網站藍圖繪製工具:Pencil
身為一個網頁設計者,您一定有許多時候需要跟人討論網頁呈現樣貌的情況。也許強者們可以用短短的時間很快寫完一個網站,但您也可以考慮利用像Pencil這種專門用來繪製網站藍圖(Website Wireframe)的工具,讓您輕鬆、快速地「畫」出一個網站的樣貌,以便跟大家進行討論!
Website Wireframe 網站藍圖
設計網站或各種電腦軟體使用者介面(User Interface)的設計者,應該都對Wireframe不陌生。Wireframe可以簡單地翻譯成「藍圖」,或著說是「介面的草稿」。在繪製網站時,利用Wireframe來作為溝通用的工具更是常見的方法。上圖是利用MockFlow繪製的網站藍圖,單純的線條與配色讓他看起來很像是設計者手中筆記本裡會出現的草圖。
Wikiedia中對此有更詳細的解釋:
Wireframe,或著說「web ware frame」、「web wireframing」,是一種用於介面設計的簡易視覺化指引工具,可對於網站結構與頁面之間的關聯提供具體的參考。網站藍圖是用以呈現使用介面中網頁排版元件的類似圖畫。一般來說,在任何介面設計之前,都會先完成藍圖。
儘管您用紙筆、用任意的繪圖工具,都能製作出網頁藍圖。但是一般的繪圖工具要畫個按鈕、畫個捲軸,其實都不太方便。把網頁元件畫得太過抽象,畫出來的網頁藍圖也很難有具體的感覺。所以您需要的應該是更專業、更方便的網頁藍圖繪製工具,也就是本篇介紹的Pencil。
Pencil
市面上繪製網頁藍圖的工具非常多,Pencil是其中少數開放原始碼的網頁藍圖專門繪製工具。該工具具有以下特色:
- 開放原始碼就是可以免費使用!
- 可內建多種網頁排版元件,例如表單按鈕、捲軸、視窗、圖示。
- 常見繪圖功能:可微調元件的長寬、位置、對齊、前後、顏色、 旋轉等等。
- 背景功能:一張頁面可以疊在背景頁面上繪製,讓整個風格統一。
- 連結功能:可以指定某個元件連結到指定的頁面。
- 可作為Firefox的Add-on(這Add-on也太過複雜了!),也可以安裝成獨立程式。
- 可匯出成為HTML、PNG、Openoffice.org文件、Word文件以及PDF。
- 跨平台:支援Windows、Linux。
- 可自行安裝Stencils(Pencil的擴充元件)以及輸出樣板。
下載與安裝Pencil
Pencil是一個跨平台的工具,他可以作為Firefox的Add-on安裝(Pencil 1.1支援Firefox3.5以上版本),但是使用時必須開啟Firefox;也可以以獨立程式運作,而不必依賴Firefox。不管哪種,操作的介面都幾乎沒什麼不同。
- Pencil下載頁面
- Skydrive備份:Pencil-1.1.1.win32.installer.exe
安裝Stencils
除了Pencil主程式之外,請務必下載各種Stencils,讓您的Pencil擁有更多元件。
- Stencils下載頁面:各Stencils是以ZIP打包,不必解壓縮即可直接安裝。
舉例來說,如果您在Pencil中安裝了Dojo UI Widgets,就可以繪製以上的圖案。
安裝Stencils的方式也很簡單,開啟Pencil主程式之後,選擇「Tools > Install New Collection…」,並選擇您下載的Stencils的ZIP檔案,即完成安裝。
安裝完成之後,左側「Shape Collections」就會出現安裝好的Stencils囉!
