Blogger範本應用CSS Sprites技術記事
Blogger範本應用CSS Sprites技術記事
最近我在學習CSS Sprites技巧,並嘗試將此技巧應用於「布丁布丁吃什麼?」blog中。以下記錄開始修改的機緣、簡單介紹CSS Scrites的原理,然後一一記錄我如何將CSS Scrites應用於Blogger的範本中的過程。
機緣
最近在修改Blogger範本之後,就想說應該拿個什麼測速工具之類的檢測一下Blog有什麼問題。赫然想起之前電腦玩物介紹了Google Page Speed Online,他可以提供網站速度評測指標的分析與指導,似乎頗值得拿來參考。
分析之後,Page Speed Online指出「布丁布丁吃什麼?」最優先需要修改的建議是「將圖片合併到CSS合併圖片」,也就是它建議我應用CSS sprites技巧來改善網頁的讀取速度。
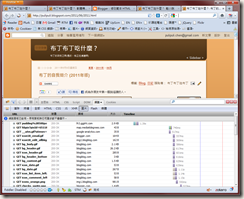
我用Firebug檢查了一下圖片的請求狀況,發現光是布丁的自我簡介(2011年版)就有56個請求(如上圖)。趁著改良Blog的機會,我也想來練習做做看CSS Sprites,提昇自己的程設能力。
CSS Scrites原理
CSS Scrites是一種提高網頁讀取速度的技巧。其原理是降低圖片請求(request)數量,以節省請求時額外消耗的速度。
概要作法是將網頁中多張圖片結合起來,再透過CSS語法調整,讓每個位置都只顯示該部分的圖片。應用CSS Scrites之後,原本網頁需要讀取多張圖片時需要跟伺服器請求的數量,會因為合併成一張圖片,而大幅降低了請求數量,因此也節省了多次請求而消耗的速度。
其原理很容易懂,但是實作的時候卻不容易。這需要熟悉HTML跟CSS語法才能進行,而且也需要分辨哪些圖片可以應用CSS Scrites,或是哪些不行。
Page Speed Online有給我們一些建議,我嘗試翻譯如下:
- 合併會一起讀取的圖片:建議合併時常在同一頁面中同時讀取的圖片。例如,每一頁都會用到的同一組圖示,就適合進行合併。相反的,每一次讀取都會改變的動態圖片,例如大頭貼照片、或是在頁面中會時常變更的圖片,就不建議進行合併。
- 優先合併GIF跟PNG圖片:GIF跟PNG圖片使用無損壓縮法,因此合併時並不會因此降低合併圖片的品質。
- 優先合併小型圖片:每一個圖片請求都會需要固定的額外請求時間(request overhead),即使是下載小型圖片,瀏覽器也會需要為此耗費額外的請求時間。藉由合併小型圖片,將可以從每一次請求一張圖片到一次請求就讀取整張合併的圖片,因此降低了額外請求的時間。
- 合併可以快取的圖片:建議合併快取時間(caching lifetime)較長的圖片。如果圖片已經被瀏覽器快取,那瀏覽器就不需要再次下載該張圖片,以提高讀取的效率。
- 使用CSS Sprite服務:合併圖片時,可以使用SpriteMe之類的服務,讓你輕易應用CSS sprites。
- 最小化合併圖片中的空白處:為了顯示圖片,瀏覽器必須解壓縮並解碼該圖片。圖片的尺寸通常是跟圖片的解析度成正比。因此,當合併圖片中的空白處過多的時候,即使沒有明顯改變圖片的檔案大小,但是沒有顯示的像素依然會佔據記憶體的用量,造成瀏覽器回應速度變慢。
