NetBeans用SSH複製git儲存庫:以GitLab為例 / Clone git Repository via SSH in NetBeans: a GitLab Example
NetBeans用SSH複製git儲存庫:以GitLab為例 / Clone git Repository via SSH in NetBeans: a GitLab Example
之前我寫過在NetBeans裡面用HTTP來複製(clone) git保存庫的作法,這篇則是要介紹使用SSH來複製保存庫的另一種作法。雖然SSH連線需要比較多設定,但較適合正式開發時使用。而這次要連接的對象也不是公開的GitHub,而是私人使用的git保存庫GitLab,但介面跟作法都跟GitHub大同小異就是了。
關於Git的基本知識 / About Git technology
我在之前幾篇文章中都有介紹過git,首先這三篇是使用TortoiseGit作為git工具的入門介紹:
TortoiseGit是很強大的git工具,比NetBeans內建的git還要好用,像是要取代分支(branch)檔案時特別方便:
但是如果要開發的話,還是使用NetBeans這種IDE會比較適合。所以我就寫了以NetBeans使用git的教學:
然而這篇是用HTTP存取git儲存庫,這種作法雖然簡單,但是使用HTTP的缺點是不能上傳大檔案。git使用HTTP傳輸檔案時,http.postBuffer預設值只能夠上傳1MB,而伺服器端通常也不允許過大的檔案,GitHub最多一次上傳100MB,而GitLab使用的Nigix則是預設只能上傳20MB。上傳過大檔案時會發生411錯誤,必須要同時修改git客戶端跟伺服器端的設定才能解決。雖然修改過後可以用TortoiseGit來連線,但在NetBeans上卻仍然不能上傳大檔案。
最後我只好回頭改用SSH的方式連接,一併把SSH連接時使用不同連接埠的方法也找了出來。請照著以下步驟一起來操作吧。
環境說明 / Environment
首先必須說明git的客戶端與伺服器端的基本資訊。
Git客戶端:NetBeans / Git client: NetBeans
- NetBeans 網站
- NetBeans下載:建議下載All版本,可以同時支援JavaScript與PHP
- NetBeans的Git功能說明:Using Git Support in NetBeans IDE
我目前使用的是NetBeans 8.0版本。但是Git功能並沒有多大改變,前幾版使用時應該差不多。
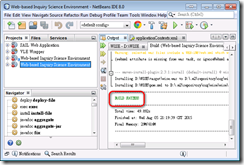
我現在大部分以專案進行的開發都是使用NetBeans,不論是寫網頁、JavaScript、PHP、Java都能夠支援。例如最近一篇編譯WISE就是用NetBeans來進行。相對的,我反而比較不推薦使用大學很常教的Eclipse,它在開發網頁應用的支援較差。
Git伺服器端:GitLab / Git server: GitLab
如果要架設GitLab的話,有兩種方式可以選擇:
- 小惡魔 – 電腦技術 – 工作筆記 – AppleBOY:GitLab 快速安裝:從既有作業系統上架設GitLab的方法
- Turnkey Linux GitLab:以虛擬機器架設GitLab,例如用OpenVZ架設。
如果不想架設的話,也可以直接使用GitLab的雲端空間:
- GitLab.com:雲端私人儲存庫,剛好跟GitHub強調開放原始碼的運作方式打對臺
本篇我採用OpenVZ架設Turnkey Linux GitLab,設定IP為192.168.11.102,SSH連接埠為22,Domain Name為 git2.pudding.dlll.nccu.edu.tw。這些都是區域網路的設定,僅供本篇測試用,其他人是連不到這個網站的喔。
步驟說明 / Steps description
如果要用SSH來連接Git,我們必須要先用SSH金鑰製作工具產生公鑰跟私鑰,然後將公鑰上傳到Git伺服器端(也就是本篇的GitLab),而Git客戶端(也就是本篇的NetBeans)要存取伺服器端時,則需要搭配私鑰來連接。
Step 1. 產生SSH的公鑰與私鑰 / Create SSH public key and private key
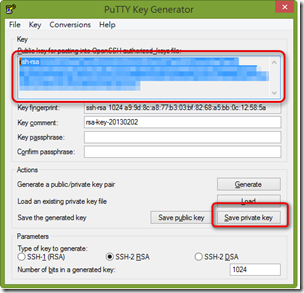
我在「GitHub入門 Part.2 工具安裝與環境配置 」這一篇中有介紹如何用PuTTYgen (PuTTY Key Generator)產生公私鑰。
不過這裡我們簡單一點,我隨便產生一個公鑰與私鑰直接給大家下載:
這個公鑰與私鑰僅供測試使用,正式開發環境請不要用它,不然其他人也可以用這個私鑰去連接你的私人git儲存庫喔。
