Zentyal 3.0動手做模組入門 / Zentyal 3.0 Module Development
Zentyal 3.0動手做模組入門 / Zentyal 3.0 Module Development
Zentyal是一個強大的路由器套裝軟體,他也提供了客製化製作模組的功能。我參考Zentyal的說明建立了一個修改SSH連接埠的功能,並記錄一下製作模組時的一些步驟。
Zentyal is a powerful Router and could install custom module. Base on Zentyal module development tutorial, I created a SSH module for modifying SSH port. Following is my create steps.
安裝Zentyal / Install Zentyal & Configuration
我安裝的是zentyal-3.0-2-amd64.iso,Zentyal 3.0 64位元版本。安裝在VirtualBox上,並配置兩張網卡:eth0為Host-only,設定為內網;eth1為NAT,作為外網。
我將預設帳號設為Linux的root群組,以省去每次都要sudo的困擾。所以下指令我都不用sudo,因為已經假設是root權限了。
然後我也關閉了Zentyal的桌面功能,作法參考這篇,語法是:
sudo mv /etc/init/lxdm.conf /etc/init/lxdm.conf.nostart
最後我安裝了pound作為後續研究的需要,語法是:
apt-get install pound
Zentyal雖然不難裝,但是也有些稜稜角角的小細節需要額外下指令去克服。詳細安裝細節此處就省略。
Zentyal模組開發教學 / Zentyal module development tutorial
Zentyal已經提供了模組開發教學的網頁文件。我大致上是照著這個步驟來操作,不過有遇到一些問題,此篇一一記錄細節。
安裝開發環境 / Development Environment
要開發Zentyal的模組需要安裝很多東西,以下列出我安裝的東西:
apt-get install build-essential gcc zbuildtools fakeroot
然後在家目錄中下載Zentyal的鷹架工具skel,並調整鷹架工具的權限:
wget https://raw.github.com/Zentyal/zentyal/master/extra/scripts/zentyal-module-skel
chmod +x zentyal-module-skel
這樣就準備好可以開發了。
建立SSH模組鷹架 / SSH Module Scaffolding
我們可以用鷹架工具skel來建立SSH模組鷹架。現在位置是在家目錄(cd ~)底下,指令為:
./zentyal-module-skel SSH ssh
然後就冒出一個空的模組啦。這到這邊為止的進度是教學中的Scaffolding。
修改SSH模組 / Revise SSH Module
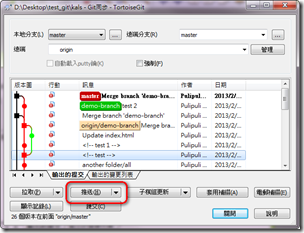
鷹架模組無法正常運作,所以我們要進行修改。修改的方式教學中寫得很清楚,請看這個網頁。修改之後的結果請看我上傳到GitHub的程式碼。
主要修改的程式為:
跟教學文件相比,修改的差異在於設定檔是SSH的/etc/ssh/sshd_config,而參數的樣板service.conf.mas也差異很大。
必須特別要說明的是在參數樣板中要加入#開頭的註解文件時,必須要用以下語法來加入:
% print "# the setting of \"PermitRootLogin without-password\".\n";
注意雙引號""中間要記得脫逸,還有最後要加上\n表示換行。
編譯並安裝SSH模組 / Compile & Install SSH Module
編譯的方法是先移動到模組目錄,然後輸入zentyal-package指令:
cd ~/ssh
zentyal-package
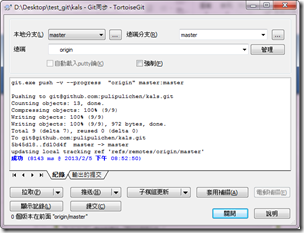
編譯成功的話,模組目錄底下會冒出debs_ppa,裡面是可以安裝的檔案。再來就是安裝編譯好的檔案:
dpkg -i ~/ssh/debs-ppa/zentyal-ssh_3.0_all.deb
如果安裝時沒有特別的錯誤,那就是安裝完成了。我猜這個安裝檔應該可以轉給其他Zentyal系統,讓他們也能安裝你自己製作的模組。
啟用SSH模組 / Enable SSH Module
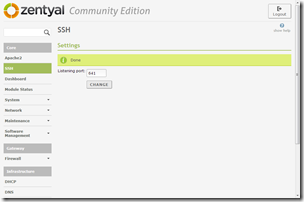
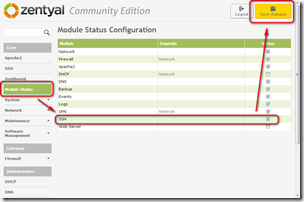
安裝好SSH模組之後,導覽列Core底下會出現SSH。但是它目前還沒啟動,要先到Module Status中,在SSH的Status裡打勾,然後再右上角Sava changes。
這樣就之後就可以正常使用SSH模組了。
結語:只是開始 / Conclusion: Just Begin…
摸了一整天總算搞懂怎麼修改Zentyal。意外地發現它的工具寫得很好用,也不難理解。只是一些細節它沒有說明,讓我試誤了好一陣子。這些細節解決之後,我想要開發新功能應該是得心應手吧。
我目前想要做一個整合pound反向代理伺服器的功能。然後再做一個DNS + NAT Port Forwarding + Reverse Proxy綜合控制的介面,讓管理者可以一口氣在一個介面設定這些東西。
不過目前進度到這邊得暫停來做一下開會的準備了orz
(more...)















































Comments