HTML編輯器自己做!布丁版TinyMCE編緝器 / An Online HTML Editor: Customized TinyMCE Editor
說到編輯HTML的編輯器,你會想到那個工具呢?純寫程式碼用的Sublime Text、Notepad++?給不會程式碼用的Word轉存HTML格式?混合編輯的Dreamweaver?真要我說的話,目前我看過最好、最乾淨、各種編輯器之間轉換最漂亮的編輯器,就是TinyMCE。
TinyMCE一般只是作為網站裡面將<textarea>轉變為所見即得編輯器的小工具,能像是編輯Word一樣地編輯HTML網頁,最後產生的HTML程式碼又乾淨又漂亮。我因為太常使用TinyMCE來編輯HTML網頁程式碼,特別是表格的編輯,所以乾脆索性把TinyMCE做成獨立的布丁版TinyMCE編輯器,讓人需要的時候就直接打開網頁、使用TinyMCE編輯網頁吧。
- 布丁版TinyMCE編輯器:https://pulipulichen.github.io/TinyMCE-Online-Editor/
布丁版TinyMCE編輯器 / Customized TinyMCE Editor
- 開新視窗:布丁版TinyCE編輯器
程式碼 / Code Repository
布丁版TinyMCE編輯器的原始碼都放在GitHub上,有需要的人可以用fork建立分支,或是直接下載所有程式碼。布丁版TinyMCE編輯器完全是在客戶端的瀏覽器上執行,不需要後端伺服器或特別的環境,建議使用Google Chrome執行。
功能 / Features
布丁版TinyMCE編輯器增加了原本TinyMCE沒有的功能,概述如下:
開啟檔案 / OPEN
可以載入本地端電腦上的HTML、txt等純文字檔案。
開新檔案 / NEW
可建立空白的新檔案。
預覽網頁 PREVIEW
可開啟預覽視窗。在TinyMCE上編輯的結果會直接呈現在預覽視窗上。操作畫面如下圖所示:
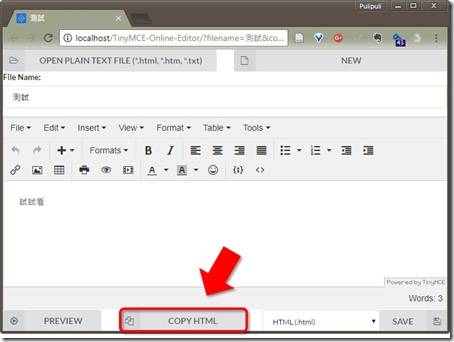
複製HTML原始碼 / COPY HTML
可直接複製TinyMCE編輯器產生的HTML原始碼。TinyMCE產生的HTML表格非常好用且漂亮,不論是Word貼過來、Excel、Google文件貼過來、或是從TinyMCE貼到其他地方,轉換結果都相當完美。這點是我很欣賞TinyMCE的地方。
儲存檔案 / SAVE
可以將編輯結果儲存成單一檔案,格式可選擇HTML網頁 (*.html),可以用瀏覽器或Word開啟。或是可以存成OpenDocument Text開放文件格式 (*.odt),使用LibreOffice開啟。
即時儲存 / Auto-Save
所有編輯的內容都會即時儲存在您瀏覽器中。即使不小心關閉視窗,下次開啟布丁版TinyMCE編輯器的時候,它會自動載入您上次編輯的內容。
網址載入 / Load Parameters from URL
布丁版TinyMCE編輯器接受使用網址的GET參數來載入預設的內容。參數包括:
- filename:設定檔案名稱。以下網址會開啟一個預設檔案名稱為「Default Filename」的編輯器:
https://pulipulichen.github.io/TinyMCE-Online-Editor/?filename=Default%20Filename - content:設定檔案內容。以下網址會開啟一個預設檔案內容為「Default Content」的編輯器:
https://pulipulichen.github.io/TinyMCE-Online-Editor/?content=Default%20Content - filename跟content兩個參數可以合併一起使用,例如以下網址會開啟預設檔案名稱為「Default Filename」跟預設檔案內容為「Default Content」的編輯器:https://pulipulichen.github.io/TinyMCE-Online-Editor/?filename=Default%20Filename&content=Default%20Content
您可以用以下工具來建立帶有預設檔案名稱或檔案內容的網址:
結語 / In closing
我將TinyMCE做成獨立網頁已經有好一陣子了。一開始是用Dropbox的公開網頁功能來做。不過後來Dropbox關閉了公開網頁功能,於是我就轉移到CodePen上建立TinyMCE網頁。然而CodePen上沒辦法做太複雜的功能,最後我還是回到 GitHub上建立比較複雜的專案,最後就變成這個布丁版TinyMCE編輯器了。
在為原本的TinyMCE加上幾個功能的時候,我深深覺得編輯器這種操作界面實在是很難設計的很好。要如何兼顧美觀跟實用,實在是個兩難。我只是單純考慮到實用而把按鈕擺在哪裡,但實在很難說得上美觀。
不過,使用一段時間之後,就會覺得其實還蠻好用的吧?XD
這個專案會隨著我的需求不斷修改TinyMCE內部的設定。如果未來看到介面跟這篇Blog寫的不太一樣的話,不要覺得奇怪喔。













修正下列問題:
回覆刪除- 文件過長時,捲軸超過頁面的問題:現在文件再長也不會讓捲軸超過頁面
- 水平線hr等標籤消失問題:刪除載入多餘的CSS檔案後解決此問題
非常好用,真心感謝版大!!
