
兵荒馬亂的過了兩個禮拜,現在繼續進行進度報告。
UML也可以用來寫JavaScript,而且意外地好用
上一次的進度報告中提到我寫JavaScript寫到打結,一不小心就把一個物件的責任切割到三個程式裡面,讓整個程式非常地複雜。回頭去看原本做的UML,卻與實作的方法有很大的差別,於是毅然決然地捲起袖子,停止程式撰寫的工程。又回來重畫UML。
加入Toolkit

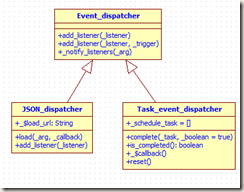
這次最主要的是加入了許多Toolkit。把撰寫PHP時學到的Generic Object應用到現在撰寫JavaScript上,就可以歸納出KALS_user_interface跟Event_listener等常用且重要的工具。
整理core、toolbar跟window
有了Toolkit的這些類別之後,我就能將之套用到其他類別上。
![KALSContext[1] KALSContext[1]](//lh6.ggpht.com/_yr4MQB4zDus/THs0PJs2n-I/AAAAAAAAG6E/NR7rIqLP7M8/KALSContext%5B1%5D_thumb.png?imgmax=800)
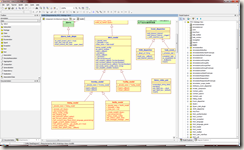
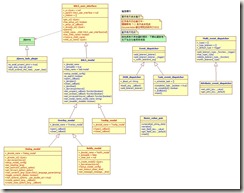
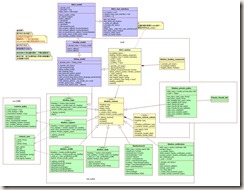
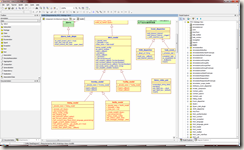
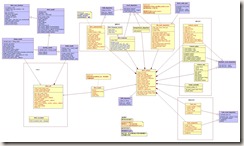
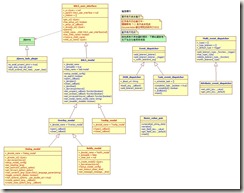
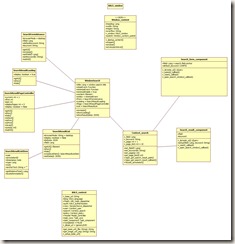
首先是整理core圖片,原本的UML如上圖,這是包含了KALS_context跟KALS_util的部份。

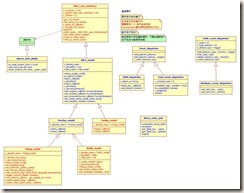
經過修改過後,你可以看到UML變得複雜很多。不僅利用了框線的顏色、背景的顏色來辨識各類別的特性,也使用紅色(未完成、處理中)、藍色(完成)來區別工作的進度。
這次也把屬性與方法做了權限的區分。公用權限(public)沒有標示,私用權限(private)前面加入「_」,保護權限(protected)前面加入「_$」。其中保護權限是特別為了指名是給繼承物件使用,或是請它覆寫的指示。這樣子在何時要使用哪種方法,即使沒有JSDoc標示也可以非常地清楚。
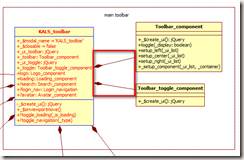
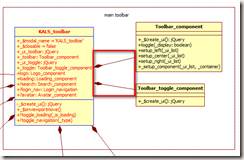
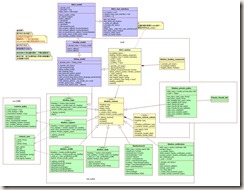
接著又整理了Toolbar跟Window的部份,這樣子大概可以算是一個大階段。然後先進行程式的撰寫,以檢視這樣子的UML是否合宜。
由於目前UML整體變動的非常快,KALS Wiki中我只會上傳UML規劃的檔案,並沒有將每張圖片一一上傳。
釐清類別之間的關係
由於JavaScritp的類別之間關係複雜,不釐清的話,對於後續開發會有很大的問題。

