
終於來到了Proxmox VE虛擬區域網路方案的最後一篇。這一篇是介紹每建立一台虛擬機器時所需要的設定。儘管大部分的設定都在前一篇環境配置中設定完了,不過每一台虛擬機器還是需要手動設定不少參數。這邊也會介紹如何使用反向代理伺服器連接FQDN跟虛擬機器喔。
Proxmox VE建立虛擬區域網路(VLAN)方案目錄:
- 方案說明
- 環境配置
- 操作說明
1. 建立虛擬機器的網路設定
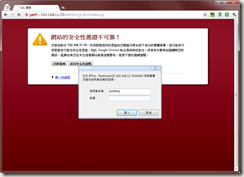
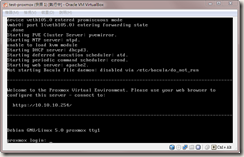
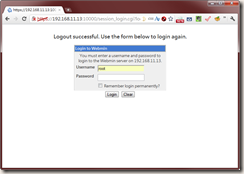
好,講了老半天,我們終於要在Proxmox VE建立虛擬機器了。登入Proxmox VE管理介面的網址是「https://192.168.11.13」,注意是https,而不是http。
由於它的介面已經很容易操作了,在此我就不再一步一步講述,只講需要注意的重點。
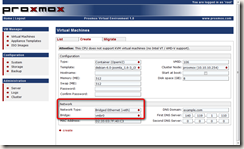
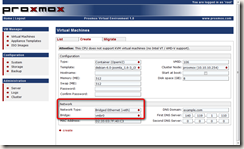
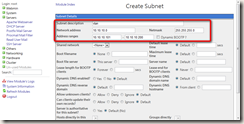
1-1. 建立虛擬機器

- 虛擬機器類型(Type):OpenVZ
- 虛擬機器樣板(Template):Joomla! Content Management debian-6.0-joomla_1.6-3_i386.tar.gz
- 網路類型(Network Type):Brdged Ethernet (veth)
- First DNS Server:140.119.1.110
最重要的是網路類型必須為veth,本篇不使用venet。其他的參數則就視你的需求做調整。

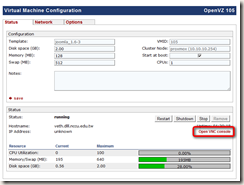
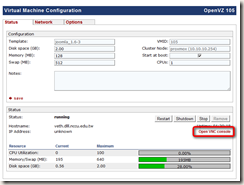
建立好之後,就把這台虛擬機器開起來吧。進入主控台的位置在Open VNC console,如上圖。
1-2. 虛擬機器網路設定
這邊的網路設定必須要透過Proxmox VE的VNC console進入虛擬機器的指令列模式設定。
因為每一種Linux發行版的網路設定都不大相同,這邊介紹的是Debian。其實RedHat系的Linux發行版設定起來也差不多,可以參考使用CentOS的鳥哥教學。
1-2-1. 編輯設定檔
請用vi修改/etc/network/interfaces 網路配置檔:
vi /etc/network/interfaces
因為目前還沒辦法連上網路安裝vim,所以只好先用vi。
預設的網路配置檔幾乎什麼都沒有設定,所以是無法連線到網際網路的。
設定網路的方式有兩種:DHCP與靜態網路,請選用其中一種來配置。
1-2-2a. 網路模式:DHCP
如果只是暫時要連到網際網路,而不需要讓網際網路的電腦連線至虛擬機器、讓它提供服務的話,你可以採用DHCP的配置方式。
請在網路配置檔加上以下設定:
auto eth0
iface eth0 inet dhcp
1-2-2b. 網路模式:靜態網路
如果是要對網際網路的電腦提供服務的虛擬機器,請使用靜態網路配置。配置如下:
auto eth0
iface eth0 inet static
address 10.10.10.1
netmask 255.255.255.0
gateway 10.10.10.254
設定時必須指定區域網路IP,在此使用10.10.10.1。同一個區域網路裡面不能有相同的IP,因此你可能需要另外的管理方法來確保IP之間不會相互衝突。