回覆刪除我也覺得很好用,不客氣
刪除好猛喔= ="
回覆刪除我做個div contenteditable的版本就做到快死了QQ
To 林信嘉,
刪除div contenteditable要達到的目標不太一樣
加油
您好,打擾了,請問原本TinyMCE langs/ 資料夾下面可以加入語系翻譯,這個版本還支援此功能嗎?
回覆刪除To Soomean:
刪除我也不確定,但我試了一下沒反應
你可以自行下載或fork程式碼來修改:
https://github.com/pulipulichen/TinyMCE-Online-Editor
如果不會下載GitHub,請看「如何從GitHub下載檔案?」這篇:
http://blog.pulipuli.info/2016/05/github-how-to-download-files-in-github.html
TinyMCE的語言檔案下載位置
https://www.tinymce.com/download/language-packages/
XDD 感謝嘗試,我剛剛也試了好一陣子,看了一下你的修改紀錄幾乎是一樣的方法
刪除最後我將 jquery.tinymce.min.js 也加進去就能正常翻譯了
不...她失效了,我再研究研究看看
刪除搞定了,首先暫存的問題要先排除,再來是目前版本是編輯器本身直接去遠端抓取,遠端langs沒有對應的字形檔,需要先修改成讀取本地,再把tinymce.min.js以外的檔案補齊
刪除OAO
刪除好像挺複雜的,請加油吧!
感謝啟發
刪除原來我是用遠端的TinyMCE啊orz 真是不好意思,給人家添麻煩了
更新後預設使用正體中文版本囉
https://simplemde.com/
回覆刪除最近覺得Markdown也挺不錯的,之後也可以來個Markdown編輯器自己做!
想問一下大大 我想把這編輯器放在自製的論壇上 請問需要加上大大的名字嗎?
回覆刪除好啊,加上個網頁連結吧
刪除請問布丁大大,您這個TinyMCE的版本可以變更直書/橫書嗎?
回覆刪除小弟有用了原廠的TinyMCE,但是找不到直書/橫書的轉換
To Peterrabbit,
刪除大部分網頁編輯器都不具備垂直文字編輯的功能。
如果你只是想要顯示時切換,應使用CSS。
https://ithelp.ithome.com.tw/articles/10139081
謝謝布丁,小弟再試看看
刪除加油
刪除你好,我想請教,要做出跟你類似的編輯中文面板和存檔功能,是要引用哪些元件? 還是存檔功能是另外寫JS呢? 謝謝你
回覆刪除可以圈個範圍,讓我知道你指的是哪個部分嗎?
刪除大部分應該都是我另外寫的,我應該是用jQuery寫的吧
我有截圖片寄送到你的信箱跟你請教詢問了,謝謝布丁
刪除原始碼都在這裡。要注意的是,我的TinyMCE版本非常舊,跟現在你用的版本可能已經差了十萬八千里。請斟酌參考。
刪除https://github.com/pulipulichen/TinyMCE-Online-Editor
上面的紅框是TinyMCE的Toolbar功能,設定在這裡:
https://github.com/pulipulichen/TinyMCE-Online-Editor/blob/master/script.js
下面是jQuery去操作TinyMCE的功能,從這行開始看:
https://github.com/pulipulichen/TinyMCE-Online-Editor/blob/master/script.js#L85
必須要注意的是,TinyMCE現在的版本可能已經是不同的操作邏輯了。
請自行注意這之間的差別。
----
補充一下
https://blogger.googleusercontent.com/img/a/AVvXsEjkxHgqgKgWkUiBRx5x4zuOdD9fpXdo7r0G0YjQgUn8_PONmS9p4u8zkW-wsE2_RDPVqvCSBRFM7w2OMlA2LopKxc9OO8cNPD6p7AudSmMUufjFLi73BP_9g-TXK3Nmgnpf1EfNzdLhAu6QoijlCF-hnshHUyG_4TGsLdj_LFYqcStXsuD2mfssbA
上傳圖片的工具藏在這裡...算了,我改一下按鈕位置好了。
https://imgur.com/a/RRpWPG1
回覆刪除發文要留圖