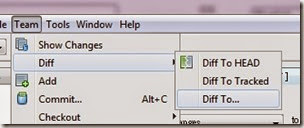
看第四台不買液晶電視的理由 / The Reason Why Not Use LCD TV to Watch Cable TV
看第四台不買液晶電視的理由 / The Reason Why Not Use LCD TV to Watch Cable TV
最近在跟家人討論是否要把家裡老舊的映像管電視換成支持Full HD的液晶電視。幾經考量之後,由於我們家仍是以看第四台為主,因此最後仍決定繼續看映像管電視,不買液晶電視。
Recently, I discussed with my family whether to replace our old CRT TV by high resolution LCD TV. The final decision is that, because we want to watch low resolution cable TV, it's the best to use CRT TV, not LCD TV.
映像管電視與液晶電視 / CRT TV vs. LCD TV
每個家庭大多都會有一臺電視。傳統家庭大多擁有的是映像管電視。但隨著科技發展,液晶電視的價格越來越便宜。液晶電視可以支持更大的解析度、更大的可視畫面(但可視角度不一定大)、省電,而且薄型的液晶電視比肥胖的映像管電視還要省空間。詳細的比較可以參考travis0501所整理的LCD與CRT的比較。
由於我的電腦使用液晶螢幕已經好幾年了,我很喜歡液晶螢幕不閃爍的感覺,看起來很舒服。而每次回家跟家人一起看電視時,總覺得很不習慣映像管電視的閃爍與低解析度。尤其現在電影大多採用IMAX格式拍攝,比例通常是1.44:1或是1.78:1,傳統的4:3電視下左右畫面都會被切掉,讓我覺得看起來一直覺得很奇怪。
因此我就打算去了附近的店家看一看液晶電視,考慮看看是否要不要買一臺液晶電視回來。
智慧型液晶電視的無用功能 / LCD TV with Unused Features
(圖片來自於羅技HD網路攝影機 for TV結合大畫面液晶電視 讓電視不再只能看電視 還是視訊通話零時差的最佳互動管道)
現在許多電視逐漸從單純的影片播放轉型成為家庭娛樂中心。以往電視只負責播放影片,是個單純的顯示器。可是現在電視有逐漸取代電腦的趨勢,不僅要可以上網、可以裝APP擴充功能、還可以視訊連線,讓你接個無線滑鼠與鍵盤來把它當電腦用。
各家販賣店的店員一聽我要買液晶電視,馬上就會推上述的各種功能。這時候要注意了,其實這些廣告臺詞有很多問題。如果是對電腦不熟悉的人來說,恐怕很容易搞混。
多餘功能1:上網 / Unused Feature 1: Internet Browser
我媽很久以前就常常搞不懂,以前拿傳統手機可以用WAP上網,那為何我還是堅持要用能安裝Opera或是Firefox之類的智慧型手機上網。那是因為這不是能不能連上網際網路的問題,而是瀏覽器能不能瀏覽標準網頁的問題。
以上圖中在Nokia手機上瀏覽Google的例子來說,你可以發現這個畫面跟我們一般在電腦上看到的Google界面差很多。除了這是因為配合小螢幕或是降低傳輸資料量之外,最主要的因為手機上的網頁瀏覽器通常都只提供了最低限度的網頁功能,所以Google網頁也只好閹割成不同的畫面。
為什麼手機只提供簡易版瀏覽器呢?這是因為傳統手機的CPU跟記憶體與桌上型電腦相比小了許多,不太可能做到跟桌上型電腦用Google Chrome或Firefox來看網頁一樣的效果。
那用簡易版的瀏覽器上網有什麼問題嗎?如果你只是用Google查關鍵字,瀏覽純圖文的普通網頁,那還沒啥問題。但如果你對「上網」的意義在於用一些複雜的應用,特別是使用了大量的AJAX、或是以Web APP為目標的網頁服務,例如Facebook網頁版,那是完全不能指望簡易版的瀏覽器能夠正常開啟這些網頁。
那手機上的簡易版瀏覽器跟液晶電視有什麼關係?關係也很大,因為現在的液晶電視上網的模式就跟當初用手機上網差不多,裡面裝得十之八九也都是簡易版的瀏覽器。儘管技術的進步,液晶電視上的瀏覽器看起來也許比當初用WAP看網頁的手機來說好得多,但是這還是很難保證液晶電視的瀏覽器可以順利開啟你要的網頁。
不然保險起見,你也可以把「我的最愛」書籤整理一下,然後到展示區一一測試看看,似乎比較安心一點。
多餘功能2:APP / Unused Feature 2: APP
有一點很恐怖的事情是,許多人都以為「APP」這個字是直接對應到iPhone或Android的APP。聽到「可以安裝APP」就以為是「可以安裝我在iPhone上使用的那些APP」,但這是天大的誤會。
(圖片來自News24 launches Samsung Smart TV app)
