布丁版OCS特色介紹:第一部分 / Pudding version OCS Features: Part 1
上一篇簡單地介紹了研討會開放原始碼管理系統Open Conference System (以下簡稱OCS),這篇我想來介紹一下我修改的地方。這次要介紹的是外表上的介面、翻譯、以及報名功能。另外還有OCS主要功能的投稿與審查功能,則留到下次再介紹。
套用Bootstrap介面 / Mordern Interface with Bootstrap
原本OCS是2014年發佈的2.3.6版,從現在的角度來看,它的介面實在是很難使用。不僅大部分按鈕都小到只有一個20px*20px的圖示,也不能隨著畫面大小作適度的調整。
我參考Bootstrap 3 Affix Sidebar的樣板來套用在OCS上面。套用Bootstrap之後有很多好處,像是RWD的自動適應、置頂的導覽列、按鈕、已經經過良好安排的顏色,這些都可以直接套用在網站上。
我把OCS的按鈕套用成Bootstrap的格式,讓它變得又大又好按。而且我還加上了圖示,讓整個畫面變得精緻許多。
因為Bootstrap本身就是響應式網頁設計(RWD),所以縮小螢幕的時候版面也會自動調整。儘管如此,在我的手機上看起來還是有點奇怪,這個問題就先擱著吧。
中文化翻譯 / Localization Translate
OCS雖然有提供中文版的語系,但是跟主要使用的英文語系相比,中文欠缺的資料非常多。我花了很多時間來把前端訪客看得到的畫面都翻譯好,至於後端管理者介面就之後再處理了。
原本OCS中文翻譯還蠻奇怪的,特別是電子郵件的範本以及較長的說明。舉例來說,有一處翻譯如下:「這將如同一個網路超連結,出現在 "關於作者" 內的聲明底部和 "組織團隊" 的彈出頁面。」英文原文是:「You do not yet have access to this conference's presentations.」因此正確的翻譯應該是:「您無權瀏覽該研討會的簡報。」
不過OCS是免費公開的程式碼,在這裡我也不是要吹毛求疵。相反地,正因為它是開放原始碼,所以我們可以繼承前人的進度再繼續前進。
在進行翻譯之前,必須要先彌補中文缺少的語系設定。因此我製作了4個語系整合工具,用來將英文語系設定檔與中文語系設定檔比對之後整合:
- locale_compare.html:比較各種xml的語系檔
- email_compare.htrml:比較電子郵件範本檔emailTemplates.xml
- currencies_compare.html:比較貨幣單位語系檔currencies.xml。
- countries_compare.html:比較國家語系檔 countries.xml
之後再一一翻譯中文語系裡面的英文,就這樣將翻譯問題告一段落了。上圖是我主要使用的開發工具NetBeans。
報名流程 / Registration
接下來我們來講講OCS的主要流程之一:報名。
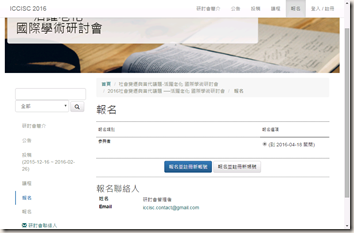
OCS可以制訂多種報名類型。不同的報名類型都可以設定不同的報名截止時間與繳費方式(或是設定0元,也就是免費)。但是原始的OCS在報名時要求使用者註冊一個OCS帳號,對希望更多人參加的小型研討會來說並不合適,所以我把OCS的報名功能簡化到只需要填入「姓名」、「單位」、「電子信箱」這樣就好。
基於OCS報名功能,我讓報名時能夠自動寄送確認信之外,又增設報名表格與問卷調查功能上去。
報名表格 / Registration Form
有鑑於一般學術圈的研討會管理者不懂得設計複雜的HTML表單,寧願偏向製作一個Word表格讓人填寫資料,所以報名表格的功能是我新增的一個所見記得的報名表格欄位,讓管理者直接貼上Word中設計好的表格,而使用者也只要像是在Word的所見記得欄位裡面填寫資料就好。
報名表單的優點是簡單就能設計出複雜的報名表,因為就只是表格而已。但是缺點在於難以提供統計資料。為了克服這個問題,我另外做了一個問卷調查功能。
用jQuery.Survey開發的問卷調查功能 / Survey Function
