Voc4Fun 全民樂單字:單字學習行動應用程式 / Voc4Fun: A Mobile APP for Vocabulary Learning
這是2016年年初我與學弟共同開發的單字學習行動應用程式,名為「Voc4Fun 全民樂單字」。這個應用程式包含了客戶端 voc4fun-client 跟伺服器端 voc4fun-server,全部在GitHub儲存庫保存。該程式的客戶端是以Onsen UI 2開發,並可能夠直接使用Adobe PhoneGap Build來封裝成APP。而伺服器端則是我用RedBeanPHP開發的特製Log型資料庫,以詳細記錄各個行為歷程細節,再用view視圖功能做成普通的資料表。
這篇就為全民樂單字 Voc4Fun的功能做個介紹,記錄我做過的這個單字學習行動應用程式吧。
安裝與佈署 / Installation and Deployment
全民樂單字的所有程式碼保存在GitHub儲存庫。裝在手機上的客戶端跟保存資料的伺服器端兩個儲存庫個別儲存,這樣子客戶端就能夠直接使用Adobe PhoneGap Build打包成手機的APP。
客戶端版本 / Voc4Fun client
- 全民樂單字 PhoneGap端程式碼:voc4fun-client
雖然客戶端的目標是打包成可以安裝在手機上的APP,但很遺憾的是,我們窮學生沒錢上架到AppStore,所以沒辦法在iOS上安裝。至於Android上雖然可以打包成APK,但是在舊版的Android上運作起來諸多不順。主要原因是客戶端的資料庫我選擇了Web SQL,雖然它可以使用SQL來讓整個系統運作簡單很多,但是Web SQL在各種裝置的支援度相當的差,很多Web SQL表上說可以用,但細節卻不一定有實作,到處都是陷阱。
最後放棄以手機APP的方式運作,而是直接設成瀏覽器 (Android上的Chrome / iOS上的Safari) 的捷徑來使用。反正,以PhoneGap開發的客戶端也同時是網頁啊。
伺服器端版本 / Voc4Fun server
- 全民樂單字 Server端程式碼:voc4fun-server
伺服器端必須安裝在能夠運作PHP 5.4版與PostgreSQL 9.1版的環境。PostgreSQL比較不受版本影響,但PHP務必使用5.4左右的版本,太早或是PHP 7都不太適合。
操作流程 / Procedure
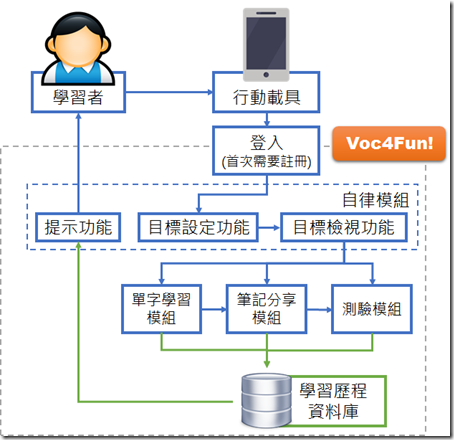
上圖是從使用者端看到的Voc4Fun操作流程:
- 學習者使用行動載具登入Voc4Fun。第一次登入時,需要學習者輸入他們的名字來註冊。往後系統會記住學習者的登入狀態,只要開啟APP就會進入下一步。
- 自律模組中的目標檢視與設定。學習者第一次進來時,自律模組會提醒學習者設定學習目標。若已經設定過學習目標,則此畫面會直接成為學習進度與目標距離的學習儀表板。
- 接下來學習者可以自由選擇三種以下模組進行學習。
