
在巨量資料開始盛行之前,資料分析系統流行的名詞叫做商業智慧(Business Intelligence, 簡稱BI)。這個名字充滿金錢味的技術大多時候的確是付了錢才玩得起,不過也有商業智慧系統是以開放原始碼的方式發佈,就是我今天要介紹的Pentaho。
Pentaho介紹 / Introduce Pentaho

我從Pentaho的網站上翻譯了它的簡介:
Pentaho致力於協助企業從原始資料中找出重要價值。為了簡化了各種資料的彙整與統合過程,該平臺內建一系列的工具,可輕鬆進行分析、視覺化、探索、彙整報表與預測。Pentaho是開放、容易嵌入在任何系統中、並具備延展性,可用來提供每一位團隊成員--從開發者到公司客戶--都能夠輕易將原始的數據資料轉換成具價值的可用資訊。
必須要說明的是,Pentaho的商業模式就跟大部分的開放原始碼系統一樣,同時具有企業版與社群版兩種版本。前者必須付費購買,但有30天試用期;後者可以免費取得、自行安裝,但是功能有所限縮。
作為開放原始碼的支持者,我這篇當然要講的是開放原始碼版本的Pentaho Community 6.0囉。
在Windows 7上安裝Pentaho / Install Pentaho on Windows 7
Pentaho是以Java / JSP Servlet組成,而且還自行內建了Apache Tomcat。我們只要搞定Java環境變數的設定跟調整一些參數,就能夠立刻架起Pentaho。
雖然是這樣說,但是在安裝JSP網頁系統的時候,光是Java環境變數的設定就已經是許多人難以跨越的障礙。因此我想要整理這篇安裝手續,供其他人方便架設Pentaho。
1. 檔案下載 / Files Download
Pentaho跟Java必備的JDK、JRE都是蠻大的檔案。在開始安裝之前,建議先把這些檔案下載來用吧。
下載Pentaho / Download Pentaho

Pentaho將系統拆分成基本分析平臺與各個模組,像是資料整合(Data Integration)、報表設計(Report Designer)、外掛市集(Marketplace)。我也尚未深入探索Pentaho其他功能,本篇只講如何架設,請直接下載商業分析平臺(Business Analytics Platform)即可:

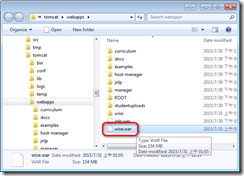
下載的檔案將會是biserver-ce-6.0.1.0-386.zip。由於Pentaho檔案過多,請不要解壓縮在其他目錄底下。請直接解壓縮到磁碟機目錄底下,例如:c:\,如上圖所示。
Java下載 / Download Java
Pentaho的運作環境需要Java的JDK (Java SE Development Kit)跟JRE (Java Runtime Environment)。但是下載JDK跟JRE的時候,請特別注意你電腦的作業系統類型,分清楚你是64位元或是32位元,並下載相對應的版本。你可以參考微軟的說明「我的電腦執行的是 32 位元還是 64 位元版本的 Windows?」來確認你的版本。

你可能平常上網的時候就已經安裝過JRE了,但是一般人應該比較少下載過JDK。JDK在下載的時候請先選擇「Accept License Agreement」,再到下面選擇Windows x86 (表示適用於32位元)或Windows x64 (表示適用於64位元)下載。
2. 找尋JDK跟JRE的路徑 / Find the path of JDK and JRE
為了讓Pentaho跟運作Pentaho的伺服器Apache Tomcat能夠正常運作,我們必須在系統的環境變數中指定JDK跟JRE的路徑位置,並且把JDK的bin資料夾路徑加入到環境變數Path中。因此在安裝完JDK跟JRE之後,我們還要確認系統中JDK跟JRE的路徑位置。
JDK 8 64位元版本的位置預設是在C:\Program Files\java\jdk1.8.0_65。如果是32位元的版本,則會被放在C:\Program Files (x86)\java\jdk1.8.0_65 裡面。請注意JDK版本號的差異會影響路徑的位置,上面我是以紅字標示。如果你下載的是不同版本的JDK,那麼紅字的路徑則會有所不同,請自行修正。
JRE的安裝路徑大致上跟JDK相同,只是名稱是JRE而已。
以我的電腦為例,JDK跟JRE的路徑如下:
- JDK: C:\Program Files\Java\jdk1.8.0_65
- JRE: C:\Program Files\Java\jre1.8.0_65
這兩個路徑對下一步設定有極大的影響,請務必確認正確喔。
3. 開啟Java環境變數設定視窗 / Open environment dialog
接下來我們要在Windows環境變數中設定相關變數的路徑。以下先講解Windows 7開啟環境變數設定的設定必須從以下步驟進入:
- 我的電腦 > 右鍵 > 內容