問卷調查功能是基於jQuery.Survey的程式碼,管理者只要作出一套JSON的設定檔,就可以動態產生一個HTML的問卷。而使用者填答的結果會以JSON匯出,也能夠再匯入已經填答的結果。我更進一步簡化jQuery.Survey的程式碼,將傳統HTML會把選項(name或label)跟值(value)合成一個設定。例如以前設定HTML表單時,選項是「葷食」,而值我們可能要設成「animat food」。但是簡化過後,只要設定「葷食」,顯示選項跟值都會是「葷食」。這是參考Google表單的設計方式,這種簡單的邏輯似乎很能夠被使用者接受。
當然,我也製作了問卷調查匯出功能。能夠把多位使用者的JSON檔案轉換csv格式匯出。這樣就能夠讓使用者匯入到Excel,進一步製作統計圖表或是報到表。
有機會我再將這套工具獨立釋出給大家使用,有興趣的人可以先到GitHub上抓我改過的jQuery.Survey的程式碼來玩玩看。
可內嵌Google表單 / Integrate with Google Form
剛剛講到Google表單被很多國內研討會採用作為報名系統這件事情。我開發系統的原則是盡量遵照使用者原來的使用習慣,因為系統的目標是改善使用者的工作流程,而盡量不要增加大家額外的學習成本。因此我也在OCS裡面加入了可以內嵌網頁(iframe)的設定,方便管理者把建立好的Google表單嵌入到OCS中。
不過這只是單純用iframe來提供連結而已,實際上OCS跟Google表單的資料並沒有共同。所以很抱歉,沒辦法在OCS上面看到Google表單的報名結果囉。
待續 / To be continue
本篇介紹的介面修改、翻譯以及報名流程只是這次修改的一部分。OCS核心的價值在於下一篇要介紹的作者投稿、線上審稿、邀請審查委員審稿的主要流程。
為了維持能夠常常寫blog的動力,我想比起一篇寫得非常非常長,還是分成多個部分一篇一篇來寫比較好。剩下的部分就留待下次介紹吧。




![image_thumb[2] image_thumb[2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiD1FisSrN_MFaeyBEcO7d9kz6y9NWJhrfkDE8skXAINO54-8pP6rpibWLYQn2IAHT3Ayx9RVYQZUzTwJoOkxjDJDnCDag0bzuYuClblMqVDQiz9gq06gUvkhfuoAST2labklRLNg/rw/?imgmax=800)








想請教布丁大大~~~
回覆刪除你報名研討會的報名表是怎麼製作的
小弟從您github下載的ocs報名頁面只能看到報名類別和報名聯絡人
如果想要做出像您圖中一樣的表單…該從哪個頁面下手好?
To 小睡寶:
刪除研討會報名是這個網頁
https://github.com/pulipulichen/ocs/blob/master/templates/registration/userRegistrationForm.tpl
我看不懂你要編輯的是哪一種報名表單,上面文中我提到的是兩種做法:OCS內建報名表單、Google問卷
1. OCS內建表單
從報名類別裡面可以找到各別類別的報名表單設定,請看下圖
https://lh3.googleusercontent.com/-XbOgrO0yDg8/WBT-4HWY_cI/AAAAAAAC8R8/iy__3I9DyAg/s0/2016-10-30_03-55-45.png
2. Google問卷
Google問卷的設定就不說了,主要問題是如何嵌入Google問卷的設定,請進入以下路徑:
使用者首頁 > 會議管理者 > 網站管理 > 3. 網站頁首、頁尾、名單和導航條 > 3.4 其他導覽列項目
或著是直接從左邊導航條去新增
https://lh3.googleusercontent.com/-BsREO4ROeeo/WBUAFXH4dcI/AAAAAAAC8SA/Kl7OtukZ0dg/s0/2016-10-30_04-00-55.png
就這樣!
哈哈哈…小弟也不知道自己在問什麼問題
刪除這個是小弟用大大的系統架設出來的
這個頁面點選「報名並註冊帳號」不會有反應
http://140.127.45.11/ocs/2017/2017/schedConf/registration
參數好像哪裡設錯的感覺
刪除但我一時也說不上來
通常是什麼報名截止時間設錯之類的
再檢查看看吧!
好...小弟收到...馬上來檢查看看
刪除感謝布丁大大的分享