將Google試算表的圖表匯出成SVG向量圖檔 / Guide to Export Charts in Google Spreadsheet
繼如何從Google文件中的繪圖匯出高解析度的圖片之後,這篇要來講怎麽將Google試算表中的圖表輸出成SVG向量圖檔,以便轉換成高解析度的PNG圖片。雖然Google試算表的圖表可以輕易跟Google Docs結合,但很遺憾的是,它跟Google Docs中的繪圖一樣只能輸出72dpi的低解析度圖片,遠不及列印所需的高解析度300dpi,最後列印的時候將會看起來非常模糊。這篇將教你如何將Google試算表變成發佈網頁,然後再用我寫的書籤小工具Google-Spreadsheet-Chart-to-SVG將網頁上的圖表轉換成SVG並直接下載,這樣就可以取得圖表的SVG向量格式檔案了。
有圖表的Google試算表 / Charts in Google Spreadsheet
這是一份帶有圖表的Google試算表。Google試算表繪製圖表的功能非常強大,有興趣的人可以看看我之前寫的資訊視覺化:統計圖表,裡面有對Google試算表繪製圖表的基本功能做個簡單的介紹。
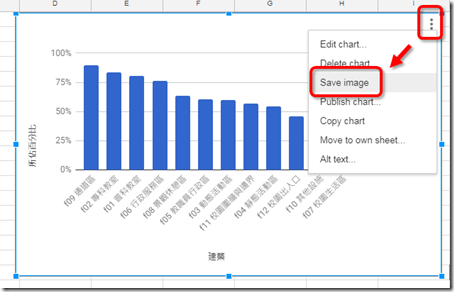
雖然Google試算表有提供「儲存圖片」的功能,但……
很遺憾,用Google試算表預設功能儲存圖表之後的只能得到解析度只有72dpi的PNG圖檔,連排版整個都會亂掉,非常悲劇。
Google試算表雖然有提供發佈網頁的功能,但網頁上的圖表是以<canvas>元素顯示,就算我們用另存新檔也只能取得72dpi的低解析度PNG檔案。
因此,我建議大家不要用Google試算表預設的方式來匯出圖表,請用以下我的教學吧。
書籤小工具:Google-Spreadsheet-Chart-to-SVG / Bookmarklet: Google-Spreadsheet-Chart-to-SVG
我撰寫了一個書籤小工具Google-Spreadsheet-Chart-to-SVG (簡稱chart2svg),可以將Google試算表發佈網頁中的圖表直接儲存成SVG格式。
請將上面的按鈕拖曳到你的書籤列,讓它變成一個書籤按鈕「chart2svg」。如果你不會操作的話,請看下面的教學動圖:
Google-Spreadsheet-Chart-to-SVG的程式碼放在GitHub保存庫。
-
Google-Spreadsheet-Chart-to-SVG: https://github.com/pulipulichen/Google-Spreadsheet-Chart-to-SVG
這隻程式用到了canvas-svg保存庫中的canvas-getsvg.js,把canvas轉換成SVG的程式碼參考自test.xhtml。而將SVG儲存成檔案的功能來自於知名的函式庫FileSaver.js。
待會我們的教學中就會用到「chart2svg」這個工具,請看以下的操作吧。
Step 1. 將Google試算表發佈成網頁 / Publish to the web
根據Google試算表的說明,我們可以從選單列的「檔案」開啟「發佈到網路」對話視窗。
按下「發佈」按鈕。
Google試算表會跟你確認是否要將資料發佈到網際網路,在這裡按下「確定」。雖然這可能會有公開資料的風險,但待會我們將圖表匯出成SVG之後,會再做停止發佈的設定。
這樣就可取得試算表發佈的網址。
請將這個網址貼到網址列上,開啟網頁,這樣就可以看到Google試算表的互動網頁版本。但是就如前面所說的,直接從這個網頁上的圖表儲存的PNG圖片只是72dpi的低解析度圖片,我們還需要進行下一步來取得SVG向量圖檔。
Step 2. 匯出SVG向量圖檔 / Export charts into SVG files
請按下剛剛設定好的書籤小工具chart2svg。
這時候程式會開始分析網頁上的圖表,將它轉換成SVG格式,然後直接變成下載檔案。
如果網頁上有多個圖表,則會跳出一個「docs.google.com要求下列權限:下載多個檔案」的提示,請按下「允許」,這樣就能順利下載檔案。
這樣就能取得圖表的SVG檔案了。
不僅排版不會亂掉,而且向量圖片放再大也一樣清晰,非常好用。
如果你需要將SVG轉換成高解析度圖片的話,請參考將向量圖檔SVG轉換成高解析度的PNG圖檔:Inkscape教學這篇喔。
Step 3. 停止發佈網頁 / Stop publishing
最後我們要將剛剛發佈網頁的狀態關掉。請回到Google試算表編輯器的畫面,然後在剛剛發佈到網路的對話視窗下面,按下「停止發佈」按鈕。
網頁會跟你確認是否要停止發佈,請按下「確定」繼續。
確認剛剛發佈網頁的網址已經隱藏起來,這樣就成功停止發佈了。
剛剛取得的網址已經無法看到試算表囉。
這樣子我們就成功地將Google試算表的圖表匯出成SVG向量圖檔囉。
原理與討論 / Technical details
我在製作chart2svg這個書籤小工具時,本來的目的是想要製作一個可以將任何網頁上的<canvas>元素儲存成SVG圖檔的工具。研究了老半天,我本來以為<canvas>是以向量的方式繪製圖片,但我錯了,<canvas>在繪製過程中不會保存任何向量繪圖的記錄,只會記錄最後<canvas>上面繪製的像素。
