台灣百年圖書館史暨數位圖書館先導計畫 建置手冊
台灣百年圖書館史暨數位圖書館先導計畫 建置手冊
- 題名:台灣百年圖書館史暨數位圖書館先導計畫
- 網址:http://top.lias.nccu.edu.tw/modules/newbb/ (2011年已經失效)
- 負責建置時間:2007
大多數人對於台灣百年圖書館史數位圖書館先導計畫的印象都是DSpace系統,但該計畫在執行前期的時候,其實是用我架設的計畫網站來存放計畫相關文件。架設這個網站的時間點是繼系友網站與輔大圖資系網站之後,一樣都是以XOOPS技術建置而成,並有更進一步的長進。
以下是當時計畫告一段落的時候撰寫的建置手冊,描述一些建置的細節以及操作畫面。特別是管理介面的操作過程跟編輯畫面,當時實在是用了很多心力在修改啊。然而比較私密的部分,我也做了些修改,以避免不必要的麻煩。
當初匆促寫完這份文件,語氣上似乎也很不嚴謹,現在回頭看來還真是感到有趣啊。
摘要
計劃說明網站(以下稱為本系統)跟主要的數位圖書館暨數位典藏網站(以下稱為Dspace系統)是完全不同的兩個系統,本篇技術文件在敘述前者的建置過程及重點。本系統是由XOOPS建置而成,用XOOPS的CBB論壇提供的編輯器及管理功能,修改而成為一個可以直接使用瀏覽器進行編修、上傳檔案的網站系統。然而本系統卻因為之後將重心轉移到Dspace系統上,導致本系統在內容或是系統維護上逐漸荒廢。本系統的網頁管理功能可以彌補Dspace系統的不足,整合兩個系統是未來可以考慮的方向。
一、建置目的
原本計畫的說明應該要跟網站本身結合在一起,但是為了先做到宣傳效果,而決定另外先架起一個網站,負責擺置計畫的宣傳文宣。只是內容並沒有按照時程更新,導致本網站頗有被擺置荒廢的傾向。(實際上,2011年的時候,該網站已經消失了)
計畫網站的網址為http://top.lias.nccu.edu.tw/,與DSpace系統是在不同的伺服器上運作,是獨立的系統。
二、內容架構
計畫網站大致上是截取本計劃的總體計劃書內容,再加上近期的活動而建構而成。網站的架構圖大致如下:
- 首頁:包括近期活動廣告、會議記錄、參訪記錄、最新消息、網站搜尋、網站訂閱
- 最新消息:發佈最近的消息,但因為缺乏維護,所以消息過時。
- 使命:總體計劃書內容擷取,包括計畫緣起、計畫目標、執行團隊與分工、工作時程。不過有些資料在計畫後期有所改變,例如執行團隊與分工,還有實際進行的工作時程,這些是需要更新的項目。
- 參與人員:同上,多了e-mail連絡位址。一樣是有需要更新的問題。
- 會議記錄:放置每次開會的會議記錄,那是Word檔轉加密過後的PDF檔案。
- 參訪記錄:目前總共有兩次參訪記錄,各別是「交通大學楊英風數位美術館參訪紀錄」、「臺灣大學圖書館數位典藏計畫參訪記錄」。格式同上。
- 演講記錄:目前沒有資料。這個論壇的定位與研討會的定位頗有混淆的感覺。
- 相關資料:關於本計劃的相關書目及網站列表,特別是有些技術文件是來自於參訪單位所提供的私家資料。
- 臺灣圖書館事業與教育史研討會:研討會的相關資料。在該研討會開始之前,此頁面是拿來做廣告的用途。研討會結束之後,就只是擺放資料而已。
三、系統建置過程
伺服器及系統
本系統是以PHP&MySQL為基礎的XOOPS之CBB論壇模組修改而成。PHP伺服器端程式語言與MySQL皆是跨平台開放原始碼軟體,Windows需要另外安裝軟體,大部分Linux都有內建安裝。本系統是架設在Linux伺服器上,以XAMPP這個包含了PHP、MySQL以及資料庫管理程式PhpMyAdmin多合一的包裝程式做為網路伺服器。XOOPS是一種資源入口網站,提供基本平台,再由使用者自行安裝各種不同的模組程式,而有不同的應用。其中CBB論壇便是模組的一種,主要是用來作為討論區使用,網路上十分盛行。
