「布丁布丁吃什麼?」範本改版記錄 / Talk About Pulipuli Blog’s New Template
很久以前我就在一篇文章裡面提到,我一直很想用Bootstrap來將Blog的版面重新修整。而自調整之後已經過半個月了,現在讀者們看到的這個樣子就是改版後的結果。這篇就跟大家來聊一下這次的改版。
難以下手的原始Blogger樣板 / The Original Blogger’s Templates
最早期「布丁布丁吃什麼?」的版面是改自Blogger內建樣板。當時還沒有RWD的概念,能在版面上加上JavaScript跟利用CSS Sprites加快網頁速度就已經很厲害了。要做到版面大改,其實並不容易。
如今,之前使用的範本已經被Blogger拿掉,Blogger現在提供的更多種範本。除了原本的雙欄式架構之外,還有華麗的「動態檢視」範本。為了使Blog能夠在不同尺寸螢幕上順利開啟,「動態檢視」版本提供的RWD是不可或缺的架構。
可惜的是,「動態檢視」的版面統一都是黑白為主,不太符合現在網頁多用大塊顏色強調的設計。因此我仍然留著原來的樣板,一邊找找看其他的可能性。
動機:幫人修改版面 / The Motivation
有一天,一位知名影評人、也是我的社團學弟跑來問我調整Blogger版面的問題。一打開他的Blog「焚紙樓」,我感到大為驚奇──原來Blogger也能做成這樣好看!顯然地這種程度的版面,肯定是來自於某個樣板。可惜的是,學弟他也忘記到底是從那找來的。
幫他解決了版面上的幾個小問題、加上了多個功能以及RWD的調整之後,我還是對於這個Blogger樣板的來源念念不忘。
Blogger範本 / Blogger Templates
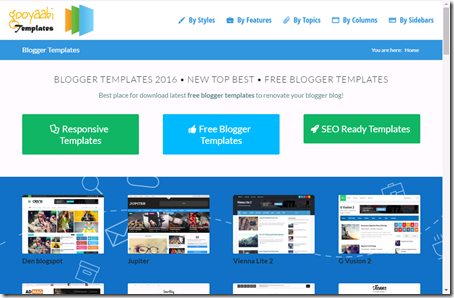
有疑問就上網Google看看吧!搜尋「Blogger Template」之後,結果果然找到大量的Blogger範本!光是第一個搜尋結果gooyaabi Templates就有很多不錯的範本:
- gooyaabi Templates: https://gooyaabitemplates.com/
後來我找了其他Blogger範本的網站,發現到很多範本都跟gooyaabi重複,而且還得要付費才能使用。可是在gooyaabi上使用這些範本,卻免費的喔。
gooyaabi可以依照特性、欄位、顏色來分類範本,這可以讓我很方便地找出我想要的RWD範本。於是接下來就開心地找找我心目中的RWD範本啦。
套用新範本 / Apply a New Template: Morning Wood
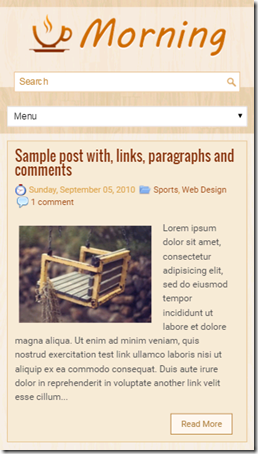
第一個找到的是Morning Blogger Template,原來範本的名字是Morning Wood。這版面給我的感覺就像是之前「布丁布丁吃什麼?」的樣板,讓我覺得很不錯。
只是這個樣板並不是用Bootstrap實作,網頁設計跟現代網頁主流還是有點脫節。像是這個Menu變成了select下拉式選單,實際上蠻難用的。
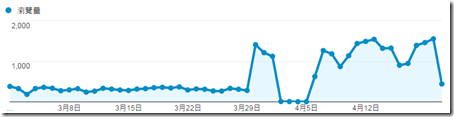
儘管如此,在我把它裝到「布丁布丁吃什麼?」之後,赫然發現竟然使網頁瀏覽量大為上升。上圖是來自Google Analytics的資料。我大概是3月29日左右把它裝上去,結果瀏覽量竟然從平日的300左右爆增到1400。實在令人驚訝,難道這就是RWD的威力嗎?
