用Zotero從CEPS中文期刊服務直接匯入書目 / Using Zotero to import references from CEPS
用Zotero從CEPS中文期刊服務直接匯入書目 / Using Zotero to import references from CEPS
我寫了Zotero的CEPS轉譯器(translator),讓Zotero可以直接在CEPS(Chinese Electronic Periodical Services)中匯入文獻的書目資料,也可以從搜尋列表匯入多筆書目資料。希望能夠藉此促進我國研究者使用Zotero的的意願。
I developed a Zotero’s translator for importing reference from CEPS (Chinese Electronic Periodical Services). You can import a refence from single page, or import multiple refences from list page. I hope the CEPS translator will promote the acceptance of Zotero for Chinese.
Zotero能夠做到的事情 / What Zotero doing
Zotero是與EndNote類似的書目管理軟體。但是Zotero不僅沒有中文問題、匯入書目更簡單,最重要的是,他可以免費使用。你可以參考我之前寫的「書目管理軟體Zotero使用教學」,我將Zotero的主要用法摘要如下:
- 用網頁瀏覽器開啟文獻資料庫(Firefox、Google Chrome皆可),找到你要的文獻
- 按下Zotero的匯入功能,把文獻書目資料匯入到Zotero
- 在Word插入Zotero引用(Zotero Citation),自動幫你輸出格式正確的引文格式
CEPS資料庫介紹 / CEPS Introduction
以下介紹引用自CEPS的首頁:
中文電子期刊服務(Chinese Electronic Periodical Services, CEPS)為收錄兩岸中文出版之期刊全文資料庫。秉持著尊重著作權的理念,華藝數位(股)建置台灣第一個以全文服務為主的期刊資料庫,內容主題豐富完整,橫跨五大學科:人文學、社會科學、自然科學、應用科學、醫學與生命科學類等五大類別學科主題。
產品特色
- 合法授權:所有期刊內容均取得作者與出版商合法授權
- 資料範圍與形式:台灣與中國大陸所出版之期刊篇目資料與電子全文
- 收錄標準:以SCI、SSCI、EI、Medline、TSSCI、CA、CSSCI、中國科技引文數據庫、中文核心期刊要目總覽等指標為收錄標準
- 收錄主題:人文學類、社會科學類、自然科學類、應用科學類、醫學與生命科學類
- 收錄年代:主要為1991年之後
- 更新頻率:每日更新
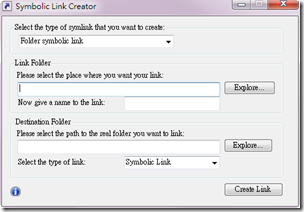
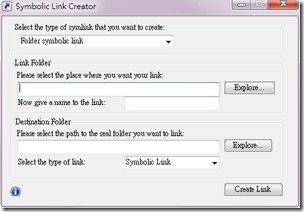
安裝CEPS轉譯器 / Install CEPS translator
Zotero必須安裝轉譯器(translator)才能直接從網頁上匯入對應文獻資料庫的書目資料。因為Zotero是國外軟體,對我國中文資料庫支援度較差,所以我才會寫轉譯器讓Zotero也能支援CEPS。
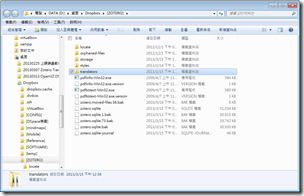
- 檔案下載:GitHub為主,這邊會放置最新版;備份:SkyDrive、Box
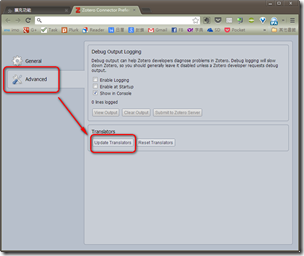
- 安裝方法:Zotero安裝自製的轉譯器
使用CEPS轉譯器 / Using CEPS translator
如果安裝順利的話,你可以照以下方法來使用CEPS轉譯器將文獻書目匯入Zotero。以下是以Firefox瀏覽器為例,已經安裝了Zotero與CEPS轉譯器。
單一文獻 / Single Literature
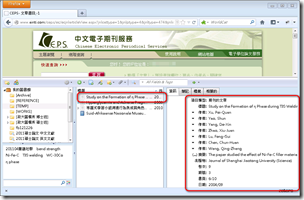
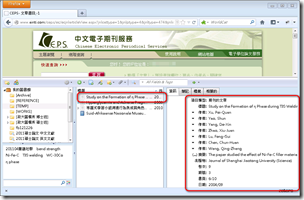
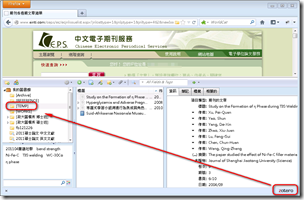
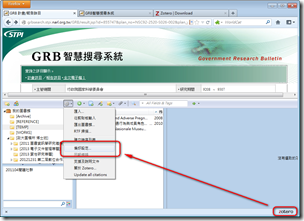
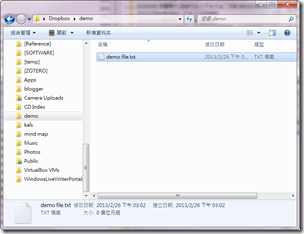
- 開啟文獻網址,例如:Study on the Formation of η Phase during TIG Welding

