
E-mail信箱是處理工作要務,而電子報(e-mail newsletter)等促銷訊息應該是閒餘時候來看。我利用Gmail把電子報轉到Blogger上,再用RSS訂閱該Bloggger,就可以做到電子報轉成RSS訂閱的功能了。
I usually use e-mail, like Gmail, to handle my jobs. But I feel annoyed when advertisement newsletter occupy my inbox. I try to convert newsletter e-mails to RSS feeds. So that I can read newsletters at rest.
在不同的工具上,做不同的事情 / Do the right thing by right tool

我平時主要工作的集中處是Gmail。平時我的收件匣只存放「尚未處理的工作」,而其他封存的郵件也大多都是「做完的工作」或「重要的通知」。此外,我就不想在Gmail中保存與工作無關的訊息,像是電子報。儘管現在Gmail提供了收件夾自動分類的功能,但對這堆電子報依然會留在Gmail當中,造成往後要搜尋相關工作信件時,反而淹沒在與工作無關的電子報裡,添增資料整理的困擾。

當然,電子報是增加新知的重要資訊來源。我會整理資訊新聞、圖書館新聞、最新文獻等RSS資訊來源,然後在Feedly上訂閱(以前是Google Reader,可惜關了)。平常我坐在電腦前的時間就是工作(開 啟Gmail),但是在外面移動、等車的時間,我就是開啟Android手機上的gReader來閱讀這些RSS。這也是偶爾我會在Plurk上轉貼一些新聞的情形。
跟用E-mail訂閱電子報相比,RSS訂閱電子報有幾個好處:
- 可以將捲軸瀏覽過的文章自動標示為已讀,不必一一開啟或是手動標示已讀。
- 依照電子報來源分類管理,或是將RSS分群管理,未來回頭搜尋相關文章時非常方便。
- 讓Gmail只剩下工作信件,不再被那些無關的電子報干擾。
- 我可以在自己閒暇之餘再來開啟「政大每日郵件」之類的電子報,不必用寶貴的工作時間忙著幫傳播學院填寫20分鐘的問卷。
最近實在是覺得Gmail被這些排山倒海而來的電子報入侵感到十分困擾,所以興起了我想把這些電子報轉換成RSS訂閱的念頭。
如何從E-mail轉換成RSS訂閱? / How to subscribe RSS feed from E-mail Newsletter
儘管資訊相關的網站大部分都會提供RSS服務,不過小型的機構網站電子報可都還是採用傳統的人工製作電子報來寄送,沒有採用電子報工具來統一管理,自然沒有RSS訂閱(feed)的服務。
目前網路上大部分的服務都是把RSS轉成E-mail,但是相反地,將E-mail電子報轉換成RSS的服務非常少。所以這個轉換工具可能靠不了別人,我想應該還是得自己來想想辦法才行。
摸索了一下,我目前想到的作法很簡單:將信件轉寄到Blogger來典藏,這樣就可以做到將E-mail電子報轉換成RSS訂閱了。
情境說明與事前準備 / Preparing
我現在想要將Gmail中部分郵件自動轉寄到以Blogger建立的電子報Blog,利用Blogger的「使用電子郵件張貼」(Mail2Blogger)功能來張貼電子郵件。最後就用Feedly訂閱電子報Blog,完成訂閱的動作。
因此在以下教學中,我會用到幾個工具:
- Google Account:使用Gmail、Blogger跟Feedly都會用到的帳戶。如果還沒有Google帳戶,去免費註冊一個吧。
- Gmail:接收電子報的電子郵件地址,並且進行自動轉寄的功能。你也可以用你自己偏好的電子郵件系統,大部分也都有提供轉寄的功能。
- Blogger:保存電子報,並提供RSS訂閱的免費服務。
- Feedly:訂閱RSS的閱讀器。我會搭配gReader來讀取在Feedly訂閱的RSS,不過gReader在本教學中不是重點。
準備好的話,請按照以下步驟,一步一步把電子報轉換成RSS訂閱吧。
Step.1 建立電子報Blog / Create Newsletter Blog

進入Blogger的首頁,點入左上角的「新增網誌」按鈕。

輸入標題與網址就可以建立了。在此我輸入的是「布丁測試電子報」(以下簡稱電子報Blog)與「pulipuli-test-newsletter.blogspot.com」。

進入新建立電子報Blog的「設定」功能,進行一下的其他設定。
Step 1-1. 關閉隱私權 / Setup Private

在「設定」的「基本」中,將隱私權關閉,因為這只是我私人使用的電子報訂閱位置。如果你不介意公開訂閱的電子報,那也可以把它打開。
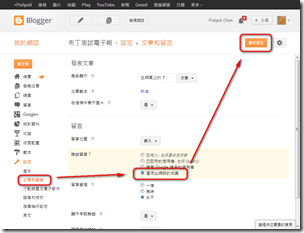
Step 1-2. 關閉留言 / Disable Comment

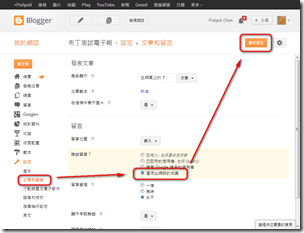
在「設定」的「文章和留言」中,把留言功能限定於「僅限此網誌的成員」,再按右上角的「儲存設定」。因為這只是我私人使用的電子報,不希望讓別人留言討論。
Step 1-3. 設定使用電子郵件張貼功能 / Enable Mail2Blogger

