DSpace擴增MediaFilter格式(安裝篇)
DSpace擴增MediaFilter格式(安裝篇)
DSpace擴增MediaFilter的目錄:
本篇介紹DSpace擴增MediaFilter格式的安裝篇,安裝完之後,還要做一次[dspace]/bin/filter-media才能有展示篇的功能。
需求環境
- DSpace 1.5.0 release (1.4.2或之後的版本似乎也可以)
- 作業系統:CentOS 5 Final
- 必須要具備yum的功能
- 必須安裝OpenOffice 2.0以上
用yum安裝轉檔軟體
如果你不是root的話,先切換到root權限
[dspace@dspace ~]# su root
修改/etc/yum.repos.d/CentOS-Base.repo
[root@dspace ~]# vim /etc/yum.repos.d/CentOS-Base.repo
你可以上鳥哥來看一下vim文字編輯器要怎麼使用。
在該檔案最後加入以下設定:
[dag] name=Dag RPM Repository for Red Hat Enterprise Linux baseurl=http://apt.sw.be/redhat/el$releasever/en/$basearch/dag gpgcheck=1 enabled=1
把金鑰加入RPM的資料庫
[root@dspace ~]# rpm --import http://dag.wieers.com/packages/RPM-GPG-KEY.dag.txt
如果你沒辦法下載RPM-GPG-KEY.dag.txt的話,可以下載我的備份檔案。(雖然沒什麼意義,他的伺服器掛點的話,之後yum也沒辦法安裝所需要的檔案啊。)
執行yum的安裝指令
[root@dspace ~]# yum -y install ffmpeg mencoder imagemagick python python-imaging
如果安裝都順利進行的話,那麼這個步驟就完成囉。
配置ZoomifyImage
到ZoomifyImage的計畫網站中去下載最新版本,目前是1.4版,也可以下載我另外備份的檔案(24.06MB,有點大喔)。解壓縮之後,擺到/opt/當中 。
在Linux指令列之下,你可以用wget下載檔案,然後利用tar解壓縮,將之移至/opt/當中。指令如下:
[root@dspace ~]# wget http://nchc.dl.sourceforge.net/sourceforge/zoomifyimage/ZoomifyImage1_4.tar.gz [root@dspace ~]# tar -zxvf ZoomifyImage1_4.tar.gz [root@dspace ~]# mv ZoomifyImage /opt/
ZoomifyImage必須搭配Python才能執行,所以要記得一定要在之前yum安裝步驟中安裝Python喔。
配置JODconverter跟OpenOffice
請下載JODconverter的檔案,取出lib資料夾之中的所有jar檔(除了commons-cli-1.2.jar跟commons-io-1.4.jar之外),放到[dspace]/lib跟Java安裝目錄的擴增目錄(如果你跟我一樣安裝的是JDK 1.6.0.06,那麼路徑就是/usr/java/jdk1.6.0_06/jre/lib/ext/)之中。或是下載我另外備份的檔案:jodconverter-2.2.2-lib.zip 。
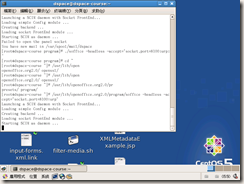
然後伺服器端必需要開啟OpenOffice的服務,用SSH開啟的話不知為何會失敗,請到本機端執行以下指令:
[root@dspace ~]# /usr/lib/openoffice.org2.0/program/soffice -headless -accept="socket,host=127.0.0.1,port=8100;urp;" -nofirststartwizard
出現以下訊息的時候,表示正常開啟:
同樣的,也把這段指令加入開機執行的指令當中吧。
修改/etc/rc.local
[root@dspace ~]# vim /etc/rc.local
請把這段指令「/usr/lib/openoffice.org2.0/program/soffice -headless -accept="socket,host=127.0.0.1,port=8100;urp;" -nofirststartwizard」加到最後去,這樣就大功告成了。
DSpace註冊Bitstream Format
開啟DSpace的管理介面,到「Bitstream Format Regisry(附加檔案(二進位檔案)格式登記)」當中,新增以下幾種檔案格式。支援等級皆選擇「已知」、取消「內部」的打勾。
| MIME形式 | 名稱 | 完整描述 | 延伸檔名 |
| video/x-msvideo | AVI | Audio Video Interleave | avi |
| video/x-flv | FLV | Flash Video | flv |
| video/x-ms-wmv | WMV | Windows Media Video | wmv |
| application/vnd.rn-realmedia | RM | Real Media | rm |
| application/vnd.rn-realmedia-vbr | RMVB | RealVideo Variable Bit Rate File | rmvb |
| audio/3gpp | audio/3gpp | 3GPP Multimedia File | 3gp |
| video/3gpp | video/3gpp | 3GPP Multimedia File | 3gp |
| video/mp4v-es | MP4 | MPEG-4 Video File | mp4 |
| application/zip | ZIP | ZIP | zip |
| audio/mpeg | MP3 | MPEG-1 Audio Layer 3 | mp3 |
| audio/mid | MID | Musical Instrument Digital Interface | mid |
| audio/x-aac | AAC | Advanced Audio Coding | aac |
| audio/flac | FLAC | Free Lossless Audio Codec | flac |
| audio/ogg | OGG | Ogg | ogg |