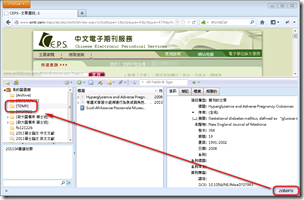
- 開啟Zotero,選擇你要保留的子收集。如果你沒看到右下角的zotero按鈕,那表示你的Firefox沒安裝Zotero附加元件。

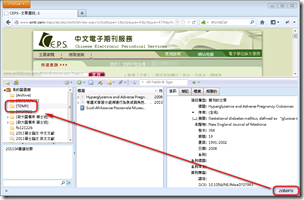
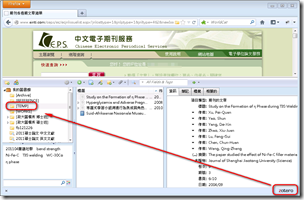
- 按下CEPS轉譯器的匯入按鈕,它位於網址列的右邊。如果這個按鈕沒有出現,表示你沒有正確安裝CEPS轉譯器。

- 確認資料正確匯入Zotero

這樣就成功匯入一筆文獻的書目資料囉。
多筆文獻 / Multiple Literatures
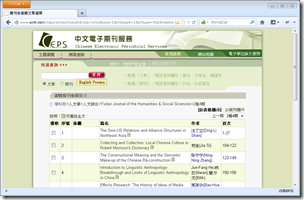
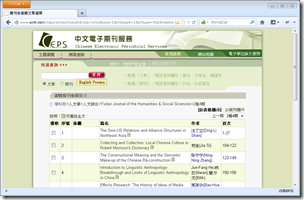
- 開啟多筆文獻列表網址,例如:Fudan Journal of the Humanities & Social Sciences 2卷4期

- 開啟Zotero,選擇你要保留的子收集。如果你沒看到右下角的zotero按鈕,那表示你的Firefox沒安裝Zotero附加元件。

- 按下CEPS轉譯器的匯入按鈕,它位於網址列的右邊。如果這個按鈕沒有出現,表示你沒有正確安裝CEPS轉譯器。

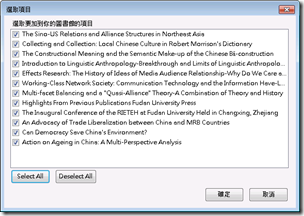
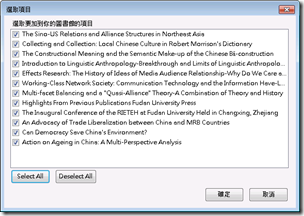
- 選取要匯入的文獻,按下確定按鈕。

- 確認資料正確匯入Zotero

這樣就成功匯入多筆文獻的書目資料囉。
中文研究者使用Zotero的技巧 / Skills of Zotero for Chinese
因為Zotero本身是為英文國家設計的,對於我國中文為主的使用者來說會有格式差異的問題。以下提供針對中文格式的Zotero使用技巧:
結語:請回報使用問題到張貼意見功能 / Conclusion: Please Report Your Problem To Comment
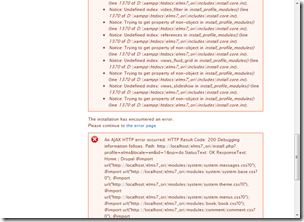
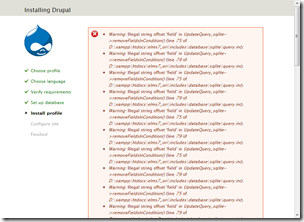
CEPS轉譯器是我個人撰寫,也許會因為考慮不周、資料擷取錯誤,或是未來CEPS改變版面設計,導致從網頁上擷取書目資料時的錯誤。大家有發現任何問題,都請回覆到下方的「張貼意見」功能,感謝。
(more...)























































Comments