版本及各別說明
- Linux:雖然本身已經安裝了PHP與MySQL,但我們另外安裝XAMPP,方便整合管理。在Linux上的XAMPP,會改稱為lampp。
- XAMPP 1.6.4套件控制首頁在http://140.119.61.142/。
- PHP 5.2.1:PHP5跟以前的版本有很大差異,請務必使用PHP5
- MySQL 5.0.33
- phpMyAdmin 2.9.2:網址是http://top.lias.nccu.edu.tw/phpmyadmin/,必須要通過兩段認證。
- XOOPS 2.13:已經包括以下的CBB論壇。注意,要使用Unicode編碼,不要再回頭用Big-5了。
- CBB論壇 2.3:以下的修改並沒有作成XOOPS模組,所以如果要照下面的方式修改,必須要搭配相對應的版本。
調整php.ini增加檔案上傳大小上限
本系統要提供一些檔案給人下載,但是PHP預設的檔案上傳上限僅有2MB,必須要修改php.ini中的參數以提供大檔案的上傳。
參數有三個,用搜尋就可以找到了:
- upload_max_filesize:上傳檔案最大上限。
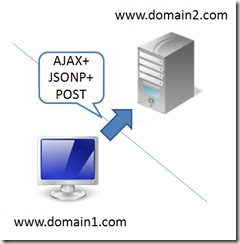
- post_max_size:POST最大傳遞檔案,因為檔案上傳是用POST方式傳送的,所以這個也要設定。
- max_execution_time:最大執行時間,為避免檔案上傳耗時過久而伺服器將他斷線,所以調高一點會比較保險。
修改完php.ini之後要記得將伺服器重新啟動才會生效。
安裝XOOPS前,先做過UTF8化
安裝XOOPS本身並不是很困難,所以可是在安裝前卻有幾點要注意的。
MySQL建立資料庫的校對
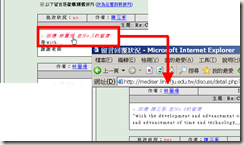
即使XOOPS本身的程式是用PHP撰寫,這也要MySQL資料庫是以Unicode編碼建置才能夠搭配。MySQL在後來的版本裏面加入了「校正」的功能,這就是指資料存入資料庫時的編碼,資料庫的編碼與資料的編碼必須要相符,才能在phpMyAdmin看到正確的資料呈現。可惜MySQL預設校對的編碼是很奇怪的拉丁語系(明明Unicode都盛行這麼久了),所以在建立資料庫,必須要手動將校正調整成為「uft8_general_ci」,請參考下圖:
XOOPS資料庫連線的編碼
然後必須要調整XOOPS資料庫連線的編碼設定為utf-8。請手動修改以下兩支程式:
1. XOOP建置資料庫(CREATE DATABASE)時,設定語系為utf8、校對為utf8_general_ci
- 檔案位置:/html/install/class/dbmanager.php
- 行數:62
- 原程式:
$result = $this->db->query("CREATE DATABASE ".XOOPS_DB_NAME); 修正後:$result = $this->db->query("CREATE DATABASE ".XOOPS_DB_NAME." DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci");
資料庫連線(mysql connect)時,修改它連線的語系為uft8。
- 檔案位置:/html/class/database/mysqldatabase.php
- 行數:78~82
- 原程式:
if (XOOPS_DB_PCONNECT == 1)
{
$this->conn = @mysql_pconnect(XOOPS_DB_HOST, XOOPS_DB_USER, XOOPS_DB_PASS);
