網站負載測試器:Electron Web Speed Testing / Test Website Performance: Electron Web Speed Testing
我們所開發的網站應用大多時候都是預設給多人同時上線使用,但是你要怎麼確認這個網站能夠容納多少人同時上線呢?網站負載壓力測試(web performance testing, web speed testing, load testing)就是模擬許多使用者同時上線存取網站內容,並記錄網站的反應時間以及超出負荷而當機的上限。
網站負載壓力測試工具中較為知名的跨平台工具是Apache JMeter,但它的設定較為複雜,操作門檻高。所以我用Electron另外開發了一個簡單版的網站負載測試器Electron Web Speed Test ,希望讓大家更容易測試自己網站的負載容量。
下載與安裝 / Download and Installation
- GitHub保存庫:Electron Web Speed Testing
網站負載測試器的原始碼以Node.js搭配Electron寫成,原始碼已經公開保存在GitHub上。供有需要的朋友自行參考。
網站負載測試器中用到了存取其他網站的功能。因為單純的網頁瀏覽器會受限於同源政策(same-origin policy)的限制,我得要依賴Node.js來連線到不同網域的網站,索性就乾脆搭配Electron實作操作界面了。我本來是參考了「試做Electron桌面應用程式:webapp-wrapper」這篇,用Electron打包成一個Windows的軟體。做著做著忽然想到可以加入「PhoneGap網頁樣板:簡單建立網站APP」這篇的做法,增加一些設定檔之後,讓它也可以在PhoneGap Build編譯,產生Android APP的版本。因此網站負載測試器就有Windows跟Android兩種版本,下載方式如下:
Windows版 / Windows Version
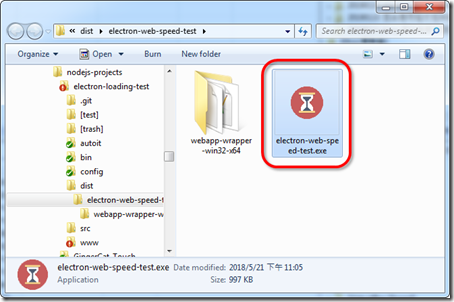
網站負載測試器的Windows版本壓縮檔大小為33.8MB,採用7-zip壓縮,請使用7-zip Portable之類的軟體來解壓縮。解壓縮後的大小為134.1MB。
解壓縮後,請直接執行「electron-web-speed-test.exe」即可。
Android版 / Android Version
- 網站負載測試器Android APP版 (PhoneGap Build關閉後,原本的網址就無法下載了)
網站負載測試器的Android APP可以從上面的網址下載apk檔案,然後自行安裝即可。這個Android APP因為會存取其他網站,具有安全性的隱憂,所以沒有在Google Play上架。
操作教學 / Instruction
網站負載測試器的操作分成兩個階段:第一階段是設定要測試的網站細節,像是網站的網址、要傳送的資料、要模擬的使用者人數等等,設定完成後就可以開始執行網站負載測試;第二階段是觀看測試報告,從報告中可以了解網站反應的時間、回傳結果、或是那些網站是無法連線。
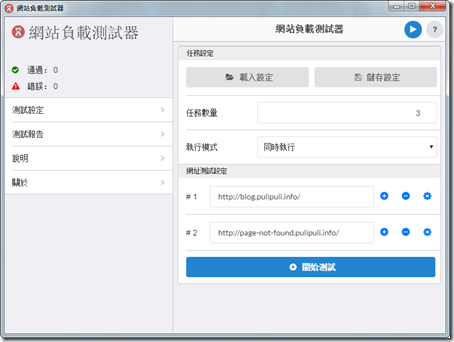
Phase 1. 測試網站設定 / Website Configuration
測試網站設定又分成整體的任務設定和各別網址連線的網址測試設定。
任務設定 / Job Configuration
首先,我們要設定要模擬的使用者人數,也就是「任務數量」。請在「任務數量」欄位後面設定數字,預設是3,也就是模擬3位使用者進行測試。
再來是要設定模擬操作的執行模式。請在「執行模式」欄位後面選擇是要「同時執行」或是「排隊執行」。「同時執行」表示是模擬同時操作,「排隊執行」是模擬一位使用者操作完再換下一位使用者操作的情況。預設是使用「同時執行」。
網址測試設定 / Requestion Configuration
接著是要設定要測試網站的網址。我這裡列了兩個網址,一個是可以連線的「http://blog.pulipuli.info/」,另一個是不能連線的「http://page-not-found.pulipuli.info/」。你可以按網址後面的「+」跟「-」