因此,如果要從<canvas>中取得向量資訊,做法有兩個:
一是使用能夠兼容<canvas>跟<svg>的工具來繪圖,例如Fabric.js,這種工具大多都具備了匯出成SVG格式的功能,但缺點是必須讓<canvas>從空白開始繪圖才能記錄,不能從已經畫好的<canvas>中取得向量繪圖記錄。
其次是只針對具備自動重繪功能的<canvas>,搭配canvas-getsvg.js來匯出SVG圖檔。Google試算表的互動網頁有一個特色,當滑鼠點選圖表的時候,整個<canvas>會快速重新繪製,以確保圖表能跟滑鼠互動。而我們就可以利用<canvas>會重新繪製的特性來讓canvas-getsvg.js的CanvasSVG物件捕捉<canvas>的向量繪製過程,最終就可以讓CanvasSVG匯出成SVG圖檔。
可使用chart2svg的JavaScript圖表網頁 / JavaScript chart library suitable for canvas2svg
現在許多JavaScript圖表函式庫也有類似的功能,像是HIGHCHARTS或amcharts,因此他們都可以用chart2svg來儲存圖檔。
但也有些JavaScript圖表函式庫不能這樣使用,像是Chart.js。這時候chart2svg就會顯示錯誤訊息,例如「1 <canvas> cannot export to SVG.」
匯出網頁上的SVG / Export SVG files in webpage
附帶一提,chart2svg也可以匯出網頁上的<svg>,例如Snap.svg。操作方法也是直接點選書籤小工具chart2svg即可。
這算是我在開發chart2svg的時候順便做的功能。因為瀏覽器上不能直接儲存網頁中的<svg>圖檔,但藉助chart2svg就可以將它手到擒來囉。
小結 / In closing
這篇教大家使用chart2svg來將Google試算表網頁上以<canvas>元素繪製的圖表儲存成向量圖檔SVG格式,而chart2svg也可用於其他有<canvas>或<svg>的網頁上取得圖表檔案。有了SVG圖檔之後,下一步就可以將它轉換成高解析度的PNG圖檔,讓列印成果更漂亮。如何將SVG轉換成PNG呢,請看將向量圖檔SVG轉換成高解析度的PNG圖檔:Inkscape教學。
這篇介紹就到這裡為止了。你是否也用過Google試算表繪製圖表呢?你是否也遭遇到Google試算表圖表解析度過低的問題呢?除了用螢幕截圖來取得高解析度的圖表之外,你還知道其他的做法嗎?歡迎跟我分享你的看法。如果你覺得這篇有幫助的話,請幫我在AddThis分享工具按讚、將這篇分享到Facebook等社群媒體吧!感謝你的耐心閱讀,讓我們下一篇見。

























按下書籤小工具,只有卡在redirecting
回覆刪除請問是在哪個網頁按下書籤小工具的呢?
刪除跟您在教學中示範的網頁上的試算表+圖表混合
刪除錯誤訊息是什麼呢?
刪除我要滑鼠動動圖表才能下載完整的SVG,其他沒啥問題,可以正常下載SVG。
沒有錯誤訊息顯示
刪除我就是按下書籤小工具後卡在redirecting...一片空白
我知道問題了,就是拉到書籤列的標籤敘述是錯誤的,在重新拉了一次後就可以下載圖片。
刪除這工具真好用,謝謝您
那就好,有說明不清楚的地方,再請不吝給予建議。
刪除能幫得上忙就好!
請問我把canvas拖到書籤列後,他是顯示為canvas2svg,那要如何讓他的顯示變成chart2svg?謝謝
回覆刪除To rain:
刪除我修改了按鈕名稱,現在拖曳後會變成「chart2svg」
你也可以用修改書籤名稱的方式來修改即可
https://support.google.com/chrome/answer/188842?co=GENIE.Platform%3DDesktop&hl=zh-Hant
http://4.bp.blogspot.com/-3ESRApLwCD4/Xljw0owfxlI/AAAAAAAEgyg/yH546nF8a3AxK2_kv57ZFBr9KIjWsdkyACK4BGAYYCw/s1600/2020-02-28_184951.png
http://1.bp.blogspot.com/-H6RaZNZvw9k/Xljw0qeMxbI/AAAAAAAEgyc/nkhdnflWdQEYvePqj59gE65cwzPuDZ1tgCK4BGAYYCw/s1600/2020-02-28_185011.png
這篇的做法在現在的Google Sheet上已經不能使用了。
回覆刪除取而代之的是,我發現了更簡單的做法:
1. 將建立的圖表放在獨立的sheet中
2. 將該sheet儲存為PDF,儲存選項記得移除圖表之外的格線
3. 用InkScape匯入該PDF,記得選擇使用「Poppler/Cairo import」
4. 在InkScape裡面移除圖標多餘的框線和背景,用Ctrl+Shift+R來移除多餘的白邊
5. 將檔案儲存為SVG原始向量圖,或是儲存為EMF插入到Word中
這個做法簡單可行,推薦大家使用