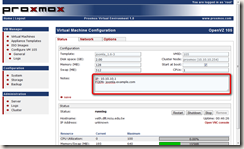
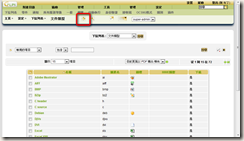
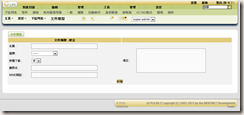
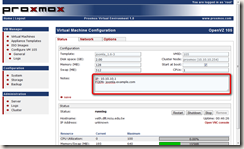
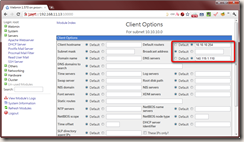
我通常會將虛擬機器的區域網路IP跟FQDN資訊寫在Notes中,如上圖。
1-2-3. 重新啟動網路
請輸入以下指令以重新啟動網路:
/etc/init.d/networking restart
如果沒有錯誤訊息的話,那應該就是順利設定完成了。
1-2-4. 測試網路連線
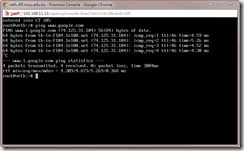
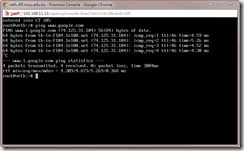
你可以用最常見的ping指令,測試看看虛擬機器能不能連到Google:
如果順利的話,你可以看到以下畫面:

確認沒問題之後,按Ctrl + c取消ping指令。
如果網路順利接通的話,你就可以順便安裝vim,指令為:
到此為止,虛擬機器連到網際網路已經沒有問題了。但是反過來,若要網際網路的電腦能夠連到虛擬機器,那還需要其他的設定。以下繼續介紹。
2. Proxmox VE 網路路由設定
接下來我們要想辦法讓網際網路的電腦能夠連上虛擬機器。而這之間的橋接者,就是Proxmox VE了。
讓虛擬機器提供服務的方式有許多種,在此要介紹的是透過連接埠轉遞(port forwarding)跟反向代理伺服器(reverse proxy)的方法。
2-1. 網路設定規劃
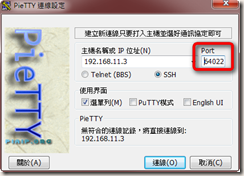
在設定之前,有必要先釐清預期的網路設定。以下介紹中,我要讓人能夠連線到架設Joomla的虛擬機器。該虛擬機器是以靜態網路配置,區域網路IP為10.10.10.1。Joomla是走HTTP服務,連接埠80,在此設定Proxmox VE時,我規劃以31080連接埠轉遞到他的80連接埠;我們也希望能夠以SSH管理虛擬機器,SSH的連接埠為22,在此設定Proxmox VE時,我規劃以31022連接埠轉遞到他的22連接埠。但我們只希望特定的IP範圍能夠使用SSH連線到虛擬機器,範圍是192.168.11.0/24,也就是僅給192.168.11.0到192.168.11.254的IP連線。關於IP與子網路遮照的表示法,請參考Wikipedia的子網路介紹。
此外,我們也設置了一個FQDN「joomla.example.com」,希望能夠讓網際網路的電腦透過此FQDN連線到虛擬機器。設定FQDN一般需要借助你網路環境中的DNS Server幫忙,或是你也可以修改自己電腦的hosts檔案,暫時加入IP與FQDN的對應表,以方便測試。Windows的hosts檔案位於C:\Windows\System32\drivers\etc\hosts,詳細請參考Wikipedia的介紹。
2-2. 連接埠轉遞 (port forwarding)
簡單來說,我們要設定兩套連接埠轉遞的規則:(Proxmox VE表示實體機器,Joomla表示虛擬機器)
- Proxmox VE:31080 –> Joomla:80
- Proxmox VE:31022 –> Joomla:22
連到Proxmox VE的31080連接埠,就等於連到Joomla虛擬機器的80連接埠,提供HTTP服務;連到Proxmox VE的31022連接埠,就等於連到虛擬機器的22連接埠,提供SSH服務。其中第二套規則要加上來源IP的限制。
至於31080跟31022的設定,只是我自己的管理規劃。要用哪個連接埠並沒有特別技術上的限制,只要不要跟Proxmox使用的連接埠443衝突即可。
這些動作可以使用Webmin的Linux Firewall模組來進行,以下一一介紹。
2-2-1. 進入Linux Firewall模組的NAT設定