Blogger範本無法備份小工具內容的問題 / Blogger Template Problem: Cannot Backup the Content of Widgets
在套用新範本的時候,我應用了從「焚紙樓」修改經驗中學到的<b:section>跟<b:widget>標籤。這可以為Blogger範本加上可以擺放小工具(widget)的位置,這樣就可以在版面配置中輕易加入各種小工具,也方便我直接就從網頁上修改Blogger的範本。
舉例來說,當我要加入一些JavaScript的功能時,我可以直接新增一個HTML/JavaScript小工具,把程式碼寫在裡面。以後要修改JavaScript的時候,就可以直接在網頁上開啟小工具編輯畫面,然後就可以修改啦。
我一度以為這樣子就可以不用去動範本原始碼,可是我錯了。因為Blogger的備份/還原功能中的「下載完整範本」,其實沒辦法匯出小工具的內容。也就是說,我在小工具裡面撰寫的功能,在範本轉移的時候統統都會消失。
這是在後來我想要嘗試換掉Morning Wood而試試看其他Blogger範本時才發現的問題。結果之前改完的Morning Wood也就這樣一去不復返了。
再套用新範本 / Another New Template: Breeze
接著我又花了點時間再找下一個範本,最後發現到了另一個也是木片背景的Breeze。跟Morning Wood比起來,雖然本質上還是雙欄式的架構,Breeze採用的類似卡片式的方式呈現一個每個區塊的內容,蠻像現代網頁設計會出現的元素。而且更重要的是,它是以Bootstrap加上Font-Awesome組成,這些都是我在以往網頁設計中常用的架構。
特別是Font-Awesome提供大量精美的圖示,可以讓我在省下很多另外製作圖示圖片的功夫。不過,Plurk跟Line在國外不流行,Font-Awesome並沒有為他們設計圖示。所以在「布丁布丁吃什麼?」中看到代表Plurk的「P」跟代表Line的「L」,其實都是純文字而已啦XD
Breeze範本加入了很多原本Blogger範本沒有提供的功能。特別是方便使用者將文章分享到社群媒體,這點我覺得挺好用的。後來我把這個按鈕結合AddThis的服務,讓大家更容易分享到自己習慣使用的社群媒體。
然後我還做了大量的修改,包括:
文章模式下,以單欄式呈現文章:其實當我想要找一篇文章的內容時,我不是很喜歡Blog雙欄式的設計。所以在單頁文章中,我把右邊側欄移到文章尾端呈現,讓文章佔有更大的版面、更好閱讀。
再度加入原本我在網誌上強調的特色之一:列印版本,特別是為了A4大小紙張設計的列印版本。在我大學建立起「布丁布丁吃?」的時候,因為我會擺一些考古題跟筆記,所以我就已經將它設計成令人方便列印的版本囉。
從以前到現在,大家對於「可列印版」的網頁設計大多都是做成額外的網頁,像是維基百科的普通網頁與列印版網頁。但其實研究網頁優使性的人很早就提倡以CSS的Media Query功能來設計可列印版,我也是遵照專家們的建議如此設計。
可惜的是,即使到現代大家對CSS的Media Query功能的印象大多都只在寬度跟高度的RWD設計上,使用@media print的人並不多。改天有機會我們再來聊聊這個問題。
加上Google自訂搜尋。我常常跟人家說,不要用Blogger的搜尋列功能來找我的文章,用Google搜尋。後來我索性將Blogger搜尋列改成Google自訂搜尋,還加上大量版面修改,讓人方便找資料。這功能要感謝WFU BLOG的教學。
加上SumoMe分享工具。原本的AddThis分享工具雖然不錯,但是讀取速度較慢,而且無法顯示分享數量。後來我從免費資源網路社群找到了SumoMe分享工具,再加上一些程式修改,就成了你現在看到的樣子。
同時我也陸陸續續地加入捐贈按鈕、最新文章、最新回應、訪客留言板等原本「布丁布丁吃什麼?」就有提供的功能。多虧Breeze樣板設計了良好的CSS,讓我這些功能套上去之後就能輕易地融合在版面中啊。
為了擴大影響力,我不僅讓Blog分享到Facebook時能夠抓取更正確的圖片,也找來了將文章自動轉發到Google+專頁跟Plurk的方法。前者我寫了一篇「自動轉發RSS資訊來源到Google專頁:dlvr.it」來描述怎麼做,但是後者Plurk轉發的方法比較少人在講,我改天再來已經介紹。
接下來的工作是慢慢地補充各個網頁的內容。像是ABOUT、PUBLICATIONS這些網頁都還在建構中。就一步一步慢慢來吧!