來增加或刪除要測試的網址,按下齒輪圖示
可以設定網址連線測試的細節。
網址測試設定細節 / Requestion Configuration Details
每個網址測試都可以設定測試的細節,包括要測試的網址;連線方法是GET或POST (請參考「淺談 HTTP Method:表單中的 GET 與 POST 有什麼差別?」這篇);資料類型是網頁、純文字、或是JSON (這是一種JavaScript的資料形態,請參考維基百科);要傳送的資料,請以JSON格式來設定要傳送的資料。
網址測試設定細節是給對網站技術較為瞭解的進階使用者用的。一般情況下不需要調整這些設定,以預設值進行測試即可。
開始測試 / Start Test
上面的任務設定和網址連線設定都設定完成後,我們就可以按下「START TEST」按鈕,開始進行測試了。
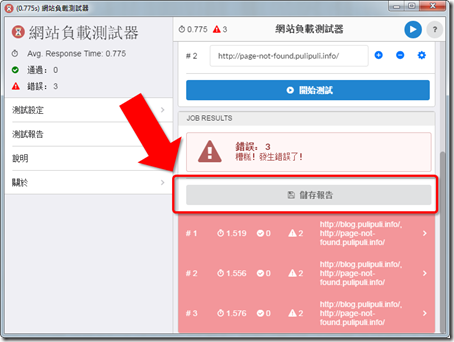
Phase 2. 觀看測試報告 / Test Results
測試結果會列在下方。如果前面的任務數量設為3人,測試結果則會顯示3份連線任務的測試報告,並且計算完成全部連線總共花費的時間。如果連線網址出現任何異常,則會以紅色警告標示。點入其中一份任務則可以看到網址連線測試的細節。
在網址連線報告中可以看到該模擬使用者連線的各個網址的回應狀態。從上圖中可以看到,兩個連線網址中「http://blog.pulipuli.info」呈現成功連線,而「http://page-not-found.pulipuli.info/」則是連線失敗。我們可以點入該連線查看詳細細節。
這是「http://blog.pulipuli.info」的連線測試細節。你可以看到測試的網址、連線方式、傳送資料、資料類型、測試結果與HTTP狀態碼 (請參考維基百科來查詢各個狀態碼代表的意思)、回應時間、測試結果。這樣可以確認你的測試是否得到預期的成果,或是檢視伺服器回傳的錯誤。
這是「http://page-not-found.pulipuli.info/」的連線測試細節,其中測試結果出現了「Load failed.」,表示無法連線。因為這本來就是一個不能連線的網址,所以出現錯誤是理所當然的事情。
測試結果可以彙整下載成ods檔案。ods是自由開放文件格式OpenDocument Format的試算表格式,可以使用LibreOffice Calc開啟。關於LibreOffice Calc,請看「試算表應用實務LibreOffice Calc」系列文章。
下載的測試報告可以用來彙整到其他報告中,或是作為每階段改進網站運作效率的記錄。
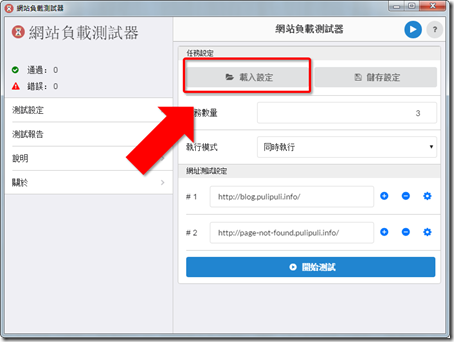
儲存與載入設定 / Configuration Save and Load
任務設定和網址連線設定設定完成後,可以按「儲存設定」來保存已經設定的任務和網址。
設定檔一樣是以自由文件格式Open Document Spreadsheet儲存成ods檔案。你可以用LibreOffice Calc編輯設定檔。
你也可以按「載入設定」來讀取設定好的設定檔。
網站負載測試器的設定檔儲存與載入功能是為了供網站開發者與測試者合作使用。網站開發者比較熟悉網站需要測試的效能瓶頸,可以先設定好需要測試的網址與參數,然後再將儲存好的設定檔交給遠端的測試者來執行測試。
限制 / Limitation
網站負載測試器只是模擬使用者來開啟網頁,實際上跟真正的使用者操作仍有不同。最大的差異,就是它受限於一臺裝置的效能,能夠模擬的使用者數量有限。而且Node.js的運作方式是單線程(single thread),難以實際上用盡所有的硬體效能 (請見「How Node.Js Single Thread mechanism Work ? Understanding Event Loop in NodeJs」這篇)。總而言之,隨著模擬使用者數量的增加,在快取或是CPU排程阻塞的影響之下,越後面的使用者測試的數據越不準確。
此外,為了避免網站負載測試器被當作DDoS網站攻擊之用,它被設定了使用者模擬數量和網址連線上限。這個數量對於小型應用,特別是我們實驗室在做數位學習實驗上,已經足夠使用。
