布丁的自我簡介 (2011年版)
布丁的自我簡介 (2011年版)

| 姓名 | 陳勇汀(ㄊㄧㄥ) |
|---|---|
| 暱稱 | 布丁 (布丁布丁吃布丁) |
| pulipuli.chen@gmail.com | |
| 學術領域 | 數位學習、數位圖書館、數位典藏 |
| 專長 | 以網頁程式為主:JavaScript (jQuery)、CSS、PHP,略懂Java跟JSP。 具有網路伺服器管理、大量電腦維護的經驗 |
| 興趣 | 技術學習、程式實作 爬山、散步 |
| 學歷 | 國立政治大學 圖書資訊與檔案學研究所 (碩士學位) 天主教輔仁大學 圖書資訊學系 (學士學位) 國立臺中第一高級中學 社會組 |
自我介紹
作為一位現代社會人,我認為時常保持著一顆求知的好奇心是必備的習慣。為了滿足求知的欲望,我致力學習如何尋求知識的方法。修習圖書資訊學領域的課程中,我學到了如何利用參考書、資料庫等各種資訊媒體來找尋別人發表的知識;在大學參與計畫、研究所撰寫論文的過程中,我開始學習如何設計研究方法、規劃實驗、問卷與訪談來蒐集那些尚未發掘的知識。接下來,我希望能夠更加地熟悉探究、發掘知識的研究技術,並且更進一步地以發表來與其他人一同分享研究的成果。
人生短暫稍縱即逝,但是人們記錄下來的知識,卻仍能讓後人永久受惠。從就讀輔仁大學圖書資訊學系開始,我受到多位老師的薰陶,秉持著知識分享的想法,將自己在學習與生活中有價值的事物,像是讀書筆記、考試準備、DSpace與伺服器管理等技術資料,透過blog「布丁布丁吃什麼?」(http://pulipuli.blogspot.com) 分享到網際網路上供人瀏覽。另一方面,將程式開發作為興趣的我,也相當樂於將自己的開發成果公開分享。我在碩士論文「合作閱讀標註之知識萃取機制」中開發的「知識標註學習系統」即以開放原始碼的形式授權,提供學弟妹或其他任何想要參與此領域的研究人員自由地取用、進一步開發。
有同學看著我的筆記來準備考試,有網管人員看著我的技術文件來處理伺服器的問題,也有開發人員看著我的DSpace教學來認識這個系統。看到我在blog撰寫的文章能夠幫助許許多多的人,更讓我覺得知識的分享是一件非常有意義的行為。然而,我並不滿足於這種程度的分享。透過blog在網路上發表文章很容易,但若要撰寫出架構嚴謹、條理分明的文章,我還有待訓練;系統程式開發只要拿書與練習就能夠做得到,但是要做出一個有意義的系統、並且從各種角度驗證系統的價值,卻是一件相當步容易、但是非常值得去學習的知識。
在就讀輔仁大學圖書資訊學系時,我從大二就進入林麗娟老師的實驗室,協助老師管理伺服器與教學網站。在大三時,由於我嘗試在林老師原有的教學網站上加入了討論區的回覆功能,林老師指導我以此申請國科會95年大專生參與專題研究計畫,探討「網路非同步互動引言機制」的價值所在,並啟發了我對於研究的興趣。在就讀政治大學圖書資訊與檔案學研究所時,我進入了陳志銘老師的實驗室團隊,跟著陳老師學習論文撰寫與程式開發的技術。在就學期間,我不僅跟著陳老師發表了幾篇國內外的期刊與研討會論文、參與圖資系所論文聯合發表研討會與圖資青年論壇與談人,也與陳老師、實驗室的同窗們一同撰寫了「DSpace開放源碼數位典藏系統建置理論與實務」一書。在陳老師的指導之下,我對於老師在研究構想與論文撰寫感到相當地欽佩,更覺得自己在研究方法、資料分析與文章寫作上還有相當大的努力空間。
即使是碩士論文「合作閱讀標註之知識萃取機制」撰寫完成的時候,我仍然覺得還有其他方向可以繼續延伸發展、深入探討,而對研究之路感到意猶未盡。在研究議題上,數位閱讀環境中的多人閱讀標註中,讀者的閱讀行為與深層認知等研究仍有相當多探究的價值。這不僅有助於推廣閱讀活動,更能夠利用讀者閱讀標註的行為資料來萃取知識──這也是我在碩士論文中想要解決的問題,但還有許多可以改進的地方。另一方面,在系統發展的成果之上,我在碩士論文中開發的「知識標註學習系統」能夠結合各種以網頁呈現的數位圖書館、數位典藏,不論是造福讀者閱讀上的便利、或是對於數位閱讀研究上,未來仍具有持續開發的價值。
