
心智圖是一種將概念、想法以連線組織起來的筆記法。比起用手繪的心智圖,電腦的數位心智圖更具備容易組織、關連與整理的特色。這次碩士畢業論文我就是利用XMind心智圖繪製工具來撰寫論文草稿,然後再將草稿上的概念撰寫在Word中,成為長篇大論的碩士論文。
以下就跟大家分享我利用XMind來寫作論文的過程吧。
心智圖繪製相關工具
這邊要先介紹三種工具,第一個是桌上型電腦用的XMind,第二個是Android手機用的Thinking Space,第三個則是對桌上型電腦與手機檔案同步的SugarSync。
桌上型電腦的心智圖工具:XMind

XMind是繪製心智圖的一項工具,他是基於Eclipse的框架,以開放原始碼的形式開發,可以在各種Windows、Linux、Mac等各種平台上運作。個人使用的時候是免費的,而付費購買的Pro版本則有甘特圖、腦力激盪、簡報等各種功能,但是個人版本其實就已經很足夠使用了。
跟另一項知名的開放原始碼心智圖繪製工具FreeMind比起來,XMind介面更美觀、容易使用。但相對的,XMind也比較佔記憶體資源,使用過久的話也可能會當掉。對我現在用的電腦來說,XMind運作起來還蠻順利的就是。
Android手機上的心智圖工具:Thinking Space

有些時候就算不在電腦前,也可以拿起Android手機來規劃論文的草稿。我每天吃飯時走路上下山、通勤時坐公車,很多時候並沒有電腦使用。在電腦前面時,我容易專心作一件預定要做的事情;但是離開電腦,在外面走路、等待時,我反而比較容易思考「要做些什麼」的規劃。
其實手機特別適合用心智圖來記錄事情。因為手機難以長篇大論地打字,小螢幕也難以顯示複雜、大量的資訊,心智圖以關鍵字、概念、可開關的結構來呈現,特別用來記錄事情可說是格外地合適。
Android手機上可以使用的心智圖工具很多,其中Thinking Space是我用起來最好用的一款。他不僅能夠整合XMind格式的檔案,操作起來也與桌上型電腦版的XMind大同小異。Thinking Space跟XMind部分圖示有點差異,但是常用的數字、進度、驚嘆號、問號等圖示都是共通的。
必須注意的是,在手機上操作Thinking Space時卻異常地耗電,使用上需要非常地謹慎,不然可能寫一寫手機就沒電了。
Thinking Space免費版的限制中,除了比較沒啥影響的廣告之外,最麻煩的就是不能使用「超連結」功能將節點指定連到網站或某個檔案位置。即使開啟了擁有「超連結」的XMind檔案,Thinking Space也會把「超連結」刪掉。而付費版的Thinking Space Pro則沒有上述限制。
由於我寫論文到中後期會在XMind心智圖上加上超連結,以方面快速參照到某個檔案,因此我後來也改用了Thinking Space Pro作為寫作的工具。
電腦與手機的同步工具:SugarSync

