
我們實驗室接手網頁式科學探究學習環境WISE並開發成合作網頁式科學探究學習環境CWISE已經有幾年的經驗,而這一篇則是要回顧原本的WISE是如何編譯與安裝,以便後續進行更深入的功能開發。
WISE與CWISE的差異 / The difference of WISE and CWISE
WISE原本是美國柏克萊大學Marica Linn教授的計劃成果,主要是提供國小到高中的學生透過網路瀏覽器進行科學探究的學習。WISE建置了大量的資料蒐集與分析工具,以支援教學研究的進行。
CWISE則是由我國的國立臺灣師範大學科學教育研究所、國立高雄師範大學科學教育暨環境教育研究所與我所在的實驗室——國立政治大學圖書資訊與檔案學研究所三個研究團隊,在科技部計畫的贊助之下,將 WISE網頁中文化,架設了CWISE網頁,並依各團隊的專長——生物、理化及地球科學三個科目,每個科目各發展完成兩個課程,共計六個課程模組,並已經在CWISE首頁上開放預覽。(介紹來自CWISE使用說明)
WISE與CWISE的架構都是採用JSP Servlet,背後是以Java Spring Framework這個Java全站開發知名的框架架設而成。因此在編譯與部署時,都是採用Java的方式來進行即可。
環境 / Environment
開發與運行所需要的環境並不一樣,兩者也可以在不同的平臺上進行。只是本篇我們先以WISE為例子來介紹如何在Windows作業系統上編譯與安裝。
開發環境 / Development Environment
開發環境所需要的功能是取得原始碼與編譯。WISE的原始碼已經在GitHub發佈,可以直接下載最新版本,或是在releases中找尋對應的版本。例如CWISE使用的4.6版本各別保存在WISE-VLE—Deprecated--跟WISE-Portal—Deprecated--裡面。在編譯上,像是採用了Java Spring的大型系統通常會搭配Apache Maven這套自動化編譯工具,WISE也是要用Maven來編譯。
但是我們也不需要個別下載或用指令來操作,實際上有更簡單的方法:使用整合開發環境IDE。而這邊我推薦使用的是NetBeans。

NetBeans已經內建了Git跟Maven的功能,我們可以直接用NetBeans從GitHub下載原始碼、建立專案、並且編譯,一氣呵成。操作的細節將會在下面介紹。
運作環境 / Runtime Environment
WISE是JSP Servlet應用系統,一般常搭配Apache Tomcat 網頁伺服器來運作(以下簡稱Tomcat),此外還需要MySQL資料庫搭配使用。在Windows環境中,我們可以直接安裝XAMPP即可。它集合了Tomcat與MySQL,並且提供了容易操作的個性化操作介面GUI,是適合開發與入門的伺服器安裝包。


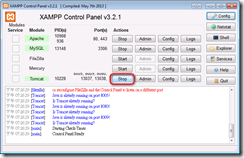
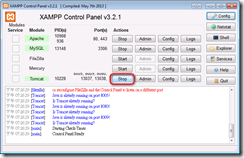
安裝XAMPP之後,要先從控制面板開啟Tomcat跟MySQL服務,另外為了管理MySQL,我們還需要開啟Apache。開啟按鈕如上圖紅框所示。

比較需要說明的是XAMPP的Windows安裝版本的路徑,這跟一般的Tomcat運作環境不一樣。如果XAMPP安裝在D:\底下的話,那Tomcat的網頁則是放在「D:\xampp-5.6.8\tomcat\webapps」之中。以下我們將該路徑簡稱為 [webapps]。

MySQL的控制則可以使用phpMyAdmin。預先安裝的話,phpMyAdmin的網址如下,僅能用localhost登入,但不用輸入密碼。
如何編譯WISE / How to compile WISE

WISE的原始碼發佈在GitHub上,我們雖然也可以用Download ZIP的連結下載所有程式碼,但我比較推薦使用Git的Clone功能下載WISE的原始碼。這樣做法不僅可以取得較完整的程式碼,更可以直接在NetBeans中建立專案(Project),以便後續的編譯。
下載原始碼 / Download Source Code

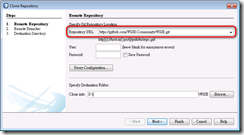
NetBeans的Git功能在Team功能表裡面,找到Remote裡面的Clone。這個功能要等NetBeans全部開啟之後才會顯示。

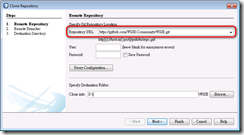
在Clone對話框裡面,將Git Clone的網址輸入Remote Repository的「Repository URL: 」之中,檔案保存位置不要選在XAMPP資料夾中,建議放在根目錄,例如「D:\」。然後按下「Next >」。

接著NetBeans會問我們要下載哪一個分支(Branch)。這個儲存庫並非CWISE採用的4.6版本,在此我們先以現在的WISE最新的主要版本 (master) 作為例子即可。