- 合併使用同樣色彩的圖片:合併圖片如果超過256色,將會讓PNG從palette type改成使用truecolor type,並造成合併圖片檔案變大。為了產生最佳化的合併圖片,要合併的圖片最好都使用相同的256色。如果你的圖片還有調整的空間,建議考慮想辦法讓你的合併圖片色彩數量降低到256色。
SpriteMe的安裝與分析建議
既然Page Speed Online都建議我先從SpriteMe開始了,那就先用SpriteMe看看有什麼好的建議吧。
安裝SpriteMe書籤
SpriteMe是一個書籤小工具(Bookmarklet)請把下面的連結拖曳到書籤列上吧。
使用SpriteMe
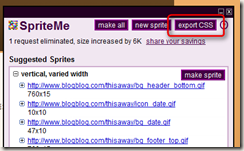
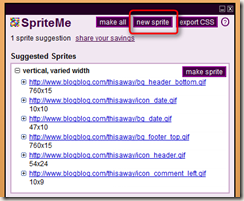
打開你要分析的網頁,這邊我一樣以布丁的自我簡介(2011年版)來做做看。SpriteMe將網頁中的圖片分成「Suggested Sprites」(建議合併)與「Non-Sprited Images」(不合併圖片)這兩種。以下是詳細的列表:
接著讓我們來看看SpriteMe為什麼建議合併與不建議合併的理由。
合併建議1:合併不重複的圖片
第一項是「vertical, varied width」(垂直的,多變的寬度),直接翻譯還真是看不懂是什麼意思,但仔細一看他列出的圖片,大多都是寬度、高度不等,而且在CSS中都是不重複(no-repeat)的圖片,簡單來說就是建議合併的大雜匯啦。
以下舉幾張例子:
合併建議2:X軸重複、寬度相等
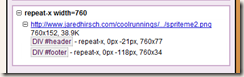
這一個建議很特別,他分析出兩張寬度相等(760px)的背景圖,而且他們也都是設定為X軸重複(repeat-x),因此也適合合併成一張圖。
這兩張圖各別是:
他們都Y軸的漸層效果。仔細一看,似乎這背景圖也不需要這麼寬,就能用X軸重複達到填滿的效果了。
不合併的建議
除了合併的建議之外,SpriteMe也給了不合併的建議。我把圖片的長寬尺寸與理由列舉如下:
- bg_body.gif 5x600:因為X軸重複,而且太短
- bg_sidebar_arrow.gif 80x98:Y軸重複而且太窄
- icon_list_item_left.gif 9x7:因為包含他的區塊(block)比他高且比他寬。(意思是這種情況還是用背景圖來顯示比較好)
- bg_sidebar.gif 5x464:因為看不到。(我動態地把導覽列隱藏起來的關係)
SpriteMe的使用過程
SpriteMe不僅僅是分析建議很詳細,就連使用起來也很容易。
建立合併
上面提到SpriteMe建議我合併X軸重複、寬度相等的圖片,而該區右上角有個「make sprite」按鈕,就能夠自動產生CSS Sprite的效果。
按下去之後稍待一會,圖片就合併成一張了。打開項目的詳細事項,裡面記載著SpriteMe調整過的元素內容。點選該元素,他會在元素外圍描繪上紅色的框線。
他同時也提供了一張合併後的圖片,如上圖。儘管我很好奇的是,不知道為什麼SpriteMe合併之後的圖片間會有這麼多空白間隔(padding)。可能是預留排版出錯時的緩衝空間吧?
