MediaWiki + FCKeditor功能介紹與安裝教學
MediaWiki是一套Wiki系統,具備容易更動、版本記錄、簡易權限控管、檔案上傳、以及完整支援多國語系的特點,著名的維基百科(Wikipedia)、台灣棒球維基館都是基於MediaWiki發展而成的網站,許多專案計畫也使用MediaWiki以方便小組成員共同協作編輯。
(from 棒球專欄/鏘鏘講古/054 1-現場見證誠泰的十一連勝,之一)
然而,MediaWiki獨特的編輯語法,總是讓使用者望而怯之(包括我)。儘管大部分只撰寫文字內容的情況下,你不會使用到表格、項目符號等等功能,但當你要使用到這些功能時,這將會是一件非常麻煩的工作。
FCKeditor,這是一個基於JavaScript的所見即得編輯器(WYSIWYG)。除了可以直接產生HTML程式碼並預覽結果之外,還具備了檔案、圖片上傳的能力。你可以到FCKeditor的DEMO頁面來體驗一下他的功能。之前研究XOOPS時,可以不使用內建的編輯器而改用功能強大的FCKeditor。現在在MediaWiki上,一樣可以把FCKeditor作為預設的編輯器!
MediaWiki+FCKeditor,該計畫將FCKeditor作為MediaWiki的一個插件(plugin),使FCKeditor可以產生原生的MediaWiki語法。你可到它的Sandbox玩玩看他的功能。
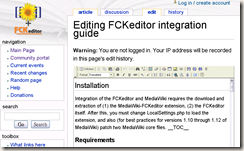
MediaWiki+FCKeditor不僅是把FCKeditor拿過來而已,還有許多特別為MediaWiki設計的功能,例如左上角的Wikitext(取代了原本的HTML)及右上角Insert/Edit Template、Special Tag、Reference等功能。
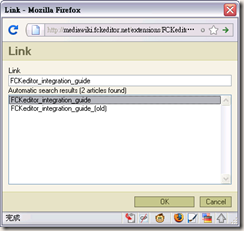
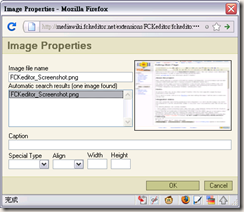
最讓我讚賞的是Link與Insert Image可以直接用AJAX搜尋已經存在的頁面或檔案,省下使用者還要記得要連結頁面名稱的功夫。
要說MediaWiki+FCKeditor的缺點的話,大概就是貼上時只能限制純文字,而不能像原本FCKeditor可以直接對文字格式進行轉換。
MediaWiki+FCKeditor安裝
儘管安裝指導網頁裡面已經寫得很清楚了,不過我在安裝時還是遇到了點小問題。參考了另一篇「整合MediaWiki與FCKeditor」,我也在這邊把安裝教學也寫一下:
1. 下載MediaWiki-FCKeditor extension
在首頁下面的Download it!可以找到關於下載的資訊。官方網站是建議用SVN來下載及同步更新,你也可以直接到它的SVN trunk裡面下載一份一份的檔案。
注意的是,要依照trunk當中的目錄結構排列,部份檔案是包含FCKeditor的tar.gz或zip裡面。最後安裝完成應該要呈以下的目錄結構,紅字的部份是加裝FCKeditor所需要的檔案跟目錄,粗體字為目錄。
$ cd $MEDIAWIKI_HOME (移動到安裝MediaWiki的根目錄)
$ tree
|- ..
|- docs
|- extensions
|- ...
|- FCKeditor
|- css
|- fckeditor
|- plugins
|- FCKeditor.body.php
|- fckeditor_config.js
|- FCKeditor.i18n.en.php
|- ...
|- FCKeditorParser.body.php
|- FCKeditorParserOptions.body.php
|- FCKeditor.php
|- FCKeditorSajax.body.php
|- FCKeditorSkin.body.php 這個步驟應該會花點時間下載檔案,要一一地確認喔,另外也別忘了要把PHP的執行權限打開才能正確執行。
2. 修改MediaWiki設定檔
找到LocalSettings.php,通常會在MediaWiki安裝資料夾的跟目錄裡面,例如/home/wiki/public_html/LocalSettings.php。在LocalSettings.php最後加入以下程式碼:
require_once( "extensions/FCKeditor/fckeditor.php" ); 3. 讓預覽功能正常
修改MediaWiki目錄中的included/EditPage.php檔案。有三處需要修改:
a. 找到
global $wgOut, $wgUser, $wgTitle, $wgParser; 改成
global $wgOut, $wgUser, $wgTitle, $wgParser, $wgRequest; b. 找到
wfProfileIn( $fname );
if ( $this->mTriedSave && !$this->mTokenOk ) { 改成
wfProfileIn( $fname );
if ($wgUser->getOption( 'showtoolbar' ) && !$wgUser->getOption( 'riched_disable' )) {
$oldTextBox1 = $this->textbox1;
$this->importFormData( $wgRequest );
}
if ( $this->mTriedSave && !$this->mTokenOk ) { c. 找到
wfProfileOut( $fname );
return $previewhead . $previewHTML; 改成
if ($wgUser->getOption( 'showtoolbar' ) && !
$wgUser->getOption( 'riched_disable' )) {
$this->textbox1 = $oldTextBox1;
}
wfProfileOut( $fname );
return $previewhead . $previewHTML; 以上步驟即可讓FCKeditor嵌入MediaWiki當中,祝大家使用愉快!







如果安裝MediaWiki時發生以下錯誤:
回覆刪除Warning: domdocument::domdocument() expects at least 1 parameter, 0 given in C:\xampp\htdocs\w\includes\Preprocessor_DOM.php on line 566
Fatal error: Call to undefined method domdocument::loadXML() in C:\xampp\htdocs\w\includes\Preprocessor_DOM.php on line 568
請參考在LocalSettings.php加入以下設定:
$wgParserConf['preprocessorClass'] = 'Preprocessor_Hash';
參考來源:http://hi.baidu.com/ovo60/blog/item/0a6157fb0a6b0c106d22ebc7.html
跟大大報告一下,以下是我的實驗心得(我不是程式人員,純粹看大大的文章一步一步的把FCKedito建立起來)。
回覆刪除在您的大作中:
"
在LocalSettings.php最後加入以下程式碼:
require_once( "extensions/FCKeditor/fckeditor.php" );
"
其中的 fckeditor.php 需要改成 FCKeditor.php才可使用
順便請教一下大大,像這種指向某個檔案的路徑,也有case sensitive的問題嗎?
在Windows系統下應該沒這問題,但Linux環境下則是會有大小寫的差別的。
回覆刪除因為我抓下來的時候就是檔名就是全小寫了,所以原文裡面我是寫小寫。
如果檔案抓不到的話,則要注意一下檔名或路徑。
能注意到這點,阿倫你也蠻厲害的呢!OwOb
很冒昧留言想向您請教。
回覆刪除我最近安裝了 MediaWiki 和 FCKEditor,FCKeditor 工具列基本功能似乎俱備,但無論如何無法上傳圖檔(只能輸入/尋找已上傳圖片)。我在英文各網站上找得萬念俱灰,有此問題的似乎不止我一人,但完全找不到任何解決方案,甚至已經有人下結論說 MediaWiki 版的 FCKEditor 應無此功能。您的安裝過程似乎頗為順利,不知是否能請教一二?是一安裝好就有上傳功能,還是需要更改哪些程式碼?
感謝!
我沒有使用FCKeditor圖片上傳的功能,所以不太清楚這方面的問題,不好意思。
回覆刪除