※感謝背後默默地推手李同學,讓我們可以完成這篇報告
背景說明
新新聞1118期封面報導「國圖帶頭侵害著作權,變造名目收費」中內文提及:[1]
「國圖館疑以公帑圖利特定廠商 全國各出版社提供4000種以上期刊雜誌給國圖館,國圖館以數位典藏名義掃描後,進一步開發遠距圖書服務系統,獨家委託凌網公司以商業型態銷售儲值點數,販賣所有文章。外界質疑凌網公司在沒有付出任何代價情況下,就輕易取得經營權,又在分配收益的比例上取得95%的大餅,內幕的確啟人疑竇。」
該篇報導指稱國家圖書館獨家委託凌網開發的「遠距圖書服務系統」販售未授權文章,並質疑國家圖書館與凌網公司關係匪淺,可能有不法行為。凌網公司於8月8日已經發表新聞稿澄清該報導中未經查證的不實指控,解釋國家圖書館、工研院電通所的合作關係。[2]
因此本篇報告的重點在於探討「遠距圖書服務系統」在提供文獻傳遞服務之授權合法性,並比較中文期刊服務的營運模式,藉以提出改善的建議。
國家圖書館遠距圖書服務系統
國家圖書館遠距圖書服務系統,乃由國家圖書館依據圖書館法第八條之規定,為服務讀者「獲取公平、自由、適時及便利之圖書資訊」並合法使用,特開放「遠距圖書服務系統」,以提供使用者即時查詢各類出版資訊或獲取文獻。
遠距圖書服務系統提供下列七種資料庫之出版資訊:「中文期刊篇目索引影像系統」、「中華民國出版期刊指南系統」、「政府公報查詢系統」、「政府統計查詢系統」、「中華民國政府出版品目錄查詢系統」、「公務出國報告查詢系統」、「當代文學史料系統」等資料庫,以及其他相似性質之資料庫或其他服務內容。依照國家圖書館或著作權人授權內容暨著作權法關於合理使用之規定,得以郵寄、傳真、螢幕顯示或線上列印四種方式,傳遞文獻予讀者,並由讀者自行負擔取得文獻之費用。[3]
使用授權與收費
遠距圖書服務系統僅有在文獻傳遞時收費,書目查詢均免費使用,其中「公務出國報告查詢系統」之文獻傳遞也不收費。依照收費標準,文獻傳遞系統工本費每頁不得超過4元;郵資費用依臺灣郵政郵件資費訂定,郵寄人工處理費每件不得超過30元;傳真通訊費用依中華電信資費表訂定。而此價目表中未明定之收費項目與金額,是由受委託之營運單位陳報國家圖書館同意後,始得收取。
遠距圖書服務系統中,僅有無償或有償授權的資料才能提供線上顯示或直接列印原文內容。若沒有授權,為避免觸犯「公開傳播權」,則只能由服務中心傳真或郵寄給讀者。並且依照著作權法第65條之規定,「著作之利用…..,應審酌一切情狀,尤應注意左列事項,以為判斷之標準:…. 三、所利用之質量及其在整個 著作所占之比例。 四、利用結果對著作潛在市場與現在價值之影響」凡近六個月內出版且未獲得著作權人授權之期刊資料,該系統目前暫不提供複印本文之服務。[4]
國家圖書館遠距圖書服務收費項目中皆需系統工本費,單次計費為每頁3元,會員則是每頁2元,再依文獻傳遞方式之不同,酌收取通訊、人工處理或郵資所需之費用,其服務費率如表格1。
表格 1 國家圖書館遠距圖書服務系統 服務費率[5]
| 文獻傳遞方式 | 費用 (依每份文獻計費) |
| 線上顯示及列印
(待掃描後線上列印) | - 無償授權:系統工本費
- 有償授權:系統工本費+著作權利金
|
| 傳真 | - 系統工本費 + 通訊費用
- 通訊費用
台灣:
.台北地區:一頁一元
.台北以外地區:一頁三元
國外地區:一頁三十元 |
| 郵寄 | - 系統工本費
- 人工處理費:每篇二十元
- 郵資費用 :依每件文獻的頁數換算成重量,計算郵資費用
|
| 尚未掃描文獻 | 可提出申請,等待三個工作天的時間處理,掃描完成後再依讀者申請傳遞方式處理。 |
| 備註 | 系統工本費費率
單次計費:每頁3元;儲值會員:每頁優惠為2元 |
國家圖書館遠距圖書服務系統皆是採無償授權,個人使用者可下載授權書自行列印、填寫,並親筆簽名蓋印後寄至國家圖書館完成授權。如果個人作者授權於遠距圖書服務系統,將可收到免費閱覽、列印作者授權之文獻、查詢作者授權文獻之使用統計、獲得遠距服務體驗點數100點(期限一年)專屬回饋服務。而資料庫業者與仲介團體也可跟遠距圖書服務系統合作,共享系統機制、降低建置成本,也可由業者自由訂價,增加額外營收。詳細的合作方案則需跟凌網科技洽詢。[6]
