實作用畫外畫延伸圖片 / Extend a Cropped Image with Outpaint
Stable Diffusion的outpaint在繪製部分物體的畫外畫時意外地很好用。這篇就記錄一下我的操作過程吧。
被裁切的圖片 / A cropped image
之前我們講過Stable Diffusion的畫外畫功能,這個畫外畫就是指outpaint。一般情況下大家可能想到的都是將一張照片延伸出其他場景。但在之前那篇的結果,以及後來我的其他嘗試中,outpaint其實表現一直很難達到預期。最後的結論是,你畫一張小圖或是只有半身的人物,再用outpaint去延伸,結果十分差強人意。與其如此,不如一開始就繪製全身人物,或是完整涵蓋你要的場景,outpaint只是輔助而已。
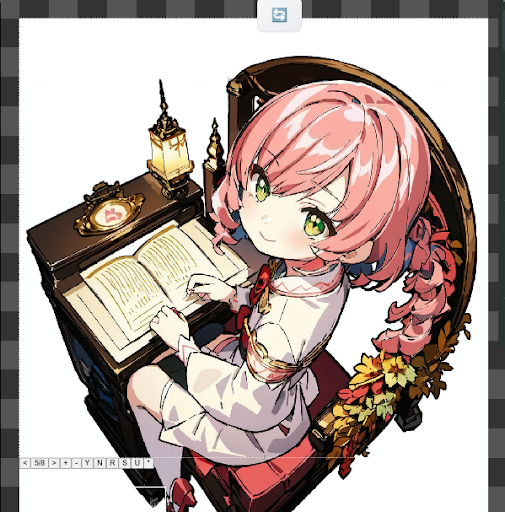
今天要講的就是用outpaint作為輔助修圖的例子。這張是我們課程虛擬助教希希在準備寫信的樣子。有了Gacha splash LORA的加持,搭配「[(white background:1.5)::5], isometric」關鍵字,就有一定機率可以產生人物位於特定場景,而且維持空白背景的結果。
不過即使這樣設定,還是有可能會出現上下或左右被裁切的結果。這時候我們就可以用Outpaint來幫忙補充被裁切的部分了。
接下來,就讓我們一起來操作看看吧。
1. 進入openOutpaint頁籤 / Switch to openOutpaint tab
要使用outpaint之前,請先確保已經安裝了openOutpaint套件。安裝的方式跟安裝其他套件一樣,也可以看我之前超級簡短的說明。我現在使用的是Mon Apr 10 23:01:41 2023版本。
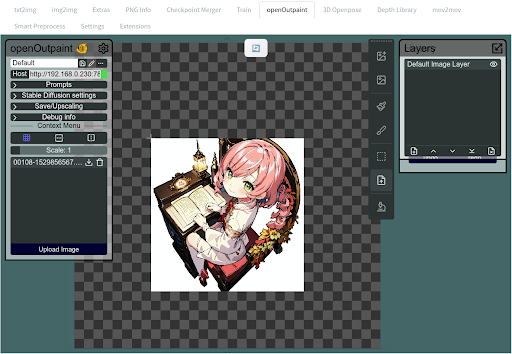
開啟openOutpaint。
2. 上傳圖片 / Stamp Image
進行一下步驟:
- 插入圖片 (Stamp Image)。
- 上傳圖片 (Upload Image),此時選擇被裁切的圖片。
- 在合適的位置放置圖片。
如何選擇合適的位置呢?這裡我們會用到兩個快捷鍵:
- Ctrl + 滑鼠滾輪上下切換:將畫布放大或縮小。這裡我們要先將畫布縮小到可以看到整張圖片。
- Ctrl + 滑鼠左鍵拖曳:將畫布可見範圍平移。請將可見範圍移動到畫面的中間。
在進行outpaint的時候,需要周圍有足夠大的空白位置。outpaint預設的畫布僅有2048x2048。如果你的圖片非常大,那可以點選畫布的邊緣,它會問你要擴展的像素距離(預設是1024),這樣就能將畫布擴大。
將我們要outpaint的圖片放置在畫布中間,滑鼠點一下,確定位置。這樣就可以開始進行下一步了。
3. 畫外畫設定 / OutPaint configuration
左邊openOutpaint設定中進行以下三個設定:
- Prompts設「white background」:如果你除了白色背景之外還想要強調其他物品,可以加入其他關鍵字。但就算只有寫「white background」,很多時候outpaint還是會學習周圍出現的物件,延伸出合理的結果。反而是加了其他敘述之後,常常會跑出奇怪的東西。後來我大多時候就只寫「white background」而已。
- Negative Prompts設「text」:大多時候白色背景都會帶有文字。在負面提示詞加入「text」,可以減少文字出現的可能性。
- Stable Diffusion settings的Model要設為「sd-v1-5-inpainting.ckpt」。此模型會真的學習既有圖片的內容再來產生畫外畫的圖片,選其他模型都會產生跟原圖毫不相干的結果。
4. 選取畫外畫範圍 / Select scope to outpaint
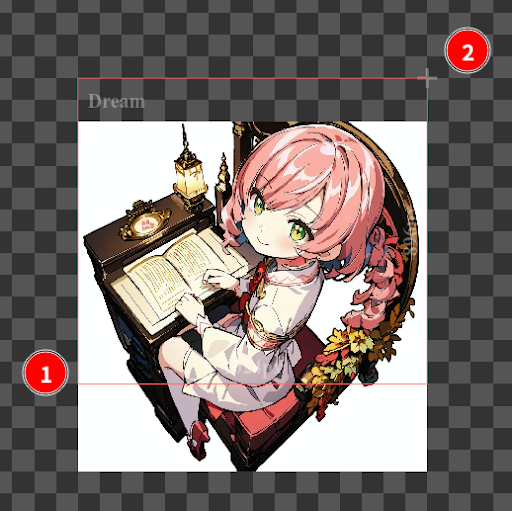
右上角工具列選擇Dream功能。
