混合應用程式框架試做:薑黃喵討摸摸 / Hyper APP Framework: Ginger Cat Touch
之前我介紹用HTML撰寫的混合應用程式框架點閱數意外的很高(本社比),藉著2018年底停車場的薑黃喵被好心人收養之際,我用混合應用程式框架開發了「薑黃喵討摸摸」的APP,可以在網頁開啟、Windows直接執行、也已經在Google Play上架,可在Android上安裝。這篇就記錄一下這個「薑黃喵討摸摸」APP吧。
下載與安裝 / Download and Install
薑黃喵討摸摸是以我之前提出的混合應用程式框架發展而成,雖然主體是網頁,但透過Electron跟PhoneGap Build的協助,也能夠在Windows和Android環境下執行。
- 薑黃喵討摸摸網頁版
- 薑黃喵討摸摸Windows免安裝版:檔案大小為47MB,解壓縮後直接執行GingerCat-Touch.exe即可。可能會被防毒軟體視為可疑軟體,不過請放心,這是安全的軟體。
- 薑黃喵討摸摸Android版:請到Google Play下載與安裝
薑黃喵討摸摸的原始碼儲存在GitHub中,可供有興趣參考的朋友使用。
- GitHub: GingerCat Touch
使用教學 / Instruction
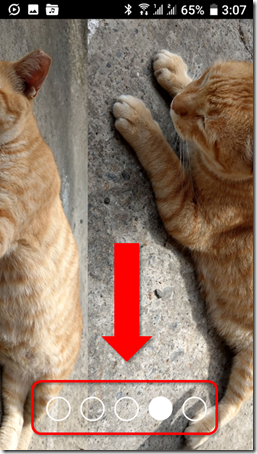
薑黃喵討摸摸是由五張薑黃喵的照片所組成,點選照片則會有貓的「喵」叫聲(可惜不是薑黃喵的聲音)。
你可以左右滑動來切換不同的薑黃喵照片,每張照片的聲音都不一樣。
就這樣,沒有其他功能了。
素材 / Resources
薑黃喵討摸摸的照片是我之前在停車場拍的幾張照片。找了五張看起來像是可以摸的感覺,就把它放上去了。
聲音檔的部分是來自於Orange Free Sounds。我挑了幾個貓的聲音,然後使用Audacity剪輯出合適的長度。搭配JavaScript播放音訊的功能,就可以在點選照片的時候播放貓的聲音。
五張照片的切換使用的是OnsenUI的carousel功能 (輪播),這功能常常會在首頁banner上出現。
薑黃喵討摸摸是RWD設計,所以當寬度大於高度時,薑黃喵的照片會換個方向顯示。
小結:關於薑黃喵 / In closing: About Ginger Cat
(似乎是我第一張拍薑黃喵的照片,時間是2013年4月10日)
薑黃喵是在政大後山停車場出沒的流浪貓。公貓已結紮。
牠熟知與人類親近就可能獲得食物的招式,所以會懂得用喵喵叫喚起人類的注意,然後靠近人類磨蹭,一邊等待食物餵食,一邊磨掉自己身上的跳蚤。
因為薑黃喵與人親近,而且時常出沒在停車場的出入口,學生進出停車場時都會注意到這位顯眼的薑黃喵,因此很受學生的歡迎。
甚至有人為薑黃喵做了窩,不過牠看起來比較喜歡待在窩上面。
因為薑黃喵時常待在機車上對外看去,等待著有人為牠供奉食物,這個樣子好像是在守護騎車上下學的人們一樣。我就把牠當作是停車場的守護神,守護我們莘莘學子求學平安。
我以前也做了一個「停車場的薑黃喵」的Android APP,不過後來因為Google Play條款修改的關係,就被下架了。
去年年底,因為政大後山出現了很多流浪狗,威脅到薑黃喵在停車場的領地。這時就有好心人將薑黃喵領養回家,自此停車場就沒有固定停留的流量貓了。
那個時候我剛好也在製作混合應用程式框架,就順手做了一個「薑黃喵討摸摸」的小程式出來。只是「薑黃喵討摸摸」APP並沒有做最佳化,所以程式檔案很大,也混雜了很多用不到的元件。因為只是個試作,我就沒有很仔細處理了。
從去年年底做完後隔了好一段時間,我到現在才寫下這篇介紹,也算是做個記錄。
那麼這次介紹薑黃喵討摸摸的APP就到這裡了。你知道停車場的薑黃喵嗎?你覺得跨平臺的混合應用程式框架還能夠怎麼用呢?歡迎在下面的留言處跟我們分享你的想法。如果你覺得我這篇教學寫的不錯的話,請幫我在AddThis分享工具按讚、將這篇分享到Facebook等社群媒體吧!感謝你的耐心閱讀,讓我們下一篇見。