
這學期電子文件管理專題期末報告,我製作了一個典藏電子郵件與整合知識管理的系統,稱之為EMAIL-KM。以下是EMAIL-KM的介紹。
For completing the final report of “Electronic Records Management Project”, I developed a web system used for archiving email and knowledge management. This system is named “EMAIL-KM”. Following is the introduce of EMAIL-KM.
EMAIL-KM操作投影片/ A Slide About EMAIL-KM Operation
為了方便說明,我做了一份投影片,簡單介紹EMAIL-KM的主要寄信功能。
檔案:Google 雲端硬碟、Box.net、SkyDrive
第一節 系統開發 / System Development
為了降低架設的門檻,EMAIL-KM選用的工具皆為開放原始碼軟體與免費服務。WordPress是著名的部落格管理系統之一,架設環境僅需在低階電腦配置PHP運作環境與MySQL資料庫,而且WordPress擁有親切好用的操作介面以及數量驚人的外掛功能(包括了電子郵件接收器)等特色,這些都是本研究選擇WordPress的原因。為了統計系統使用狀況,本研究額外加入了Google分析的功能到EMAIL-KM中,以記錄造訪次數與人數等資訊。
秉持學術交流的精神,EMAIL-KM以開放原始碼的形式公布在GitHub中。任何人皆可從「https://github.com/pulipulichen/email-km」網址中下載本研究開發的EMAIL-KM來自行使用。此外,功能使用上有任何問題也請不吝多多指教。
不過必須說明的是,由於資料不便公開,GitHub上開放的只有程式碼與資料庫schema,並沒有涵括資料庫的內容資料。直接複製程式碼來安裝的話可能會有些問題。
第二節 系統架構 / System Architecture
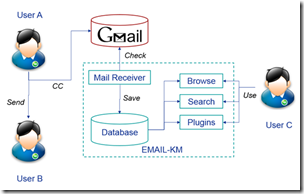
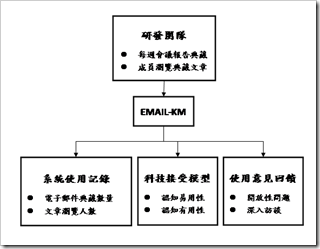
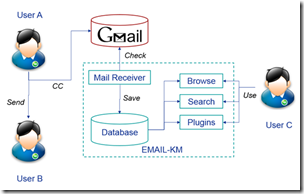
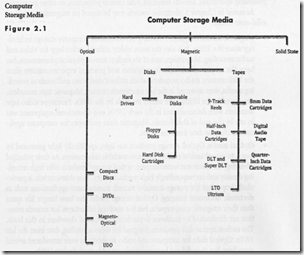
EMAIL-KM的系統主要是以WordPress (WordPress Taiwan, 2013)為基礎建置而成的知識管理系統,其中內建電子郵件接收者(Mail Receiver)的外掛(Allen, 2013),再搭配免費使用的Gmail電子郵件伺服器服務而成。整體架構如圖 2所示,以下將以電子郵件典藏與知識管理系統兩種角度來介紹EMAIL-KM的運作方式:

圖 2 EMAIL-KM系統架構圖
一、電子郵件典藏的運作方式 / The Process of Archiving Email
EMAIL-KM依賴Gmail接收、暫存要典藏的電子郵件,然後電子郵件接收者會定期向Gmail接收郵件,並典藏在EMAIL-KM的資料庫(Database)之中成為一篇一篇的文章(Post)。Gmail是免費的電子郵件服務,只要申請一個專用的電子郵件地址即可與EMAIL-KM搭配使用。電子郵件地址通常是以gmail.com結尾,以下以「email.km@gmail.com」為例。
為了確保資料不會遭受垃圾郵件的入侵,僅有EMAIL-KM的註冊成員才能使用電子郵件典藏的功能。因此使用者要典藏電子郵件時,必須先確認使用者的電子郵件地址登錄在EMAIL-KM中。再來只需要將「email.km@gmail.com」加入收件者中,並加上分類標籤的描述,電子郵件的主旨、訊息與附件內容就能夠順利地納入EMAIL-KM中典藏。
電子郵件典藏的詳細操作步驟將會於後面小節詳述。
二、知識管理系統的運作方式 / The Knowledge Management System With Archived Email
將典藏的電子郵件保存到資料庫之後,EMAIL-KM就能搭配資料庫中的團隊成員帳號與系統功能,提供搜尋、取用與其他應用的服務。為了避免敏感資訊外洩,EMAIL-KM預設僅能由註冊的使用者登入。
使用者可以透過網頁瀏覽器開啟本研究架設的EMAIL-KM來使用EMAIL-KM的功能,方便地查找典藏在EMAIL-KM中的電子郵件資料,並在EMAIL-KM上進行社群互動。使用者也能夠在EMAIL-KM上直接建立文件資與管理已典藏的電子郵件。
知識管理系統的詳細操作步驟將會於後面小節詳述。
第三節 電子郵件典藏操作步驟 / Operation of Archiving Email
一、寄送典藏的電子郵件 / Send Email To Archive
當使用者要將電子郵件典藏在EMAIL-KM時,就要在收件者加入EMAIL-KM的電子郵件地址「email.km@gmail.com」。郵件的主旨與訊息將會是EMAIL-KM中文章的標題與內文。而附件也會保存在EMAIL中,成為文章的附件。圖 3是使用Gmail寄送電子郵件同時欲將之典藏在EMAIL-KM的示意圖。