SpriteMe直接將合併之後圖片的語法寫在受到調整的元素中。上圖是頁首背景圖片直接套用了SpriteMe的合併圖片,可以看到他以background-image跟background-position設定直接寫在元素的style屬性中了。
輸出CSS
雖然右上角有個「export CSS」功能,可以把合併後的圖片與語法輸出成CSS。只是在Chrome裡面發生了JavaScript錯誤而無法執行,後來我改用Firefox 4來操作,就能夠開啟SpriteMe Export CSS網頁。
Export CSS網頁中,先告訴我剛剛我合併的圖片網址。
然後下面列出了這個網頁使用的CSS檔案,並嘗試在這些檔案中找尋剛剛修改的元素設定位置。可惜因為Firefox的跨網域限制,SpriteMe沒辦法自動幫我分析這些CSS檔案的內容。
接著他列出CSS的建議修改方式,包括刪掉原本的圖片,並替換上新的圖片。這個建議可以讓我輕易地修改CSS檔案,非常地實用。其內容如下:
{
background-image: url("http://www.blogblog.com/thisaway/bg_header.gif")
background-image: url("http://www.jaredhirsch.com/coolrunnings/public_images/a98ceddb07/spriteme2.png");
background-position: 0px -18px;
}{
background-image: url("http://www.blogblog.com/thisaway/bg_footer.gif")
background-image: url("http://www.jaredhirsch.com/coolrunnings/public_images/a98ceddb07/spriteme2.png");
background-position: 0px -118px;
}當然,我會把SpriteMe產生的合併圖片下載之後,上傳到自己的空間,然後再把之間的網址改成我的空間,這樣才不會造成SpriteMe伺服器的負擔。
修改完成之後,圖片的請求數從原本的56個降低為55個囉。
分組寬度相當、顏色相近的圖片來建立合併圖片
如果直接採用SpriteMe的建議,把寬度、高度不等的圖片直接合併,就會出現像上面的合併圖片。在Page Speed Online建議合併圖片要盡量降低空白處,而上圖很明顯的違反了這個建議。多次嘗試之後,我發現SpriteMe只會將圖片垂直排列來合併。因此,如果只將寬度相當的圖片進行合併,就能夠將合併圖片的空白處降低到最小。
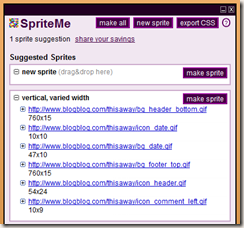
上圖是SpriteMe預設的建議,圖片的寬度從760px到10px都有,合併起來將會出現相當多的空白。還好,SpriteMe也提供了讓使用者自訂合併圖片的功能,請按下上面的「new sprite」按鈕。
這時候上面就會出現新的合併列表,但是是空的。
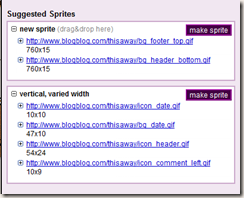
你可以從下面的圖片,將寬度差不多的圖片拖曳到這個區塊,SpriteMe就會依照你指定的圖片建立新的合併圖片。
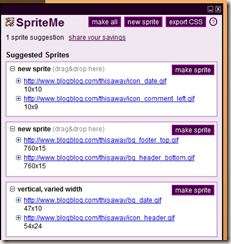
我將合併圖片分成三組,個別是寬度為10px的圖片、寬度為760px的圖片,以及寬度為47px到54px之間的圖片來進行合併。
合併之後的結果如下:
這樣子空白處就減少很多囉。
另外Page Speed Online也建議將合併圖片的顏色數量降低到256色之內,這也是分組時的一個參考依據。
SpriteMe忽略了<img>圖片
仔細比較一下Page Speed Online給的建議,會發現SpriteMe還忽略了很多圖片。再細部分析一下,這些圖片都是以<img>圖片標籤顯示的內容。
上面的「訂閱所有留言」功能就用了大量的<img>標籤,而且都是固定常出現的小型圖片。Page Speed Online建議我合併這些圖片,但是SpriteMe並沒有分析到這邊。
為了要讓SpriteMe偵測到這些圖片,我必須先把<img>中src指定的圖片,改成以background-image背景圖片的方式來顯示。
原本我是想在<img>直接設定背景圖片,但是效果卻不如預期。Firefox中,只有將<img>顯示型態設為block的時候,才能順利顯示背景圖。因此,我決定將<img>改成<div>,並以CSS的background-image來顯示圖片。
<img>改成<div>背景圖
以下我以這個「訂閱所有留言」的功能來說明修改的過程。這是一個寫在小工具區的HTML程式碼,內容如下:
<div class="subscribe-wrapper subscribe-type-COMMENT">
<div style="display: none;" id="SW_READER_LIST_Subscribe1COMMENT" class="subscribe expanded subscribe-type-COMMENT">
<div class="top">
<span onclick="return(_SW_toggleReaderList(event, "Subscribe1COMMENT"));" class="inner">
<img src="http://img2.blogblog.com/img/widgets/arrow_dropdown.gif" class="subscribe-dropdown-arrow" />
<img border="0" align="absmiddle" src="http://img1.blogblog.com/img/icon_feed12.png" class="feed-icon" alt="" />
訂閱所有留言
</span>
<div class="feed-reader-links">
<a target="_blank" href="http://www.google.com/ig/add?source=bstp&feedurl=http%3A%2F%2Fpulipuli.blogspot.com%2Ffeeds%2Fcomments%2Fdefault" class="feed-reader-link">
