Timemark to SSA使用教學
Timemark to SSA使用教學
輔大動畫OPED放映會即將邁入十代目現在,我想也把Timemark to SSA(簡稱TTS)重新介紹一下好了。
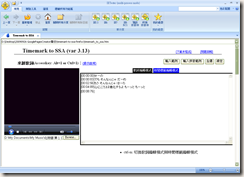
本篇首頁的影片中您可以看到類似卡啦OK的字幕,這是利用影片與字幕檔案結合重新壓置(render)之後產生的結果。大部分的影片都沒有字幕,為了方便觀看,所以我才會想要製作字幕檔案。TTS即是將我們常見的lrc詞曲同步檔案 (範例檔案,千千靜聽之類的音樂播放器最常用來顯示同步歌詞的檔案類型)轉換成SSA字幕檔(範例檔案)的程式。以上兩種都是單純的文字檔案,可以用記事本等文字編輯工具直接開啟。
TTS是一個網頁檔,可以從開啟影片標註時間標籤(我稱之為Timemark)、調整字幕顯示格式、時間並且輸出,一氣呵成地製作出SSA字幕檔。本篇就是要教大家怎麼使用TTS來製作SSA字幕檔!
- Timemark to SSA 下載:miroko空間、SkyDrive空間
※ 請下載到您的電腦,並用瀏覽器開啟電腦中的TTS網頁運作。
請注意,請以Internet Explorer 6開啟或IE Tester中模擬IE6來開啟TTS才能正常運作。
操作畫面說明
 所有功能都包含在一個網頁檔裡面,當全部功能都打開時,網頁就會變得很長。整個TTS包括五大功能,以下大略地講解各功能的概要,各功能的操作細節,可以看一下標題旁邊的「提示說明」(如右圖)。
所有功能都包含在一個網頁檔裡面,當全部功能都打開時,網頁就會變得很長。整個TTS包括五大功能,以下大略地講解各功能的概要,各功能的操作細節,可以看一下標題旁邊的「提示說明」(如右圖)。
1. 來源歌詞編輯器
左半邊是影片播放器,下面有個「瀏覽」的表單,請選擇你本機端的影片載入,因為是使用Windows Media Player的關係,只要確定Windows Media Player可以播放的檔案,此處都可以播放。
右邊的編輯框分成「歌詞編輯模式」跟「時間標籤編輯模式」。請先在歌詞編輯模式中將您的歌詞檔案都準備好,再切換到時間標籤編輯模式當中,一邊利用左邊的播放器播放影片,一邊利用快速鍵(如空白鍵、enter鍵等等,網頁上有提示)來加入時間標籤。
在此說明一下時間標籤,表示影片播到此處的時間記錄點。格式是[00:38:50]或[00:38.50],第一個「00」表示分鐘,第二個「38」表示秒,第三個「50」則是百分之一秒。對TTS來說,時間標籤只有在一行的開頭或結尾才有意義。
當然,除了TTS之外,千千靜聽本身也有時間標籤編輯器的功能,網路上也很多lrc的下載網站,所以倒也不用每次都自己製作lrc格式的歌詞檔啦。
但是TTS的特色在於,你可以在歌詞檔上加入漢字的拼音,轉換成字幕檔的時候,就可以看到漢字歌詞上頭有著拼音的註解囉。詳細作法稍後再來介紹,我們繼續看看其他的功能吧。
2. 參數與格式設定
這個功能又分成上方的「時間軸設定參數」跟下方的「字幕顯示格式」兩種,只有取消勾選「使用預設的…」選項的時候才會顯示他的詳細設定。
時間軸設定參數的說明在TTS上已經很詳細了。字幕顯示格式主要是設定顏色、字型、大小等參數,其他的參數則不建議更動。此處的字幕顯示格式跟SSA的格式設定有很大的關聯,TTS只有使用到一部分SSA功能的關係,所以大部分設定都是無效的。有興趣的話可以來研究一下SSA的教學喔。
3. 轉換設定
此處選擇輸出字幕檔的模式跟一些功能。
上方有四種模式,動畫OPED放映會主要使用的是「兩行左右格式」,也是一般卡啦OK常用的格式。下方則有幾個小功能,其中「拼音補完功能」會使用一些預設好的漢字與拼音對照表來幫漢字加上拼音,但那畢竟只是作好玩的,還是請自行幫歌詞注音吧。
4. 歌詞編輯器
TTS讀取來源歌詞檔跟參數設定之後,會將分析的結果在此呈現。此區可以調整每一句歌詞的細節,包括拼音。雖然說這是TTS編輯器的精華,但其實我不太希望會有人用到這個功能。如果在來源歌詞檔跟參數設定的部份就已經設定好的話,就不需要在此處手動調整了。
5. 輸出結果
全部輸出完成的SSA檔案會出現在此處。請依照提示說明的方式將內文儲存成SSA檔案就可以正常播放了!
