
這篇是給想要整合ORCID的系統採用的方案。除了以ORCID建議的方式來設計OAuth登入功能,我還用bookmarklet來製作信任託管授權功能。
功能簡介 / Introduction
現在很多系統都想要整合ORCID,但是大部分系統的整合方式都只是提供一個輸入框,要作者自行註冊再自己複製ORCID編號。可是現在已經是OAuth的時代,我們可以採用ORCID建議的三方登入來建置登入按鈕。

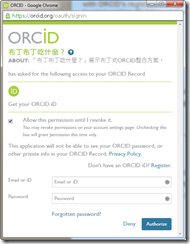
有注意到上面這張圖裡面顯示的「布丁布丁吃什麼?」要求取得登入訊息的資訊嗎?這個方法很簡單,不必動到任何伺服器端的程式碼,只要用JavaScript在前端執行就能夠搞定。
操作說明 / Usage Instruction
以下介紹如果在尚未登入ORCID,也沒有註冊ORCID的情況下使用此方案的過程。
登入與註冊 / Login or registration

這個方案是為了整合既有的系統。系統通常會有Email的輸入框,也會有ORCID ID的輸入框。

如果有加入布丁式ORCID整合方案,就會變成上面的樣子。

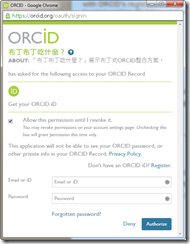
按下「建立或連接ORCID ID」會跳出要求ORCID登入畫面。你也可以在該畫面的「Don't have an ORCID iD? Register.」切換成註冊畫面。

登入成功之後,該視窗會關閉,然後原本的視窗中會抓到登入之後的ORCID ID。
授權 / Add trusted party
接下來我們要加入信任託管的授權。

請照著下面的指示,把「授權政大」(這個按鈕的字可以自訂)拖曳到書籤列。

書籤多了一個「授權政大」了。

然後按下「開啟設定頁面」按鈕。

開啟了ORCID的帳號管理頁面。

點下書籤列上的「授權政大」按鈕。

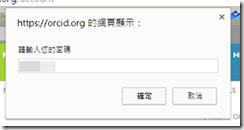
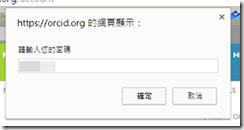
接下來會跳出一個對話框,因為授權需要密碼,請輸入您ORCID的密碼。

授權成功,會跳出即將關閉視窗的訊息。

這樣就授權完成了。擁有授權的一方就可以用信任託管的方式幫忙建置ORCID的資料,做法請看我之前寫的「以機構身份管理其他研究者的著作:ORCID的信任託管功能」。
功能展示 / Demonstration
安裝教學 / Installation Instruction
接下來我要來說明如何安裝布丁式ORCID整合方案。這是給網頁工程師看得部分,如果你看不懂,那也別在意。
首先,我們會有一個系統表單網頁的網址,此例中的網址為「http://your-server/form.html」(會在後面用到),以及該網頁的原始HTML碼。例如:
<input type="text" name="email" value="" />
<input type="text" name="orcid_id" /> 然後我們要底下加入以下程式碼:
<script type="text/javascript" src="https://googledrive.com/host/0B3_qgRmbvvZ1RmhGYmVFeTExblU"></script>
<script type="text/javascript">
ORCID_puli_utils.init({
inputs: {
email: "[name='email']",
orcid_id: "[name='orcid_id']"
},
app: {
client_id: "APP-xxxxxxxxxxxxxxxx",
client_secret: "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
redirect_uri: "http://your-server/form.html",
},
employment: {
orcid: "0000-0002-5496-8565",
disambiguated_id: 32787,
source_id: 34913,
keyword: "National Chengchi University",
},
message: {
connect_button: "建立或連接ORCID ID",
bookmarklet: "授權政大",
bookmarklet_usage: "請拖曳上面授權按鈕到書籤列<br /><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9IFr0Z9Qu-JIR3vi2UFkfW5mZdy9WgzKo1FIl7qU6nuoze36JOmBxutZ0eiOcjnzrSUduGXpWoAXiU5qoJvkDd56Abts2y91UFFcOjw5apmyUy4GwFskZ-LF4LY5oZPgu3npi_Q/' style='border:1px gray solid' />",
open_account: "開啟設定頁面",
open_bookmarket: "請點選授權按鈕。<br /><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLbMa53HgWhdm1Lq4mOD-SRzkMmF55D6SwTOiBKR3MPqq2L0pgxK9T6jtuiZgJxwas2tXY3Sj52HIXcxw5qvA5O58JhwBZ2gwzatVJ18iETssbgtYrvty7bZ6GlHAP9jFbS93wJg/' style='border:1px gray solid' />",
input_password: "請輸入您的密碼 <br /><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtNZ37lCN_qWYT5TUjW8ul6VsiDJx5_cxv4yY7CNOqc_OLboP_TsSNiDgXbNR7EHYnq7QmtLlxOYLpW7no-JNQjfcHyfPz8UBmac1A_MWVFoUK-e511ryaXnd5uP_2lIDy5KtUww/' style='border:1px gray solid' />",
prompt_hint: "請輸入您的密碼",
prompt_error: "密碼錯誤,請再次輸入您的密碼",
alert_success: "授權成功,視窗即將關閉。",
delegated: "已經授權"
}
});
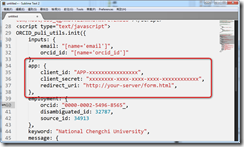
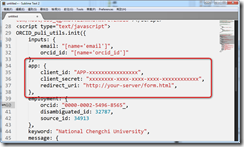
</script> 這邊總共有3處參數需要設定,我用顏色標示,各別是綠色的信任託管對象、藍色的Public API設定、紅色的機構資訊、紫色的授權按鈕。這些資料取得的方式不一,以下一一說明:
綠色的信任託管對象設定