我希望未來能夠繼續深耕數位閱讀的議題,並且持續發展「知識標註學習系統」、使它更為完善。更重要的是,我想要在學術的殿堂中,將我所學所得的研究成果發表在研討會與期刊中,與他人一同分享知識、一起為圖書資訊領域而努力。
經歷
[2008~ 2011] 陳志銘教授主持的行政院國科會專題研究 計畫助理
- 情感感知遊戲互動之合作式語言學習模式發展與學習成效評估研究 (NSC97-2511-S-004-002-MY3)
- 網路學習之形成性評量語學習診斷工具發展與研究 (NSC97-2628-S-004-001-MY3)
[2008~2010] 教育部全國通識教育資源平台建構與永續發展計畫 研究助理
負責技術指導、協助功能開發。計畫網址:http://get.nccu.edu.tw/。
[2009] 國立臺中圖書館獎助博碩士班學生研撰圖書資訊學位論文獲選
論文題目「合作式閱讀標註之知識萃取機制研究」(原題目「基於閱讀標註策略之知識萃取在支援數位學習上的應用研究」)。獲獎報導:文教廣角鏡─獎助碩博士論文 累積研究文獻。
[2009] 圖書館事業發展2009青年論壇 與談人
與談議題五:「技術新浪潮──傳統再感動」,演講內容「標註應用於數位典藏」。
[2008] 政大圖檔所數位典藏實務與加值服務研習班工作人員
協助研習班事務與輔助教師授課,設計「數位典藏系統與平台設計──以DSpace為例」與「DSpace實作教學」教材。
[2008] 華藝公司GCScholar資料庫測試員
測試資料庫各種功能。現在該資料庫已正式上線,命名為「Airiti Library 華藝線上圖書館」。
[2007~2008] 政大圖檔所、數位圖書館與數位學習實驗室之伺服器設備管理維護
[2007] 政大圖檔所頂尖大學計畫「臺灣百年圖書館史暨數位圖書館先導計畫」計畫助理
負責系統建置。計畫成果網址:http://tlh.lias.nccu.edu.tw/。
同時也建置計畫介紹網站,但現已停止服務。計畫介紹網站請看此介紹:http://pulipuli.blogspot.com/2011/06/blog-post_01.html。
[2007] 中華民國圖書館學會50屆會員大會 舞台表演
[2007] 臺灣圖書館數位典藏現況與展望研討會 工作人員
[2007] 國際學校圖書館事業學會IASL 2007年 年會志工
[2005~2007] 林麗娟教授主持的行政院國科會專題研究 計畫助理
- 資訊科技應用與創意教學(NSC 93-2511-S-030-001)
- 資訊融入自然領域專題式學習(NSC 93-2520-S-030-001)
- 由動機探討電腦人因網路互動學習(NSC 94-2520-S-030-002)
在這段期間協助林麗娟老師維護Linux伺服器與多個網站,其中學到最多的是「大家e起來互動式計分討論區」,介紹請看這邊:http://pulipuli.blogspot.com/2011/05/e.html。
[2006~2007] 國科會95年大專生參與專題研究計畫執行者
[2007] 輔仁大學圖書資訊學系 系友與學生互動網 建置
網址:http://alumni.lins.fju.edu.tw/。關於此網站的介紹請看:http://pulipuli.blogspot.com/2011/06/blog-post.html。
[2006~2007] 英國語文學系英文卓越教學計畫助理
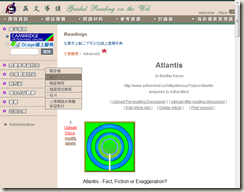
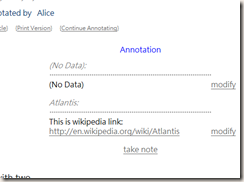
「英文導讀 Reading Guiding」開發與維護。關於此網站的介紹請看:http://pulipuli.blogspot.com/2011/06/guided-reading-on-web.html。
[2006~2007] 輔大圖資電腦教室工讀生
在李隆基助教指導維護與管理電腦教室,練就一身快速換裝燈管的特技。(!?)