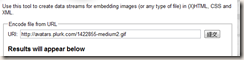
手機改完的檔案要傳到電腦上,而電腦中寫一寫也想要放到手機中繼續寫。以前我們會用隨身碟、FTP來傳輸資料,但現在我們可以用檔案同步工具、透過網路來進行異機(電腦與手機)的同步!
SugarSync是類似Dropbox的檔案同步工具,提供跨平台資料同步功能,各檔案最近五個版本的差異記錄,也可指定要同步的資料夾,免費使用就有 5GB的空間,可以藉由推薦與付費來加大空間。
SugarSync並沒有Dropbox知名,版本差異備份的功能較弱,但是不像Dropbox只能限定在My Dropbox資料夾中同步資料,SugarSync除了類似My Dropbox的Magic Briefcase資料夾外,還可以直接指定要同步的資料夾。
此外,由於我在Dropbox中保存了許多東西,我不想要把手機的空間弄亂,所以我決定另外使用其他的檔案同步工具,就是這個SugarSync。免費使用有 5GB的大小,對我的手機8GB記憶卡來說也差不多。
每次修改過電腦或手機的心智圖檔案之後,我只要連上網路,執行SugarSync的同步,SugarSync就會確認檔案的更新日期,自動進行上傳、下載、覆蓋的動作。因此我可以確保這些檔案是維持最新版的狀態,以避免遺失寫過的內容。
使用XMind寫論文
我用XMind來輔助論文寫作上可以概分為五個階段。首先是主要利用XMind心智圖來撰寫草稿,然後在XMind中整理草稿,接著參考心智圖來撰寫論文的文章、了解文章撰寫的進度,再以心智圖追蹤論文的改版與最後的統整。
1. 概念研擬階段
- 安裝電腦與手機的心智圖與同步工具,配置檔案同步環境
- 以Thinking Space為主,電腦為輔
話說,當我要開始寫論文的時候,剛好碰上了春假前夕。這時候我大部分時間是在外面行動,並沒有電腦可以操作,所以我決定利用Android智慧型手機的功能,在手機上開始撰寫我的論文。
首先我先在電腦上安裝了XMind Portable,在手機上找到了相容於XMind的Thinking Space軟體。試用過多個檔案同步服務之後,最後我決定選用SugarSync,並在電腦端與手機端都各別安裝SugarSync並以相同帳號登入,以便連上網路時就能夠進行同步。

首先我將論文各章拆成各個部分,建立多個XMind檔案,包括論文的架構、格式、論文正文以外的其他資料之外,就是緒論、文獻探討、研究方法、系統、研究結果與分析、結論等章節。這除了因為單獨檔案過大會造成難以編輯的困擾之外,手機因為記憶體不足,也不能開啟過大的XMind檔案。
各章節的分類也只是個大概而已,其實原本只打算寫六章的我,後來因為系統太大,所以也拆開成為二個獨立的章節來撰寫。

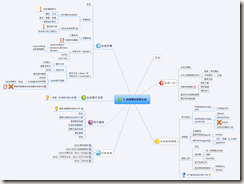
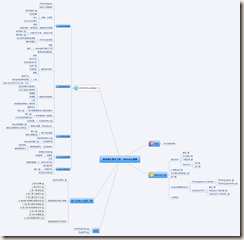
這時候的心智圖只是個概念的列表。儘管各節的順序通常是已經明定而不需要猶豫的,但各節裡面要寫些什麼,此時則是以關鍵字或簡短的敘述來記錄。例如「研究目的」的部份,我只寫了「發展」、「驗證」、「探索」三個關鍵字而已。

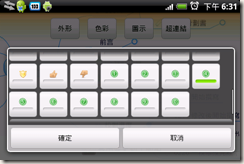
在手機上操作Thinking Space的時候就如上圖。在這個階段就是盡可能地把想要寫的概念記錄起來。由於手機打字並不順,所以我也不想在手機上寫上太多字,反正之後回到電腦上會再進行重整。

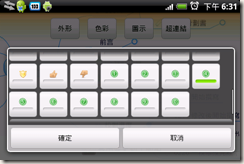
我也會同時搭配「圖示」的功能,幫每個節點加上順序、進度、驚嘆號或問號等圖示,就能夠以簡單的形式來記錄我想要的概念。
2. 概念重整階段
當前面概念研擬階段中把每章要寫的內容都擬定出一個大概之後,接下來我就要把這些概念重整,作為撰寫文章前的準備。
論文的章節寫作順序
附帶一提,我是以每一章為單位來撰寫,而章節與撰寫順序各別是:
- 第一章 緒論
- 第三章 研究方法
- 第五章 研究結果與分析
- 第六章 結論
- 第四章 系統介紹
- 第二章 文獻探討
最後才是將每一章統整。
這個順序並沒有一定,不同領域跟不同老師的指導方式也許會有所不同,但我覺得一章一章地寫應該是還蠻合理的作法。其中,大部分的人都會把系統介紹放在研究方法之前,可是我的研究目的之一在於發展系統,所以把系統挪到研究方法之後。寫到最後稍有修改,第四章 系統介紹被拆成二章來撰寫。
重整的詳細程度
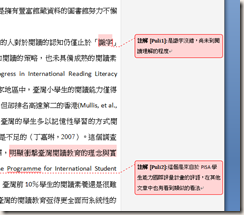
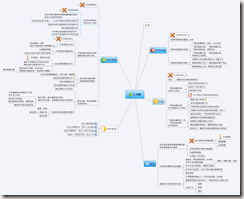
這個階段到底要整理到多詳細呢?讓我們先看看「第二章 文獻探討」初期的心智圖:

我整理的時候,根節點是「章」標題,底下的子節點則是「節」標題,並標上順序數字。節底下如果有分成小節,則再標上順序數字以表示這是一個標題。然後將節點加上「電燈泡」與「驚嘆號!」等圖示以區分用意,並重整順序。這張心智圖裡面有些「問號?」圖示,表示這是上一階段中想到需要補充的資料。
在重整順序、加上圖示、順序數字之後,我就會試著將模糊的草稿寫得更具體一點。

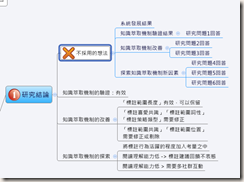
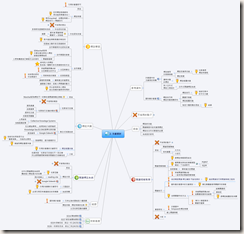
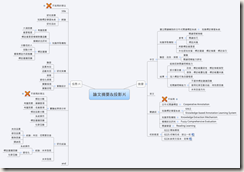
這張圖則是整理之後的文獻探討。每個節點要細到能夠具體地想到每一個段落要怎麼寫,以方便我可以重複檢查這一章的邏輯是否流暢、正確,這樣才能安心下筆寫作。
圖示

在這個階段我大量地使用圖示來標示心智圖的節點。在XMind中文版中翻譯成「圖標」,但我覺得還是「圖示」比較適合。我常用的圖示包括:
- 順序數字:用來標示「節」或「小節」的寫作順序

- 「燈泡」寫作概念:抽象的一個概念,這是要寫入文章中的一個想法。

- 「驚嘆號」寫作注意事項:寫作時可以參考其他來源,或是其他特別要注意的事情。

- 「問號」需要補充:目前手邊資料不足,需要再補充的部份。

- 「附件」圖表資料:在這邊要加入圖表。

- 「刪除」不採用:這個節點及之下的節點都不採用,平時保持關閉,等有需要時再來開來查看。

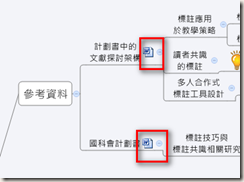
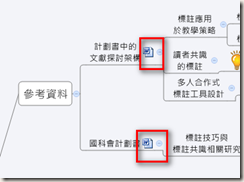
超連結的節點

同時,我也在心智圖中加入了參考資料。參考資料中的節點通常附有超連結,指定到電腦中的實體檔案。必須注意的是,如果用免費版的Thinking Space來修改加上超連結的心智圖時,心智圖中的超連結就會消失喔。如果使用Thinking Space Pro版本就沒這個問題了。

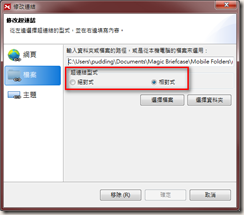
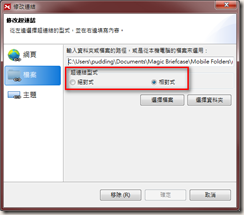
原本超連結只能以「絕對式」指定硬碟中的位置,如果檔案位置更改的話,那超連結很容易就會失效。在XMind 3.2.1版本中已經可以將超連結指定為「相對式」,只要XMind心智圖檔案跟被連結的檔案相對位置不變,超連結就不會失效。這也是後來我升級到3.2.1版本之後才發現的功能,當時我只是呆呆地指定絕對連結就是了。
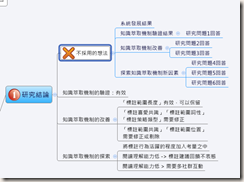
不採用的想法