<img src="http://img1.blogblog.com/img/widgets/subscribe-google.png" />
</a>
<a target="_blank" href="http://www.bloglines.com/sub/http://pulipuli.blogspot.com/feeds/comments/default" class="feed-reader-link">
<img src="http://img1.blogblog.com/img/widgets/subscribe-bloglines.png" />
</a>
<a target="_blank" href="http://www.netvibes.com/subscribe.php?url=http%3A%2F%2Fpulipuli.blogspot.com%2Ffeeds%2Fcomments%2Fdefault" class="feed-reader-link">
<img src="http://img1.blogblog.com/img/widgets/subscribe-netvibes.png" />
</a>
<a target="_blank" href="http://www.newsgator.com/ngs/subscriber/subext.aspx?url=http%3A%2F%2Fpulipuli.blogspot.com%2Ffeeds%2Fcomments%2Fdefault" class="feed-reader-link">
<img src="http://img1.blogblog.com/img/widgets/subscribe-newsgator.png" />
</a>
<a target="_blank" href="http://add.my.yahoo.com/content?url=http%3A%2F%2Fpulipuli.blogspot.com%2Ffeeds%2Fcomments%2Fdefault" class="feed-reader-link">
<img src="http://img1.blogblog.com/img/widgets/subscribe-yahoo.png" />
</a>
<a target="_blank" href="http://pulipuli.blogspot.com/feeds/comments/default" class="feed-reader-link">
<img align="absmiddle" src="http://img1.blogblog.com/img/icon_feed12.png" class="feed-icon" />
Atom
</a>
</div>
</div>
<div class="bottom"></div>
</div>
<div onclick="return(_SW_toggleReaderList(event, "Subscribe1COMMENT"));" id="SW_READER_LIST_CLOSED_Subscribe1COMMENT" class="subscribe">
<div class="top">
<span class="inner">
<img src="http://img2.blogblog.com/img/widgets/arrow_dropdown.gif" class="subscribe-dropdown-arrow" />
<span onclick="return(_SW_toggleReaderList(event, "Subscribe1COMMENT"));">
<img border="0" align="absmiddle" src="http://img1.blogblog.com/img/icon_feed12.png" class="feed-icon" alt="" />
訂閱所有留言
</span>
</span>
</div>
<div class="bottom"></div>
</div>
</div>
程式碼有點長,不過構造還算簡單。大致上需要改的有兩種類型,以下一一敘述作法。
修改顯示類型為block(區塊)圖片
有些<img>被賦予了display:block;的設定,表示他會跟<div>一樣以block(區塊)的樣式顯示。在「訂閱所有留言」中,下拉選單的各種圖示都是以這種形式呈現。
這種形式的<img>圖片可以很容易地修改成<div>背景圖,也不容易影響排版。
1: <a target="_blank"
2: href="http://www.google.com/ig/add?source=bstp&feedurl=http%3A%2F%2Fpulipuli.blogspot.com%2Ffeeds%2Fcomments%2Fdefault"
3: class="feed-reader-link">
4: <img src="http://img1.blogblog.com/img/widgets/subscribe-google.png" />
5: </a>
這是一個<a>連結標籤包含著<img>圖片標籤的元素。在其他的CSS當中,此處的<img>被設定為display:block;,因此我們可以考慮直接把這種<img>換成<div>,並加上額外的CSS設定。
修改的過程有幾個步驟:
- 在<img>後面建立<div>,並給予適當的class名稱,以便後續CSS設定中可以正確地選擇到該<div>。這邊要注意的是,必須完整撰寫<div></div>標籤,而不能用<div/>這種空標籤喔。
- 增加額外的CSS設定,包括:
- background-image: url(圖片網址):指定<img>讀取的圖片
- background-repeat: no-repeat:不重複圖片
- width & height:根據圖片大小設定
- 移除原本的<img>
以下是修改之後的元素程式碼與CSS設定:
1: <a target="_blank" href="http://www.google.com/ig/add?source=bstp&feedurl=http%3A%2F%2Fpulipuli.blogspot.com%2Ffeeds%2Fcomments%2Fdefault" class="feed-reader-link">