圖 3 電子郵件典藏操作示意圖:加入email.km@gmail.com
EMAIL-KM支援兩種分類架構方式。第一種「分類」是前分類設計,由主要管理者制定出預設好的層級分類架構;第二種「關鍵字」則是後分類設計,由使用者自由建立、選擇欲描述此封電子郵件的關鍵字,可建立屬於使用者自己的分類架構。兩種分類架構在EMAIL-KM的瀏覽介面略有不同,後續小節會有詳細介紹。
二、在典藏電子郵件時加上分類與關鍵字 / Add Catelog And Keyword Within Email
在典藏電子郵件時,使用者即可在郵件的主旨直接加入分類與關鍵字,以利典藏進EMAIL-KM之後的後續管理。以圖 3中的郵件為例,該郵件的主旨為「[網管專區] EMAIL-KM研究團隊知識管理方案 #email-km」,即同時使用了分類與關鍵字。分類是在郵件主旨開頭加入以中括號「[ ]」包覆的分類名稱,此例中即為「[網管專區]」,意思是將此封電子郵件分類到「網管專區」;關鍵字則是在郵件主旨末端加入以井字號「#」開頭的關鍵字名稱,此例中即為「#email-km」,意思是將此封電子郵件加上關鍵字「email-km」。分類語法的設計是基於臺灣電子佈告欄(BBS)中常用的分類表現方式,而關鍵字語法的設計則是參考Twritter的標籤機制(hashtag)來表現。(Efron, 2010)
本研究在電子郵件主旨加入分類與關鍵字的機制,不僅讓使用者容易在寄送時即可為電子郵件進行分類描述,其他收件者也希望將回信典藏到EMAIL-KM時,也會因為採用相同主旨而會擁有相同的分類架構,以確保相關的電子郵件將會置於同一分類或擁有相同的關鍵字。
三、典藏在EMAIL-KM中的電子郵件 / Archiving Email
EMAIL-KM的電子郵件接收者會在每1小時自動向Gmail收取郵件,使用者也可以手動操作「手動收信」功能以要求電子郵件接收者立即檢查Gmail。電子郵件接收者只會接收由EMAIL-KM註冊使用者的電子郵件地址寄出的郵件,然後將電子郵件內容轉換成EMAIL-KM文章的格式,並將文章的作者設為典藏該電子郵件的使用者帳號。接著電子郵件接收者會刪除所有Gmail上的郵件,以確保Gmail空間不會持續累積信件而無法運作。
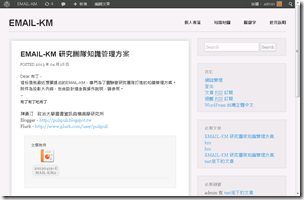
圖 4是EMAIL-KM典藏來自圖 3寄送的電子郵件的結果示意圖。

圖 4 電子郵件典藏在EMAIL-KM示意圖
第三節 知識管理系統操作步驟 / Operation of Knowledge Management System
一、登入EMAIL-KM / Login to EMAIL-KM
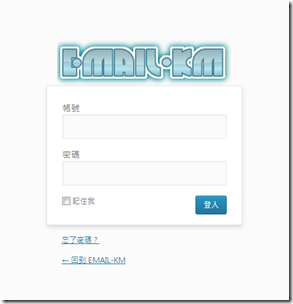
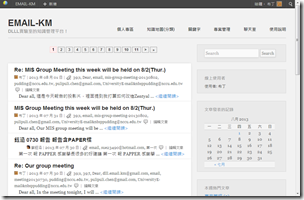
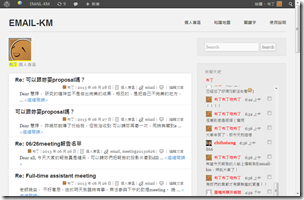
EMAIL-KM的設計是供研發團隊使用的知識管理系統,因此內容資訊是不公開的,使用者要操作任何步驟都必須先進行登入。EMAIL-KM也不允許外來使用者任意註冊,必須由擁有權限的系統管理者幫新進成員新增帳號。圖 5是EMAIL-KM的登入介面,使用者必須在帳號與密碼輸入正確的資訊,才能登入進到EMAIL-KM當中,並看到圖 6的畫面。