- 單字學習模組:可以學習中英對照單字、為單字查字典、寫筆記、觀看其他同學的筆記。
- 筆記模組:可以觀看自己寫過的筆記。
- 測驗模組:系統將學習者學過的單字挑出來,與其他單字組成三選一選擇題,供學習者驗證所學。
- 學習者的所有學習歷程都保存在學習歷程資料庫,自律模組將分析學習者的學習歷程與學習目標之間的差距,適時使用提示功能提醒學習者回到Voc4Fun學習。
功能單純,操作起來流暢,實際上實驗的時候很受學生歡迎呢。
Voc4Fun 客戶端功能 / Voc4Fun client features
接下來,我們來看看Voc4Fun的客戶端功能吧。
單字資料集 / Vocabulary Data
本系統的單字是以Excel檔案保存,格式是「!q」題目與「!a」答案兩個欄位。檔案位於客戶端的[voc4fund-client]/www/data/資料夾中,並需要在config.js中指定單字卡的檔案名稱。
雖然現在系統以學習英文單字為例子,但其實它可以用於任何適用於單字卡學習的情境。像是學習圖片與單字、國旗與國名、化學符號與名稱、歷史事件與年代等等。
自動決定名稱:UUID / Give a unique name: UUID
第一次使用Voc4Fun的時候,系統會提醒學習者輸入姓名。這個預設姓名是以「Voc4Fun」加上一個亂碼所組成,這個亂碼使用了Fingerprintjs2技術並搭配時間戳記來產生UUID。Fingerprintjs2是一個運作在網頁瀏覽器上的JavaScript函式庫,它根據使用者端的瀏覽器、視窗大小、解析度與硬體環境等各種細節來產生一串英文與數字組合而成的亂碼。我再搭配時間戳記、編碼成英文大小寫與數字所組成的亂碼,以此成為獨一無二的編號。這個方法可以應用在任何需要隨機產生亂數名字的地方。詳細請看get_uuid()函式的內容。
自律學習模組之目標設定 / Self-Regulation Strategy: Target setup
第一次進來的時候,系統會提示學習者設定每天預訂學習的進度。這包括了三個APP內的主要功能:學習單字、撰寫筆記、答對測驗的次數。這個學習目標是今天早上8點到明天早上8點之間所必須達成的目標。目標會在每天早上8點重置,到了明天就要再次設定新的目標。
一開始目標預設是各個功能必須完成10次,學習者可以手動增加或減少目標的數量。到了隔天,APP會根據學習者前一天的是否達成目標的狀況,提供學習者這一天建議的學習目標。如果前一天有達成目標,那系統會考慮學習者前一天全部的學習歷程,建議比前一天更多的目標數量。反之,若沒有達成目標,則系統會適當地降低目標的數量,讓學習者壓力不要這麼大。
因為系統預設單字為300個,所以最多可以設定一天完成300次。
第二次進來系統時,就會顯示該天設定的目標。可以看到學習單字已經完成了1個,但尚未達到目標設定的10個單字。
系統中的任何地方都會一再出現學習目標的提示,鼓勵學習者努力完成目標!