2: <div class="subscribe-google"></div>
3: </a>
4: <style type="text/css">
5: .feed-reader-link .subscribe-google { 6: background-image: url(http://img1.blogblog.com/img/widgets/subscribe-google.png); 7: background-repeat: no-repeat; 8: width: 104px; 9: height: 17px; 10: }11: </style>
儘管大致上改到如此就可以告一段落,但是這段HTML還有繼續改善的空間。
由於<a>標籤中只包含<img>(後來被我換成<div>了)一個元素,因此我們可以考慮將樣式直接套用到<a>中,省略掉多餘的<div>。
更進一步修改之後的程式碼如下。必須注意的是,CSS中選擇器改成指定<a>的class名稱,並加入顯示類型display: block的設定囉:
1: <a target="_blank" href="http://www.google.com/ig/add?source=bstp&feedurl=http%3A%2F%2Fpulipuli.blogspot.com%2Ffeeds%2Fcomments%2Fdefault" class="feed-reader-link subscribe-google">
2: </a>
3: <style type="text/css">
4: .feed-reader-link.subscribe-google { 5: background-image: url(http://img1.blogblog.com/img/widgets/subscribe-google.png); 6: background-repeat: no-repeat; 7: width: 104px; 8: height: 17px; display: block; 9: }10: </style>
修改之後的程式碼又更簡潔了。實際應用的時候,CSS設定會集中在其他檔案中,而不會像上面一樣跟HTML寫在一起。
修改顯示類型為inline(同軸)的圖片
<img>圖片的預設顯示類型是inline,意思是會跟文字一樣一起排列。而<div>卻是block顯示類型,會強制將後面的內容換行。
有些時候,<img>會以原始的inline跟其他文字一起排列,這種情況要改成<div>就比較困難,通常還要搭配float浮動樣式、margin外距調整、以及搭配一些CSS修改經驗才能達成。
這次我要修改的是「訂閱所有留言」左邊的RSS圖片,這張圖片與「訂閱所有留言」文字一起排列,是以預設的inline顯示類型呈現。它的原始碼如下:
1: <span
2: onclick="return(_SW_toggleReaderList(event, "Subscribe1COMMENT"));">
3: <img border="0"
4: align="absmiddle"
5: src="http://img1.blogblog.com/img/icon_feed12.png"
6: class="feed-icon" alt="" />
7: 訂閱所有留言8: </span>
我為它進行的修改步驟為:
- 在<img>後面建立<div>,並給予適當的class名稱,以便後續CSS設定中可以正確地選擇到該<div>。
- 增加額外的CSS設定,包括:
- background-image: url(圖片網址):指定<img>讀取的圖片
- background-repeat: no-repeat:不重複圖片
- width & height:根據圖片大小設定
- float: left:因為該圖片位於文字的左方,所以用此設定
- margin 調整外距
- 移除原本的<img>
修改後的程式碼與新增的CSS設定如下:
1: <span
2: onclick="return(_SW_toggleReaderList(event, "Subscribe1COMMENT"));">
3: <div class="feed-icon"></div>
4: 訂閱所有留言5: </span>
6: <style type="text/css">
7: .inner .feed-icon { 8: background-image: url(http://img1.blogblog.com/img/icon_feed12.png); 9: background-repeat: no-repeat; 10: width: 12px; 11: height: 12px; 12: float: left; 13: margin-top: 2px; 14: margin-left: 7px; 15: }16: </style>
修改之後,因為加上了margin外距調整,感覺比之前的<img>更順眼了點呢。
顯示圖片讓SpriteMe能夠偵測
即使把<img>改成<div>的背景圖片了,還要記得把他們顯示出來(visible),SpriteMe才能夠偵測並判斷它是否適合成為合併的圖片,否則會被歸類成不適合合併的圖片。
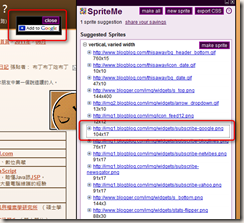
在分析之前,我先將「訂閱所有留言」的選單打開,再使用SpriteMe的功能,如上圖。
這下子SpriteMe總算偵測到剛剛我修改的<div>背景圖,而且將它列入建議合併的圖片中了。
其他CSS Sprites技巧
SpriteMe是分析背景圖片(background-image)以達到CSS Sprites技巧的效果,不過除了背景圖片之外,還有其他技巧可以使用。
- 利用<img>的clip屬性,剪裁圖片中的指定範圍。請見marsz的介紹,相當實用的技巧。
- 利用<div>包含<img>,設定<div>的overflow,讓<img>只顯示部分範圍。請見demoshop的介紹,但我覺得不如使用<img>的clip屬性。
CSS擁有無限的可能性,而且隨著瀏覽器跟標準不斷地改變,未來也可能會有更好用的技巧出現也說不定吧。
真的有必要做CSS Sprites嗎?
