Proxmox VE新增登入的方式
Proxmox VE新增登入的方式
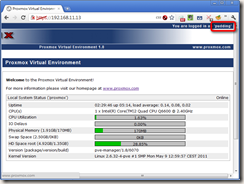
Proxmox VE是一套開放原始碼的虛擬機器環境。儘管在虛擬機器的管理上提供了網頁介面的管理功能(Web GUI),可是在登入的連接埠、帳號與密碼卻無法直接設定。
本篇是以Proxmox VE 1.8來跟大家說明如何新增自己熟悉的登入方式,包括新增進入的連接埠而不只使用預設的443,以及建立的可登入的帳號與密碼而不是root。
新增帳號與密碼
Proxmox VE預設是使用「root」跟安裝時建立的密碼登入。如果你想要新增一個你自己習慣使用的帳號的話,可以新增一位使用者,使其群組編號為0,即root群組。這樣在網頁管理介面中,就能使用新增的帳號登入。具體來說,以下以新增帳號「pudding」為例,作法如下:
首先,先以root登入指令列端。然後使用useradd指令新增使用者,並搭配-g 0參數,將群組設為root。指令如下:
proxmox:~# useradd -g 0 pudding
接著是設定pudding的密碼,指令為passwd,系統會要你輸入兩次該帳號的密碼:
proxmox:~# passwd pudding
Enter new UNIX password:
Retype new UNIX password:
passwd: password updated successfully
proxmox:~#
ok,這樣就完成了。
以pudding成功登入。
新增登入的連接埠
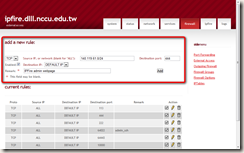
這邊使用的是iptables的連接埠轉遞功能,用來新增可以連入的連接埠,而不只有使用預設的443。
我習慣將iptables的指令寫在一個腳本檔中,然後再執行該腳本檔。確定沒問題之後,再到開機檔案/etc/rc.local當中。
首先,先新增一個檔案:/root/iptables.port-forward-webgui.rule。我習慣使用vim,指令如下:
proxmox:~# vim iptables.port-forward-webgui.rule
這邊要讓eth0網路卡的64443轉遞到443連接埠,並限定來源IP為192.168.11.0/24的範圍,而Proxmox VE的IP位置為192.168.11.13。請在root/iptables.port-forward-webgui.rule檔案中輸入以下內容:
iptables -t nat -A PREROUTING -i eth0 -p tcp -s 192.168.11.0/24 --dport 64443 -j DNAT --to-destination 192.168.11.13:443
然後改變該檔案的權限為771,使用chmod指令:
proxmox:~# chmod 771 /root/iptables.port-forward-webgui.rule
接著執行該腳本檔,看看是否能夠順利把64443轉到443連接埠去;
proxmox:~# /root/iptables.port-forward-webgui.rule
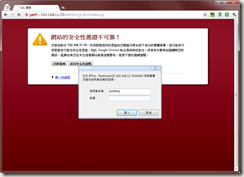
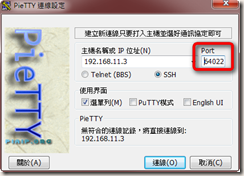
接著以HTTPS通訊協定與64443連接埠開啟Proxmox VE網頁管理介面看看。
如上圖,注意網址中的連接埠,現在是以64443連到Proxmox VE的網頁管理介面囉。
確認沒問題之後,我們最後在開機時會執行的腳本檔 /etc/rc.local 最後一行加入執行該腳本檔的指令:/root/iptables.port-forward-webgui.rule
重開機看看,順利的話,那重開機之後依然可以以64443登入喔。重開機的指令為reboot:
proxmox:~# reboot
不過就算經過這樣的設定,原本的443連接埠依然可以登入。用連接埠轉遞的方式似乎沒辦法只允許64443而不用443的樣子。
結語:資安與管理之間的取捨
上面介紹這些方法,並沒有取消原本預設的登入方式,而是新增其他的登入管道。站在資安的角度來看,等於是多增加一個讓人入侵的漏洞。不過這邊我是站在管理的角度來看,當你系統一多的時候,要背下各種不同的登入連接埠、使用者帳號名稱與密碼,這是很痛苦的一件事情。如果能把這些登入連接埠、帳號與密碼做個統一,那麼管理上會輕鬆許多。
當然,這也代表了一旦被人知道統一的登入連接埠、帳號與密碼的話,那整個組織的系統就完了。所以為了避免外部網路的駭客惡意入侵,在這邊有多做一個來源IP的限制,以防萬一。
如果你想要再更進一步提高Proxmox VE的資安防護,建議你參考我另一篇SSH資安防護建議,提高Proxmox VE的SSH資安防護能力吧。
(more...)
























Comments