選取涵蓋原圖和畫外畫的範圍。這裡有非常關鍵的兩個技巧:
- 儘可能選取大部分原圖的範圍:畫外畫需要學習原圖的畫風跟內容,因此我們需要將原圖納入畫外畫的範圍。
- 畫外的範圍儘可能不要超過原圖的1/2,但要切齊原圖尺寸:畫外畫的範圍等同於你想要讓這張圖片擴展到的範圍。上圖中,我只想要讓背景的木頭再往上一點點,不要突兀地被畫面裁切就好。
如果你選錯了範圍,可以用滑鼠右鍵移除掉選取的範圍,然後再重新選取。
值得一提的是,有些人可能會想問說,為什麼不要outpaint想要延伸的部分就好。只選擇小範圍,可以讓outpaint繪製速度變快,但outpaint可以學習的原圖範圍也會比較小,大多時候都會出現很奇怪的結果。除非是原圖太大了,outpaint會畫到OutOfMemory,不然我還是推薦用上述的方式,儘可能大範圍地選取原圖,然後小範圍地選取畫外部分。
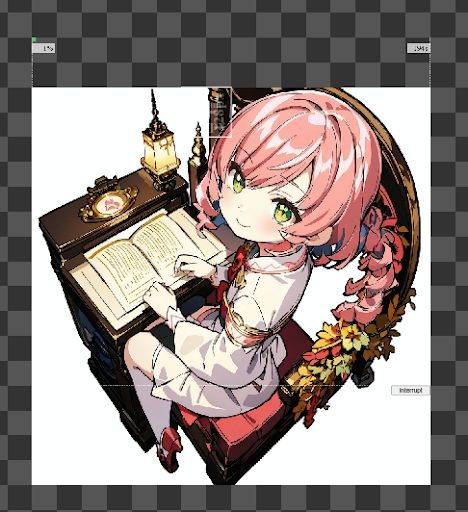
總之,用Dream功能選好了範圍後,再到該範圍內按一下滑鼠左鍵,outpaint就會開始計算了。預設參數中,Batch Size為2、Iterations為2,因此它會繪製2x2=4張結果。讓我們稍等一下,待會來看看它會出現什麼。
5. 檢視結果 / Preview the results
第一個結果看起來很不錯。
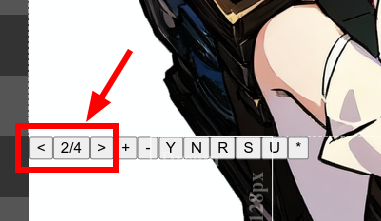
接下來我們要操控左下角的選單,用「<」跟「>」切換不同的結果。剛剛按看到的是四個結果中的第一張,因此是「1/4」。現在按一下「>」,切換到「2/4」。
一路切換到第四個結果,outpaint在畫外區域加上了雕花,看起來挺不錯的。
6. 新增結果 / Generate other results
如果你覺得這次的四個結果都不盡理想,想要重新選擇範圍的話,可以按左下角選單的「N」。但如果你想要在同一個範圍中再請Stable Diffusion多算幾張,那可以點選左下角選單中的「+」,Stable Diffusion會在背後默默地再算一次。
不過按下「+」的時候,Web UI網頁畫面上不會看到任何反應。倒是背後console端可以看到它正在努力運算的樣子。
等console沒有新的訊息產生,就表示已經運算結束了。
左下角的選單也從原本的「4/4」變成「4/8」,表示又新增了四個結果。接下來我們就可以用「>」切換到其他結果來看看。
新計算之後,第五個結果我還蠻喜歡的,沒有過多的裝飾,重點還是在人物上就好了啦。
如果放大來看,你還是會看到outpaint的一些跡象。不過outpaint會學習周圍的物件後再延伸,其實結果已經非常令我滿意了。至少叫我自己用滑鼠畫,肯定是畫不出這種結果的。
7. 確定結果 / Select a result
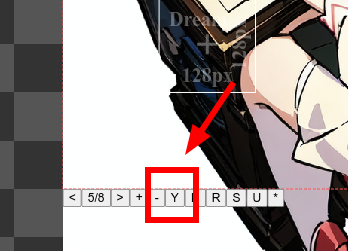
如果確定要5/8,那就按下左下角選單的「Y」,即可將目前選取的結果合併到畫布上。
繪製椅子的畫外畫 / Outpaint the chair
接著我們再用上面同樣的流程,繪製椅子被裁切的部分。
第一個結果就很不錯了。那我們就按「Y」選擇這張吧。
8. 儲存畫布圖片 / Save the canvas
在左邊的openOutpaint中找到「Save/Upscaling」頁籤,開啟後點選「Save canvas」,即可下載圖片。
最後的結果如上圖所示。
讓我們把原圖跟outpaint的結果做個比較,可以看得出outpaint的價值所在吧。
9. 裁切邊緣 / Trimming
最後我們把圖片放到繪圖軟體來處理,裁切都要多餘的空白背景。這邊我使用的是入門級繪圖工具Pinta,我只是要裁邊而且,沒有要做太複雜的影像處理,使用Pinta這種小工具非常適合。
裁切結果如上,這樣我們就完成啦。一天又平安的過去了,感謝outpaint的努力!
最後要來問的問題是:如果你可以使用畫外畫的話,你會想要拿來畫什麼呢?
下面留言喔!