| audio/x-ms-wma | WMA | Windows Media Audio | wma |
| audio/mp4a-latm | M4A | MPEG-4 Part 14 | m4a |
| text/tab-separated-values | TSV | Tab-separated values | tsv |
| text/csv | CSV | Comma-separated values | csv |
大部分的檔案格式在DSpace 1.5.0當中已經登錄了,特別是文件檔的類型,包括Microsoft Office跟OpenOffice系列,所以在此不特別敘述。目前我測試機上使用的Bitstream Format Registry資料表可以參考這個檔案,裡面有詳盡的設定,如果之後你發現有些格式沒有辦法正確辨識的話,再來比較這個檔案看看缺了哪些格式。
DSpace增加MediaFilter相關檔案
請將以下檔案下載,新增到指定的位置:
- mediafilter-dspace-api.zip
[dspace-source]/dspace-api/src/main/java/org/dspace/app/mediafilter/ - BitstreamDisplay.zip
[dspace-source]/dspace-jspui/dspace-jspui-api/src/main?java/org/dspace/app/webui/util/ - RetrieveZIPServlet.zip
[dspace-source]/dspace-jspui/dspace-jspui-api/src/main?java/org/dspace/app/webui/util/ - extension-jspui.zip
[dspace-source]/dspace-jspui/dspace-jspui-webapp/src/main/webapp/extension/
※預設是沒有extension這個資料夾的,請自行建立。
如果你的DSpace是預設的狀態,並且安裝過我之前介紹的XMLMetadata,那麼可以採用我的檔案:
- ItemTag.zip
[dspace-source]/dspace-jspui/dspace-jspui-api/src/main/java/org/dspace/app/webui/util - display-item.zip
styles.css.zip
[dspace-source]/dspace-jspui/dspace-jspui-webapp/src/main/webapp
如果你這些檔案已經做過更動,那麼取代的話會造成你設計的功能消失。因此接下來我介紹怎麼調整這些檔案。
DSpace調整display-item.jsp
位置在[dspace-source]/dspace-jspui/dspace-jspui-webapp/src/main/webapp/display-item.jsp
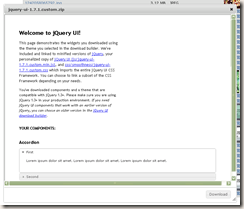
請在「<dspace:item-preview item="<%= item %>" />」程式碼之前,加入以下JavaScript跟CSS的引用語法,以便帶出jQuery UI等效果:
<script type="text/javascript" src="<%= request.getContextPath() %>/extension/jquery.js"></script>
<script type="text/javascript" src="<%= request.getContextPath() %>/extension/bitstream-display/thickbox.js"></script> <script type="text/javascript" src="<%= request.getContextPath() %>/extension/bitstream-display/jquery-ui/js/jquery-ui-1.7.1.custom.min.js"></script> <script type="text/javascript" src="<%= request.getContextPath() %>/extension/bitstream-display/doDialog.js"></script> <link rel="stylesheet" href="<%= request.getContextPath() %>/extension/bitstream-display/thickbox.css" type="text/css" /> <link rel="stylesheet" href="<%= request.getContextPath() %>/extension/bitstream-display/jquery-ui/css/smoothness/jquery-ui-1.7.1.custom.css" type="text/css" />
DSpace調整web.xml
位置在[dspace-source]/dspace-jspui/dspace-jspui-webapp/src/main/webapp/WEB-INF/web.xml
加入以下設定,讓DSpace擁有直接讀取zip檔案的功能:
<servlet>
<servlet-name>retrieve-zip</servlet-name>
<servlet-class>org.dspace.app.webui.servlet.RetrieveZIPServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>retrieve-zip</servlet-name>
<url-pattern>/retrieve-zip/*</url-pattern>
</servlet-mapping>
DSpace調整ItemTag.java
位置在[dspace-source]/dspace-jspui/dspace-jspui-api/src/main/java/org/dspace/app/webui/util/ItemTag.java
主要是使用BitstreamDisplay.java來分析、製作要顯示的連結。BitstreamDisplay.java詳細的用法我會另開一篇教,現在先簡介一下加入BitstreamDisplay功能的作法。
先在開頭引用BitstreamDisplay
import org.dspace.app.webui.util.BitstreamDisplay;
然後找到私有方法listBitstreams(),修改顯示連結的部份。請找到以下部份的程式碼:
// Work out what the bitstream link should be
// (persistent
// ID if item has Handle)
String bsLink = "<a target=\"_blank\" href=\""
+ request.getContextPath();
if ((handle != null)
&& (bitstreams[k].getSequenceID() > 0))
{
bsLink = bsLink + "/bitstream/"
+ item.getHandle() + "/"
+ bitstreams[k].getSequenceID() + "/";
}
else
{
bsLink = bsLink + "/retrieve/"
+ bitstreams[k].getID() + "/";
}
bsLink = bsLink
+ UIUtil.encodeBitstreamName(bitstreams[k]
.getName(),
Constants.DEFAULT_ENCODING) + "\">";
out
.print("<tr><td headers=\"t1\" class=\"standard\">");
out.print(bsLink);
out.print(bitstreams[k].getName());
out.print("</a>");
if (multiFile)
{
out
.print("</td><td headers=\"t2\" class=\"standard\">");
String desc = bitstreams[k].getDescription();
out.print((desc != null) ? desc : "");
}
out
.print("</td><td headers=\"t3\" class=\"standard\">");
out.print(UIUtil.formatFileSize(bitstreams[k].getSize()));
out
.print("</td><td headers=\"t4\" class=\"standard\">");
out.print(bitstreams[k].getFormatDescription());
out
.print("</td><td class=\"standard\" align=\"center\">");
// is there a thumbnail bundle?
if ((thumbs.length > 0) && showThumbs)
{
String tName = bitstreams[k].getName() + ".jpg";
String tAltText = LocaleSupport.getLocalizedMessage(pageContext, "org.dspace.app.webui.jsptag.ItemTag.thumbnail");
Bitstream tb = thumbs[0]
. getBitstreamByName(tName);
if (tb != null)
{
String myPath = request.getContextPath()
+ "/retrieve/"
+ tb.getID()
+ "/"
+ UIUtil.encodeBitstreamName(tb
.getName(),
Constants.DEFAULT_ENCODING);
out.print(bsLink);
out.print("<img src=\"" + myPath + "\" ");
out.print("alt=\"" + tAltText
+ "\" /></a><br />");
}
}
out
.print(bsLink
+ LocaleSupport
.getLocalizedMessage(
pageContext,
"org.dspace.app.webui.jsptag.ItemTag.view")
+ "</a></td></tr>");
然後修改成以下程式碼,注意標註For Bitstream Display的部份:
// Work out what the bitstream link should be
// (persistent
// ID if item has Handle)
String bsLink = "<a target=\"_blank\" href=\""
+ request.getContextPath();
//For Bitstream Display
String bdLink = request.getContextPath();
if ((handle != null)
&& (bitstreams[k].getSequenceID() > 0))
{
bsLink = bsLink + "/bitstream/"
+ item.getHandle() + "/"
+ bitstreams[k].getSequenceID() + "/";
//For Bitstream Display
bdLink = bdLink + "/bitstream/"
+ item.getHandle() + "/"
+ bitstreams[k].getSequenceID() + "/";
}
else
{
bsLink = bsLink + "/retrieve/"
+ bitstreams[k].getID() + "/";
//For Bitstream Display
bdLink = bdLink + "/retrieve/"
+ bitstreams[k].getID() + "/";
}
bsLink = bsLink
+ UIUtil.encodeBitstreamName(bitstreams[k]
.getName(),
Constants.DEFAULT_ENCODING) + "\">";
//For Bitstream Display
bdLink = bdLink + UIUtil.encodeBitstreamName(bitstreams[k]
.getName(),
Constants.DEFAULT_ENCODING);
out.print("<tr><td headers=\"t1\" class=\"standard\">");
//out.print(bsLink);
//out.print(bitstreams[k].getName());
//out.print("</a>");
//For Bitstream Display