- 開啟左邊的進階系統設定

- 選擇「進階」頁籤,進入「系統變數」。

- 如果開啟「環境變數」的對話視窗,那就是找對位置了。

- 我們主要要修改的內容是下面的「系統變數」。
其他Windows平臺的設定方式,可以參考Java撰寫的「我要如何設定或變更 PATH 系統變數?」。
Windows設定環境變數的方法埋在很深的地方,不少人都找不到哪裡設定。即使到了Windows 7,這個問題也看不到微軟會想改善的樣子,真是欺負新手啊。
4. 設定Java環境變數 / Set Java environment variables
新增系統變數 / Add new system variables
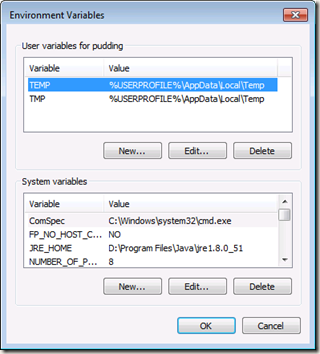
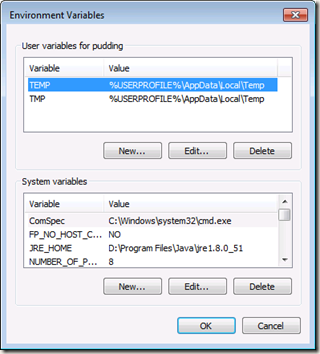
首先我們先來新增三個個系統變數。請按「新增」按鈕來新增系統,如下圖紅框所示。

在「新增系統變數」對話視窗裡面,「變數名稱」輸入要新增的變數名稱,「變數值」則是輸入路徑,完成請按下「確定」。

接著請依序新增二個環境變數:
- PENTAHO_JAVA_HOME:請輸入JDK的路徑,例如
C:\Program Files\Java\jdk1.8.0_65 - JRE_HOME:請輸入JRE的路徑,例如
C:\Program Files\Java\jre1.8.0_65
編輯Path變數 / Edit Path variable
再來我們要設定Path變數。首先在「系統變數」裡面選取Path,然後按下「編輯」按鈕。如下圖所示:

然後我們就會看到Path的變數值,非常長。

我建議把這個變數值複製到筆記本中去編輯,編輯完成之後再貼回去。我們要在Path的路徑後面再加上分號與JDK底下bin目錄的路徑。舉例來說:
- JDK包含bin目錄的路徑是:C:\Program Files\Java\jdk1.8.0_65\bin
- 修改後Path的路徑就是(紅字的部分是新增的路徑,前面還要加一個分號;):C:\ProgramData\Oracle\Java\javapath;C:\Program Files\Common Files\Microsoft Shared\Windows Live;C:\Program Files (x86)\Common Files\Microsoft Shared\Windows Live;C:\Program Files (x86)\NVIDIA Corporation\PhysX\Common;%SystemRoot%\system32;%SystemRoot%;%SystemRoot%\System32\Wbem;%SYSTEMROOT%\System32\WindowsPowerShell\v1.0\;C:\Program Files (x86)\Common Files\Ulead Systems\MPEG;D:\Program Files\TortoiseGit\bin;C:\Program Files (x86)\Windows Live\Shared;C:\Program Files\Java\jdk1.8.0_65\bin

確認修改完成之後,再按下「確定」,確認並關閉對話視窗。
必須特別注意的是,請不要複製我的Path變數值到你的電腦來用。因為Path變數值包含了其他程式需要的運作環境,如果被修改的話會導致其他程式無法正常運作。
5. 重新登入以使得環境變數生效 / Relogin to enable environment variables

修改系統環境變數一定要登出再登入之後才會生效,所以請花點時間登出並登入吧。
題外話,Linux可以用source /etc/profile 來使得環境變數生效,這點Windows就比較麻煩。
6. 修改Pentaho啟動腳本 / Revise Pentaho startup script
許多人無法直接開啟Pentaho的主要原因,在於Pentaho對Apache Tomcat要求的記憶體過高,所以電腦開不起來。Pentaho community 6對記憶體的要求為2GB到6GB之間,但其實只要512MB到1GB之間的記憶體即可。以下來說明如何修改。
下載Notepad++ Portable / Download Notepad++ Portable
要修改Pentaho啟動腳本,請先準備好純文字編輯器,在這裡不能用筆記本來修改。我推薦使用Notepad++ Portable:

修改start-pentaho.bat / Edit start-pentaho.bat
接著用Notepad++來開啟Pentaho安裝目錄底下的「start-pentaho.bat」。

你可以注意到裡面有個設定叫做:
set CATALINA_OPTS=-Xms2048m -Xmx6144m -XX:MaxPermSize=256m -Dsun.rmi.dgc.client.gcInterval=3600000 -Dsun.rmi.dgc.server.gcInterval=3600000 -DDI_HOME=%DI_HOME%
這個-Xms表示所需要的最小記憶體量,-Xmx則是最大記憶體量。讓我們來修改這個設定成為以下結果,請注意藍字修改過後的地方。
set CATALINA_OPTS=-Xms512m -Xmx1024m -XX:MaxPermSize=256m -Dsun.rmi.dgc.client.gcInterval=3600000 -Dsun.rmi.dgc.server.gcInterval=3600000 -DDI_HOME=%DI_HOME%
儲存start-pentaho.bat,這樣就可以了。
附帶一題,如果你電腦設備允許的話,記憶體當然是越大越好。在這邊只是說明最小需求的安裝方法而已。
7. 啟動Pentaho / Startup Pentaho
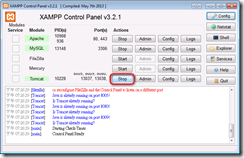
接著我們再回來Pentaho安裝目錄,執行「start-pentaho.bat」。

接下來應該會跳出黑底白字的Tomcat主控臺視窗,然後稍等它一下即可。

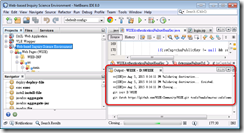
如果看到以下訊息,就表示Tomcat已經準備完成:
2016/01/06 07:47:37 – General – Creating repository meta store interface
2016/01/06 07:47:37 – General – Connected to the enterprise repository
如果沒有Tomcat主控臺出現 / If Tomcat console does not appear
如果你沒有看到這個黑底白字的框持續出現,而是瞬間就關掉,那就是之前的安裝方法有錯誤了。

查看錯誤的方式是從命令提示字元中去開啟start-pentaho.bat。然後再看它給的錯誤訊息來偵錯吧。
8. 開啟並登入Pentaho網頁 / Open Pentaho website and login
確認Pentaho已經正常啟動之後,我們就可以開啟Pentaho網站來登入系統了。
Pentaho預設是以8080連接埠提供服務,在本機上請開啟這個網址:

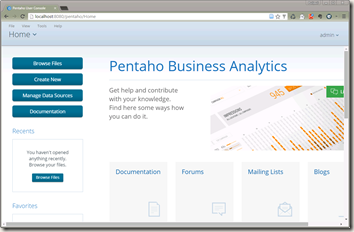
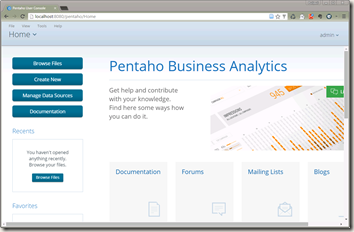
順利的話就會看到這個畫面。預設登入帳號與密碼是:
- User Name: admin
- Password: password

最後就能夠開始使用Pentaho了!以上安裝步驟大功告成!
結語:為什麼要用商業智慧? / Conclusion: Why I want use Business Intelligence?
雖然說巨量資料的盛行讓資訊視覺化的重要性又再度被重視,但是在早期的時代中,許多人都已經使用商業智慧系統來對大量資料進行分析。
我在做的數位學習議題──主要是在KALS的數位閱讀議題上,也常常會有分析資料的需求。這個分析並不只是單純的學習成效跑推論統計,而是更基本地、需要從即時圖表來瞭解使用者整體概況的需求。因此我也需要一些工具來輔助我分析KALS的資料。
雖然現在有許多工具可以用來做資料視覺化,像是D3.js,但是它的強項在於特殊分析與特殊圖表的展現,卻並不具備與資料庫之間整合,或甚至是調整資料來源篩選、重新查詢等其他功能。(題外話,如果對資訊視覺化很有興趣的話,我推薦訂閱「資料視覺化」blog,以及「視覺化資料: 100%全腦吸收大數據, 直入神經元」這本書) 資訊視覺化的工具大多只注重最前端的呈現,卻不能滿足整個分析流程的需求。
所以現在我跟實驗室的學弟選擇使用開放原始碼的商業智慧分析系統Pentaho。但由於系統功能繁雜,目前尚未能夠做到我們想要的目標,仍在持續研究中。有機會再跟大家分享。
(more...)






















































Comments