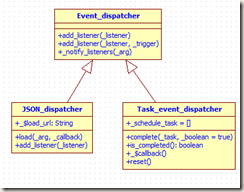
繼承關係應該是最容易釐清的一種,本身沒什麼問題。

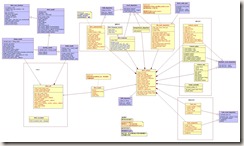
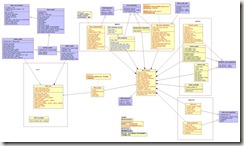
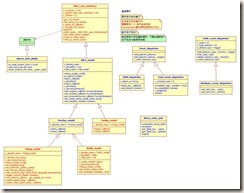
問題最大的是上圖的「組成」(Composition),以及「聚合」(Aggregation)的差別。
在閱讀UML書籍時,就有提到組成是比聚合更為強烈的關係。但是書中並沒有寫上程式碼,到底有多強烈我也不知道。後來參考了(原創) association,aggregation,composition有什麼差別? (OO) (UML) (C/C++) 這一篇的說明,我才知道組成強調「同生共死」,上層物件建立時,被組成的下層物件也是跟著建立,上層物件結束時下層物件也跟著結束;而聚合則是「同日生,不一定同日死」,上層物件建立時跟著建立下層物件,但是上層物件結束時,下層物件還是可以活著。
儘管JavaScript依據瀏覽器的記憶體回收機制(garbage collection),在物件結束時似乎都不需要手動去做變數的移除等動作,但是強調各物件之間的「組成」關係,仍可以讓JavaScript的結構看起來完整許多。

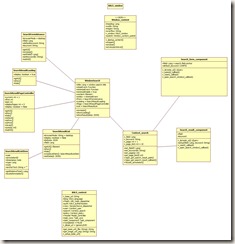
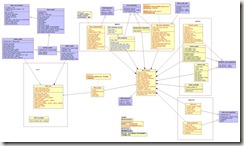
這是kals_toolbar,也就是工具列部分的類別圖。可以看到各個類別一層一層地組成複雜的結構……而且還會繼續調整!
嘗試建立UML輸出成JavaScritp的程式,但失敗了

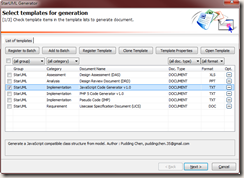
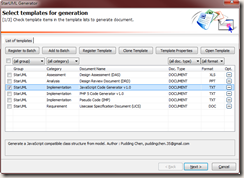
我使用的UML塑模工具StarUML有提供程式碼產生器(StarUML Generator)的功能。除了C++、C#、Java能產生較完整的程式碼之外,還可以安裝範本(Template)來產生PHP程式。

儘管當時撰寫PHP的時候,由於實作時與UML有不小的差距,不能直接從UML來產生。但這次畫JavaScript的時候,我就比較仔細地規劃、加入各種說明,甚至到了看UML就可以想像JavaScript程式碼會是怎樣的程度。
因此,這讓我興起了想要使用程式碼產生器來產生JavaScript程式碼的念頭。如果這可以完成的話,就能夠省下至少1/3的程式撰寫功夫。而且維護UML比維護整個JavaScript容易得多,也對未來的程式開發有莫大的幫助。
StarUML建立的UML檔案其實是純文字的XML格式檔案,也就是說,只要懂得XML Parsing的技術,要剖析UML並轉換成程式碼是可行的。於是我參考PHP的Template撰寫方法,以及「利用 StarUML 產生一個簡易的PHP類別」的說明,挑戰將PHP的Template修改成JavaScript的版本,並自動加上完整的JSDoc。
原本我以為StarUML的Template寫法只是使用單純的JavaScript程式語言(沒錯,Template就是用JavaScript為主體來寫的),但挑戰的過程中,發現他使用到了許多StarUML自定的物件。儘管StarUML提供了API文件,但是摸索中卻四處碰壁,網路上也沒有什麼相關的教學。
而要用剖析XML的方式來輸出UML,又發現工程浩大。光是理解UML檔案的組成格式都要花很多時間的,更別說剖析、轉換、輸出這之間的過程不知道要花多久來做測試。
最後只好作罷。乖乖地看著UML的圖片,一字一字地Coding吧。
這讓我學到一個教訓,下次要找一個輸出功能比較強大的UML塑模工具才是。下次吧。
由UML觀看專案進度
由於這次好好地整理了UML,於是開發進度就有了比較明確的依據。大致上可以整理如下表:
| 程式已完成 | 11 |
| UML已整理類別 | 73 |
| UML未整理類別 | 36 |
| 整體進度 | 11/108 (10%) |
其中,UML裡未整理的類別表示整理之後可能會有更多的類別出現,因此整體的分母數字肯定會再增加。
而整體的專案進度也可以分成四個階段:
1. 核心 core

包含工具庫toolkit、

核心core,這兩張類別圖。
他們是全部系統都會使用到的重要類別,所以撰寫時格外地用心。不僅JSDoc寫得特別仔細,也時常需要回頭修改此處的類別。
2. 標註工具列 Toolbar

包含工具列kals_toolbar、

視窗kals_window、

工具列導覽視窗 navigation等三個類別圖。
上述的UML是已經整理過後的,所以目前是照著這些UML類別圖一步一步地撰寫程式碼中。
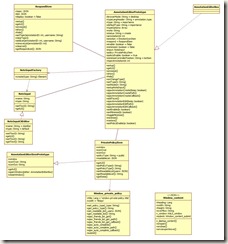
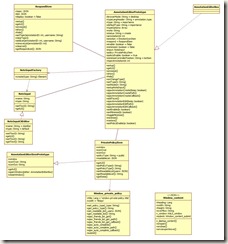
3. 標註 Annotation