製作SSA歌詞字幕檔
以下我們就用「化物語 第10話OP(HD)」來介紹如何幫他製作歌詞檔案。
1. 取得歌詞
以下是轉載自YouTube的本曲歌詞:
(せーの)
でもそんなんじゃダメ もうそんなんじゃホラ
心は進化するよ もっともっと
言葉にすれば消えちゃう関係なら
言葉を消せばいいなって
思ってた?恐れてた?
だけどあれ? なんか違うかも?
千里の道も一歩から
石のように硬いそんな意志で
塵も積もれば山と(大和)撫子?
私意抜きでいや死ぬ気で
ふわふわり ふわふわる
あなたが名前を呼ぶ それだけでじゅうえうかぶ
ふわふわる ふわふわり
あなたが笑っている それだけで笑顔になる
神様ありがとう 運命のイタズラでも
巡り合えたことが 幸せなの
でもそんなんじゃダメ もうそんなんじゃホラ
心は進化するよ もっともっと
そうそんなんじゃヤダ ねえそんなんじゃまだ
私のこと見ててねずっとずっと
2. 修飾歌詞,並加上拼音
修飾歌詞要把握幾點原則:
- 一句話太長時,應該斷行,以免作成字幕檔時超出畫面。
- 拼音的括號只接受半形括號,例如「(」或「)」。全形括號會被當作歌詞的一部分,像是「(」、「)」。
- 歌曲部份有間奏的時候,請多插入一個空行,否則不要輕易增加空行。
- 日文漢字拼音請多多利用日文辭典goo辞書或ひらひらのひらがなめだね。
調整完畢之後的歌詞如下:
(せーの)
でもそんなんじゃダメ
もうそんなんじゃホラ
心(こころ)は進化(しんか)するよ
もっともっと
言葉(ことば)にすれば消(き)えちゃう関係(かんけい)なら
言葉(ことば)を消(き)せばいいなって
思(おも)ってた?恐(おそ)れてた?
だけどあれ? なんか違(ちが)うかも?
千里(せんり)の道(みち)も一歩(いっほ)から
石(いし)のように硬(かた)いそんな意志(いし)で
塵(ちり)も積(つ)もれば山(やま)と撫子(なでしこ)?
私意(しい)抜(ぬ)きでいや死(し)ぬ気(き)で
ふわふわり ふわふわる
あなたが名前(なまえ)を呼(よ)ぶ
それだけでじゅうえうかぶ
ふわふわる ふわふわり
あなたが笑(わら)っている
それだけで笑顔(えがお)になる
神様(かみさま)ありがとう
運命(うんめい)のイタズラでも
巡(めぐ)り合(あ)えたことが
幸(しあわ)せなの
でもそんなんじゃダメ
もうそんなんじゃホラ
心(こころ)は進化(しんか)するよ
もっともっと
そうそんなんじゃヤダ
ねえそんなんじゃまだ
私(わたし)のこと見(み)ててね
ずっとずっと
3. 貼到TTS的歌詞編輯模式吧
如下圖。
4. 載入可以播放的影片
為了標註時間標籤,我們需要利用左邊的影片播放器播放此影片。
建議安裝K-lite之類的codec編碼包,讓你的Windows Media Player就可以播放多種影片格式。此外有許多小技巧可以從YouTube下載影片,並轉換成Windows Media Player可以播放的avi檔案,網路上很多,在此我就先略過這些細節吧。
5. 切換到時間標籤編輯模式
按一下右上角的「時間標籤編輯模式」就可以切換過去了。框框也會跟著變成藍色喔。
6. 一邊播放影片,一邊利用快速鍵加入時間標籤
在標註時間標籤之前,必須先牢記快速鍵!
- 使用上下鍵來選擇要編輯的歌詞行
- ctrl-m: 切換歌詞編輯模式與時間標籤編輯模式
(以下功能,可以按著shift鍵讓他暫時失效) - space(空白鍵): 在該行開頭加入時間標籤
- enter: 在該行結尾加入時間標籤
- delete: 刪除該行開頭的時間標籤
- backspace(←): 刪除該行結尾的時間標籤
添加時間標籤時,也有幾個原則:
- 通常只要加入行首的時間標籤就可以了。請善用space空白鍵來加入時間標籤吧。
- 如果該行沒有歌詞只有時間標籤,那會判斷成前一行歌詞的結束時間。
- 歌詞最後一定要加入結尾的時間標籤!不然TTS不知道最後一句歌詞會放到什麼時候。
- 注意斷行!每個斷行都會影響TTS最後產出的歌詞時間。當你覺得這一句歌詞跟下一句歌詞中間有間隔時,請不要客氣地將他們中間增加一個斷行吧。否則的話請千萬不要加入沒有意義的斷行喔!
加註完時間標籤之後,請切回歌詞編輯模式作微調。
最後結果如下:
[00:00:00](せーの)
[00:00:89]でもそんなんじゃダメ
[00:02:77]もうそんなんじゃホラ
[00:04:69]心(こころ)は進化(しんか)するよ
[00:07:16]もっともっと
[00:08:70]
[00:24:73]言葉(ことば)にすれば消(き)えちゃう関係(かんけい)なら
[00:27:03]言葉(ことば)を消(き)せばいいなって
[00:28:96]思(おも)ってた?恐(おそ)れてた?