}
else
{
$this->conn = @mysql_connect(XOOPS_DB_HOST, XOOPS_DB_USER, XOOPS_DB_PASS);
} 修正後:if (XOOPS_DB_PCONNECT == 1)
{
$this->conn = @mysql_pconnect(XOOPS_DB_HOST, XOOPS_DB_USER, XOOPS_DB_PASS);
}
else
{
$this->conn = @mysql_connect(XOOPS_DB_HOST, XOOPS_DB_USER, XOOPS_DB_PASS);
}mysql_query("SET NAMES utf8");
修改完成之後再進行安裝即可。
安裝之後再修改XOOPS參數設定
如果在安裝過程之後,卻發生資料庫或是網址變更的情況,請修改/html/mainfile.php這個檔案的設定。但是變更此檔案會導致範本快取的hash碼修改,可能會導致之後的修改無法套用,下面會再提到。
目前的參數設定:
- 資料庫名稱digilib_xoops
- 資料表前置詞{prefix}為digilib
- XOOPS的網址為http://top.lias.nccu.edu.tw/,連入之後會自動導到CBB論壇的首頁
修改CBB論壇
由於CBB論壇具備發言、附件、權限控管等功能,所以我將CBB論壇調整成僅供管理者發言、修改及刪除,增加FCKeditor這個與Word較為相容的所見即得編輯器(但仍難以完全相容,這問題下面會再提到),再將整個系統改成以CBB為主體呈現的網站。
修改權限這功能在XOOPS裡面即有提供,故省略不提。以下我想講的是需要手動修改的部份。
增加FCKeditor,提供較容易上手的Word編輯環境
CBB論壇本身即有提供Koivi Editor編輯器,如上圖。然而這個編輯器僅能提供基本的編輯功能,不堪使用。
FCKeditor是一個網頁上使用的所見即得編輯器,網站在http://www.fckeditor.net/,裡面有試用版本。比起Koivi Editor,多了幾個重要的功能:
1. 具備檔案上傳功能
提供整合性插入圖片、插入檔案的功能,在編輯上更為順手。然而檔案上傳管理功能還是十分陽春,如果檔案量過多將會難以管理,需要搭配FTP管理較佳。
2. 具備Word標籤清除功能
FCKeditor會在複製貼上文字時,自動偵測Microsoft Word的標籤,然後另外有個Word標籤清除功能。跟HTML格式標籤一樣,Word也有自己專屬的標籤。在從Word複製出來的文字內便會自動嵌入,貼到所見即得編輯器時將會轉換成網頁語法呈現,一般使用是難以察覺的。但是Word標籤有很多是多餘限制的贅碼,會導致在網頁顯示時會有錯誤的格式呈現,網頁HTML語法跟Word格式語法是有很大的差異,所以FCKeditor才提供這功能,讓使用者先把Word的標籤清空,再到FCKeditor編輯器設定格式。然而這功能並不能算十分完善,建議最好還是直接寫原生的HTML碼比較好,從Word複製貼上而來的資料只能算是權宜之計。
FCKeditor並不是專為XOOPS而設計,所以要將FCKeditor安裝上去要花一番功夫。需要手動修改的程式碼在/html/class/xoopseditor/裡面,詳細請自行研究程式碼。
如果後來的CBB論壇版本已經具備FCKeditor的話是比較好的,但是這會對我們在CBB論壇的修改上造成版本不合的問題。
XOOPS與CBB論壇模組
XOOPS及其外掛的輸出流程如下:
模組範本及CSS範本個別位於/html/modules/及/html/themes/裡面。由於要範本是使用XOOPS的特定語法,故我們不從這邊修改,而是修改後面流程的程式。
先從範本快取開始談起。範本快取的程式碼在於/html/templates_c/,這是最終輸出之前的PHP程式碼,因為是我們熟悉的PHP語言,所以在修改上較為容易,這也包括與資料庫連線、取用資料的方法。
需要注意的是範本快取所產生的檔名,他是由原本外掛的範本檔檔名加上XOOPS系統所計算出的hash碼而成,而這個hash碼會因為XOOPS對於伺服器設定不同而會有不同的變化。例如我想修改一個來自於/html/themes/7dana-soft/theme.html的範本,這是7dana-soft樣板的範本,會影響到XOOPS的外觀,那麼最後輸出到/html/templates_c/檔名則會是「%%23^23B^23BB62A0%%theme.html.php」,但如果移到其他伺服器、而修改XOOPS本身的設定,那麼XOOPS會重新產生範本快取,檔名則會改成「%%8D^8DC^8DCD7BBD%%theme.html.php」,導致之前的修改失效。
CBB論壇修改要點
主要要修改的有兩個部份,一個是PHP主程式碼,另一個是session、cookie等記錄身分用的程式。
PHP主程式碼
主要是修改範本快取,位於/html/templates_c/裡面。修改最多的是{hash}_theme.html.php這支程式。然而範本快取可以讀取session或cookie中的身分資料,但卻無法設定,必須要透過/html/include/裡面的程式來控制。
記錄身分資訊
位於/html/include/common.php裡面有詳細記錄XOOPS所使用的大部分session與cookie資料,他將這些資料設定成常數(語法是define("NAME", "VALUE"))及物件,而修改時也只能從這個地方著手。
請在此或同個資料的其他程式直接設定session或cookie,以供範本快取使用。
其他較常使用的常數有:
- XOOPS_ROOT_PATH:XOOPS在伺服器上的根目錄位置
- XOOPS_URL:XOOPS的網址
下面是我另外加入的,方便控制現在的顯示層級:
- XOOPS_FORUM_ID:論壇的ID
- XOOPS_TOPIC_ID:主題的ID
- XOOPS_POST_ID:留言的ID
物件主要是儲存身分資訊的$xoopsUser,用$xoopsUser->getVar('欄位名稱')以取得登入的資料,欄位名稱可以參考MySQL中的{prefix}_users資料表。 如果沒有登入,則$xoopsUser會等於null。
CBB論壇與網站對應
CBB論壇的架構有四層:類別、論壇、主題、留言。為了將這個CBB論壇的架構轉為網站型式,所以我將這個架構重新定義。
類別
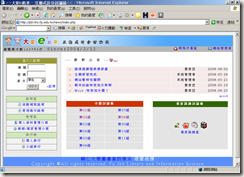
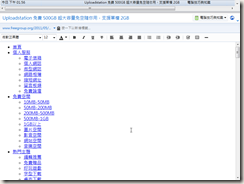
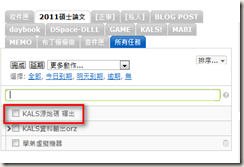
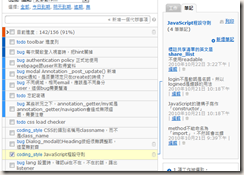
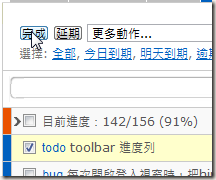
我將類別分為網站目錄與系統管理。網站目錄類別裡面的論壇標題會顯示在網頁頂端的導覽列,包括最新消息、使命等等,如下圖。而系統管理則包含一些其他頁面使用的欄位,包括管理者登入介面、網站地圖編輯以及連絡方式,同樣包括在CBB論壇裡面以方便編輯。
論壇
主要是導覽列的標題。
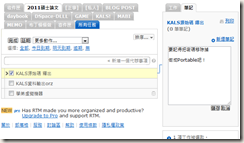
主題