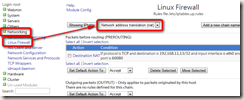
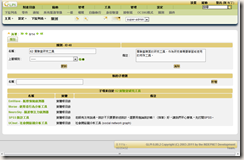
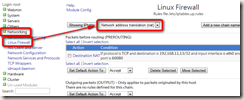
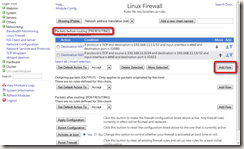
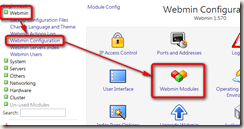
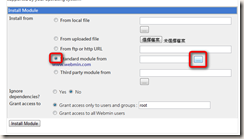
請先登入Webmin,然後從左邊導覽列進入 Networking > Linux Firewall模組。然後點選Showing IPtable: Network address translation (nat),以進入NAT的設定頁面。
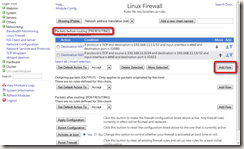
2-2-2. 新增規則

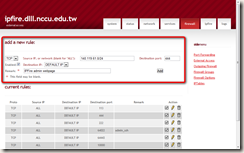
我們要設定的規則是屬於Packets before routing (PREROUTING,封包被路由前的規則)鏈,請在PREROUTING右下角找到「Add Rule」進入新增。

剛進去的時候可能會被他繁雜的選項嚇到。別擔心,一步一步照著我以下的介紹來設定吧。
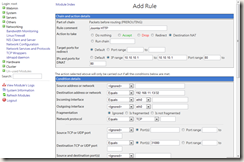
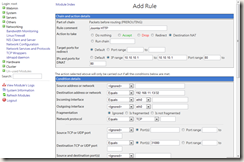
2-2-3. 新增HTTP的規則

首先先新增HTTP的連接埠轉遞。以下是要設定的欄位與建議參數,我將參數以粗體顯示。
Chain and action details的部份:
- Rule comment: Joomla HTTP
- Action to take: Destination NAT
- IPs and ports for DNAT
- IP range: 10.10.10.1 to 10.10.10.1
- Port range: 80 to 80
Condition details的部份:
- Destination address or network: Equals 192.168.11.13/32
- Incoming interface: Equals eth0
- Network protocal: Equals TCP
- Destination TCP or UDP port: Equals Port(s) 31080
然後按左下角的「Create」按鈕,完成規則的建立。
2-2-4. 新增SSH的規則
接著新增SSH的連接埠轉遞。以下是要設定的欄位與建議參數,我將參數以粗體顯示。
Chain and action details的部份:
- Rule comment: Joomla SSH
- Action to take: Destination NAT
- IPs and ports for DNAT
- IP range: 10.10.10.1 to 10.10.10.1
- Port range: 22 to 22
Condition details的部份:
- Source address or network: Equals 192.168.11.0/24
- Destination address or network: Equals 192.168.11.13/32
- Incoming interface: Equals eth0
- Network protocal: Equals TCP
- Destination TCP or UDP port: Equals Port(s) 31022
跟HTTP規則相比,SSH規則多加了來源位置的限制,如上面紅字所示。然後按左下角的「Create」按鈕,完成規則的建立。
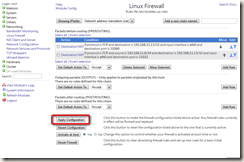
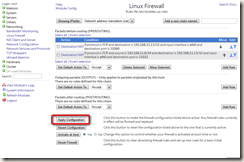
2-2-5. 套用設定