儘管CSS Sprites能夠降低圖片請求數量、提昇網頁讀取的速度,但任何技術都不是萬靈丹,在使用CSS Sprites的時候我也發現到一些限制,在此提出來跟大家討論一下:
合併後的圖片難以管理
現在我們將多張圖片合併成一張大型圖片,用CSS Sprites設定背景圖片與背景位置。如果未來需要變更其中一張圖片的高度,這不僅要把之前所有的圖片都找回來,還需要修正下面的圖片的背景位置。
為了避免這種情況發生,在使用CSS Sprites技巧時,盡量挑選不會變更的圖片,或是將可能會一起變更的圖片一起合併,要改的時候也一起改。
最後,要記得保留合併前的舊圖片,以免未來要重新合併時找不到圖片。我在CSS樣式檔中,就會將舊圖片的連結先註解掉,讓未來還有回復成原本圖片的機會:
1: #header {2: background-color: #634320;
3: /*background-image: url(http://www.blogblog.com/thisaway/bg_header.gif);*/
4: background-image: url(http://dl.dropbox.com/u/717137/blogger/img/bg_header_footer.png);
5: background-position: 0px -18px;
6: background-repeat: repeat-x;
7: }將<img>轉換成<div>的人工成本與風險相當高
SpriteMe不會分析<img>中的圖片,而需要我們手動將<img>轉換成<div>背景圖,才能順利讓SpriteMe分析。前面我也簡單地敘述了兩種轉換的過程,不過實際使用時一定會遇到許多更棘手的情況。
最大的問題仍是在<img>以inline顯示類型與<div>的block顯示類型基本上就有很大的差別。由於<div>一定要設定為block才能設定寬度與高度,所以不能單純轉換為inline顯示類型。
當然,還有許多CSS設計技巧可以迴避掉類似的問題,但不論是哪種方法,都需要相當有經驗的CSS設計師才能做到。隨隨便便套用CSS設定,都會帶來版面構造破壞的風險。
區塊有重複延展的需求時,盡量不要做CSS Sprites
前面SpriteMe的建議都是針對不重複、或是針對X軸重複的圖片建議合併,但是有時候SpriteMe的建議也不是萬能,它並不能預測到你這個區塊未來是否有需要延展的空間。
有一種CSS設計,是在指定不重複(background-repeat: no-repeat)的背景圖片(background-image),同時搭配背景顏色(background-color)的情況。這種設計並不是讓背景圖片重複來填滿背景,而是用背景顏色來填滿,但只有特定的地方顯示背景圖片而已。
「布丁布丁吃什麼?」的範本中時常出現這種設計,例如上圖的頁首區塊。它的CSS設定如下:
1: #header {2: background-color: #634320;
3: background-image: url(http://www.blogblog.com/thisaway/bg_header.gif);
4: background-repeat: repeat-x;
5: }如果當頁首資料量太多的時候(我繞了好多遠路),背景還能順利地延展開來,不會讓版面變得很奇怪。
但是如果照前述的方式將頁首區塊的背景合併成CSS Sprites,當資料量一多的時候,就會發現頁首喪失了延展性,背景變得很奇怪了。
即使不是資料量變多,而只是單純地縮小視窗寬度,資料自動往下擠壓而造成額外的高度需求,那也可能發生類似的破版畫面。
儘管有很多技巧可以避免上述的問題,不過這邊我想說的是,當區塊有擴增、延展的需求時,不要輕易地將它的背景圖片做成CSS Sprites,以免徒增版面發生錯誤的風險。
成果與結語
經過CSS Sprites調整之後,布丁的自我簡介(2011年版)從56個圖片請求數降低到了47個請求數。老實說,感覺成效並不明顯。
另一方面主要的原因在於大多數圖片並不是我能掌控的範圍,像是Google Friend Connect的大頭像、Plurk的顯示圖片。結果Page Speed Online還是建議我去合併這些圖片,我也沒輒了。
附帶一提,我並沒有特別去注意下載速度與圖片壓縮的數量,因為實際上都是小圖片的整併,比較這一點點差距沒有多大意義。
總之,經過這次的把玩,總算對CSS Sprites這個技巧有更深入的了解。以後在設計網頁的時候,不妨預先考量到可以進行CSS Sprites的轉換空間,將<img>以<div>替代,然後最後再利用SpriteMe來動手術,努力提昇提昇網頁讀取效率吧。
(more...)

































