實作DC資料,Dubline Core metadata editor
實作DC資料,Dubline Core metadata editor
Dublin Core metadata editor,一個網路線上服務,可以取得指定網址的資料並生成為DC(Dublin Core)欄位,可選擇輸出為HTML的<meta>標籤或是RDF(描述網路資源的標記語言)/XML,嵌入到<head>...</head>區段內即可使用。
此metadata(詮釋資料)產生器也可以選擇輸出到其他格式,如USMARC(美國的圖書機讀格式)、SOIF、IAFA/ROADS(網路發行者使用)、TEI headers、GILS(全球資訊定位服務)或是IMS(IP多媒體子系統)。
DC是一種metadata元件,目的是為了讓電子資源更容易被找到。原始的構想是提供給作者產生網站資源的敘述,它引起了正規資源描述社群的注意,包括博物館、圖書館、政府機關部門以及商業組織。
以上都是翻譯自該頁面的介紹。
講了這麼多,到底這個編輯器能夠幹麻呢?最簡單的應用如下:
-
取得指定網頁的資料
-
分析成為DC格式
-
修正該網頁的資料,讓網站能見度更高(例如SEO,我猜)
讓我們一步一步來做做看吧。
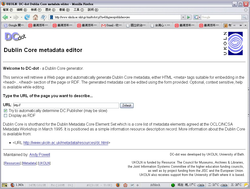
DC metadata editor與網頁的關係
該網頁當中就只有一欄表單,本次的實驗對象,就填進「布丁布丁吃?」的網址吧。
天啊,好多亂碼。我相信Blogger在幫我寫metadata的時候應該是用Unicode,那麼就是這個用perl寫成的編輯器是用其他編碼寫成的囉?
網頁下面可以看到他抓了網頁的資料來跟DC作配對,為了方便起見,我把它複製過來看看。
| Title | |
| Creator (author) | |
| Subject or keywords | |
| Description | |
| Publisher | |
| Contributor | |
| Date | |
| Type |
DCMI Type: |
| Format | |
| Identifier | |
| Source | |
| Language | |
| Relation | |
| Coverage | |
| Rights management | |
| Version: DC-dot $Id: dcdot.pl,v 1.107 2005/03/02 23:55:27 lisap Exp $ | |
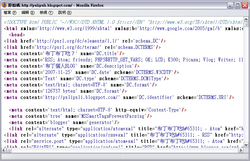
你可能會很好奇,到底他是從哪裡取得這些資料的。讓我們打開布丁布丁吃?的原始碼來瞧瞧<head>區段裡面有些什麼。排除掉一些CSS跟JavaScript連結之後,我們可以看到以下內容:
<head> <meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/> <meta content='true' name='MSSmartTagsPreventParsing'/> <meta content='blogger' name='generator'/> <link rel="alternate" type="application/atom+xml" title="布丁布丁吃? - Atom" href="http://pulipuli.blogspot.com/feeds/posts/default" /> <link rel="alternate" type="application/rss+xml" title="布丁布丁吃? - RSS" href="http://pulipuli.blogspot.com/feeds/posts/default?alt=rss" /> <link rel="service.post" type="application/atom+xml" title="布丁布丁吃? - Atom" href="http://www.blogger.com/feeds/16607461/posts/default" /> <link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://www.blogger.com/rsd.g?blogID=16607461" /> <title>布丁布丁吃?</title> </head>
很短,對,很短。除了那個「?」大概是「?」之外,<head>區段裡面找不到這麼多資料的樣子。好,讓我們再仔細地看一次上面有填資料的表格與該網頁之間的關連,也許可以發現什麼有趣的東西。
| Title | 標題,從<title>區段擷取 |
| Subject or keywords | 關鍵字,似乎是從網頁裡面資料去斷字斷詞出來的結果 |
| Date | 網頁的更新日期 |
| Type | 網頁的型態,因為是文字為主的Blog,所以他判斷成為Text吧
|
| Format | 格式分成兩個子欄位,編碼可以從<mate>標籤裡面找到,長度則是程式去計算出來的 |
| Identifier | 網址,就是你輸入的網址 |
其中重要的「Description」欄位無法自動產生,那麼就由作者(我)來為他撰寫吧。從下面表單填入了Description,並修正其他欄位的亂碼之後,re-submit的結果是:
<link rel="schema.DC" href="http://purl.org/dc/elements/1.1/" /> <link rel="schema.DCTERMS" href="http://purl.org/dc/terms/" /> <meta name="DC.title" content="布丁布丁吃?" /> <meta name="DC.subject" content="RSS; Atom; friends; PHP5$HTTP_GET_VARS; OK; LCD; K300; Picasa; Vlog; Writer; 11/24/2007; Inno; OK─A.R.K; Wikipedia; Sitebar; CNET; Album; Zoomify; 11/25/2007; Creator; WLW”:Zoundry; main; Albums; Loading; 2.5轉IDE; Google; Alpha; Engadget; Aglaia; Zoundry; Raven; Feeds; Page; 32GB,15100; SSD; Setup; LG; Blog; Caduceus; WebFTP; MUSASHI; Web; Dear; BBS‧RSS; Vii; Reader; sidebar; skip; ACG; GUN; Decaview; Blogger" /> <meta name="DC.description" content="布丁個人BLOG" /> <meta name="DC.date" scheme="DCTERMS.W3CDTF" content="2007-11-25" /> <meta name="DC.type" scheme="DCTERMS.DCMIType" content="Text" /> <meta name="DC.format" content="text/html; charset=UTF-8" /> <meta name="DC.format" content="126737 bytes" /> <meta name="DC.identifier" scheme="DCTERMS.URI" content="http://pulipuli.blogspot.com/" />
