以VirtualBox安裝OSSIM
以VirtualBox安裝OSSIM
Alienvault Open Soucre SIM(簡稱為OOSIM)是一個網路設備掃描、管理工具,類似我之前介紹的Spiceworks,而且是開放原始碼的軟體。OOSIM是一個整合平台,他結合了多種網管工具,包括知名的Nagios,還有知識管理的工具,詳細介紹可以看張百川的介紹。
我現在才在剛開始評估OSSIM,弄了好久才用VirtualBox把OSSIM才架設起來。這一篇就簡單記錄一下安裝過程,描述我安裝時發現硬碟分割的選項,以及如何讓OSSIM可以透過VirtualBox的NAT來運作,而不需要給予獨立IP的設定。
安裝環境
OSSIM 2.3.1(32位元)
OSSIM是一個Debain的Linux發行版,必須以光碟安裝成一個完整的作業系統。OSSIM網站可以下載到32位元跟64位元的ISO光碟映像檔。我下載的是32位元的2.3.1版本,ISO檔案大小為690MB。
VirtualBox Version 3.0.8 r53138
VirtualBox由Sun發展的自由軟體,他部分是開放原始碼方式發行。目前被Orcale採購,冠以Orcale VirtualBox的名稱。跟其他的虛擬機器相比,VirtualBox適合初學者、新手、臨時建立虛擬機器之用,相當容易上手,但是長期運作跟大量虛擬機器管理就不是很好用。
我使用的VirtualBox是Sun在被Orcale採購之前的版本,不過我想自3版之後的差異應該不大,請下載最新版本來安裝即可。安裝VirtualBox的作業系統是Windows 2003。
安裝步驟中我參考了張百川的OSSIM安裝介紹,不過他使用的是VMware,而且網路設定方式也是固定IP(儘管是區域網路IP),在VirtualBox的安裝中稍微有點有些不一樣。
我先從VirtualBox建立虛擬機器開始介紹,然後將OSSIM安裝中的選項記錄一下。
1. VirtualBox設定
1-1. 建立虛擬機器
在開始安裝OSSIM之前,我們要在VirtualBox建立一個安裝它的虛擬機器。
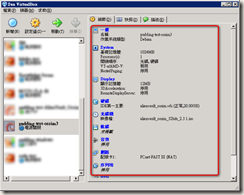
VirtualBox建立虛擬機器的方式很簡單,可以透過精靈來完成,我的設定請看上圖。以下我只講重要的一些細節:
- 虛擬機器類型為Debian
- 虛擬硬碟大小至少20GB以上:OSSIM初始安裝完的大小約3GB,quzaldon使用了一個月之後大概佔用了20GB。請使用動態延伸儲存方式(Dynamically expanding storage)的VDI格式吧。
- 網路卡設為PCnet-FAST III (NAT):NAT模式是用DHCP分配IP給OSSIM,省下還要給OSSIM配給IP的麻煩。
- 記憶體:我設定的是1024MB,Hinky說他配了1.5GB都還不夠用,不過我想至少設個256MB左右就能順利安裝了。
- 光碟機設定映像檔alienvault_ossim_32bits_2.3.1.iso:VirtualBox可以用映像檔當做虛擬機器的光碟機,而不需要燒成實體光碟。
- 關閉音效:因為用不到。
1-2. VirtualBox設定NAT的連接埠轉遞
NAT模式儘管不需要配給OSSIM一個IP,但是也沒辦法讓外界連線到OSSIM。還好VirtualBox可以使用連接埠轉遞機制(port forwarding)來讓外界可以連線到OSSIM的管理介面。
詳細的VirtualBox連接埠轉遞機制可以看我之前的介紹,在此主要要給OSSIM開放轉遞的連接埠有兩個:
- 80:OSSIM管理介面。我設定成外面是由61080來連線。
- 22:OSSIM的SSH指令列管理。我設定成外面是由61022來連線。
你也可以直接在VirtualBox的虛擬機器設定檔中,在<ExtraData>標籤裡面直接加入以下紅字設定:
<ExtraData>
<!-- 其他設定 -->
<ExtraDataItem name="VBoxInternal/Devices/pcnet/0/LUN#0/Config/http/Protocol" value="TCP"/>
<ExtraDataItem name="VBoxInternal/Devices/pcnet/0/LUN#0/Config/http/GuestPort" value="80"/>
<ExtraDataItem name="VBoxInternal/Devices/pcnet/0/LUN#0/Config/http/HostPort" value="61080"/>
<ExtraDataItem name="VBoxInternal/Devices/pcnet/0/LUN#0/Config/ssh/Protocol" value="TCP"/>