這一步重要!進入「行動裝置及電子郵件」中,設定「使用電子郵件張貼」的功能。文字框裡面你可以輸入指定的密語(secret words),組成一個只有你知道的電子郵件位置,再按下右上角的「儲存設定」。
舉例來說,我設定的是「test-newsletter」,於是未來任何人寄信到到「pulipuli.chen.test-newsletter@blogger.com」時,他都會直接發佈在Blog當中。當然,這個位置我只是測試用的而已,寫完這篇文章之後我就會刪除了,請不要真的去寄信。
Step 1-4. 關閉「關於我自己」的訊息 / Hide Author Information

Blogger預設會在Blog擺放自己的資訊。因為這只是電子報保存,不代表我個人的文章,所以建議把它移除掉。

你可以從「版面配置」中找到「關於我自己」,按下「編輯」後再選擇「移除」按鈕,就可以關閉這個訊息。
Step 2. Gmail新增轉寄位置 / Setup Forward in Gmail

為了把Gmail轉寄到電子報Blog,必須先在Gmail的設定中新增「轉寄地址」。在Gmaill「設定」的「轉寄和POP/IMAP」中進入「新增轉寄地址」。

在此輸入剛剛在電子報Blog新增的電子郵件張貼位置「pulipuli.chen.test-newsletter@blogger.com」,按下一步。

確認郵件轉寄,按下「繼續」。

回到電子報Blog的首頁上,你會發現有一篇文章被新增了,而且還是Gmail的轉寄確認信。點下信中提供的連接已確認郵件吧。

確認成功。

接著再回到電子報Blog的管理介面中,刪除剛剛那篇「Gmail轉寄確認」的文章吧。
Step 3. Gmail建立電子報篩選器,自動轉寄到Blog / Use Gmail Filter to Forward Newsletter to Blog

在Gmail中,利用篩選器來選擇電子報的寄信來源。

以「圖書館」的電子報為例,我可以用寄件者為「fish14@nccu.edu.tw」這位館員的電子信箱作為篩選條件,按「根據這個搜尋條件建立篩選器」來建立篩選器。

接著我再篩選器中設定「轉寄給:pulipuli.chen.test-newsletter@blogger.com」跟「刪除它」,以及勾選「略過收件匣(將其封存)」、「永不將其標示為重要」跟「分類為:最新快訊」。以此設定按下「建立篩選器」。
好,到目前為止,我們總算可以把Gmail的電子報轉移到電子報Blog中了。
Step 4. 用Feedly訂閱電子報Blog的RSS / Subscribe RSS feed in Feedly

電子報Blog的RSS訂閱位置,預設是在網頁下方的「訂閱: 文章 (Atom)」中。以電子報Blog為例,它的網址是「http://pulipuli-test-newsletter.blogspot.tw/」,那RSS訂閱位置就是「http://pulipuli-test-newsletter.blogspot.com/feeds/posts/default」。記住這個訂閱位置,Feedly就是靠這個位置來訂閱RSS的。

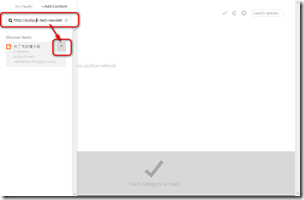
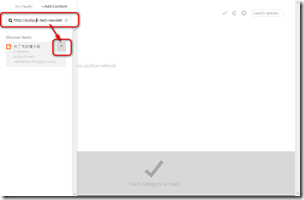
接著我們來到Feedly頁面,從「+Add Content」功能中,在搜尋框輸入剛剛的RSS訂閱位置。等一段時間後,Feedly會找到該RSS訂閱的來源(Discover feeds),再按下「+」新增。
這樣子就完成在Feedly中訂閱RSS的動作了。至於要怎麼在Feedly整理RSS訂閱或其他的功能,就請參考電腦玩物寫的「Feedly 完全上手教學,延續 Google Reader 閱讀器體驗」吧。
結語:電子報轉成RSS訂閱之後 / Beyond E-mail to RSS feed

儘管經過以上的步驟之後,我把跟工作無關的電子報都改放到Feedly中訂閱,而只在行動裝置上欲閱讀這些電子報。不過遇到重要的文章時,我還是會把它轉存到Evernote供未來參考(利用Android的EverClip也可以擷取網頁原始格式),或是放到Pocket中閱讀全文(不過我後來發現幾乎不會回頭去看就是了)。
把電子報放在Blogger之後,我發現我還可以為某些每次都是由不同人寄信、沒有統一系統管理的電子報建置一個數位典藏的集中地。如果小型機構沒有電子報相關的系統,我建議你們也可以採用我上面的教學,以Blogger建立一個專用的電子報訂閱中心。

Blogger可以用「小工具」新增以Email訂閱的功能,所以一樣可以提供讀者Email訂閱與RSS訂閱這兩種方案。

此外,Blogger也內建了「統計資料」的功能,可以讓你知道電子報的訂閱資訊。如果不關閉隱私權的話,也能夠讓人用搜尋引擎找到電子報的內容,增加傳播影響力。
不過上述的步驟依然有點太過複雜,如果只是要簡單的Email to RSS,似乎可以用更簡單的方式搭配運作。舉例來說,如果可以再寄信時自動依照來源安排不同的標籤(label),那就可以用同一個電子報Blog容納來自多種不同來源的電子報,並且可以依照來源不同個別訂閱所需要的RSS。技術上不難,難的只是做成公開服務提供穩定運作而已。希望未來有心人士可以試著提供這樣的服務,也算是為幾近沒落的RSS作點貢獻吧。
(more...)
































































Comments