[00:30:60]だけどあれ? なんか違(ちが)うかも?
[00:32:69]千里(せんり)の道(みち)も一歩(いっほ)から
[00:34:55]石(いし)のように硬(かた)いそんな意志(いし)で
[00:36:87]塵(ちり)も積(つ)もれば山(やま)と撫子(なでしこ)?
[00:38:98]私意(しい)抜(ぬ)きでいや死(し)ぬ気(き)で
[00:40:85]ふわふわり ふわふわる
[00:43:80]あなたが名前(なまえ)を呼(よ)ぶ
[00:46:13]それだけでじゅうえうかぶ
[00:48:74]ふわふわる ふわふわり
[00:51:75]あなたが笑(わら)っている
[00:54:02]それだけで笑顔(えがお)になる
[00:56:75]神様(かみさま)ありがとう
[01:00:54]運命(うんめい)のイタズラでも
[01:04:68]巡(めぐ)り合(あ)えたことが
[01:08:55]幸(しあわ)せなの
[01:12:53]でもそんなんじゃダメ
[01:14:68]もうそんなんじゃホラ
[01:16:68]心(こころ)は進化(しんか)するよ
[01:19:13]もっともっと
[01:20:74]そうそんなんじゃヤダ
[01:22:68]ねえそんなんじゃまだ
[01:24:73]私(わたし)のこと見(み)ててね
[01:26:99]ずっとずっと[01:28:58]
7. 調整格式
預設的字幕顯示格式是黑框白底。為了因應這個可愛的歌曲,我們來把他換成粉紅底吧!
首先先取消「使用預設的字幕顯示格式」的選取勾,下面的進階選項就會顯示出來。再找到「主要顏色」的選項,你可以在右邊的框輸入六位數的RGB碼,或是使用下方的選取器來選擇顏色。
顏色我稍微挑了靠近紫色的深色,當最後影片用投影機放映的時候會再淡一點。右邊的預覽文字可以作為參考。實際上還是要等製作出SSA檔案之後在確認吧。
8. 執行輸出
請直接到網頁最下方找尋「結果輸出」按鈕,點下去吧。
當程式分析完畢之後會顯示「done」的提示音。下面的表單則是寫著輸出的SSA檔案內容囉。
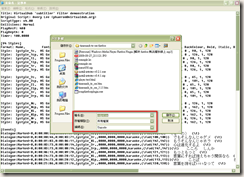
9. 儲存成SSA檔案
請複製字幕檔案原始碼,貼到記事本當中並且儲存。注意儲存時,存檔類型必須是「所有檔案」,而編碼必須選擇「Unicode」。檔名需要跟影片相同,而副檔名則是「ssa」,例如我影片檔名叫作「化物語 第10話OP(HD).mp4」的話,存檔的檔名就應該是「化物語 第10話OP(HD).ssa」。
你可以下載結果輸出的SSA檔案來看看最後會輸出成什麼樣子。
10. 測試播放
 你可以開啟你的Windows Media Player來播放看看。如果有正確安裝DirectVobSub的話,播放影片時應該就能自動載入SSA字幕。同時Windows工具列右下角還會有綠色箭頭,表示DirectVobSub運作中(如右圖)。
你可以開啟你的Windows Media Player來播放看看。如果有正確安裝DirectVobSub的話,播放影片時應該就能自動載入SSA字幕。同時Windows工具列右下角還會有綠色箭頭,表示DirectVobSub運作中(如右圖)。
要注意的是,DirectVobSub即時把影片跟字幕混合的作法非常消耗電腦資源,特別是CPU的速度。要是你覺得影片跟聲音對不上了,除了升級電腦配備之外,你可以考慮把影片先壓縮成低品質低解析度的測試用影片,或是直接作一次跟字幕檔結合的壓製影片來檢查成果。此外,這種即時把影片檔跟字幕檔混和處理的影片是沒辦法用Print Screen擷取畫面的,因此實際上我是使用TMPGEnc Plus開啟此影片再截圖的。
結語
TTS是非常複雜的。
除了上述教學的兩行左右格式之外,還有單行模式跟註解格式。當慢歌時我們會使用單行模式;而有口白之類的歌詞,則會使用註解模式,再跟主要歌詞貼在同一個檔案裡面。以前我在社團有寫過詳細的教學,等我找到之後再放出來看看吧。
因為有了TTS,讓製作歌詞字幕變得簡單。但是除了字幕檔之外,還有製作MAD影片、影片跟字幕檔壓製結合、製作DVD影音光碟等程序,才能做出動畫OPED放映會能夠播放的影片。雖然很辛苦,但也是非常有趣的。有興趣的學弟妹請務必參加輔大動漫電玩研習社的製作教學活動吧!
那就先這樣囉。
(more...)



























Comments