以上面來自Samsung Smart TV上的TV APP來說,這臺Samsung Smart TV就只能裝Samsung Smart TV的TV APP,不能裝iPhone或Android的APP;這些TV APP就是特別為了Samsung Smart TV而設計,你也不能裝在LG或Sony的智慧型電視上——不管它們誰比較智慧。
回頭說到這個APP,他本來就只是一種在作業系統上安裝應用程式的行為,可以幫既有的作業系統增加一些額外的功能。Windows 7上可以安裝遊戲擴充娛樂功能、Android上可以安裝Google注音輸入法改善輸入功能,智慧液晶電視也提供了類似的擴充功能,大多不外乎是可以看YouTube、上Twitter。
乍看之下可以擴充功能似乎很不錯,可是若你仔細一看,會發現跟iPhone的App Store或Android的Google Play相比,智慧型電視的APP數量完全只是小巫見大巫。可是每一家都說自己是APP,這也造成許多人都以為每一種APP都是像iPhone或Android那樣的APP。這是一個很大的誤會。
那為什麼智慧型液晶電視上的APP不像是智慧型手機的APP這麼多呢?這是開發環境的問題。APP,其實也就是一種作業系統開放環境、供開發者撰寫應用程式、好安裝在作業系統上的做法。不過複雜的作業系統通常是用在電腦上,以應付各種功能需求。而電視的主要任務在於播放,我們很難要求電視能扮演好一個複雜的作業系統,因此電視上能夠安裝的APP通常功能有限。其次,iPhone與Android能夠擁有這麼多的APP,這是因為這些平臺的盛行與開放供人開發,才會有這麼多人願意考慮在智慧型手機上開發各式各樣的APP。液晶電視並沒有採用通用的作業系統,也不一定有開放供人開發APP,而大多是由製造商自己開發。少數人開發一些電視的零星價值,又只是提供使用者免費安裝,那當然不能期待液晶電視上的APP有多好用啦。
總結上述,不要看到電視可以裝APP就心動,這個APP跟你想像的有很大的不一樣啊!
更智慧的選擇:使用Android電視棒 / Android TV Stick
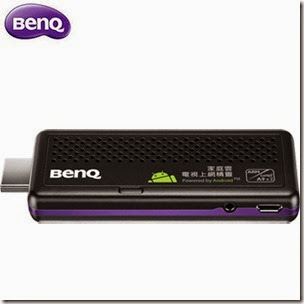
與其考慮智慧型電視提供的不太智慧的作業系統環境,我還比較建議使用現在智慧型手機使用的Android作業系統。以上圖這個BenQ 電視上網精靈Android電視棒為例,它主要把電視當作HDMI的顯示器,內裝的是Android的作業系統,電源採用USB供電,可外接無線鍵盤滑鼠來操作。簡單來說,它就像一臺電腦或智慧型手機,但是是把液晶電視當作螢幕來顯示而已。
買電視棒可以解決上述的幾個問題:
- 上網可以安裝各種支援標準網頁的瀏覽器,包括Google Chrome。可惜依然不支援IE。
- 可以使用Google Play的各種APP,但是要注意是否真的有安裝Google Play。
- 鍵盤輸入法可以使用更好用的輸入法,像是Google注音輸入法。
但是相對的,購買這種電視棒也需要注意幾個問題:
- 是否有為電視螢幕做版面調整:智慧型手機是小螢幕,可是電視是大螢幕。不同螢幕所使用的DPI不同,這是需要注意的地方。
- Android的版本:早期的電視棒大多是Android 2.3,可是現在主流的Android是4版以上。Android 4為大螢幕做了不少的調整,比起Android 2.3好用很多。而且現在的APP也大多限定在Android 4以上才能安裝,在選擇時務必特別注意。
- 是否內建Google Play:有安裝Google Play、能夠從Google Play下載APP的電視棒需要多付一點錢給Google,所以會賣比較貴。未安裝Google Play的電視棒雖然也可以安裝APP,但是會有很多APP無法支援,而且操作複雜度會麻煩許多。
因此購買電視棒也是一門學問,需要仔細比較、評估再來購買。現在很多賣場會把電視棒跟電視綁在一起賣,價格雖然比較便宜,但若一個不堪用的電視棒,那等於是花了更多冤枉錢,不得不慎。
其他的電視棒 / Other TV Stick
你也可以考慮買像是GameStick遊戲專用的電視棒。內容一樣裝Android,而且界面有為遊戲設計特別調整過,還有一個無線操作器,非常的酷。但不能當作是普通的Android看待,它似乎不能像一般的Android一樣使用各種APP。把它當作是類似PS3或XBox這樣的電視遊樂器來使用吧。
另外讓我期待的是Firefox OS的電視棒 MatchStick。雖然Firefox OS前景依然不明,但我還是很支持基於Web網頁技術開發的任何開放標準應用。
不過話說回來,上述這些智慧型電視的考量問題都跟我家無關。我家要的只是有台電視看第四台而已,其他的功能都是多餘的啦。
為什麼要看第四台? / Why We Need Cable TV?