在重整的過程中,往往會捨棄部分寫得不好的概念。比起直接刪去這個節點,我通常會額外建立一個類似資源回收桶的節點,命名為「不採用的想法」,並加上「X」 表示不使用,平時讓他保持關閉的狀態。
表示不使用,平時讓他保持關閉的狀態。
當我有要刪掉的節點時,我就會直接把它挪到這個「不採用的想法」裡面。如果未來我發現我又要這個想法時,這時候就能把它從「不採用的想法」裡拉出來了。反正一個節點也佔不了多少檔案空間,保持關閉的狀態也不會妨礙版面,對我來說這是一個很有用的小技巧。
3. 文章撰寫階段
前一個階段將XMind心智圖整理得差不多之後,接下來就是要把它寫成論文的文章。
這個階段就是參考XMind心智圖來撰寫文章。如果心智圖夠詳細的話,文章寫起來會很順、很快,還會加入許多當初心智圖沒有納入的資料。但如果寫一寫覺得很卡、轉得很硬,那可能就是當初心智圖沒有整理得很好,我會再回去重整心智圖。
寫完之後,我就會將該章的檔案寄給老師,請老師幫忙檢查。
任務完成比例

我通常會用「任務完成比例」圖示來標示目前做到的進度。「任務完成比例」圖示是一個方形的餅圖,有Start (0%)、25%、50%、75%、100%、暫停等六種圖示的差別。
專案管理裡面會建議我們把專案事項以具體的視覺化方式呈現出來,讓執行者知道已經完成了多少、還有多少沒有完成,這有助於專案的控管。我把這種想法應用到論文上,用「任務完成比例」了解自己撰寫論文的進度。
制定撰寫規則與格式

因為我是打算分章撰寫多個檔案,最後再統合,所以有必要制定撰寫規則與格式,以求得整篇文章的統一。基本規則都是參考張保隆、謝寶煖(2006)的「學術論文寫作: APA規範」來制定,不過在撰寫文章的時候,我還會一邊以心智圖寫下額外的規則,包括檔名、存檔方式、章節範本之類的注意事項。
4. 改版追蹤階段
- 以Word修改為主
- XMind心智圖記錄版本
- 以RTM輔助記錄零星修改
老師檢查完的文章通常會有很多建議,而我必須參考老師的建議來改善論文的內容。
老師的修改

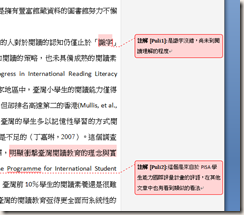
我跟老師之間的論文校對全部都以Word檔案進行。老師會將他認為應該要修改的地方以紅字標示、或用刪除線表示要刪掉的部份。不過很遺憾的是,老師已經忘記Word的修訂功能如何使用,所以這些標示都是手工加上去、需要手工去檢查的。

修改時,我並不是完全接受老師的意見,而是把老師的修改當做是一種改進的參考,很多時候都是看完老師改過的地方,然後我再整個重寫。當然,重寫時也是納入了老師的建議。
各章版本記錄

我通常把老師寄回來的檔案另存一個校對完成新檔,然後把上一版修改前的資料也存成一個新版本檔案,參考老師的校對完成檔案,來修改新版本檔案。而這之間來來回回建立多個版本的檔案,我會以心智圖的超連結來記錄,以方便查閱。
以RTM輔助記錄要修改的地方