主題是在論壇裡面的個別主題,主題裡面包含了許多留言,其中有開新主題的首篇留言以及之後的回應留言,但是我們只取用到主題層級裡面的第一篇留言。
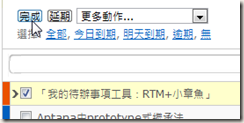
如上圖,「最新消息」是論壇層級,而「臺灣圖書館事業與教育史研討會順利結束」與「計畫網站開始運作」則是主題層次,點進去右邊的內容則是首篇留言的內容。
CBB論壇層級在資料庫裡面的架構對應如下表,其{prefix}則是資料庫名稱的前置詞,是在XOOPS安裝時即可設定的內容,目前是digilib:
| CBB論壇層級 | 資料庫名稱 |
| 類別 | {prefix}_bb_categories |
| 論壇 | {prefix}_bb_forums |
| 主題 | {prefix}_bb_topics |
| 留言 | {prefix}_bb_posts |
| 留言的內文:跟留言是分開的,很特別的設計 | {prefix}_bb_posts_text |
XOOPS程式移殖注意事項
目前修改完成的XOOPS程式碼位於附件的xoops_top_html.zip。
如果要將此程式碼移植到其他伺服器,必須要注意以上的重新產生範本快取之外,還要注意權限開放。以下將重點重新整理列表:
- 增加php.ini的檔案上傳上限
- 修改/html/mainfile.php的資料庫連線與網址設定
- 要將原本修改的程式碼,對應到重新產生的範本快取
- 開放全部權限:
- /html/cache
- /html/templates_c
- /html/uploads:這是FCKeditor檔案上傳所使用的空間
四、內容維護
為了方便理解,以下以Step by Step圖文解說方式,幾個管理內容的方式。
管理者登入
不管進行任何動作,都必須要先登入管理者才行。
發新主題
每個論壇都可以作發新主題的功能,以增加該論壇的內容。以下以「最新消息」做為示範。
- 登入管理者後,到「最新消息」

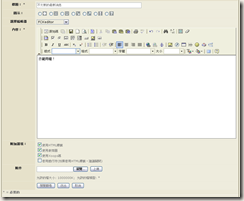
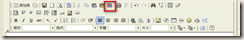
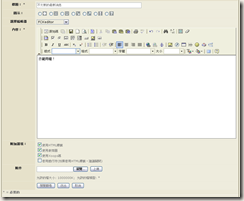
- 預設是使用FCKeditor編輯器,畫面如下,大部分功能應該看圖示就知道怎麼操作了。

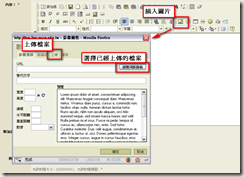
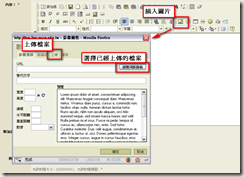
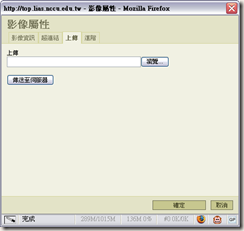
- 上傳並插入圖片:將游標移到插入點,接著請參考下圖,按下「插入/.編輯影像」的圖示,網頁會跳出一個視窗,你可以按「瀏覽伺服器端」來選擇已經上傳的檔案,或是按「上傳」來另外上傳一個新的檔案。

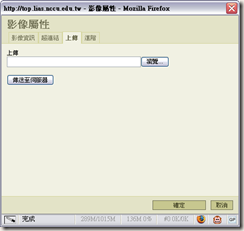
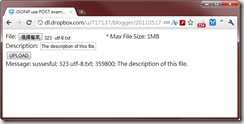
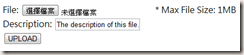
上傳檔案的視窗如下圖:
- 插入任意檔案:步驟同上,只是要點選「插入/編輯超連結」,位置請看下圖:

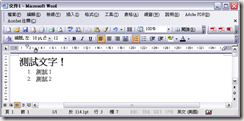
- 從word複製貼上到FCKeditor:先隨便找一段Word文字來做測試,附帶一提,我是用Word 2003

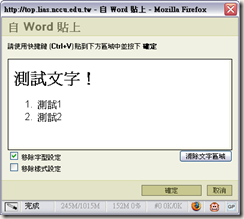
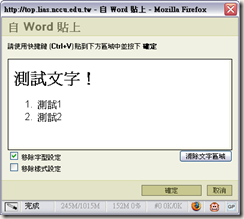