圖 5 EMAIL-KM登入介面

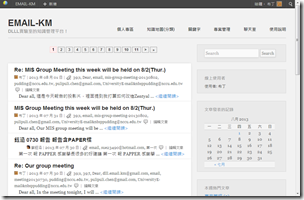
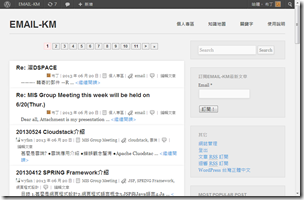
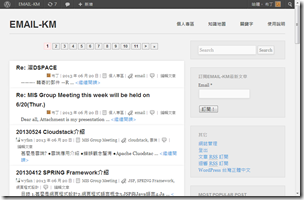
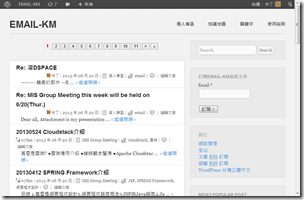
圖 6 登入EMAIL-KM之後的首頁
二、搜尋文章內容 / Search Archived Email
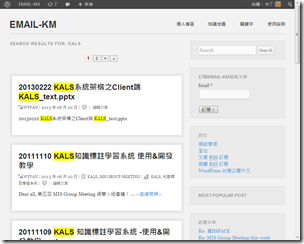
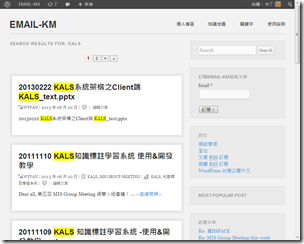
EMAIL-KM右上角有一個「Search」的搜尋框,使用者可以在此輸入欲搜尋的關鍵字(不一定是分類架構中的關鍵字),EMAIL-KM就會搜尋文章的標題、內文與附件檔案的名稱,再將找到的文章彙整成一搜尋結果列表呈現給使用者,並標亮使用者欲搜尋的關鍵字。圖 7即是在EMAIL-KM中搜尋「KALS」的搜尋結果呈現畫面。由於系統限制的關係,目前並不支援附件檔案內容的全文檢索功能。

圖 7 EMAIL-KM搜尋KALS的搜尋結果
三、瀏覽最近典藏的文章 / Browse Recent Emails
登入EMAIL-KM之後即會看到最近典藏進EMAIL-KM的電子郵件以文章列表的方式呈現,如圖 6所示。由於EMAIL-KM是基於部落格管理系統WordPress開發而成,因此在此繼承部落格的特性,首頁即列出最新的文章內容。
四、依照分類架構瀏覽文章 / Browse Architecture
在EMAIL-KM的右上角有四個連結,其中前三個是EMAIL-KM的分類架構。包括「個人專區」、「知識地圖」與「關鍵字」。
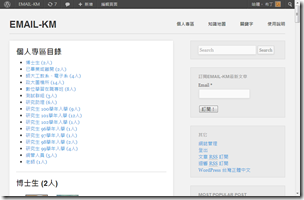
(一)個人專區 / Personal
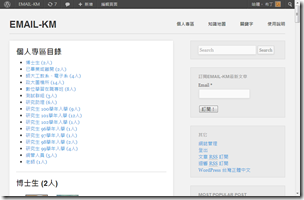
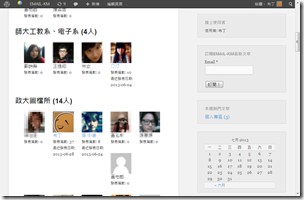
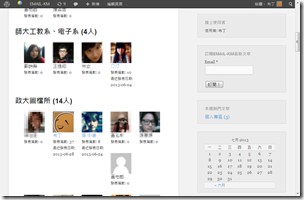
個人專區是以群組分類使用者帳號,可直接查詢該使用者在EMAIL-KM典藏(或說是發表)的所有文章。進入個人專區之後會看到圖 8的群組目錄。點選任一群組後會跳到該群組的位置,並顯示該群組的使用者列表,如圖 9所示。點入任一使用者之後,EMAIL-KM即會展現該使用者發表過的所有文章。圖 10為使用者「布丁」在EMAIL-KM發表過的文章列表。