改版結果:瀏覽量爆增 / The New Templage Results in My Page Views Surge
改版為Breeze範本之後,又讓「布丁布丁吃什麼?」的流量再次爆增。我大概是4月1日的時候改版成Breeze,但是因為原始的Breeze沒有加入Google Analytics的程式碼,所以到4月5日我把它加入之前資料都是空白的。但是在那之後陸續蒐集到的資料來看,瀏覽量不僅大幅高過原始範本,甚至比Morning Wood還要高。昨天4月20日流量是目前最高的一日1554次。附帶一提,上面這張圖中4月5日之後的凹陷處都是假日,瀏覽量較低是正常現象。
這到底是因為RWD所造成的原因呢?還是因為跟社群媒體整合的關係呢?或著是像SumoMe說的可以增加流量20%的緣故呢?我不清楚。也許仔細分析Google Analytics的資料可以獲得一些線索。不過「布丁布丁吃什麼?」因為沒有廣告、只是一個擺放我個人喜好資料的場所,就算流量爆增好像也不會有什麼好處。就當做自己看開心的就好吧!

![image[2] image[2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5ghdp4Tp_mEKuFIctE_BYXM13MX5ltIfIOcn1cDdDb0mxZB5gkU8C7eKTbSC_fPU4poPE8QXEIsx7oGRC-9fJmi06YjPFPyx8iRa7_2SVG4BLDhzCVcx4JOAjtnpYnkkSpm3_Hw/rw/?imgmax=800)






















Google Chrome上可以模擬預覽列印的畫面,實在是很好用。但是這功能藏在深處,而且竟然每個版本都不一樣!
回覆刪除詳情請看這篇:http://stackoverflow.com/a/29962072/6645399
布丁你好! 能找到這篇文章讓我對blogger改範本更有信心! 這陣子在研究改範本,
回覆刪除gooyaabi Templates的範本都有遵循RWD,但不知為何自己套入後,縮小版面整個版型都會跑掉Q_Q
是因為中文字型的關係嗎?
To KABO,
刪除很難說!
原因有很多,要找到這些原因,不只CSS功力要夠,連JavaScript也要有些底子才行。
最簡單的方式就是換一個範本,換到正常為止。
最基本的一些原則:
- RWD設計通常只適用於WebKit的瀏覽器:包括Chrome跟Safari
- RWD的「小網頁」是指寬度低於480px。低於這個寬度版面壞掉是很常有的事情。
如果不知道自己的瀏覽器寬度是多少,可以使用Chrome的Viewport Dimensions來看,很方便
https://chrome.google.com/webstore/detail/viewport-dimensions/kchdfagjljmhgapoonapmfngpadcjkhk?utm_source=chrome-app-launcher-info-dialog
- 不建議用特殊的字型,畢竟不是每臺電腦都有裝你指定的字型啊。請儘量用電腦預設的字型吧。
中文字型選擇可以看Wfu Blog的建議:
http://www.wfublog.com/2014/08/web-chinese-font-choice.html
作者已經移除這則留言。
回覆刪除我在Breeze版面上又又調整了很多細節
刪除如果是手機畫面下還能左右移動的問題的話,那可能是
1. 在小螢幕的情況下,你要把網頁元素的寬度都設成百分比,以確保元素的寬度不會超過100%
2. 在<head>裡面加入viewport的設定,以確保手機畫面不能放大縮小
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>
要多熟悉CSS才行
大概是這樣的
跟各位讀者說明一下,我這個blog是寫興趣、跟大家交流技術的,在這裡我並沒有提供版面調整服務。
回覆刪除如果你看不懂我上面說的HTML設定與CSS語法,那麼不好意思,我也沒辦法幫你手把手地調整版面。
反之,如果你願意學習網頁技術,一個細節一個細節地提問,那我很樂意就技術層面來協助你。
不過網頁版面調整畢竟是一門專業,專業的事情還是不要找我這種業餘的門外漢來做吧。
在此推薦臺灣Blogger調校第一人WFU BLOG: http://www.wfublog.com/2013/06/service-suggest-cooperation.html
聯繫人:Wayne Fu
Email:wayne@wfublog.com
Google+:https://plus.google.com/+WayneFu
加油喔!