其他網站測試方案 / Other Website Loading Test Solutions
專業壓力測試工具:Apache JMeter / Load Testing: Apache JMeter
如果需要更複雜、更準確的網站負載測試,我會推薦你使用Apache JMeter。這是開放原始碼跨平臺的壓力測試專門工具,以Java撰寫。它具有圖形化界面,但是JMeter以指令的方式運作效率更高。JMeter不僅可以測試網頁,還能測試資料庫連線、LDAP、伺服器執行指令腳本等多種功能,而且允許使用多線程執行。
- Apache JMemter https://jmeter.apache.org/
- Apache JMeter 測試工具簡單基本教學
網站操作自動化測試工具:Selenuium / Web Browser Automation Testing: Selenium
如果你不只是想要做網站連線的壓力測試,甚至是要測試網頁上的細節操作,我會推薦你使用Selenium。Selenium可以模擬使用者在網站中的實際操作,例如點選某個按鈕、在表單裡面輸入文字、按下送出按鈕。Selenium特別適合用於測試AJAX的網站,因為這些網站難以直接用單一網址來測試。我以前也寫過用Selenium測試的教學,請見「以Selenium IDE建立測試案例:圖片延緩載入」這篇。
- Selenium官方網站:https://www.seleniumhq.org/
- 網站測試工具-Selenium教學
- 教學專書:Selenium自動化測試之道
結語 / Conclusion
網站負載測試器是我為了實驗室的學弟妹開發的工具。我們實驗室的論文大多是做數位學習,通常我們會開發一套系統供學生在上課時同時上線使用。然而,大部分學生僅能實作系統功能,並無心力考量到效能上的問題。常常到了實驗時才發現系統運作效率過低,導致實驗難以順利進行。
為了避免再次遇到這樣的問題,我希望大家在完成系統之後能先進行網站負載測試,確保模擬大量使用者同時連線的情況下,系統還能夠正常運作,這樣子才能比較安心地開始實驗。
一開始我本來是希望導入Apache JMeter。但是教了幾次之後,我覺得JMeter還是太複雜了。很多時候我們並不需要測試這麼多東西、設定如此多的細節,只要確保運算量較大的網頁瓶頸能夠正常讀取即可。所以我才用我自己認為的需求,額外開發了這個網站負載測試器。
我在製作網站負載測試器時是以「試做Electron桌面應用程式:webapp-wrapper」這篇作為基礎,做著做著我也想到是不是能夠把它跟「PhoneGap網頁樣板:簡單建立網站APP」這篇結合,最後就產生了「用HTML5開發網頁APP、桌面APP、跟行動裝置APP:混合應用程式框架」這篇。這個網站負載測試器算是混合應用程式框架的草稿版,本身仍然有許多缺陷。我本來只是為了製作一個能在Windows上執行的工具,所以在Android APP上,網站負載測試器的版面跟部分功能都未能完美。
而且現在網站負載測試器也不能用Electron編譯,我花了一些時間仍然無法解決這個問題。但因為現在它依然可以在Windows和Android上正常運作,所以我就先做到這裡為止,沒有繼續再把它維護到完整了。
那麼這次對網站負載測試器的介紹就到這裡了。你有做過網站壓力測試嗎?你都是使用什麼工具呢?你測試網站的時候有什麼心得嗎?歡迎在下面的留言處跟我們分享你的想法。如果你覺得我這篇教學寫的不錯的話,請幫我在AddThis分享工具按讚、將這篇分享到Facebook等社群媒體吧!感謝你的耐心閱讀,讓我們下一篇見。























APK好像無法正常下載了~
回覆刪除作者已經移除這則留言。
刪除To 安迪連,
刪除我找到當時的備份檔案囉
請從這裡下載:
https://drive.google.com/file/d/1IXV6PkUCfCvUveldALz4U23KVl0ATSMy/view?usp=sharing
請問我在公司內網測試,要知同時上線人數有300人的壓力測試結果,請問怎麼不受100人限制??
回覆刪除可以尋求其他專業的壓力測試工具,例如Apache JMeter
刪除https://jmeter.apache.org/