<ExtraDataItem name="VBoxInternal/Devices/pcnet/0/LUN#0/Config/ssh/GuestPort" value="22"/>
<ExtraDataItem name="VBoxInternal/Devices/pcnet/0/LUN#0/Config/ssh/HostPort" value="61022"/>
</ExtraData>
設定連接埠轉遞的時候,虛擬機器必須關閉,最好連整個VirtualBox都關掉喔。
2. OSSIM安裝
OSSIM的安裝方式是以精靈的方式提供安裝指導,操作起來應該算是很簡單,大部分都按「contiune」就能繼續安裝。以下我只講一些需要注意的選項。
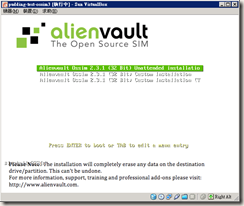
2-1. 選擇「Unattended installation」(無人職守安裝)
開機進入OSSIM的光碟選單之後就會有三個選項,請選擇第一個「Alienvault Ossim 2.3.1 (32 bit) Unattended installation」選項,按enter進入。
2-2. 設定網路
OSSIM的安裝步驟中沒有提供DHCP設定,必須要現在給予他網路設定。遺憾的是我並不知道VirtualBox的NAT模式到底是給了OSSIM什麼IP,所以這邊我是根據之前的經驗來設定:
- IP: 10.0.2.2
- Netmask: 255.255.255.0(OSSIM自動配置)
- Gateway: 10.0.2.1 (OSSIM自動配置)
- Name Server address: 10.0.2.1 (OSSIM自動配置)
這樣子的設定是無法透過VirtualBox連到網際網路,稍後安裝完成之後我們可以再把它設定成DHCP的連線,以適應VirtualBox的NAT模式。
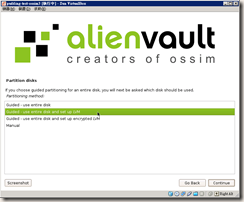
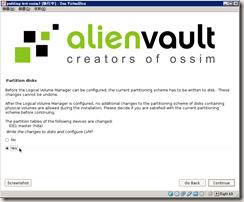
2-3. 硬碟分割成LVM
接著OSSIM會要求配置硬碟分割。在此我選擇第二個選項「Guide - use entire disk and set up LVM」,這樣子安裝完之後才能順利啟動。
張百川是選擇「Guide - use entire disk」,我一開始也是用這種方式安裝,但安裝完成開機之後卻無法正常啟動。
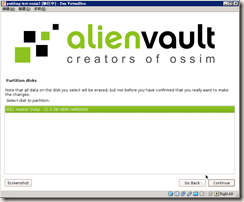
然後選擇要安裝的硬碟。這一顆是剛剛在建立VirtualBox虛擬機器時一併建立的虛擬硬碟。
OSSIM會要你確認硬碟分割的設定,選擇「Yes」,然後按「Continue」,並進入漫長的硬碟分割與安裝程序。
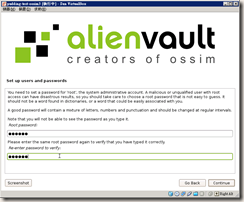
2-4. 設定root密碼
接著OSSIM會要求你設定root的密碼。這個密碼與實際上使用OSSIM管理介面時使用的密碼並不相同,是管理整個OSSIM伺服器的密碼。
填入兩次相同的密碼之後,再按「Continue」繼續。
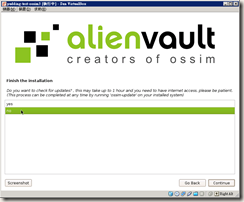
2-5. 不要更新
OSSIM會問你要不要確認更新。這個動作需要網路連線,但目前我們的網路並沒有正確的設定,所以在此請選擇「NO」不更新,然後按「Continue」進入最後的設定過程。
未來如果要更新OSSIM更新的話,可以再安裝完成的OSSIM伺服器的指令列模式中輸入「ossim-update」指令來更新即可。
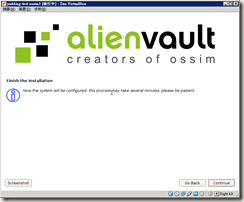
最後再經過一個確認畫面,OSSIM就安裝完成,並直接重開機進入OSSIM作業系統。
3. OSSIM網路設定
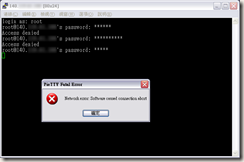
進入OSSIM作業系統之後會是Linux的命令列。
因為網路並沒有設定好,所以不時會出現以下錯誤訊息:
* Starting Network Intrusion Detection System snort_eth0
...done.
請先不用理會它,讓我們先登入、設定網路吧。
3-1. root登入
請在登入訊息中輸入「root」,按下enter,然後再輸入你剛剛設定的密碼。
如果順利登入的話,就會出現像上圖一樣的訊息。
3-2. 修改網路設定
接著是來將OSSIM的網路改成DHCP設定。請輸入以下指令開啟網路設定的檔案:
opensourcesim:~# vim /etc/network/interfaces這邊使用的是VIM編輯器。如果你不太熟VIM怎麼使用,請參考鳥哥的VIM介紹。
我將原始的靜態網路設定註解掉,然後加入DHCP的設定。最後的設定檔如下,注意紅字的部份:
# This file describes the network interfaces available on your system
# and how to activate them. For more information, see interfaces(5).
# The loopback network interface
auto lo
iface lo inet loopback
# The primary network interface
allow-hotplug eth0
#iface eth0 inet static
# address 140.119.61.252
# netmask 255.255.255.0
# network 140.119.61.252
# broadcast 140.119.61.255
# gateway 140.119.61.254
# # dns-* options are implemented by the resolvconf package, if installed
# dns-nameservers 140.119.1.110
# dns-search alienvault
# DHCP configuration
auto eth0
iface eth0 inet dhcp
編輯完之後,儲存後離開設定檔即可。
3-3. 重新啟動網路
編輯完網路設定檔之後,還要重新啟動網路才能生效。
重新啟動網路的指令如下:
opensourcesim:~# /etc/init.d/networking restart順利的話會出現以下訊息:
* Reconfiguring network interfaces... There is already a pid file /var/run/dhclient.eth0.pid with pid 1657
illed old client process, removed PID file
nternet Systems Consortium DHCP Client V3.1.1
opyright 2004-2008 Internet Systems Consortium.
ll rights reserved.
or info, please visit http://www.isc.org/sw/dhcp/
istening on LPF/eth0/08:00:27:4f:6b:e2
ending on LPF/eth0/08:00:27:4f:6b:e2
ending on Socket/fallback
HCPRELEASE on eth0 to 10.0.2.2 port 67
nternet Systems Consortium DHCP Client V3.1.1
opyright 2004-2008 Internet Systems Consortium.
ll rights reserved.
or info, please visit http://www.isc.org/sw/dhcp/
istening on LPF/eth0/08:00:27:4f:6b:e2
ending on LPF/eth0/08:00:27:4f:6b:e2
ending on Socket/fallback
HCPDISCOVER on eth0 to 255.255.255.255 port 67 interval 7
HCPOFFER from 10.0.2.2
HCPREQUEST on eth0 to 255.255.255.255 port 67
HCPACK from 10.0.2.2
ound to 10.0.2.15 -- renewal in 40340 seconds.
[ OK ]
3-4. 重新啟動OSSIM伺服器
設定網路之後,為了確保OSSIM順利運作,最後再來重新啟動OSSIM伺服器。重新啟動的指令如下:
opensourcesim:~# reboot3-5. 更新OSSIM
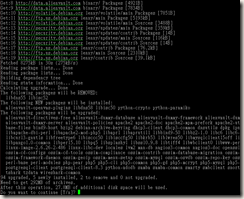
在安裝步驟因為沒有設定好網路連線,所以無法進行更新。現在設定好網路連線之後,我們就可以來幫OSSIM更新了。更新的指令如下:
opensourcesim:~# ossim-update在更新的過程中OSSIM會要你確認許多資料。根據OSSIM的統計,要先下載292MB的資料來準備更新,更新之後會額外安裝27MB的檔案,因此整個更新要花上非常長的一段時間。
4. 登入OSSIM管理介面
4-1. 開啟OSSIM管理介面
OSSIM的管理介面可以直接用HTTP連線開啟它的網頁。預設是使用瀏覽器輸入OSSIM的IP,就能夠打開它的管理介面。但是由於我們是使用VirtualBox的NAT模式,並設定了連接埠轉遞,將80轉成61080,所以實際上要加上轉遞過的連接埠。
舉例來說,假如我現在的IP是「140.119.61.254」,而我以連接埠轉遞設定61080轉到OSSIM的80,那麼連線網址就是「http://140.119.61.254:61080」。
4-2. 登入OSSIM
開啟後的畫面如下圖所示。
第一次登入時,請輸入以下資訊:
- User: admin
- Password: admin
然後按下「Login」登入。奇怪的是,OSSIM好像會用JavaScript幫我在密碼上動點手腳,不知道是不是我的錯覺。
4-3. 設定管理者密碼
第一次登入時OSSIM會要求我們設定密碼。請輸入兩次相同的密碼再繼續。
4-4. 進入OSSIM主介面
好,終於順利登入OSSIM了,接下來就可以開始使用OSSIM囉!
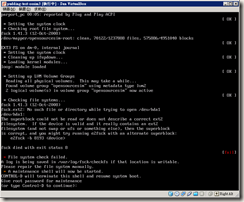
結語:不一定能順利安裝成功
因為寫這篇文章要截圖,所以我重灌了幾次OSSIM。但是最近一次重灌卻沒有辦法順利成功,儘管都是用一樣的設定方式,卻出現了硬碟找不到的錯誤訊息:
fsck.ext2: No such file or directory while trying to open /dev/hda1雖然這不太像是數位檔案該有的行為,但可能安裝的時候也要有點運氣吧。
原本我在這篇寫了一些知識管理功能(Knowledge DB)的評估與討論,但是寫一寫覺得這樣會讓這篇文章太過雜亂,所以後來就讓這些討論獨立成一篇文章了。
不管怎麼說,光是這些東西就花了我一整天的時間,而且OSSIM的知識管理功能也沒有達到我希望的程度,不禁令人有種白費工夫的無奈感啊。
(more...)














































Comments