在繼續談液晶電視之前,我想先回歸到一個基本問題,那就是前提是我們要看第四台。
臺灣俗稱的第四台是指以同軸電纜連接的有線電視,並以多頻道月組的方式提供服務。租了第四台之後,家裡就可以看到上百台不同的節目。儘管原本第四台是因為有別於早期的中視、臺視、華視的第四種選擇,而在民視出來之後,無線電視早就不只四臺了,可是我們還是習慣以第四台稱呼。
第四台的缺點 / Cable TV’s Problems
傳統的第四台採用的仍是早期的NTSC影像格式,僅有提供640*480的解析度。而當時的映像管電視也是以支援這種解析度為主而設計。然而640*480其實並不是很清晰,因此早期的字幕做的很大,就是為了讓觀眾在不清晰的解析度下看清楚文字。
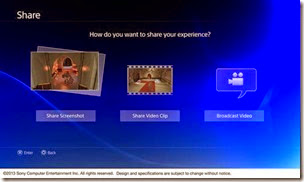
時代來到了1080p大螢幕盛行的現代,越來越多影片是特別為了高解析的顯示器設計。像是這個PS4的介面設定,在僅支援640*480解析度的映像管電視底下觀看,你完全看不清楚文字的內容。
由於同軸電纜提供的資料量有其極限,近年來以光線網路提供更高品質的視訊來源越來越盛行。最有名的就是中華電信的MOD,而MOD提供的高品質Full HD也是許多人更換電視的主要原因。MOD是以隨選視訊的方式提供服務,意思是你要看哪一個節目或影片,就在你想看的時候臨時從網路上下載來播放,而不是跟傳統第四台是持續播放不同節目這種模式。好處是你想看的節目可以隨時從頭或是你想要的地方看起,壞處是只有少部分節目或影片免費、大部分節目都是要收費的。
另一方面,傳統的有線電視台也開始提供高品質清晰的數位頻道,採額外付費的方式讓使用者購買。但是這個問題在於,即使是聲稱有線電視數位化,仍然只有少數幾個頻道是高品質清晰畫面,例如公視與那些額外付費的頻道,大部分仍是跟傳統的第四台一樣的畫質。而且數位電視訊號來源必須要以光纖網路來傳輸,不見得所有社區都有鋪線、支持數位有線電視。要確認的話還是打一通電話比較保險。
第四台的優勢 / Advantage of Cable TV
好吧,我們知道第四台清晰度比不上數位有線電視、也沒有像MOD一樣的隨選視訊,那為什麼我們還是要看第四台?原因當然是因為有想看的節目囉。
第四台雖然提供了很多我們不會想看的節目,但是仍然有各種電影臺跟娛樂節目,這也是我們家人主要收看的頻道。而這些頻道目前MOD有些並沒有提供,或著是還需要額外加價購買之後才能看。儘管高畫質可能值得多花點錢,但對於娛樂花費斤斤計較的家人來說,這可能不是什麼好選擇。
有些年輕人可能會跳出來說:「什麼綜藝節目或電影的我可以下載啊?」但是對於懶得找尋去哪裡下載的家人來說,能在指定時間內打開電視觀看,那就是最好的娛樂來源了。看個電視何苦還要強迫家人學習下載影片呢?
液晶電視能看第四台嗎? / Can Cable TV display on LCD TV?