BitstreamDisplay db = new BitstreamDisplay(item, bdLink);
out.print(db.doDialog(bitstreams[k].getName()));
if (multiFile)
{
out
.print("</td><td headers=\"t2\" class=\"standard\">");
String desc = bitstreams[k].getDescription();
out.print((desc != null) ? desc : "");
}
out
.print("</td><td headers=\"t3\" class=\"standard\">");
out.print(UIUtil.formatFileSize(bitstreams[k].getSize()));
out
.print("</td><td headers=\"t4\" class=\"standard\">");
out.print(bitstreams[k].getFormatDescription());
out.print("</td><td class=\"standard\" align=\"center\">");
// is there a thumbnail bundle?
if ((thumbs.length > 0) && showThumbs)
{
String tName = bitstreams[k].getName() + ".jpg";
String tAltText = LocaleSupport.getLocalizedMessage(pageContext, "org.dspace.app.webui.jsptag.ItemTag.thumbnail");
Bitstream tb = thumbs[0]
. getBitstreamByName(tName);
if (tb != null)
{
String myPath = request.getContextPath()
+ "/retrieve/"
+ tb.getID()
+ "/"
+ UIUtil.encodeBitstreamName(tb
.getName(),
Constants.DEFAULT_ENCODING);
//out.print(bsLink);
//out.print("<img src=\"" + myPath + "\" ");
//out.print("alt=\"" + tAltText
// + "\" /></a>");
//For Bitstream Display
String thumbnailImg = "<img src=\"" + myPath + "\" alt=\"" + tAltText
+ "\" />";
out.print(db.doDialog(thumbnailImg));
out.print("<br />");
}
}
//out.print(bsLink
// + LocaleSupport.getLocalizedMessage(pageContext,"org.dspace.app.webui.jsptag.ItemTag.view")
// + "</a>");
//For Bitstream Display
out.print(db.doDialog(LocaleSupport.getLocalizedMessage( pageContext, "org.dspace.app.webui.jsptag.ItemTag.view")));
out.print("</td></tr>");
DSpace調整style.css.jsp
位置在[dspace-source]/dspace-jspui/dspace-jspui-webapp/src/main/webapp/style.css.jsp
請新增一段程式碼,以讓Bitstream的列表置中:
table.miscTable, table.attentionTable {
margin: auto;
}
效果圖片如下:
DSpace修改dspace.cfg設定
位置在[dspace]/config/dspace.cfg
最後,要加入設定,Media Filter才能生效。預設的Media Filter部份設定如下:
#### Media Filter / Format Filter plugins (through PluginManager) #### # Media/Format Filters help to full-text index content or # perform automated format conversions #Names of the enabled MediaFilter or FormatFilter plugins filter.plugins = PDF Text Extractor, HTML Text Extractor, \ Word Text Extractor, JPEG Thumbnail # [To enable Branded Preview]: remove last line above, and uncomment 2 lines below # Word Text Extractor, JPEG Thumbnail, \ # Branded Preview JPEG #Assign 'human-understandable' names to each filter plugin.named.org.dspace.app.mediafilter.FormatFilter = \ org.dspace.app.mediafilter.PDFFilter = PDF Text Extractor, \ org.dspace.app.mediafilter.HTMLFilter = HTML Text Extractor, \ org.dspace.app.mediafilter.WordFilter = Word Text Extractor, \ org.dspace.app.mediafilter.JPEGFilter = JPEG Thumbnail, \ org.dspace.app.mediafilter.BrandedPreviewJPEGFilter = Branded Preview JPEG #Configure each filter's input format(s) filter.org.dspace.app.mediafilter.PDFFilter.inputFormats = Adobe PDF filter.org.dspace.app.mediafilter.HTMLFilter.inputFormats = HTML, Text filter.org.dspace.app.mediafilter.WordFilter.inputFormats = Microsoft Word filter.org.dspace.app.mediafilter.JPEGFilter.inputFormats = BMP, GIF, JPEG, image/png filter.org.dspace.app.mediafilter.BrandedPreviewJPEGFilter.inputFormats = BMP, GIF, JPEG, image/png
請修改成以下設定:
#### Media Filter / Format Filter plugins (through PluginManager) #### # Media/Format Filters help to full-text index content or # perform automated format conversions #Names of the enabled MediaFilter or FormatFilter plugins filter.plugins = PDF Text Extractor, HTML Text Extractor, \ Word Text Extractor, JPEG Thumbnail, \ FFmpeg Image Capturer, MEncoder Image Capturer, \ FFmpeg Video Converter, MEncoder Video Converter, \ Zoomify Image Converter, FFmpeg Audio Converter, \ ImageMagick Converter, OOg Text Converter, OOg PPT Converter, OOg PDF Converter # [To enable Branded Preview]: remove last line above, and uncomment 2 lines below # Word Text Extractor, JPEG Thumbnail, \ # Branded Preview JPEG #Assign 'human-understandable' names to each filter plugin.named.org.dspace.app.mediafilter.FormatFilter = \ org.dspace.app.mediafilter.FFmpegVideoFilter = FFmpeg Video Converter, \ org.dspace.app.mediafilter.FFmpegImgFilter = FFmpeg Image Capturer, \ org.dspace.app.mediafilter.MEncoderFilter = MEncoder Video Converter, \ org.dspace.app.mediafilter.MEncImgFilter = MEncoder Image Capturer, \ org.dspace.app.mediafilter.ZoomifyFilter = Zoomify Image Converter, \ org.dspace.app.mediafilter.FFmpegAudioFilter = FFmpeg Audio Converter, \ org.dspace.app.mediafilter.PDFFilter = PDF Text Extractor, \ org.dspace.app.mediafilter.HTMLFilter = HTML Text Extractor, \ org.dspace.app.mediafilter.WordFilter = Word Text Extractor, \ org.dspace.app.mediafilter.JPEGFilter = JPEG Thumbnail, \ org.dspace.app.mediafilter.BrandedPreviewJPEGFilter = Branded Preview JPEG, \ org.dspace.app.mediafilter.ImageMagickFilter = ImageMagick Converter, \ org.dspace.app.mediafilter.OOgPDFFilter = OOg PDF Converter, \ org.dspace.app.mediafilter.OOgTextFilter = OOg Text Converter, \ org.dspace.app.mediafilter.OOgPPTFilter = OOg PPT Converter #Configure each filter's input format(s) filter.org.dspace.app.mediafilter.PDFFilter.inputFormats = Adobe PDF filter.org.dspace.app.mediafilter.HTMLFilter.inputFormats = HTML, Text filter.org.dspace.app.mediafilter.WordFilter.inputFormats = Microsoft Word filter.org.dspace.app.mediafilter.JPEGFilter.inputFormats = BMP, GIF, JPEG, image/png filter.org.dspace.app.mediafilter.BrandedPreviewJPEGFilter.inputFormats = BMP, GIF, JPEG, image/png filter.org.dspace.app.mediafilter.FFmpegVideoFilter.inputFormats = MP4, MPEG, AVI, FLV, WMV filter.org.dspace.app.mediafilter.FFmpegImgFilter.inputFormats = MP4, MPEG, AVI, FLV, WMV filter.org.dspace.app.mediafilter.MEncoderFilter.inputFormats = RM, RMVB, video/3gpp, Video Quicktime filter.org.dspace.app.mediafilter.MEncImgFilter.inputFormats = RM, RMVB, video/3gpp, Video Quicktime filter.org.dspace.app.mediafilter.ZoomifyFilter.inputFormats = BMP, GIF, JPEG, image/png, TIFF filter.org.dspace.app.mediafilter.FFmpegAudioFilter.inputFormats = MP3, AAC, FLAC, OGG, WMA, WAV, M4A filter.org.dspace.app.mediafilter.ImageMagickFilter.inputFormats = TIFF filter.org.dspace.app.mediafilter.OOgPDFFilter.inputFormats = Microsoft Powerpoint, OpenDocument Presentation, RTF, OpenDocument Spreadsheet, Calc 6.0 spreadsheets, CSV, TSV, Impress 6.0 presentations, Microsoft Word, OpenDocument Text, Writer 6.0 documents filter.org.dspace.app.mediafilter.OOgTextFilter.inputFormats = Microsoft Powerpoint, OpenDocument Presentation, RTF, OpenDocument Spreadsheet, Calc 6.0 spreadsheets, CSV, TSV, Impress 6.0 presentations, OpenDocument Text, Writer 6.0 documents filter.org.dspace.app.mediafilter.OOgPPTFilter.inputFormats = Microsoft Powerpoint, Impress 6.0 presentations, OpenDocument Presentation # Where is Temp Directory? filter.tempfile.config = /tmp/ # How to excute FFmpeg? filter.exec.ffmpeg = ffmpeg # FFmpeg Config filter.FFmpegVideoFilter.config = -ar 22050 -ab 56 -f flv -y -s 320x240 filter.FFmpegImgFilter.config = -y -f image2 -ss 8 -t 0.001 -s 80x60 filter.FFmpegAudioFilter.config = -ar 22050 -y # How to excute MEncoder? filter.exec.mencoder = mencoder # MEncoder Config filter.MEncoderFilter.config = -vf scale=320:240 -ffourcc FLV1 -of lavf -lavfopts i_certify_that_my_video_stream_does_not_use_b_frames -ovc lavc -lavcopts vcodec=flv:vbitrate=200 -srate 22050 -oac lavc -lavcopts acodec=mp3:abitrate=56 # How to excute Python? filter.exec.python = python # Where is ZoomifyFileProcessor.py ? filter.exec.zoomifyImage = /opt/ZoomifyImage/ZoomifyFileProcessor.py # How to excute ImageMagick? filter.exec.imagemagick = convert
簡單說明一下各設定檔的用處:
- filter.plugins:要採用哪些filter,輸入他們的名稱。
- plugin.named.org.dspace.app.mediafilter.FormatFilter:設定各個filter的名稱。
- filter.org.dspace.app.mediafilter.*******.inputFormats:設定該filter處理的檔案類型,名稱是Bitstream Format當中的「名稱」,所以上面才要先設定Bitstream Format。
- 以下都是各個filter的設定參數,可以做進一步的微調。如果你要在Windows環境底下執行的話,這些參數可能需要重新調整。
DSpace重新編譯
步驟如下,注意[tomcat]、[dspace-source]跟[dspace]要替換成你Tomcat的位置、原始碼跟安裝目的地的位置:
- cd [dspace-source]/dspace/
- mvn package
- cd [dspace-source]/dspace/target/dspace-1.5.0-build.dir/
- ant -Dconfig=[dspace]/config/dspace.cfg update
- \cp -rf [dspace]/webapps/* [tomcat]/webapps/
- [tomcat]/bin/shutdown.sh
- [tomcat]/bin/startup.sh
DSpace執行filter-media
請執行以下指令:
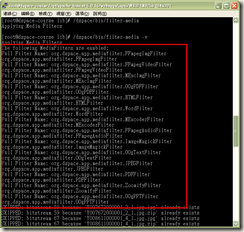
[root@dspace ~]# [dspace]/bin/filter-media -v
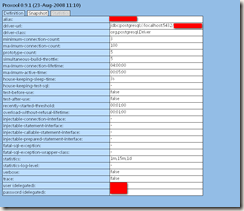
加入-v指令,程式就會顯示他處理的詳細過程,也可以看到剛剛新增的MediaFilter有沒有正確地被採用,如下圖:
如果有完成的話,就可以找一個有Bitstream的Item頁面看看這些功能有沒有出來囉。
因為MediaFilter結合了許多工具,儘管我已經盡量把安裝動作簡化了,但還是很繁雜,如果哪裡有出錯,請務必通知我。下一篇則是給進階者的BitstreamDisplay使用篇,讓你更進一步地去調整display-item或其他的版面。<-- Post Catalog -->
(more...)











































Comments