包含kals_text、

annotation_editor、

annotation_list這三個類別圖。
這是標註工具的實作部分,可說是本系統最大的賣點。但是房屋必須要從根基開始做起,這個較為末端的工具,到目前仍還沒有好好地整理。但是如果吸收上述兩個階段的經驗再來修改此處的UML的話,我想應該會學習到更有效率的作法吧。
4. 搜尋 Search

包含search這張類別圖。
搜尋功能大部分應用到了上面各階段使用到的功能;或著反過來說,在各階段時都會用到搜尋功能,只是在此階段中特別會把使用者介面UI做出來而已。
這階段算是收尾,可有可無。
Dropbox建立版本備份

Dropbox是一個知名的雲端線上檔案同步服務,不僅跨平台(Windows、Mac、Linux,甚至各種手機都支援),免費帳號就提供2GB的空間,還可以透過邀請來增加到最多8GB的空間。
(備註:如果有好心人士想要玩一玩Dropbox,請幫我點此邀請連結吧,感謝!)
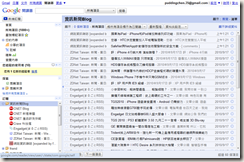
在閱讀電腦玩物的「Dropbox Folder Sync 打破Dropbox限制,同步任意位置多資料夾」跟「Dropbox 今天救了我一命:已刪除檔案救援與舊版本資料還原」之後,我又再度拾起Dropbox來使用。
原本的Dropbox是不錯用,可是限制只能同步一個資料夾這點,就讓他受限很多。這是由於我電腦上需要同步備份的資料夾分散各處,網頁系統要擺在XAMPP的資料夾下、文件會擺在文件的資料夾、Blog資料則是放在Windows Live Writer資料夾底下。如果要用原始的Dropbox備份方式,就得一個一個移至Dropbox資料夾才能備份。

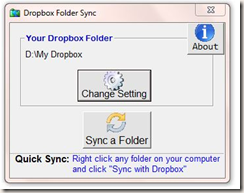
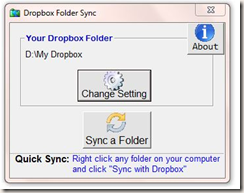
但是現在有了Dropbox Folder Sync,他可以透過軟連結(symbolic link)的方式來將您需要的資料夾加入Dropbox中。詳細的運作還是請參考電腦玩物的介紹吧,再此就不再複述。

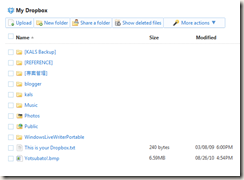
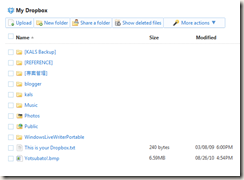
因此我就可以利用Dropbox備份位於各個不同位置的資料夾,包括kals標註系統的主要網頁資料、Windows Live Writer Portable、以及各種文件等等。

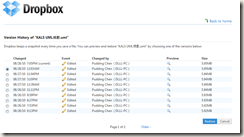
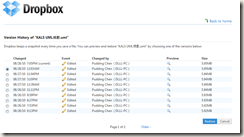
更重要的是,Dropbox在備份的同時,也做了各備份時間的版本控制。對我這種常常在修改系統的狀態來說,哪天一不小心改錯了、刪掉了某支程式時,就可以利用Dropbox的版本控制來還原!

其實我原本是使用Google 協作平台(也就是KALS Wiki)來做版本控制。但是KALS Wiki只提供100MB的空間,而且版本也要自己上傳,使用上還是諸多不便,不如Dropbox設置好之後就自動同步備份來得好用多。

如果看到這邊時,你也想要申請一個Dropbox來玩玩,請別忘了點我的邀請,幫我增加一點空間吧QQ 感激不盡!
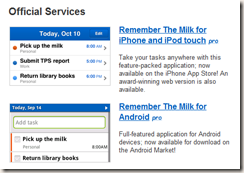
捨棄RTM,改用Google Task

在之前,我使用Remember The Milk(簡稱RTM)來做為待辦事項的記錄工具。RTM有著清爽、好用的管理介面,工作的事項可以設定標籤、延期、多個筆記、網址、優先程度等多種彈性的資料。

RTM什麼都好,缺點就是要使用同步功能,必須升級成付費的pro會員,一年25美金。免費會員只能試用15天,而我也已經把這額度用完了。

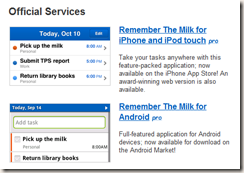
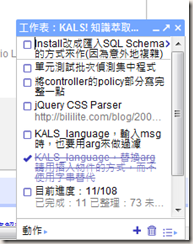
最近開始使用Android,跟以往一樣底與Gmail相處愉快,就興起了改RTM用Google Task的念頭。Google Task推出到現在已經好一段時間了,但是他的功能還是非常基本。設定工作事項標題、詳細記事、加個到期日、完成/未完成,頂多可以跟Gmail與Google日曆搭配使用,此外就沒了。最讓我詬病的是,我覺得Google Task的介面又小又難用啊!