中文電子期刊服務CEPS
「中文電子期刊服務(Chinese Electronic Periodical Services, CEPS」資料庫由華藝公司所建置,於2004年7月開始營運。是國內第一家擁有合法著作權連線下載的「中文電子期刊服務」,資料庫中收錄年代自西元1991年起,主要為2000年之後,包括約3,529種台灣及中國大陸以中文為主要語言的期刊,其中2,668種為大陸出版之期刊(至2008年9月30為止之數據統計)。台灣期刊以學術期刊、指標期刊(國科會獎助、TSSCI等)為主要收錄範圍;大陸期刊以指標期刊(EI, SCI-E, SSCI,CSSCI, MEDLINE,中國科技指引等指標料庫收錄者)為收錄標準。電子全文截至2008 年8月已超過一百二十六萬篇,每月持續新增四萬篇以上電子全文,全文率達90%-95%。學科類別包含人文學、社會科學、自然科學、應用科學和醫學與生命科學五大類別。[7]
使用授權與收費
在文獻傳遞方式上,CEPS僅提供電子全文下載服務。而在CEPS的收費制度是以文章頁數為扣點基準,每1點為新台幣1元。CEPS的授權分成有償授權跟無償授權,特色如下:[8]
- 有償授權:全文收費知識有價,合理付費使用
- 資料庫營收分配給出版單位與作者,形成良性價值分配鏈。
- 編輯部可將版稅轉換成相對應價值,使用其他著作權人貢獻的學術資源
- 全球讀者可接受模式選項之一
- 無償授權:全文免費
- 全球讀者無須付費,即可免費瀏覽電子全文
- 編輯部與作者無版稅分享
- 編輯部共享其他同樣免費無償授權的全文,但須付費使用有償授權資源
- 全球讀者可接受模式選項之一
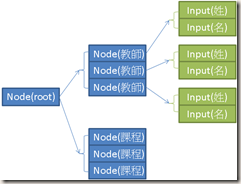
華藝公司與期刊出版單位或授權代理商簽署非專屬授權,將資料庫營收分配給出版單位,再由出版單位分配給作者。而非專屬授權使得文獻可授權於中文期刊服務並同時在其他地方刊載出版,其關係如圖1。[9]

圖 1 CEPS結算分配
國家圖書館遠距圖書服務系統與中文電子期刊服務之比較
現今國內以中文期刊為主的電子資料庫服務,除了國家圖書館遠距圖書服務系統之外,就是華藝公司的中文電子期刊服務。因此本報告將中文電子期刊服務作為比較對象,一一檢視兩者在營運機構、授權方式、文獻傳遞方式與收取費用之間的差異,可發現國家圖書館遠距圖書服務系統收費較高,同時文獻授權模式與傳遞模式也來得多樣化。
表格 2 國家圖書館遠距圖書服務系統與中文電子期刊服務之文獻授權與傳遞模式之比較
| 項目 | 國家圖書館 遠距圖書服務系統 | 中文電子期刊服務CEPS |
| 營運機關 | | 華藝公司 |
| 文獻授權模式 | - 個人作者僅能無償授權,可獲得專屬回饋服務
- 資料庫業者/仲介團體合作方案可自由訂價
| - 僅與授權代理商或出版單位合作
- 有償授權:資料庫營收分配給出版單位與作者
- 無償授權
|
| 文獻傳遞模式與收費 | - 郵寄:系統工本費+人工處理費每篇20元+郵資費用
- 傳真:系統工本費+通訊費用
- 螢幕顯示及線上列印:
.無償授權:系統工本費
.有償授權:系統工本費+著作權利金 ※系統工本費費率,單次每頁3元、會員每頁2元 | 電子全文下載:每頁1元。 |
文獻傳遞授權合法性探討
國家圖書館提供遠距文獻傳遞服務,受到著作權法有關合理使用之規範無法明確界定合法提供服務之範圍,致使國家圖書館在提供遠距文獻傳遞服務時,容易與著作權人產生爭議。著作權法第四十八條規定:[10]
「供公眾使用之圖書館、博物館、歷史館、科學館、藝術館或其他文教機構,於下列情形之 一,得就其收藏之著作重製之︰
一、應閱覽人供個人研究之要求,重製已公開發表著作之一部分,或期刊或已公開發表之研討會論文集之單篇著作,每人以一份為限。……」
賴文智律師對於幾種常見的文獻傳遞模式之合法性有所探討,以下節錄與遠距圖書服務系統相關之文獻傳遞模式法規探討:[11]
