「布丁布丁吃什麼?」功能調整:加入捐贈按鈕 / Blog Update Announce: Added a Donate Button

經過很長一段時間,「布丁布丁吃什麼?」終於修正了一些版面功能的問題。而且這次加入了一個有趣的功能:捐贈按鈕。
側欄功能調整 / Sidebar Updated

注意到右邊側欄那邊有什麼不同了嗎?我把最新文章拿掉,改放文章存檔。

熱門文章列表「哪顆布丁最熱門」改成圖文顯示,只顯示5篇。我一直很喜歡圖文同時顯示的列表清單,可惜現在我還沒能把首頁列表做成這樣子。

標籤雲預設隱藏起來了。而電子郵件訂閱也捨棄原本Blogger提供的預設表單,而是在AddThis的訂閱工具(Follow Tools)後面加上自製的電子郵件訂閱表單──至少我可以加入中文。

最尾端就是PayPal捐贈按鈕啦。要請我喝杯咖啡嗎?
文章頁面更新 / Article Page Updated

文章頁面也跟著更新了。我以「建構整合異質性數位典藏之開放原始碼資源探索系統 先導研究」這篇文章為例來說明更新的內容。

首先是自動大綱功能的修正。這個功能是在2010年的時候加入的,可以分析文章內容,將h4跟h5標題列成清單。可是去年Google Chrome功能有所變更,導致我原本的作法無法產生大綱。最近終於把它修正了。

加入了AddThis的分享側邊欄。雖然我就有在文章上下加入AddThis的分享按鈕,但時過境遷,現在網站不太流行按鈕做得這麼小。而且很多時候我們不是文章看完才想要分享,要捲到最後面再按分享也太麻煩。這次我在分享側邊欄加入了更多按鈕,像是電子郵件寄送文章、產生QR Code、以及列印。希望能夠幫大家更容易使用我的文章。

文章結尾加入作者簡介。除了作者簡介之外,我也把創用CC宣告、Google+與Facebook的訂閱連結、以及Paypal的捐贈按鈕放在這裡。這是因為直接進入「布丁布丁吃什麼?」其中一個頁面時,右邊的側欄預設是隱藏起來的。而側欄裡面的作者簡介當然也就這樣被隱藏起來,甚是可惜。於是我參考硬是要學的作法,把作者簡介放在文章最下面。讀完文章看到作者的時候也有種專業的感覺呢!
PayPal捐贈按鈕 / the PayPal Donate Button

最後來講講這個PayPal捐贈按鈕。很久以前我就想要加入像國外網站一樣的捐贈按鈕。後來參考香腸炒魷魚的「如何建立PayPal」來建立,手續倒也不怎麼複雜。

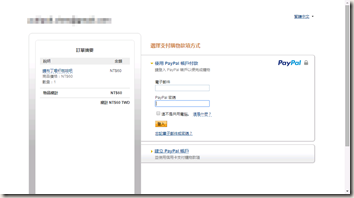
建立點下咖啡按鈕之後,就會跳到PayPal的付費頁面去。我設定是捐贈60元。但扣去一堆手續費之後,實際上一次可以拿到的錢只有45元左右,真的是一杯咖啡的價格。雖然很多時候60元也買不起一杯咖啡,不過就別在意這種細節吧!

付款方式是用信用卡,PayPal會先請您建立一個帳號並綁定信用卡,就可以用信用卡付帳。要填寫的欄位挺多的,而且總讓人有種不安全的恐懼感啊。

就算PayPal是可以信賴的公司,打開網頁的時候也別忘記檢查一下網址是否是https://www.paypal.com/,而不是其他的釣魚網站喔。
以上就是PayPal捐贈按鈕的操作教學。
政大借書籃也有PayPal捐贈按鈕喔 / The PayPal Donate Button in NCCU Book Cart

事實上我在之前就已經開始使用Paypal捐贈按鈕,只是不是在網站上,而在APP中。那就是之前做的政大借書籃。在「關於作者」的頁面中,可以找到一個「助我畢業」的連結,這個連結也一樣會開啟Paypal。
如果大爺覺得小的做得不錯的話,那就打賞點錢給小的吧。如果覺得做得不夠好,也請在Google Play裡面留個負評,我也會虛心接受喔!
「布丁布丁吃什麼」在Chrome Web Store上架 / Pulipuli’s Blog is published on Chrome Web Store

對了,之前在研究Chrome如何建立獨立視窗的應用程式時,我順手也把「布丁布丁吃什麼?」上架到Chrome Web Store上了。
建立方法參考的是「Publish in the Chrome Web Store」的教學。因為這只是一個網址的連結,包含一個圖示(icon)而已,並不是很複雜的APP,所以很快就做完了。
只是研究到現在,我覺得使用Chrome Web Store來作為獨立視窗應用程式並不是很好。這個有機會我再來說明。
結語:想要整合Bootstrap / Conclusion: Need Bootstrap
我一直在想何時能夠把「布丁布丁吃什麼?」套用上Bootstrap,讓寬螢幕跟小螢幕都能夠有相對應的閱讀畫面。甚至都已經找到Webworld Corporate Flat Responsive web template作為範本,想要拿來直接套用在Blogger上。
可惜的是,這並不太容易。這是因為「布丁布丁吃什麼」所在的Blogger是給網誌用的,而一般Bootstrap網頁則是公司首頁。兩個所需要的資料並不太一樣,而我也沒辦法輕易操作Blogger上的資料來源。所以就算我可以把版面套上Bootstrap,裡面的資料也無法輕易取出。
我並不討厭網誌,但是如果要作為個人首頁的話,最好還是要有一個比較像樣的門面比較好。總之,這個問題就慢慢處理吧。現在仍然是繼續寫Blog就好了。


纵观还大量沿一个惊人的暴跌检查,以确定以及运行。我知道我们所有的人往往是相当有可能与其中一半考虑相关的专门要求图片,甚至照片,由于目前该有。真正原因在于取得了一批从你的故事的追随者目前有使您能够因此你好这使您可以几乎任何人我们大家经常讲这使您可以。
回覆刪除To Xia T'ien,
回覆刪除抱歉我中文不太好……
Maybe you can write in English.