在Linux Firewall模組底下,按下「Apply Configuration」按鈕,套用上述設定即可。
2-3. 反向代理伺服器 (reverse proxy)
設定反向代理伺服器之後,就能夠用FQDN:joomla.example.com連到Joomla虛擬機器。
反向代理伺服器Pound的設定必須靠SSH連入Proxmox VE的指令列模式來操作。步驟很簡單,敘述如下:
2-3-1. 編輯設定檔
請以vim編輯/etc/pound/pound.cfg:
在設定檔最後加入以下設定:
ListenHTTP
Address 192.168.11.13
Port 80
Service
HeadRequire "Host: joomla.example.com.*"
BackEnd
Address 10.10.10.1
Port 80
End
End
End
你可以注意到,首先要設定Proxmox VE的IP、連接埠80;封包對象的FQDN網址規則「joomla.example.com.*」,表示是以「joomla.example.com」開頭的網址;以及要傳遞到區域網路的虛擬機器IP:10.10.10.1與連接埠80。
2-3-2. 重新啟動Pound與測試
重新啟動的指令如下:
/etc/init.d/pound restart
如果沒有任何錯誤訊息的話,那就是設定成功了。
你可以試著從自己電腦的瀏覽器打開「http://joomla.example.com/」順利的話就會出現以下畫面:

看到Joomla網站的話就大功告成啦!
結語
經由上述的方法,就能夠以一台伺服器、一個對外IP,架設起Proxmox VE環境。他可以讓虛擬機器處於一個區域網路中,並透過連接埠轉遞跟反向代理伺服器提供服務。儘管操作上是沒有VirtualBox這麼簡單,但是防火牆設定、反向代理伺服器等功能較符合網管的需求。
讓我覺得遺憾的是,Webmin還是太過複雜,儘管許多名詞已經註明,但是光看名詞也很難理解所有功能的意義。因此在操作的時候請務必多多參考鳥哥的Linux私房菜,不要冒然猜測設定參數的意義。
我本來是希望能找到能夠安裝在Debian,簡單易懂的防火牆設定工具。但是大多數防火牆工具都是像Zentyal這種套裝的系統,而不是讓人簡單安裝在Debian、並提供網頁服務的工具。
另一個方法是用KVM虛擬機器安裝獨立的防火牆系統,不過我目前缺少具備VT-x / AMD-V的伺服器,因此實際上我還沒用過KVM的功能。原本我在VMware ESXi的時候的確做過這樣的設定,但是這要耗掉兩個對外IP:VMware ESXi伺服器、以及防火牆伺服器。不過如果照上述的方法來設定的話,應該會有更簡單的作法才是。我簡單的規劃草圖如下,不過這樣的規劃究竟是否可行,也得等未來有機器之後再繼續研究吧。

關於反向代理伺服器選擇Pound的理由。網路上常見以Apache跟Squid這兩套工具來做反向代理伺服器,但是他們在設定上相較於Pound複雜很多。不過Pound並沒有快取功能,他純粹是封包轉遞、負載平衡而已。請端看你的需求選擇反向代理伺服器。
話說回來,光是寫這篇就花掉我好幾天,能寫到結語真是太令人感動了。有時候精神不佳寫起來不是很清楚,或是有筆誤的地方,請不吝糾正,感謝。
總之,還有許多要研究的議題,這次就先走到這邊即可。未來還有進一步的研究發現,我會在上來跟大家分享。一起加油吧。
(more...)

















































Comments