「1.線上閱覽、列印
使用者透過網路對於期刊論文自國家圖書館之遠距圖書服務系統中下載著作閱覽、列印,對於使用者而言,構成重製行為,若使用者是於家中或圖書館中之機器閱覽或列印,則可引用著作權法第五十一條主張合理使用。而圖書館提供複本予讀者之行為,則可能可透過前述著作權法第四十八條第一款規定處理,但此種著作提供上之便利性(尤其系統無法控制使用者重製是否為非營利目的,以及是否為連續性重製),是否造成著作權人之損害,仍有疑義。故依現行著作權法,遠距圖書服務系統透過線上閱覽或列印方式提供著作予使用者,雖有合理使用之空間,但仍可能產生相當程度的爭議。……
3.郵寄
圖書館對於讀者所請求重製之期刊論文,於重製完成後,應使用者要求,將所重製之複本,以郵寄方式提供予使用者,由於重製行為屬於合法,而郵寄並不涉及著作權法問題,故亦屬合理使用無疑。
4.傳真
圖書館對於讀者所請求重製之期刊論文,於重製完成後,應使用者要求,將所重製之複本,以傳真傳遞予使用者時,與郵寄方式不同之點在於所重製之複本,在傳真結束後,仍然留存於圖書館。就過去影印後傳真予使用者之情形,由於所留存之複本,因為圖書館並不會另外提供予他人使用,故評價上以傳真方式提供期刊論文,仍應屬合理使用。故若利用傳真方式提供讀者所請求之期刊論文,其主要問題點將回到圖書館為數位重製,建置數位期刊論文資料庫是否屬合理使用問題,傳真本身並無問題。」
在筆者撰文當天的查詢結果得知,中文期刊篇目索引影像系統收錄「新新聞」雜誌13581篇,而大部分的文並無提供授權也無法下載,僅能使用郵寄、傳真等其他文獻傳遞方式。[12]可知該篇新聞指控新新聞遭受侵權,此為子虛烏有之誤解。
積極爭取授權、結合開放取用學刊與創用CC的力量
著作權法在線上閱覽、列印等部份界定並不明確,這將造成包括國家圖書館在內的圖書館提供文獻傳遞服務時有所限制。然而除了等待著作權法修正之外,圖書館也可以積極徵求對於電子全文閱覽、列印的授權,並規劃明確且多樣化的授權模式,可參考中文期刊服務的有償授權,設計一套讀者、出版單位、作者皆可互惠的授權機制。
在授權的設計上,建議可以結合創用CC授權條款,以保留部份著作權利的方式,加速著作的流通與再利用,促進學術界與整體社會的知識流動。[13]文獻傳遞服務容易觸犯著作權法,乃由於文獻本身並沒有開放授權。反之,如果收錄已具備授權之文獻,例如開放取用學刊[14]或創用CC授權之資源,將能解決根本上的問題。
結語
電子全文資料庫之建置提供了使用者取用全文之方便,可增加資訊之流通、減少重複系統建置之成本與分散查詢所耗費之時間人力。然而建置過程牽涉議題層面廣泛,從資料之徵集、數位化作業、授權事宜、系統建置、行銷策略、後續維護等皆非單一機構所能負擔。
張慧銖在「建置中文電子期刊全文資料庫與服務系統初探」寫道:[15]
「此類工作應由公部門執行或由私部門建置?較持平的意見是以國外的經驗,若公部門做得好便由公部門做,如NLM;若私部門做得好便由私部門做,如Ingenta。由於目前政府的政策是民間能做的便應交給民間做,政府不必插手,因此筆者認為在有競爭的情況下受益的其實是使用者,而經濟部鼓勵民間發展知識內容數位產業,應該是本計劃發展的契機。」
筆者認為,以往公私部門各作各的作法,是難以建置完善的資訊服務系統。公共部門應提供自身擁有之社會責任的資源,例如國家圖書館藉由法定送存制度徵集的文獻[16],民間公司則應提供系統建置、授權合約協調業務與行銷經營長才等服務,分工合作、各司其職,才能建造更為合理、豐富的資訊服務系統。另一方面,圖書館應推廣開放取用期刊及創用CC授權條款,將能降低授權所消耗的成本、提昇知識流動的速度,促進我國人民知識成果累積與傳播。
參考資料
[1] 李彥謀, “國圖帶頭侵害著作權,變造名目收費,” 新新聞, 八月 10, 2008, http://news.chinatimes.com/2007Cti/2007Cti-Focus/2007Cti-Focus-Content/0,4518,9708100231+0+0+150541+0,00.html#.