[2003~2004] 輔仁大學圖書館服務隊
出隊服務「港源國小」與「陸豐國小」,擔任資管與生活職務。
[2004] 輔仁大學圖書資訊學系 班代表
[2004] 全國大學學生議會及議事員研習營 工作人員
著作目錄
專書
- 陳志銘、陳勇汀。DSpace開放源碼數位典藏系統建置理論與實務。臺北市:文華圖書館管理股份有限公司。(出版中)
期刊論文
- Chen, C.-M., & Chen, Y.-T. (2010). Developing a Taiwan Library History Digital Library with Reader Knowledge Archiving and Sharing Mechanisms Based on the DSpace Platform. The Electronic Library. [SSCI收錄]
- 陳志銘、陳勇汀、林筱芳(2010)。通識教育開放式課程數位典藏建置之研究。大學圖書館,14(2),83–112。[THCI收錄]
- 王梅玲、蔡明月、陳志銘、柯雲娥、蔡佳縈、陳勇汀等(2008)。台灣圖書館史數位圖書館建構之研究。圖書館學與資訊科學,34(1),15-38。 [THCI收錄]
研討會論文
- 陳志銘、陳勇汀、黃柏翰、林育如(2011)。DSpace-DLLL開放源碼數位典藏系統建置與應用。臺北市:國立政治大學圖書資訊與檔案學研究所。
- 陳勇汀(2009)。基於閱讀標註策略之知識萃取在支援數位學習上的應用研究(頁。155-165)。第一屆圖資系所論文聯合發表暨觀摩研討會。
- Chen, C.-M., Wang, M.-L., Tsay, M.-Y., Zhang, D.-Y., & Chen, Y.-T. (2008). Developing a Taiwan Libraries’ History Digital Library with Reader Knowledge Archiving and Sharing Services Based on DSpace Platform. LNCS conference proceeding. Presented at the International Conference on Asia-Pacific Digital Libraries.
- ChanLin, L. J., Chen, Y., & Chan, K. C. (2008). The use of labeled postings for promoting asynchronous interaction. Proceedings of World Conference on Educational Multimedia, Hypermedia and Telecommunications 2008 (pp. 988-997). Chesapeake, VA: AACE.
報告
- 陳勇汀(2006)。網路非同步互動引言機制之建置與分析。行政院國家科學委員會補助大專學生參與專題研究計畫研究成果報告。
作品
網站
- [2005~2007] 知識標註學習系統 (缺介紹)
- [2008~2010] 教育部全國通識網課程資料庫
- [2007] 臺灣百年圖書館史數位圖書館
- [2007] 臺灣百年圖書館史暨數位圖書館先導計畫網站
- [2007] 輔大圖資系系友與學生互動網
- [2006~2007] 英文導讀
- [2006] 大家e起來互動式計分討論區
- [2006, 2010] 輔大動漫OPED點播單
Blogger工具
- [2010] 布丁式Blogger訪客留言板
- [2009] Blogger側邊欄開關小工具
- [2009] 布丁式Blogger自動摘要功能(jQuery版)
- [2009] Blogger最新文章與最新回應產生器(jQuery版)
JavaScript程式
- [2011] Add to Evernote書籤
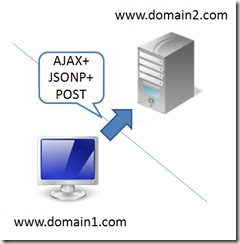
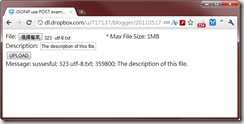
- [2011] Plurk圖示未讀記數器、Google Reader圖示未讀記數器、Upload Screenshot圖片直連網址剖析器
- [2011] 輸出陣列元素所有不重複組合
- [2010] 序列分析工具
- [2009] LISA to WOS Output Record
- [2009] ERIC Output Record Parser
- [2009] 書目計量學用Output Records分析工具
- [2008] Bradford's Law分區計算機
- [2007] 日文歌詞注音網頁轉換器
- [2006] Timemark to SSA 字幕製作程式
- [2006] 數獨解答計算機
其他
- [2011] Zotero 中文APA
- [2010] CD Index Web搜尋瀏覽器
- [2009] VirtualBox 3.0.6 自動安裝檔
今年都已經快要過了一半了,不過還是要鼓起勁來更新自我介紹。
今年四月到五月間,我在博士班報名中寫了一些關於自己的介紹、履歷、以及一些作品的簡介。有些是值得跟大家分享,或是為自己做個記錄的資料,最近我會陸陸續續將他們擺上來。
上面的自我介紹,就是在書面資料中的內容,僅做些文詞上的修飾而已。也許看起來是有點太過冠冕堂皇,不過作為我個人現在的目標之一,倒也沒有半點虛假。
每年看著自己對自己的介紹略有改變,也許這也是一種有趣的日記吧。2010年的舊版自我簡介請看這篇。
(more...)












































Comments