在確定要看第四台的前提之下,我們來看看液晶電視看第四台的問題。
(圖片來自於DIY:第四台 CATV (Cable TV 有線電視)同軸電纜線(Coxial Cable)剝線製)
基本上現在以「液晶電視」為名的產品都可以支援以同軸電纜輸入視訊訊號的接頭。因此現在液晶電視可以看第四台,但是可以看、跟好看是兩回事。
解析度問題 / Resolution Problem
第四台僅提供640*480低解析度的影像來源,而這在高解析度的液晶電視上看起來非常地傷眼。以現在液晶電視支援原生的Full HD 1080p來說,他的解析度是1080*1920,跟第四台的640*480相比大概差了快7倍左右。這個意思是說,原本在映像管電視上會看到的一點色塊,會被直接放大快7倍之後成為一個大馬賽克。而電視尺寸越大,你看到的馬賽克也就越大。
為了方便大家理解,我借用訊號分接共享該如何弄清楚畫面? 及 電視卡/電視盒產品畫質的選擇這篇教學的電視圖片作為例子來解釋。
這是電視的原圖。
若你在映像管電視上看,差不多是這種感覺。
你在液晶電視上看,差不多是這種感覺。
這並不是什麼放大鏡細看的問題,而是實際上就是會「清楚地看到那些模糊的畫面」。
好吧,畢竟第四台先天上影像訊號就沒有那麼高畫質,不能期待他清楚是合情合理的。但問題還沒完,還有另一個大問題需要注意。
螢幕比例 / Display Aspect Ratio
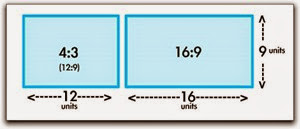
(圖片來自於Faking It : Making 4:3 footage work in 16:9 projects)
現在的液晶電視幾乎都只剩下16:9寬螢幕的樣式,但是第四台的視訊來源比例卻是4:3。從上圖中你可以發現寬螢幕跟普通螢幕相比是有相當大的差距。為了讓寬螢幕電視能夠顯示4:3的第四台訊號,液晶電視會提供幾種選擇:
- 最大化拉寬:把4:3拉大到吻合液晶電視的比例,比例看起來最奇怪。
- 左右拉寬:中間保持比例,只有左右兩邊拉特別寬。這樣可以讓觀眾看起來不會覺得特別奇怪。
- 稍微上下裁掉之後拉寬:由於上下畫面被裁掉一點,所以拉寬時比例比較不會差距太大。
- 上下裁掉,維持相同比例:犧牲大量上下畫面,維持畫面比例不變。但是這樣看不到的區域很大之外,馬賽克會被放得更大。
- 保留左右黑邊,維持相同比例:這可能是顯示4:3比例畫面來源最理想的方法。
雖然畫面比例上有這些選擇,但是很遺憾的是,並不是所有液晶電視都會提供比例的調整。就我那時候看的幾款產品,便宜的只有大同提供螢幕比例調整,其他的液晶電視都是比較貴的品牌才有提供這個功能。
沒有適合看第四台的液晶電視嗎? / Which LCD TV is Suitable to watch Cable TV?
我跑了幾家店親自看了幾臺液晶電視,發現大多數液晶電視播放第四台的時候看起來都很糟糕。特別是店家通常會展示的都是高畫質影片,相較之下第四台更是慘不忍睹。
不過看到最後,赫然發現SAMSUNG的UA40H5100AWXZW在第四台這種低解析度的畫面時,硬是要比Sony的高價液晶電視還要漂亮一點。而且SAMSUNG的操作按鈕採用十字加點選來控制,跟其他液晶電視相比起來順手許多,當時我看了還蠻心動的。
不要用液晶電視看第四台 / Don’t Watch Cable TV on LCD TV
可是回家後又看了一下映像管電視,然後靜下心想一想,赫然驚覺一個事實:
就算液晶電視調整的再好,看起來也不過跟映像管電視差不多,為什麼我還要花大錢去買呢?
事實上,這個問題也早就被人討論已久。像是kreties的[心得] 只看第四台 大家怎麼都推CRT? 液晶錯了嗎? 或是 LED背光的液晶電視看有線電視時畫質變差?
許多人的模式都是:
- 原本看第四台
- 聽說液晶電視大螢幕很炫,來換液晶電視好了
- 第四台看起來好模糊
- 改換MOD,花更多的錢,但看不到第四台的節目
有些人為了第四台在液晶電視上看起來很模糊的問題發問,還會被回嗆說去拿藍光來看,想來發問者心中應該是百般無奈:我就是想看第四台,第四台錯了嗎?orz
這個問題非常地嚴重,但是電視銷售員的介紹方式卻通常是:
「液晶電視也可以看第四台啦,只是比較模糊而已。」
卻不是:
「要用液晶電視看第四台,你不如去買映像管電視。」
為了賺錢,在商言商,這也是沒辦法的事情。我們消費者自己要多做功課,別太輕易相信銷售員囉。
結論:內容為王 / Conclusion: Content is King
好吧,姑且不討論那些因為被液晶電視大螢幕騙到而買來看第四台的可憐消費者。我們還是為這篇已經超過5000字的文章做個總結。
為什麼不選擇液晶電視?我的主要理由在於因為我們想看第四台上的節目,而這些節目並沒有的提供高畫質格式,液晶電視並不適合在看低畫質的影片,因此繼續看映像管電視即可。
如果有朝一日MOD或其他有線電視提供了我們想看節目的高畫質版本,到時候再來考慮採購液晶電視也不遲。
為了想看的內容而選擇適合的電視,而不是追逐潮流換電視,這點希望跟大家共勉之。
最後我想澄清一下,其實我從大學搬到宿舍之後就不太看電視了,大多都是用電腦來看影片,而現在逐漸改成用平板電腦來看影片。電視播什麼節目我也不太在意就是了XD
(more...)




























































Comments