[2] “凌網科技-凌網科技股份有限公司 嚴正聲明,” http://www.hyweb.com.tw/ct.asp?xItem=398&ctNode=25&mp=1
[3] “國家圖書館遠距圖書服務系統 營運管理要點,” http://www.read.com.tw/web/hypage.cgi?HYPAGE=qa/profile_2008.hpg#01.
[4] “國家圖書館遠距圖書服務系統 常見問題 文獻傳遞申請,” http://www.read.com.tw/web/hypage.cgi?HYPAGE=qa/qa3.hpg.
[5] “國家圖書館遠距圖書服務系統 文獻傳遞服務,” http://www.read.com.tw/web/hypage.cgi?HYPAGE=./qa/intro5_ncl.hpg.
[6] “國家圖書館遠距圖書服務系統 授權與營運合作,” http://www.read.com.tw/web/hypage.cgi?HYPAGE=./doc/authorize.htm.
[7] “CEPS中文電子期刊服務簡介,” http://www.stpi.org.tw/fdb/ceps/index.html.
[8] 黃國禎, “學術數位傳播的全球趨勢”
(淡江大學資圖所, 十月 19, 2008), http://research.dils.tku.edu.tw/epaper/114/%E5%AD%B8%E8%A1%93%E6%95%B8%E4%BD%8D%E5%82%B3%E6%92%AD%E7%9A%84%E5%85%A8%E7%90%83%E8%B6%A8%E5%8B%A2.ppt.
[9] 鄭茗襄, “學術資源的營運:CEPS 中文電子期刊服務、CETD 中文電子學位論文服務.”
[10] “著作權法 第48條,” http://db.lawbank.com.tw/FLAW/FLAWDOC01.asp?lsid=FL011264&lno=48.
[11] 賴文智, “從著作權法談遠距文獻傳遞服務,” 國家圖書館館訊 91, no. 4: 1-6.
[12] “國家圖書館中文期刊篇目索引影像系統:「新新聞」查詢結果,” http://readopac1.ncl.edu.tw/ncl3/search_result.jsp.
[13] “創用 CC ─ Creative Commons Taiwan | 用善意換取善意,” http://creativecommons.org.tw/.
[14] 毛慶禎, “開放近用學術文獻館藏,” 一月 15, 2005, http://www.lins.fju.edu.tw/mao/works/oa2005.htm.
[15] 張慧銖, “建置中文電子期刊全文資料庫與服務系統初探,” 圖書資訊學刊 1, no. 3 (十二月 2003): 27-40, http://www.ceps.com.tw/ec/ecjnlarticleView.aspx?atliid=556029&issueiid=39857&jnliid=3411.
[16] 國家圖書館, “送存法規,” 文字, 十二月 7, 2007, http://www.ncl.edu.tw/ct.asp?xItem=7622&ctNode=180&mp=2.
(more...)
















![clip_image018[4]](http://lh6.ggpht.com/_yr4MQB4zDus/SQnmJlb67cI/AAAAAAAAFBU/7t1WIzOSrlg/clip_image018%5B4%5D_thumb.jpg?imgmax=800)






Comments