單字學習 / Vocabulary Learning
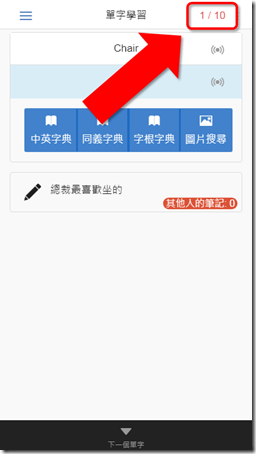
接下來是本系統核心功能:單字學習。其實核心功能也就只是單純的中英文對照學習而已,大家都熟悉的單字卡,學起來最輕鬆。系統會從單字卡資料集中以隨機順序挑選單字給學習者閱讀。如果學習者在後面的測驗模組答錯了,那答錯的單字又會回到單字學習列表中,供學習者閱讀。
不過這個單字學習卻包含了很多其他功能,讓我們繼續來看看有什麼功能。
機器發音 / Voice from Response JS
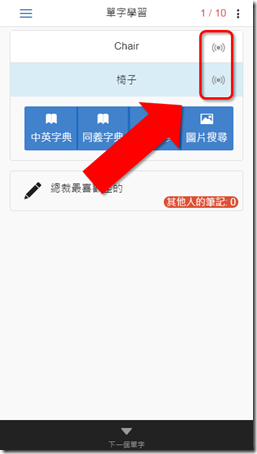
按下單字右邊的聲音圖示時,系統會唸出該單字。英文會用英文語音來唸、中文會用中文語音來唸。
這個機器發音的功能是來自於ResponsiveVoice.js,一個文字轉換成語音的JavaScript函式庫。它會根據輸入函式的字串、語調的設定,在瀏覽器上即時播放由機器唸出來的聲音。它支援的語調有51種,光是英文的念法就有英國女性、英國男性、美國女性、美國男性4種。但中文僅有北京腔的中國女性。附帶一提,若輸入的字串中有中英夾雜,又以中文發音,ResponsiveVoice.js會將英文字轉換成發音最接近的中文字來唸,聽起來就會有點奇怪。不過,既然是ResponsiveVoice.js是免費的服務,我們也就不要強求太多了。
其實我在後來也大量使用ResponsiveVoice.js,像是獨立樣本t檢定計算器、皮爾森積差相關分析計算器、卡方獨立性檢定計算器、滯後序列分析計算器,裡面使用的發音技術全部都是來自於ResponsiveVoice.js。
不過常常有人會追問我這是不是Google翻譯…呃…都說是ResponsiveVoice.js…呃…算了,大家喜歡把它當成Google翻譯就是Google翻譯吧。對很多人來說,文字轉換語音(text-to-speech)的技術就只是Google翻譯,但其實這個技術已經有很多成熟的產品,像是ResponsiveVoice.js跟狂新聞語音產生器。
字典查詢 / Dictonary
單字卡下面有提供4種不同的字典查詢功能,包括:
- 中英字典 Yahoo字典:可以用英文查詢其他中文含義。
- 同義字典 Sina新浪字典:可以查詢與這個字同樣意思的其他單字。
- 字根字典 English4Formosa:可以查詢單字的字首、字根、字尾等細節。
- 圖片搜尋 Google圖片搜尋:可以搜尋該單字的相關圖片。
這個功能只是做一個查詢其他網站的連結,點下去會開啟新視窗、查詢該單字,並沒有完整整合進系統中。
筆記共享 / Sharing notes
學習者可以在單字卡下面撰寫筆記,還能看到其他同學撰寫的筆記。
這個是筆記撰寫的界面,依序顯示現在學習者為什麼單字撰寫筆記、英文單字與其中文意思、學習者自行撰寫的筆記內容,以及下面其他學習者所撰寫的筆記,例如「Voc4FunC316」就寫了「熊啤酒 Bear Beer」,而這位學習者就寫「好喝!」。右上角顯示的「0/10」是該學習者撰寫筆記的目標數量。
根據學習理論,如果學習時不僅是看,還能夠動手寫些東西,那學習者就容易對這個單字留下更多印象。以後看到「Beer」時就會想到「熊啤酒 Bear Beer」,是不是更令人印象深刻了呢?這個功能也是我的論文KALS合作閱讀標註的延伸應用喔。
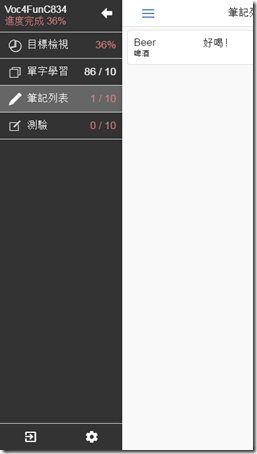
拉開左邊的導覽列,我們可以看到目標檢視以及三個主要功能。
進入筆記列表,可以看到學習者自己寫過的筆記。