![clip_image002[4] clip_image002[4]](http://lh5.ggpht.com/-FPbAgXmeMrs/TfsU28YSwnI/AAAAAAAAIKU/0sGwh7IurMg/clip_image002%25255B4%25255D_thumb.jpg?imgmax=800)

![clip_image002[8] clip_image002[8]](http://lh5.ggpht.com/-NlOjYG0yhGo/TfsU5BQNbBI/AAAAAAAAIKk/qrvXt4UTWSA/clip_image002%25255B8%25255D_thumb.jpg?imgmax=800)
![clip_image004[6] clip_image004[6]](http://lh4.ggpht.com/-fPtWDHlIc_w/TfsU6ZLrYOI/AAAAAAAAIKs/_7ZBuKdoGU0/clip_image004%25255B6%25255D_thumb.jpg?imgmax=800)
![clip_image006[4] clip_image006[4]](http://lh5.ggpht.com/-VgNUpoKBQ_E/TfsU8KwRj3I/AAAAAAAAIK0/yOL1yL4R7t8/clip_image006%25255B4%25255D_thumb.jpg?imgmax=800)






![clip_image002[10] clip_image002[10]](http://lh4.ggpht.com/-ySYfkYY8DVg/TfsVEmI6rwI/AAAAAAAAILs/1_8_D46KMTA/clip_image002%25255B10%25255D_thumb.jpg?imgmax=800)
![clip_image004[8] clip_image004[8]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmkZkQVsBaLqbkfAERKtNiBspaqF5aqAzjafBr7X8eZ4krvoNUtOxaCzi9J8KC0TNolDNTknQbrLDJXfqJO2swP3WJaWErknpEntQpDWjz1LQs1WX7K9HgMDR2Fssz8mphNjiNRQ/?imgmax=800)
![clip_image006[6] clip_image006[6]](http://lh3.ggpht.com/-tY170dsOBxk/TfsVHHErTMI/AAAAAAAAIL8/uaL14gWzOx0/clip_image006%25255B6%25255D_thumb.jpg?imgmax=800)

![clip_image012[4] clip_image012[4]](http://lh6.ggpht.com/-aLjDa950TB8/TfsVJ1T3qlI/AAAAAAAAIMM/p6DVmsFLuIU/clip_image012%25255B4%25255D_thumb.jpg?imgmax=800)
![clip_image002[12] clip_image002[12]](http://lh3.ggpht.com/-j4Wch3dgj6w/TfsVLDG_8wI/AAAAAAAAIMU/Xo9fHQ4eZsI/clip_image002%25255B12%25255D_thumb.jpg?imgmax=800)
![clip_image004[10] clip_image004[10]](http://lh4.ggpht.com/-EDTnS-oX4fI/TfsVMb43ZTI/AAAAAAAAIMc/t1bfFZnDbTM/clip_image004%25255B10%25255D_thumb.jpg?imgmax=800)
![clip_image006[8] clip_image006[8]](http://lh4.ggpht.com/-_g5FGVhSIXs/TfsVNtrWLyI/AAAAAAAAIMk/XevijMw5a8A/clip_image006%25255B8%25255D_thumb.jpg?imgmax=800)

![clip_image010[4] clip_image010[4]](http://lh3.ggpht.com/-Z15AHRYjxm8/TfsVQqORU-I/AAAAAAAAIM0/SuPO-eyBlr4/clip_image010%25255B4%25255D_thumb.jpg?imgmax=800)
![clip_image012[6] clip_image012[6]](http://lh4.ggpht.com/-l8Lpb1kV69U/TfsVRg9Od9I/AAAAAAAAIM8/M89j4g4R330/clip_image012%25255B6%25255D_thumb.jpg?imgmax=800)