首先,我們先要有一個代表機構的公用ORCID帳號。這個帳號就算不是ORCID的機構會員也無所謂,用一般的方式免費註冊一個ORCID的帳號就可以了。

註冊之後,你就會獲得一個ORCID ID。我註冊了一個測試用的ORCID帳號,ORCID ID就是「0000-0002-5496-8565」。
藍色的Public API設定

接下來我們要設定供網站登入用的Public API。這邊要設定三個參數: 1. client_id、2. client_secret、3. redirect_uri。這三個參數都必須在ORCID網站上的開發者工具裡面設定。

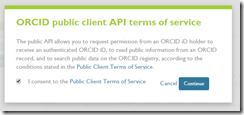
點下開發者工具頁面中間的「Register for the free ORCID public API」。

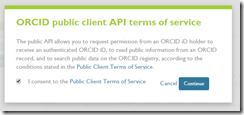
確認接受條款。

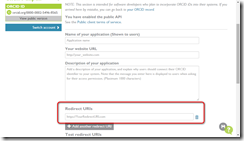
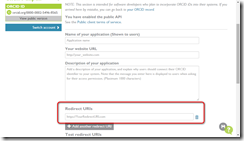
然後設定你的網站資訊,包括網站名稱(Name of your application)、網站網址(Your website URL)、網站介紹(Description of your application)、返回網址(Redirect URIs)。比較需要說明的是返回網址,請設定系統表單網頁的網址,此例就是「http://your-server/form.html」。然後按下右下角的磁片按鈕來儲存。

儲存之後會回到原本的開發者工具頁面,按下「Show Details」來顯示詳細訊息。

這邊可以找到Public API所需要的三項參數。在Redirect URIs裡面找到返回網址redirect_uri參數;在Client ID找到client_id參數,開頭會是「APP-」;在Client secret可以找到client_secret參數。(一般是不能公開這個參數)
這樣子Public API所需要的參數就設定完了。
紅色的機構資訊

接下來是機構資訊的設定。這邊有三個參數要設定,以政大為例:
1. disambiguated_id: 32787
2. source_id: 34913
3. keyword: “National Chengchi University”,這一項可以自行設定。
機構的disambiguated_id跟source_id是比較難以取得的參數,以下說明如何使用Google Chrome瀏覽器來取得機構的這兩種參數。

首先我們要進入到你自己的ORCID頁面,然後在Employment裡面進入「+ Add employment」裡面的「+ Add manually」。

同時開啟Google Chrome的偵錯面板,切換到Network分頁。

在Institution/employer中輸入資訊時,就會自動帶出機構的資料。找到我們目標的機構,例如國立政治大學就是「National Chengchi University」。

點下「National Chengchi University」的時候,注意Network分頁讀取資料的網址,有個「32787?_=1437762980098」,其中32787就是disambiguated_id。

新增機構之後,Network分頁中會讀取一個叫做「affiliation.json」的檔案。點進去看該檔案的細節。

在Request Payload裡面找到disambiguatedAffiliationSourceId: “34913”,其中34913就是 source_id。
雖然過程有點麻煩,但這樣子就設定完機構的參數了。
紫色的授權按鈕

最後是「授權政大」的按鈕。這個按鈕可以任意修改文字訊息。事實上,message裡面的資料都可以任意修改,不會影響布丁式ORCID整合方案的運作。但是修改時必須遵照JSON的格式就是了。
結論:暫時的方案 / Conclusion: A Temporary solution
布丁式ORCID整合方案終歸來說只是一種暫時使用的權宜之計,特別適合不想要花錢買一個系統來管理ORCID(因為ORCID網頁本身就很好操作了,實際上不太需要額外買一個系統來管理)、也不想要花錢加入機構會員(因為機構會員的Member API一樣要額外的系統才能運作)的機構。
ORCID是一個稱職的OAuth系統,可說是學術界的Google Account一樣。可是它作為著作目錄權威檔的角色來說,本身有很多問題在,詳細可以看我之前寫的「令人意外!ORCID目前並沒有自動跟資料庫同步」。對於ORCID,除了註冊帳號之外,目前似乎並沒有深入建置資料的必要性就是了。
(more...)






















































Comments