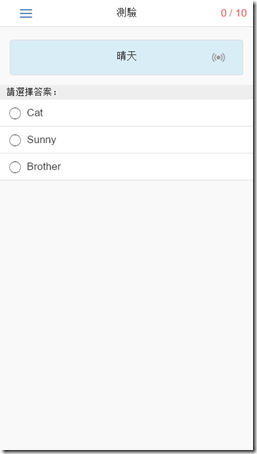
測驗 / Vocabulary test
在測驗模組中,學習者會先看一個中文解釋,然後下面要從三個單字中選擇其中一個正確答案來回答。
回答的時候,系統會顯示每個單字的解釋。上圖是答對的樣子,答對測驗的學習目標會增加。
答錯的時候,系統會提示正確的答案。這個答錯的單字跟正確答案會加入單字學習的列表中,學習者很快就會在單字學習看到這兩個字。
測驗模組運作流程 / Workflow of Test Module
整個測驗模組功能簡單來說可以畫成上面的流程圖。學習者先進入單字學習模組,在該模組中學習的單字會加入到測驗模組的題目列表中。接下來學習者到測驗模組學習單字時,測驗的內容將會是學習者學習的單字,以確保學習者進行測驗的有效性。接著學習者必須要進行三選一選擇題,答對的話,該單字會從題目列表中移除,下次測驗就不會看到該單字;答錯的話,選錯的單字跟正確的解答會再加入到題目列表中,並提高下次出現在測驗的機率。同時,回答錯誤的情況下,選錯的單字跟正確的解答也會加入到單字學習模組的單字列表中,下次學習者回到單字學習時,就會以很高的機率出現這些單字。
這個功能實作起來其實比上述的流程還要複雜很多,大量使用堆疊資料結構(stack)、亂數選取(題目產生的方式全部都是亂數)等功能。背後的複雜機制都是為了避免學習者在學習過程中感到的突兀。因為題目列表是根據學過的單字產生,所以學習者不會在測驗中遇到沒學過的單字。因為答對題目之後會將之移除測驗,所以學習者不會一再遇到相同的問題。因為答錯的時候會再次加到題目列表跟單字學習,所以學習者很容易再次驗證與複習這些答錯的單字。
這些演算法儘管不是該系統的重點,卻是一個我覺得一個好的單字學習系統就應該有的基本功能。老是為這種細節鑽牛角尖,難怪一直延畢啊。
關於作者與捐款 / About and donation
最後,在系統設定裡面還有名稱設定跟作者介紹。作者介紹的上面是我跟學弟兩人,下面還有一個「助我畢業」的連結,可以到Paypal捐款給我,資助我畢業XDD
可惜現在Paypal已經不能在臺灣使用捐款功能了。如果未來還要繼續做「助我畢業」功能,可能要用綠界科技的實況主收款功能來實作囉。
Voc4Fun 伺服器功能 / Voc4Fun server features
Voc4Fun的學習歷程資料大部分都保存在學習者行動裝置上的Web SQL,然後每隔一段時間將資料傳送到Voc4Fun伺服器端來保存。筆記分享功能則是必須搭配伺服器端才能正常運作。
行為歷程細節 / Logs
整個Voc4Fun伺服器端主要保存資料的只有「log」資料表。該資料表中也只有7個欄位,包括:
- id:主鍵
- uuid:學習者的編號
- timestamp:時間
- file_name:模組名稱
- function_name:功能名稱
- qualifier:事件名稱
- data:事件細節,以JSON保存
所有的資料全部都以這樣的細節保存。光是這樣子,我們就能夠進行所有研究所需要的分析。log資料表詳細記錄了學習者每次的操作,不論是昨天寫的筆記、今天寫的筆記,都會以一筆一筆的記錄保存起來,不會像一般資料庫以update覆蓋掉原本的欄位。這樣子有助於我們仔細分析學習者的歷程細節。
除了細節完整記錄之外,我們還能用view (視圖)功能來選取「最新」撰寫的筆記、「最新」設定的使用者名稱,這樣所產生的view就能夠當作一般的資料表來查詢。
視圖做成的資料表 / View as table
