截取高解析度的電腦畫面:FastStone Capture / How to Capture a High Resolution Screenshot with FastStone Capture
一般的螢幕擷取畫面用在大圖輸出的時候通常會模糊不清,這是因為單純的電腦截圖只有72dpi,但如果要拿來做列印的話,圖片解析度最好能有300dpi以上。以下我就介紹使用我最常用的FastStone Capture截圖工具設定高解析度截圖,以得到可以用來列印或大圖輸出的高解析度電腦螢幕畫面。
下載FastStone Capture / Download FastStone Capture
FastStone Capture在5.4版之後是付費軟體,所以目前網路上流傳的免費版FastStone Capture都是5.3之前的版本。我姑且在這裡備份一下,跟大家分享:
FastStone Capture是免安裝軟體,下載之後只要直接開啟就能夠使用了。
設定高解析度DPI截圖 / Enable 600 DPI Capture
開啟FastStone Capture之後的畫面會像上圖一樣。
請按下最右邊的圖示,從選單中選擇「設定」。
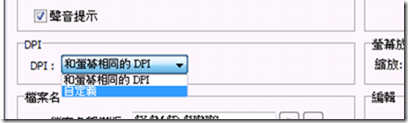
從設定中找到左邊中間的「DPI」部分。
這邊我們不要用預設的「和螢幕相同的DPI」,而改用「自定義」。
然後右邊就會出現DPI選單,這時候我們就能夠選取最高的600 DPI。
按下「確定」完成設定啦。接下來就可以用一般的方式使用FastStone Capture截圖了。
如何使用FastStone Capture截圖? / How to usb FastStone Capture
因為這個截圖已經相當流行,網路上也有許多詳細的教學,我就不再贅述,僅列舉FastStone Capture的教學如下:
高低解析度的截圖差別 / The Difference of Low-Resolution and High-Resolution Screenshots
接下來我們就來看看用不同解析度的設定下,FastStone Capture截圖有什麼差別吧。
首先這是使用「和螢幕相同的DPI」的截圖結果,檔案大小為99.1KB。
再來是使用600 DPI的截圖結果,檔案大小一樣是99.1KB。好像沒什麼不同啊?
但是從檔案的「內容」> 「摘要」裡面卻可以看到圖片的水平解析度和垂直解析度皆為600 dpi。這樣子的圖片用於列印時就比較不會模糊。
最後印出來的圖片挺清楚的啊,出乎我意料之外。
避免被Word跟Power Point壓縮圖片 / Don't Let Word and PowerPoint Compress High Resolution Images
不過如果你要放在Word或Power Point裡面編輯的話,要記得先設定不要壓縮檔案中的影像,不然再高解析度的圖片也會被壓縮得不適合列印啊。相關做法請看:
- Word跟PowerPoint的設定都在「檔案」 > 「選項」 > 「進階」 > 「影像大小和品質」> 「不壓縮檔案中的圖片」。
- 詳細做法請見Office的說明「關閉圖片的壓縮」
- 布丁布丁吃什麼?:為何Power Point插入圖片變得模糊了?勾選不要壓縮檔案中的影像














謝謝
回覆刪除To Lin Klark,
刪除不客氣!
這解析度應該沒有比較高喔
回覆刪除你好,
刪除幾經研究之後,我認為你說的是對的。
---------
雖然檔案大小跟像素是一樣的,但是圖片檔案裡面dpi設定不同,插入到文件時,會出現不同的尺寸
我用螢幕截圖來截取這張圖:
https://lh4.googleusercontent.com/-hXuqJqJPgwI/AAAAAAAAAAI/AAAAAAACpzs/iNqWVlpByeU/s35-c/photo.jpg
然後將截取的圖片插入到Word中:
http://4.bp.blogspot.com/-788F-5rMlYY/XNUzmrbaEeI/AAAAAAAEPRw/03bJjyTn_1I8y-NTglMKxqceDEXLC2jmgCK4BGAYYCw/s1600/2019-05-10_161458.png
可以看到600 dpi比較小,96 dpi比較大。
96 dpi是螢幕尺寸,所以看起來會跟截圖時的圖片尺寸一樣。
但是列印時我們使用的解析度更高,我的印表機就是用600 dpi,因此上面的600 dpi對印表機來說才是實際尺寸。
實際上我自己印了一次,印表機能力有限,600 dpi的小圖看起來也是非常模糊。
記得我論文裡面用的也是600 dpi,但印出來也是模糊模糊
後來我也找過有沒有提高螢幕截取解析度的作法,可惜並沒有找到解答。
----------
如果是網頁的話,「Scalable & lightweight web screenshots with SVG」這篇倒是建議可以將網頁列印成PDF,再將PDF轉換成SVG,就可以得到向量化的網頁內容。
https://www.checkbot.io/article/web-page-screenshots-with-svg/
也許這樣會是更好的作法吧。
想辦法弄成PDF 就會得到比較高的解析度 但是真的很麻煩
刪除To 奉兒,
刪除應該...是錯覺吧
換成PDF格式並不會提高圖片本身的解析度喔。
最近Google Drive更新了分享連結的格式。我更新了連結檔案,在這邊做個記錄。
回覆刪除路過回一下,改變dpi並不會改變實際輸出的解析度,你的圖檔解析度跟輸出的大小才是決定dpi的關鍵,所以低畫素只要輸出很小張,就能獲得高解析度,而高畫素如果輸出超級大張的話,dpi就會變得很低。
回覆刪除因此固定解析度+固定尺寸輸出(A4),出來的dpi就會是一個定值,在軟體中調整是沒意義的。
To forfreedom0117,
刪除沒錯,這個是正解。我文章的內容其實並不正確。
後來我在研究能不能用向量格式截取畫面,結論是不可行。
倒是現在很多作業系統都支援了HiDPI,使得截圖的解析度也變得更高。
不過Windows跟Linux對HiDPI的支援都很差,結果我還是停留在Full HD的螢幕。
嗯...自己終究不是做設計的料啊 OTL