圖 8 個人專區目錄中的群組目錄

圖 9 個人專區中該群組中的使用者帳號列表

圖 10 使用者「布丁」的文章列表
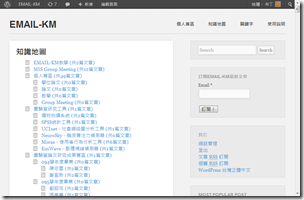
(二)知識地圖 / Catelog
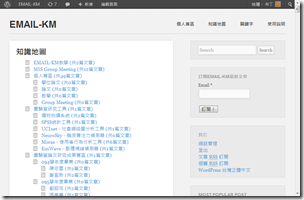
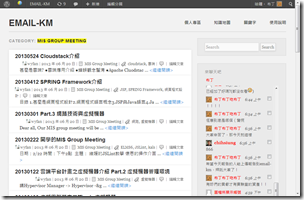
知識地圖是分類的瀏覽頁面。知識地圖會先描繪出分類的層級關係、計算每個分類的文章數量,再列出該分類底下最新的五篇文章。進入知識地圖之後會看到圖 11的分類層級,包含分類的名稱與分類底下的文章數量。點入任一分類之後,會看到該分類底下的最新五篇文章,如圖 12所示。點入該分類之後,分類底下的文章就會以文章列表的方式呈現。圖 13即是MIS GROUP MEETING分類底下的文章列表。

圖 11 知識地圖的分類層級

圖 12 分類底下的最新五篇文章

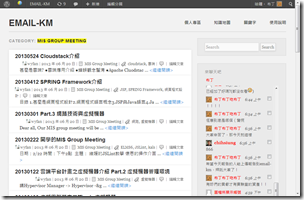
圖 13 MIS GROUP MEETING分類底下的文章列表
(三)關鍵字 / Keyword
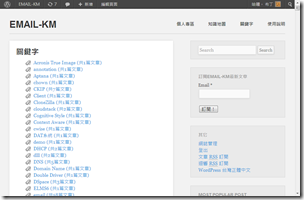
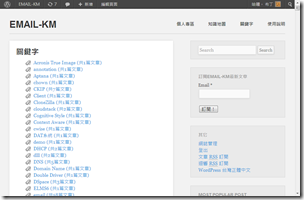
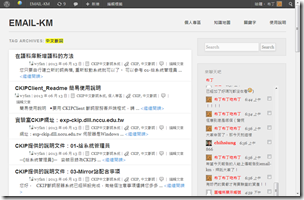
關鍵字則能依照關鍵字瀏覽文章。進入關鍵字頁面之後,會先看到如圖 14所示的關鍵字列表。關鍵字並沒有上下層級的區隔,只是依照字母順序排列,並附加統計具有關鍵字的文章數量。點選進入任一關鍵字後,可以看到具有該關鍵字的最新五篇文章,如圖 15。再點入該關鍵字後,即可以但具有該關鍵字的文章列表。圖 16即是EMAIL-KM中具有「中文斷詞」關鍵字的所有文章列表。

圖 14 關鍵字列表

圖 15 關鍵字與最新的五篇文章

圖 16 具有「中文斷詞」關鍵字的文章列表
五、訂閱最新文章 / Subscribe to Latest Archived Email
為了促進團隊成員間的資訊交流,EMAIL-KM提供電子郵件訂閱功能。只要成員輸入他的電子郵件地址(輸入位置如圖 17所示),當EMAIL-KM典藏了新的電子郵件,或是有使用者發表新的文章時,就會立即通知訂閱的使用者。

圖 17 訂閱最新文章功能位置示意圖
結論:在日常業務中進行研究 / Do Research On Regular Business
期中的時候,老師問我們修課的學生期末報告的題目。大部分的人都仍在摸索、嘗試聚焦在某個題目上,想藉由文獻整理來做一份報告。我則是回答:「我做了一個系統。」
為了改善我日常生活遇到的問題,我已經很習慣著手去做些東西,來讓我與周遭的人工作起來更便利。不僅僅是這個EMAIL-KM,我在Blog中聊到的DSpace、GLPI、Zentyal等等,都是我覺得可以為大家做些什麼而去修改的經歷。
修改之後,有些人會覺得系統更好用了。也有些人會認為,系統還有很多不夠的地方,未來仍需要繼續去修改。在我投入心力去撰寫程式碼以及大家的回饋意見之間,我在想,是不是有可能在這邊進行研究呢?
能投到國際期刊的高水準研究是我們追求的目標沒錯,但是對於日常業務的改進,我想應該也是可以用做研究的心態來進行,並試著在開發、改善與回饋的過程中,將成果分享給大家。一起讓這世界變得更好吧。加油。
(more...)















































Comments