舉例來說,這是筆記分享模組的note視圖。看起來就跟一般的資料表(table)一樣,包含了常見的uuid (使用者代號)、name (使用者名稱)、q (單字)、note (筆記)、timestamp (時間),但這個視圖完全是由log資料取出來的資料所組成。
這個是建立note視圖的SQL語法,其實也就是select的SQL語法,但是這個select複雜很多,可能不是剛學完資料庫的初學者所能駕馭。
除了note摘要出筆記的功能之外,還有uuid_name使用者代號與名稱的對應 (因為使用者可以自由修改名稱)、uuid_group 使用者代號跟班級組別的設定。
同步機制 / Sync
Voc4Fun的學習歷程細節其實是先保存在使用者端,然後會在一定時間內同步到伺服器端的log資料表中。我自行開發了一套push / pull的同步機制,實作起來還算是流暢。
最後我想強調的是這種Log型資料庫的靈活性:只需要一張資料表,就能夠發揮各種應用。而且資料完成保留,不會因為覆蓋同一欄位而喪失了學習歷程的細節。
結語 / Conclusion
這個系統的成效評估請見學弟的畢業論文:
楊舜閔(2015)。具自律學習機制之英語字彙學習APP對於學習成效的影響研究(碩士論文)。國立政治大學圖書資訊與檔案學研究所,國立政治大學。上網日期:2016年9月10日,檢自:http://ndltd.ncl.edu.tw/cgi-bin/gs32/gsweb.cgi/ccd=Wvbuq./record?r1=1&h1=3
許多人都會問說「為什麼不要上架?」。原因很簡單,因為缺乏經費來註冊Apple Developer,付不出每年99美元的開發者。大家當使用者用APP用得很開心,可惜的是,作為開發者,看到的卻是完全不是一回事。要開發一個可以用的手機APP,背後需要投注的心力比表面看到的還要多很多。光是客戶端與伺服器端的資料同步,其實裡面就有好多需要鑽研的細節。
在開發Voc4Fun的時候,我主要是使用Onsen UI 2框架。這是一個在網頁上顯示出如行動裝置操作界面的框架。程式語言是HTML5 (JavaScript + CSS + AngularJS),而非行動裝置原生的語言。我一直蠻偏好使用網頁技術來開發行動應用程式,可惜的是,Apple的AppStore並不喜歡這種「不夠原生」的開發方式。因此,如何讓APP看起來更像是iOS或Android上的原生APP,這是有待研究的課題。這可能要藉助其他框架的力量,像是Framework 7就有支援iOS跟Android的Material兩種界面。
(圖片來源:EXEIdeas)
Voc4Fun另一個最大的問題是選用了Web SQL作為客戶端背後的資料庫。Web SQL的好處是能夠讓開發者使用SQL,這樣就能輕易實作大量複雜的查詢跟統計。但是Web SQL的缺點在於支援度不夠廣泛,這造成我們一些行動裝置上遭遇了許多不明錯誤,而這些錯誤全部都來自於系統對Web SQL的支援度不夠完整。這實在是很令人洩氣。
當然,HTML5技術還有其他的客戶端儲存技術,像是Web Storage或Indexed DB,但這些資料庫都是鍵值型保存(key-value, k-v),使用的方便性遠不及能夠使用SQL的Web SQL。
如果要換一個儲存技術的話,整個系統都要重新開發。我們還是等待大家的行動裝置全部都正常支援Web SQL的那一天好了,就像是放棄IE6、老實迎向現代瀏覽器的情況吧。
這篇談Voc4Fun這個行動應用程式也就到此為止了。你是否也有用過類似的單字學習APP呢?如果能使用這樣的單字卡學習方式,你會想要用來學什麼內容呢?歡迎在下面的留言處與我分享你的想法,或是在AddThis分享工具按讚、分享到Facebook等社群媒體吧!感謝你的耐心閱讀,讓我們下一篇見。