讓我們把這些標籤加入原本的Blog,看看有什麼不同。
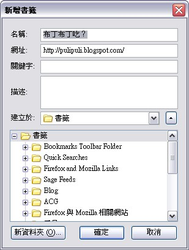
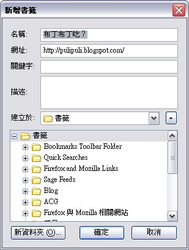
外表上看不出有什麼差別的。
書籤...也沒有差別。Description欄位沒有發揮功效。其實應該是要填入<meta name="Description" content="布丁個人Blog" />才對。
好吧,讓人高興的是這編輯器總算不會呈現亂碼了(這也是他說明裡面寫到的用處)。
不同輸出格式
接下來我們來看看不同的輸出格式會有什麼結果,並比較一下它們之間的差異吧。
XHTML:單一標籤結尾加上/,這是XML的規範
<link rel="schema.DC" href="http://purl.org/dc/elements/1.1/" />
<link rel="schema.DCTERMS" href="http://purl.org/dc/terms/" />
<meta name="DC.title" content="布丁布丁吃?" />
<meta name="DC.subject" content="RSS; Atom; friends; PHP5$HTTP_GET_VARS; OK; LCD; K300; Picasa; Vlog; Writer;
11/24/2007; Inno; OK─A.R.K; Wikipedia; Sitebar; CNET; Album; Zoomify; 11/25/2007; Creator; WLW”:Zoundry; main; Albums; Loading; 2.5轉IDE;
Google; Alpha; Engadget; Aglaia; Zoundry; Raven; Feeds; Page; 32GB,15100; SSD; Setup; LG; Blog; Caduceus; WebFTP; MUSASHI; Web; Dear;
BBS‧RSS; Vii; Reader; sidebar; skip; ACG; GUN; Decaview; Blogger" />
<meta name="DC.description" content="布丁個人BLOG" />
<meta name="DC.date" scheme="DCTERMS.W3CDTF" content="2007-11-25" />
<meta name="DC.type" scheme="DCTERMS.DCMIType" content="Text" />
<meta name="DC.format" content="text/html; charset=UTF-8" />
<meta name="DC.format" content="126737 bytes" />
<meta name="DC.identifier" scheme="DCTERMS.URI" content="http://pulipuli.blogspot.com/" />
HTML:跟XHTML的差別就只有結尾沒有/
<link rel="schema.DC" href="http://purl.org/dc/elements/1.1/"> <link rel="schema.DCTERMS" href="http://purl.org/dc/terms/"> <meta name="DC.title" content="布丁布丁吃?"> <meta name="DC.subject" content="RSS; Atom; friends; PHP5$HTTP_GET_VARS; OK; LCD; K300; Picasa; Vlog; Writer; 11/24/2007; Inno; OK─A.R.K; Wikipedia; Sitebar; CNET; Album; Zoomify; 11/25/2007; Creator; WLW”:Zoundry; main; Albums; Loading; 2.5轉IDE; Google; Alpha; Engadget; Aglaia; Zoundry; Raven; Feeds; Page; 32GB,15100; SSD; Setup; LG; Blog; Caduceus; WebFTP; MUSASHI; Web; Dear; BBS‧RSS; Vii; Reader; sidebar; skip; ACG; GUN; Decaview; Blogger"> <meta name="DC.description" content="布丁個人BLOG"> <meta name="DC.date" scheme="DCTERMS.W3CDTF" content="2007-11-25"> <meta name="DC.type" scheme="DCTERMS.DCMIType" content="Text"> <meta name="DC.format" content="text/html; charset=UTF-8"> <meta name="DC.format" content="126737 bytes"> <meta name="DC.identifier" scheme="DCTERMS.URI" content="http://pulipuli.blogspot.com/">
RDF:完全是XML的架構
<?xml version="1.0"?>
<!DOCTYPE rdf:RDF SYSTEM "http://dublincore.org/documents/2002/07/31/dcmes-xml/dcmes-xml-dtd.dtd">
<rdf:RDF
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:dc="http://purl.org/dc/elements/1.1/">
<rdf:Description rdf:about="http://pulipuli.blogspot.com/">
<dc:title>
布丁布丁吃?