儘管試著裝了Google Chrome的Google Task相關套件,但也沒多好用。倒是讓我發現了Google Task的另一種全螢幕介面:Canvas View (就像上圖一樣)。看起來介面是好些,再學著Google Task的鍵盤快速鍵操作方式,修改待辦事項倒也是挺方便的。

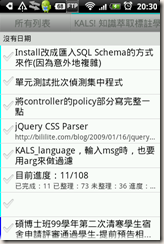
至於Android上就是使用GTasks這套件。操作上挺方便的,按鈕又大又舒適,缺點是有點廣告,還有沒有自動同步的工作。還有很多東西我還需要研究一下就是。
為什麼同步很重要?
可能有人會好奇,為什麼同步功能很重要?這是因為我工作的場所不只一台電腦,甚至連手機也是我工作的地方。在路上走路、晚上睡覺時,我常常腦袋裡面都會想著論文相關的事情。像是程式寫一寫,走回去的路上才想到什麼東西沒有寫到,於是就會需要記錄的地方。
手機是我最常用來記錄的工具,這也是我選用智慧型手機最重要的理由。在以前使用RTM時無法同步,我是會將待辦事項記錄在日曆中,然後讓日曆跟Google日曆去作同步,再到電腦上手抄到RTM。當然,這樣的作法是很麻煩的。所以這也是我捨棄RTM的主要原因。
現在手機使用GTasks跟Google Task同步,雖然需要手動去按同步這點也是挺麻煩的、而且常常會忘記,但是操作上是比以前順手多,可以更有效率地使用「待辦事項」這種工具。
不在電腦前的時候,想著有什麼事情還沒做完,然後加入待辦事項;在電腦前的時候,依照待辦事項把它一件一件地完成。這樣子的工作模式也蠻令人安心的,不用一直擔心有什麼忘記了、或是沒做到。
專案進度再調整

……是的,距離原本預定可展示標註系統的日子,已經經過7天了。就如上面的報告所知,實際上系統到完成還有很長一段距離。很遺憾的是,又要再度延後專案進度了。
不過這次因為更熟悉UML規劃,所以進度拿捏應該是更為準確才是。

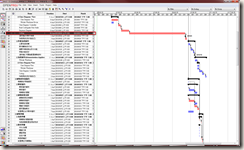
總之,Coding的時間延長到9/21(二),也就是中秋節前一天為止,大概還有22天。詳細的專案進度,請看KALS Wiki。光看甘特圖上的時間,Coding就用掉了66天,而且噗浪上面的CODING日記還已經計到64日了。時間過得還真是快啊,永遠都覺得時間不夠用orz
結語
由於這次畫UML的時候是比兩個月之前隨便畫還要用心許多,開始照著UML來撰寫程式的時候,也相對地安心了許多。我不用再記著三個不同的程式是如何運作、他們到底是怎麼相依的,這些問題都在構思UML的時候已經釐清,這可以讓我更專心於把一支程式寫好,而不需要煩惱太多事情。
我認為這種安定感是很重要的。這讓寫程式壓力不會很大,寫程式的風格也會依據UML而統一。甚至誇張一點的來說,就算不同人、只要有點程度的程式設計師,就能夠照著UML寫出統一風格的程式。這對於多人合作的專案尤其重要,儘管這次我是自己一個人來進行,但是不同時期的我其實都算是不一樣風格的程式設計師,因此仍是獲益不少。
缺點大概就是偶爾會把自己當做是打字機一樣,只是把UML畫的圖打成JavaScript程式,因此感覺到有點無聊這樣而已吧XD
這次的論文進度報告其實還有很多議題沒有講,因為有些議題感覺獨立開一篇,對需要的人來說會比較有用,所以這篇就差不多到此為止了。儘管是這樣說,但洋洋灑灑也寫了三千多字,用了一個晚上與一個上午的時間來寫,也是很花時間的啊orz
(more...)

























![KALSContext[1] KALSContext[1]](http://lh6.ggpht.com/_yr4MQB4zDus/THs0PJs2n-I/AAAAAAAAG6E/NR7rIqLP7M8/KALSContext%5B1%5D_thumb.png?imgmax=800)





























Comments