有些章節改了一些規則、用詞之後,就必須回頭去修改其他章節。這些細微變更的待辦事項,我使用RTM+Astrid的待辦事項來處理。再撰寫文章時,有要修改的地方就記錄在RTM中,稍晚再處理;待要處理其他章節時,就參考RTM的列表進行修改。
RTM待辦事項較沒有心智圖這麼有組織,只是零星的記錄,適合輔助像是修改細節這種瑣碎的工作上。
我一直想等有空時好好介紹RTM+Astrid的待辦事項組合,請等待下次吧。
5. 論文統整階段
校對通常是到二校就差不多。而各章都會重複步驟2到步驟4的內容,直到所有章節都撰寫完成,就進入最後的論文統整階段。
雖然理論上只是把各章的Word檔複製貼上到同一個檔案去,但因為各檔案的樣式有所不同,還要把標號進行重整,並且避免表格被分頁切斷,所以調整起來也費了一番功夫。

在統整時,也會參考之前規劃的論文格式部分的心智圖,把主要章節內文之外的其他資料補充進去,像是摘要、目次、表次、圖次。其中公式目次後來發現大家都沒人使用,所以我之後把公式目次刪掉了。
統整之後,我會再請老師檢查看看。這樣才算是完成整個論文。
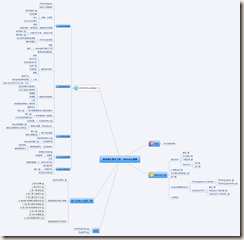
論文草稿心智圖
這份論文寫到最後我總共建立了11張心智圖。
我在撰寫論文的時候就常常將心智圖輸出成PNG、記錄在Plruk上當成日記,所以上面介紹中有許多都是來自於當初在撰寫時的心智圖。
接著我想把心智圖最後的樣子在下面作個記錄。這心智圖與論文內文並不是完全相同,有些錯誤也在論文中直接更正。心智圖大概在4. 改版追蹤階段之後就沒有再修改過了。
以下全部的心智圖可以點選此連結下載,僅供參考。必須注意的是,心智圖中有許多部分加上超連結連到特定的檔案,而這其實是指我電腦中的資料,如果你把心智圖下載到你的電腦去的話,應該是找不到對應的資料才是。
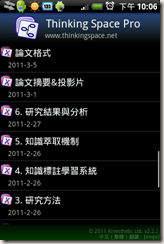
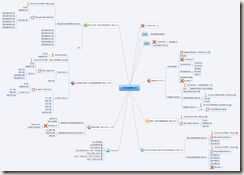
1. 論文架構

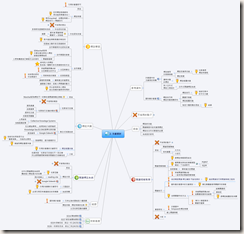
這是整個論文的核心心智圖,連結其他心智圖之用。
2. 論文格式

記錄論文主要文章之外的其他資料。
3. 第一章 緒論

4. 第二章 文獻探討

5. 第三章 研究方法

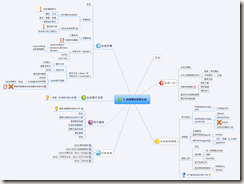
6. 第四章 知識標註學習系統

7. 第五章 知識萃取機制

8. 第六章 研究結果與分析

9. 第七章 結論

10. 核心架構圖

這是與老師討論論文最後結果的架構圖。
11. 論文摘要&投影片

最後論文完成,要撰寫摘要與規劃口試時要報告的投影片內容。
結語

當初用心智圖的時候,其實沒有使用到「註解」的功能。「註解」可以在一個節點裡面放入長篇、有格式的文字,用在蒐集文字資料上非常方便。我後來才發現這個功能,不然有些論文資料就不需要以超連結連到外面去,而是直接就能夠用心智圖來整理。

自從利用心智圖撰寫論文之後,我也開始用心智圖來規劃Blog要寫的內容。這一篇就是這樣子規劃出來的。一開始,這個心智圖也一樣是在手機上以Thinking Space繪製,然後在電腦上補充需要的資料,最後再用Windows Live Writer把它寫完。
感覺上這樣寫Blog會比較踏實,結構也比較完整,比較不會想到什麼寫什麼、亂無章法。但是實際上在寫的時候,還是不會像寫論文一樣咬文嚼字,寫起來還是挺隨便的XD
總之,就當做寫日記一樣,總算是把用心智圖寫論文的過程作個交待了!
(more...)












































Comments