Step 2. 加入SSH公鑰到GitLab / Add SSH public key to GitLab
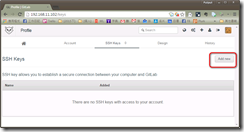
接著登入GitLab,進入帳號中的SSH Keys。一般來說SSH Keys的網址是:
請按下右上角的「Add new」新增公鑰。
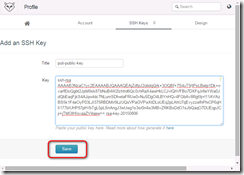
新增公鑰並非是上傳檔案,而是要用複製貼上的方式來將公鑰貼到Key的欄位。至於Title欄位可以填寫一個容易記得的名字即可,例如「puli-public-key」。
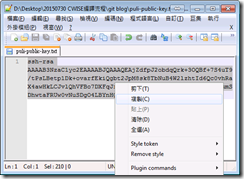
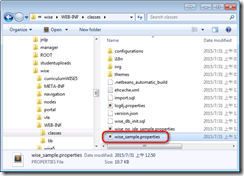
請用文字編輯器(像是Notepad++)來開啟公鑰檔案,複製裡面全部的內容,貼到網頁中Key的欄位內。
或是複製以下文字框裡面的內容,裡面的文字跟我上面分享的公鑰是一樣的:
完成之後應該會像是這樣子,然後按下「Save」儲存。
新增完成。
讓我們回到要複製的git儲存庫首頁。在這裡可以找到連接git儲存庫的連接網址,以SSH來說,通常會是「git@git2.pudding.dlll.nccu.edu.tw:pudding/test.git」。請記下這個連接網址,下一步設定git客戶端的時候,我們就會用這個網址來連接git儲存庫。
Step 3. 使用NetBeans連接Git儲存庫 / Connect Git Repository in NetBeans
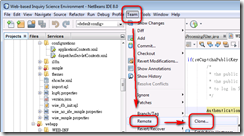
接著我們來設定Git客戶端:NetBeans。開啟NetBeans之後,從Team > Git > Clone… 找到複製的功能。
接下來是很重要的關鍵設定。
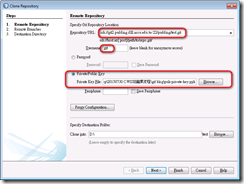
首先,Repository URL本來應該設定剛剛看到的連接網址「git@git2.pudding.dlll.nccu.edu.tw:pudding/test.git」,但如果伺服器必須指定SSH連接埠的話,那就要改用不同的形式:
- 原本的連接網址格式:[user@]host.xz:path/to/repo.git/
例如:git@git2.pudding.dlll.nccu.edu.tw:pudding/test.git - SSH的連接網址格式: ssh://host.xz[:port]/path/to/repo.git/
例如:ssh://git2.pudding.dlll.nccu.edu.tw:22/pudding/test.git
接著Username請務必輸入git,請不要用GitLab的帳號。
然後Pirvate Key File則選擇剛剛產生的SSH私鑰 puli-private-key.ppk。
下面還可以在Clone into: 設定檔案的位置。
設定完成之後就按下「Next >」進入下一步。
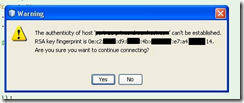
這時候應該會跳出一個Warning,要加入GitLab伺服器的連線授權。請按下「Yes」即可。
看到這個畫面表示正常連接,按「Next >」進入下一步。
這樣就完成了,按下「Finish」確定。
複製完成之後,接下來再建立專案,請按下「Create Project」。
後續的步驟就跟「Git合作開發從NetBeans開始!NetBeans複製git專案教學」的「Part 2. 新增NetBeans專案」一樣了,請參考之前的文章繼續操作吧。
只要第一次設定後,Git連接方式就會保存在NetBeans裡面,以後每次存取Git儲存庫就不用重複輸入帳號密碼了。
結論:需要學習使用IDE跟版本控制 / Conclusion: Learn to use IDE and version control
最近實驗室又加入了新進成員,而許多人也需要開發系統作為畢業論文。由於我們系所並不是強調軟體工程的科系,所以進來的學弟妹雖然能夠看得懂程式碼,但是在開發上仍顯得生澀。
選擇好用的IDE與版本控制工具能夠降低開發過程中繁雜的操作,程式設計師主要是在邏輯思維上下工夫,而不是像打字員一樣複製大量的程式碼,還難以維護。而IDE與版本控制也是未來踏入業界開發團隊中,與他人合作開發系統時必須要具備的技能。作為未來進入職場的投資,請務必多多熟悉IDE與版本控制的操作吧。
(more...)

































































Comments