將這些文字用複製起來,到FCKeditor點選「自Word貼上」的功能
FCKeditor便會開啟一個「自Word貼上」的編輯視窗,請在此選擇是否要「移除字型設定」或「移除樣式設定」(反正都是Word的格式啦),編輯完成之後按下「確定」,就會把內容貼到 FCKeditor裡面供你繼續編輯。
但是這個功能並不保證能夠清除Word的格式,建議還是用FCKeditor內建的功能重新撰寫文件吧。
- 上傳附件的方法:雖然FCKeditor有提供上傳檔案的功能,但是要讓使用者下載的檔案,最好統一用附件的方式放上去。附件上傳的位置在編輯區下方,可允許多個檔案上傳。

但問題是上傳檔案的檔名並不會經過編碼處理,如果你使用非英數的中文字,IE6以前的使用者下載的檔名將會是亂碼。
新增會議記錄
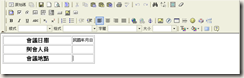
這邊示範新增一篇會議記錄的過程,由於會議紀錄有固定的摘要表格,所以是從不同路徑進入的。
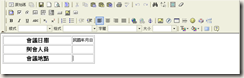
- 登入管理者後,到「會議記錄」的討論區中,找到「新增會議記錄」按紐,請看下圖:

- 開啟FCKeditor,不同的是,這邊已經有預設的摘要表格,為方便程式抓取資料,請按照表格填寫。

- 該論壇的首頁便是從表格抓取而來的結果。

檔案要經過PDF加密
為了著作權等等爭議的問題,提供給瀏覽者下載的檔案必須為轉換並加密過後的PDF檔,而不能是Word或JPEG圖片檔。
PDF的轉換與加密必須使用Adobe Acrobat 7.0 Professional之類的軟體,礙於版權所以這邊也無法提供,但是大多數學校應該都有購買才是。
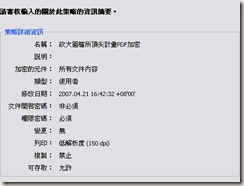
PDF中加密稱之為「保全」,詳細操作請直接查閱Acrobat說明,最終保全設定必須如下:
其他功能
以下功能是具備的,請自行摸索吧。
- 每個論壇的首頁都可以用PHP程式碼來自定,方便進行資料庫連線取得資料的動作。
- 論壇的順序、名稱等管理,可使用XOOPS中CBB論壇的模組管理介面
在系統層級好像還有很多修改的細節,詳細也無法一一敘述,請見諒。
五、建置成果
首頁
論壇首頁──最新消息
編輯畫面
會議記錄頁面
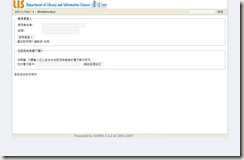
研討會說明頁面
六、未來發展
與Dspace整合
一個頂尖大學計劃,卻有兩個系統。一個是這一個XOOPS系統,負責計畫內容說明,另一個則是主要的Dspace系統。然而這兩個系統之間並沒有密切的整合在一起,僅提供簡單的幾個連結,這是為人所詬病的地方。
在公告管理上,XOOPS有較佳的管理能力,能夠取代Dspace貧乏的新聞功能(等同於公告),FCKeditor功能完善的編輯器也可以加入Dspace當中,而不要讓管理人員每次都要看原始碼進行作業。
但是XOOPS是用PHP&MySQL,Dspace則是用JAVA&JSP&PostgreSQL,兩個系統使用的程式語言及資料庫迴然不同,增加了在整合上的困難度。還好FCKeditor也有提供JSP版本,有機會未來可以繼續研究。
需要專職的內容維護人員
之前的工作中,程式設計師被分派到內容維護的工作,但是後來程式設計師的精力就專注在系統的修改及維護上,導致內容維護的荒廢。
建議系統建置人員及內容維護人員的工作應該要分工進行,才不會變成現在的慘狀。 (more...)






































































Comments