![clip_image018[4] clip_image018[4]](http://lh3.ggpht.com/-SkfAm182siU/TfsVVeQKqNI/AAAAAAAAINU/-QPIaW_S6pM/clip_image018%25255B4%25255D_thumb.jpg?imgmax=800)

![clip_image022[4] clip_image022[4]](http://lh3.ggpht.com/-TgiOv-D6lmM/TfsVXX-uv1I/AAAAAAAAINk/hHtd2v8oNOs/clip_image022%25255B4%25255D_thumb.jpg?imgmax=800)

![clip_image002[14] clip_image002[14]](http://lh4.ggpht.com/--s64saHsukU/TfsVZ9oJDcI/AAAAAAAAIN0/m49SaREcuFs/clip_image002%25255B14%25255D_thumb.jpg?imgmax=800)
![clip_image004[12] clip_image004[12]](http://lh4.ggpht.com/-2xCOwRWhq8A/TfsVa2wRqVI/AAAAAAAAIN8/6Gvai8KS94E/clip_image004%25255B12%25255D_thumb.jpg?imgmax=800)
![clip_image006[10] clip_image006[10]](http://lh6.ggpht.com/-M57y8QkP6Dk/TfsVcHWWdHI/AAAAAAAAIOE/4dtwIeOsmIE/clip_image006%25255B10%25255D_thumb.jpg?imgmax=800)

![clip_image002[16] clip_image002[16]](http://lh6.ggpht.com/-1IjVIk6BacE/TfsVeJU69II/AAAAAAAAIOU/4STH9-jBFm0/clip_image002%25255B16%25255D_thumb.jpg?imgmax=800)
![clip_image004[14] clip_image004[14]](http://lh6.ggpht.com/-DWJX-UOpwQo/TfsVfTzBA-I/AAAAAAAAIOc/VebAzfhixpQ/clip_image004%25255B14%25255D_thumb.jpg?imgmax=800)
![clip_image006[12] clip_image006[12]](http://lh4.ggpht.com/-TsOWcWmotmE/TfsVgf-Pn8I/AAAAAAAAIOk/f9nRVLdTCw4/clip_image006%25255B12%25255D_thumb.jpg?imgmax=800)
![clip_image008[4] clip_image008[4]](http://lh4.ggpht.com/-Ra9s7Mpc1yQ/TfsVhuvCppI/AAAAAAAAIOs/mwM_EZzhctw/clip_image008%25255B4%25255D_thumb.jpg?imgmax=800)
![clip_image010[6] clip_image010[6]](http://lh3.ggpht.com/-C9qv1Nmt8C4/TfsVi4MAasI/AAAAAAAAIO0/sK16I2J79HY/clip_image010%25255B6%25255D_thumb.jpg?imgmax=800)

![clip_image015[4] clip_image015[4]](http://lh5.ggpht.com/-AEZG0_rId3w/TfsVlV-oZGI/AAAAAAAAIPE/d_f24he-6d8/clip_image015%25255B4%25255D_thumb.jpg?imgmax=800)
![clip_image002[18] clip_image002[18]](http://lh3.ggpht.com/-44EcpEsWB04/TfsVmpkVBaI/AAAAAAAAIPM/0rO9ONYU91U/clip_image002%25255B18%25255D_thumb.jpg?imgmax=800)
![clip_image004[16] clip_image004[16]](http://lh4.ggpht.com/-XMBPzXI4q6U/TfsVnhcemRI/AAAAAAAAIPU/AH1P3MMB-z0/clip_image004%25255B16%25255D_thumb.jpg?imgmax=800)


Comments