然後按下「Finish」確認,接下來就要開始Clone囉。

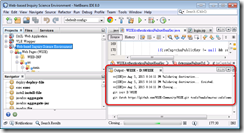
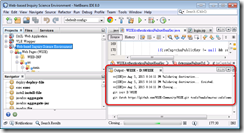
接著Git會從儲存庫Clone下程式碼,如上圖紅框標示。這個步驟會花蠻多時間的。這是因為GitHub並不適合傳送大量檔案,而且我們這邊的學術網路跟GitHub關係一直不是很好的樣子,每次大量檔案傳送都很慢。

好不容易Clone完成之後,NetBeans會問你是否要建立成Project。這時候按yes即可。

這樣子WISE的所有程式碼就已經下載到你的電腦上,建立了名為「Web-based Inquiry Science Environment」的專案,並且可以編輯了。

這時候就能用NetBeans的全文搜尋功能找尋要修改的功能,進行更深入的開發。
但是這些原始碼需要經過編譯才能夠放到運作環境。因此接下來我們要來看一下怎麼編譯WISE原始碼。
使用maven編譯原始碼 / Use maven to compile Source Code

NetBeans也內建了編譯Java專案的Apache Maven工具,不過必須要先將原始碼建置成專案。如果你是照上述的步驟操作,你應該已經有一個WISE的專案。我們可以從專案上按右鍵,開啟「Build」功能。

第一次編譯時,Maven會因為相依性設定,下載很多WISE需要的函式庫。因此第一次編譯比較花時間,之後編譯就不用重新下載,編譯時間會短很多。

編譯完成之後會看到以下訊息:
------------------------------------------------------------------------
BUILD SUCCESS
------------------------------------------------------------------------這樣就表示編譯完成。相反的,如果看到ERROR的話就是編譯錯誤,請看maven的提示來修正程式的錯誤吧。

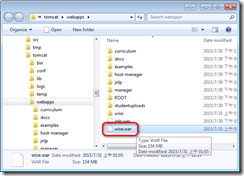
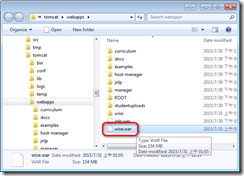
最後編譯完成的結果會放在專案路徑中的「target」資料夾中,「wise.war」就是最後編譯的結果。
安裝WISE / Install WISE
有了「wise.war」編譯檔案,我們就可以把他部署到運作環境中。然後接下來還要配置資料庫、修改WISE的設定檔,這樣就可以正常運作了。
配置wise.war跟jnlp.war / Deploy wise.war and jnlp.war

首先,我們先把「wise.war」跟「jnlp.war」放到XAMPP底下在「webapps」資料夾。jnlp.war是Java Web Start,下載網址如下:

然後關閉Tomcat服務,再重新開啟Tomcat。這個時候Tomcat會將wise.war跟jnlp.war解壓縮並配置到合適的位置。
配置資料庫 / Setup Database
接著我們要進入phpMyAdmin來設定資料庫。網址是:
要進行的動作包括:
- 建立一個資料庫名為 wise_database
- 匯入資料庫的初始SQL:wise_db_init.sql。這個檔案位置在
[webapps]/wise/WEB-INF/classes/wise_db_init.sql

因為phpMyAdmin的操作比較廣為人知,因此這邊我就不描述細節了。
建立資料夾 / Create Directories

接下來要在[webapps]底下建立「curriculum」跟「studentuploads」兩個空資料夾。
建立設定檔 / Create configuration
最後我們要建立設定檔案,裡面將會有資料庫的連線設定。

我們先到以下路徑:
[webapps]/wise/WEB-INF/classes

請複製這個資料夾裡面的「wise_sample.properties」到同一資料夾中,並改名為「wise.properties」。

然後修改裡面的設定值,首先先修改檔案路徑,主要是修改紅字的部分:
wiseBaseDir=[webapps]\wise
curriculum_base_dir=[webapps]\curriculum
studentuploads_base_dir=[webapps]\studentuploads

接著修改下面的資料庫設定,採用XAMPP預設的帳號root跟空白密碼即可:
hibernate.connection.username=root
hibernate.connection.password= 修改設定檔之後需要重新啟動Tomcat,請使用XAMPP的控制面板來關閉、啟動Tomcat吧。
啟動測試 / Startup Test

經過上述步驟之後,WISE應該就能夠正常運作了。請打開以下網址,看看會不會出現上圖的畫面吧:
這樣就完成囉。
結語:下一步是修改CWISE / Conclusion: We will compile CWISE at next time
這一篇介紹的是WISE現在版本的編譯與部署,但是這跟CWISE使用的WISE 4.6版並不一樣。最大的差異就是CWISE需要同時修改兩個專案,個別是WISE-VLE—Deprecated--跟WISE-Portal—Deprecated--,然後我們又改了許多JSP檔案。當然,編譯跟部署的作法其實還是大同小異。希望接下來要修改的功能能夠順利進行了。
附帶一提,這篇是在手機、平板、筆電等多個裝置中不斷切換撰寫草稿,最後再回到桌機上修飾、加圖後完成。雖然才兩千五百多字,但其實寫了好幾天了啊。沒辦法,現在真的很難有專心待在電腦前面的時間啊……
(more...)






























Comments