Pencil操作介面介紹
Pencil的介面不算複雜,我將之拆成10個部份來講解,請對照上圖來參考:
- 檔案管理:開新檔案、開啟舊檔、儲存、另存新檔
- 檢視比例:放大、恢復1:1、縮小
以下是操控元件的設定:
- 對齊
- 移至上層、下層
- X軸、Y軸的位置,寬(W)與高(H),角度(A)
- 字體顏色、框線顏色、背景顏色:各個元件皆有所不同,有時此處的顏色設定並無法生效,要直接到元件的Properties(屬性)中去設定才行。
- 文字排版:包括類別(段落、標題)、尺寸、字型、大小等等。
以下是主要編輯區:
- 元件區:分成安裝而來的Shape Collections與您自行設定的My Collections。使用時只要把元件區的元件拖曳到10編輯區中即可。
- 頁面導覽列與新增頁面(New Page):您可以在一份檔案中建立多個頁面,並在各頁面中進行連結。
- 編輯區:主要編輯的區域。
基本上,您可以把他當作是一個預先有很多網頁元件的繪圖軟體即可。可惜他的對齊功能並沒有很強,無法像Office能夠按著Shift就以固定方向移動物件,也沒有按著Ctrl拖曳物件就能複製物件的作法,但因為工具列可以直接指定位置,所以比起慢慢拖曳,還是輸入數值會快得多。
此外,Pencil還有背景功能、匯出跟連結功能,但連結功能可能是輸出成HTML時才會用到,我並沒有實際用過。所以以下只介紹背景功能跟匯出功能囉!
背景功能
Pencil可以為某一個頁面指定背景,這背景則是另一個頁面。
舉例來說,上圖我先畫好的背景頁面。
接著我就可以在畫其他頁面時,將該頁面設為背景。您可以注意到上面兩張圖中的背景工具列是相同的,只是個別多了不同的訊息與表單而已。
設定頁面背景
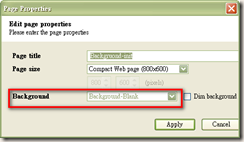
在頁面導覽列的該頁面上方按右鍵,開啟「Properties…」對話視窗。
就能夠設定下方的Background了!
匯出成PNG
Pencil基本上可以匯出成多種格式,其中我最常用的就是匯出成PNG圖檔。以下簡單介紹他的匯出作法。
編輯完各頁面之後,選擇左上角的「Document > Expoert Document…」或按Ctrl+Shift+E快速鍵。
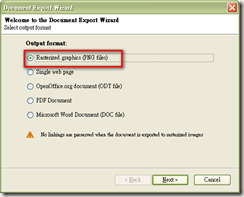
選擇「Rasterized graphics (PNG files)」,再按「Next >」下一步按鈕。
選擇「All pages in the document」,再按「Next >」下一步按鈕。
指定輸出資料夾之後,按下「Finish」按鈕。
等待他慢慢處理。
有時候不知為何地會出現錯誤,不過可以忽視。作完之後按下「OK」鍵就完成了。
一張一張的頁面圖就匯出到您指定的資料夾囉。
這一張就是用Pencil畫出來的網頁藍圖喔!
結語
Pencil只是一個基本的工具,但他也比起您用PowerPoint的繪圖工具慢慢地畫個捲軸、畫個按鈕,還來得美觀且快速得多。
在使用Pencil之前,我還用過MockFlow這個同樣是繪製藍圖的工具。現在許多繪製工具都是以Flash寫成,可以利用網頁瀏覽器開啟、直接線上編輯。MockFlow除了繪製網頁藍圖之外,還提供了各式各樣的藍圖範本,從Facebook的應用程式介面設計到Android手機的使用介面都可以支援,而且提供的元件又更加豐富、對齊功能又好用。但是這個專業軟體只免費提供4張頁面的繪製,超過就要付錢了。我這貧窮小民買不起,才只好摸摸鼻子來使用免費的Pencil。
總之,正所謂「工欲善其事,必先利其器」,Pencil的確為網頁設計的流程帶來不少方便。我可以用一兩天的時間把想像中的網站畫出來,以方便跟其他人討論、尋求建議,而之後也可以作為實際架設時的參考文件。如果您也常常需要繪製網頁藍圖,那麼Pencil應該是一個不錯的選擇喔!






















請問您是否有成功匯出過doc或pdf的文件檔?
回覆刪除因為我有下載text的template安裝進去
但匯出時都出現錯誤訊息,也沒產生任何檔案
想問看看您是否知道是什麼問題?
我是下載官網上的「Simple Text Export Template」這個template
謝謝哦!
我也不清楚耶,我都只匯出PNG而已。@@
回覆刪除不好意思沒辦法回答你的問題orz
作者已經移除這則留言。
回覆刪除請問一下,如果要匯出Andriod SDK所認得的
回覆刪除xml格式,該如何做呢?
好像沒看到Pencil有支援到這種格式喔
回覆刪除請找更專業的軟體吧