將Python的運算結果,用JavaScript的Cytoscape顯示 / Display the calculation results of Python in Cytoscape of JavaScript
背後運算用Colab,前端顯示用JavaScript跟CSS,世界頓時開闊了起來。
展示 / Demo
https://colab.research.google.com/drive/1p7r1MeSsn0g9J53yt0EfzgeGEis-AHsu?usp=sharing
整個範例請見上方Colab的分享連結。開啟後可以按Ctrl + F9執行所有程式碼。
最後執行結果將會用JavaScript版本的Cytoscape繪製網路圖,還搭配了fcose排版技術來呈現。整個結果當然也可以用滑鼠互動,包括用滑鼠左鍵移動可視範圍以及移動節點,也能用滑鼠中鍵放大、縮小可視範圍。
關鍵技術 / Key technologies
整個展示程式碼的核心有三個關鍵。
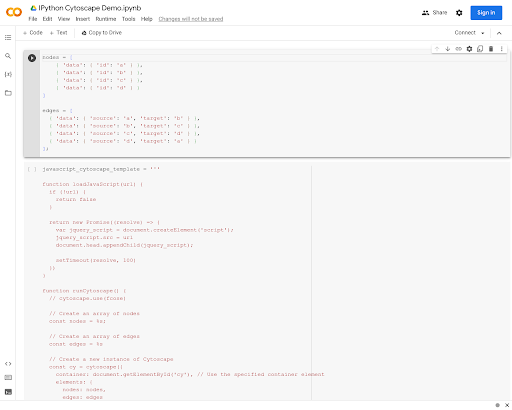
第一是資料的輸入。注意,這裡的資料仍然是Python的list資料類型,並不是JavaScript的JSON。也就是說,你可以用任何你知道的資料分析方式來產生要輸入的資料,甚至可以透過語言模型來產生結果。
第二是JavaScript版本的Cytoscape結合fcose力引導排版的顯示程式碼。這段程式碼是參考自cytoscape-fcose demo跟cytoscape.js-fcose的寫法。你可以注意到裡面關於nodes節點與edges邊緣的變數用「%s」表示,這是因為稍後我們會將它取代為Python變數轉換成的JSON。
這段我引用了五個Cytoscape的程式碼,在此也備份一下:
- cytoscape.min.js (備份)
- layout-base.js (備份)
- cose-base.js (備份)
- cytoscape-layout-utilities.js (備份)
- cytoscape-fcose.js (備份)
最後一段就是用Python的IPython.display顯示結果的功能。IPython.display可以顯示HTML、Javascript、IFrame、Image等等,非常好用。詳細說明請看IPython的說明。這裡我用了HTML跟JavaScript來顯示結果,並搭配Python的字串插值(string interpolation)將Python的變數輸入到JavaScript字串中。關於字串插值的做法,詳細可以看看自學成功道的介紹。
值得注意的是,我在JavaScript程式碼中引用了五個外部檔案。在網頁中,我們很習慣使用「<script src="..."></script>」來引入外部檔案,但這方法在IPython.display並不太管用。如果我們將引用外部檔案的程式碼用IPython.display的HTML()表示,但JavaScript程式碼的部分卻用IPython.display的Javascript()執行,那兩者之間似乎是彼此獨立,無法互通的。
因此,我在JavaScript裡面寫了一個非同步執行的loadJavaScript()函數,用來載入外部的JavaScript檔案。儘管這會讓程式看起來更複雜了一點,但能夠執行才是最重要的。
總之,最後我們就完成了在Colab裡面將Python運算結果傳送到JavaScript顯示的功能了。只要能夠熟悉這個基本原理,後續就能搭配任何前端工具來呈現分析結果了,真是令人興奮啊!
文章最後要來問的是:你比較喜歡看到什麼樣式的分析結果呢?
- 1. 文字形式:純粹的文字讀起來最舒服。
- 2. 表格形式:分析比較更為容易。
- 3. 圖表形式:資訊視覺化能幫助我聚焦。
- 4. 聲音形式:一句話告訴我重點就好,謝謝。
歡迎在下面留言喔!