</dc:title>
<dc:subject>
RSS; Atom; friends; PHP5$HTTP_GET_VARS; OK; LCD; K300;
Picasa; Vlog; Writer; 11/24/2007; Inno; OK─A.R.K;
Wikipedia; Sitebar; CNET; Album; Zoomify; 11/25/2007;
Creator; WLW”:Zoundry; main; Albums; Loading; 2.5轉IDE;
Google; Alpha; Engadget; Aglaia; Zoundry; Raven; Feeds;
Page; 32GB,15100; SSD; Setup; LG; Blog; Caduceus; WebFTP;
MUSASHI; Web; Dear; BBS‧RSS; Vii; Reader; sidebar; skip;
ACG; GUN; Decaview; Blogger
</dc:subject>
<dc:description>
布丁個人BLOG
</dc:description>
<dc:date>
2007-11-25
</dc:date>
<dc:type>
Text
</dc:type>
<dc:format>
text/html; charset=UTF-8
</dc:format>
<dc:format>
126737 bytes
</dc:format>
</rdf:Description>
</rdf:RDF>
XML:跟RDF相比的差別只有最外面幾層的標籤,XML標籤描述就很直接地使用metadata,不像rdf使用名稱空間(namespace)的rdf:RDF
<?xml version="1.0"?>
<metadata
xmlns="http://www.ukoln.ac.uk/metadata/dcdot/"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.ukoln.ac.uk/metadata/dcdot/ http://www.ukoln.ac.uk/metadata/dcdot/dcdot.xsd"
xmlns:dc="http://purl.org/dc/elements/1.1/">
<dc:title>
布丁布丁吃?
</dc:title>
<dc:subject>
RSS; Atom; friends; PHP5$HTTP_GET_VARS; OK; LCD; K300;
Picasa; Vlog; Writer; 11/24/2007; Inno; OK─A.R.K;
Wikipedia; Sitebar; CNET; Album; Zoomify; 11/25/2007;
Creator; WLW”:Zoundry; main; Albums; Loading; 2.5轉IDE;
Google; Alpha; Engadget; Aglaia; Zoundry; Raven; Feeds;
Page; 32GB,15100; SSD; Setup; LG; Blog; Caduceus; WebFTP;
MUSASHI; Web; Dear; BBS‧RSS; Vii; Reader; sidebar; skip;
ACG; GUN; Decaview; Blogger
</dc:subject>
<dc:description>
布丁個人BLOG
</dc:description>
<dc:date>
2007-11-25
</dc:date>
<dc:type>
Text
</dc:type>
<dc:format>
text/html; charset=UTF-8
</dc:format>
<dc:format>
126737 bytes
</dc:format>
<dc:identifier>
http://pulipuli.blogspot.com/
</dc:identifier>
</metadata>
但是後兩者拿來擺在HTML或XHTML裡面就很奇怪,對吧。
結論:網站設計者所關心的不是DC
這個編輯器能協助我們用統一的方式去描述網站資源,並且方便你更新資料。從另一個角度來看,他用DC的方式描述網頁資料跟網頁平常在描述的方式不同(如前面的Description欄位與書籤),那麼這個編輯器產生的資料到底能不能對於網站有所幫助?甚至提升SEO?這就很難說了。
如果能夠再跟網頁描述做緊密結合的話,那麼相信會有更多網站會喜歡參考這個標準規範的。
(more...)
























































Comments