用SQLite資料庫安裝Drupal 7 / Install Drupal 7 with SQLite database
用SQLite資料庫安裝Drupal 7 / Install Drupal 7 with SQLite database
目前Drupal 7(我用的是elms-7.x-1.x-dev-core.zip)安裝時選用SQLite資料庫會發生錯誤,導致無法正常安裝。我試著修正了一些程式碼之後,使用SQLite資料庫安裝Drupal 7就能夠順利進行。以下介紹如何順利安裝使用SQLite資料庫的Drupal 7。
If you want to install Drupal 7 (for example, elms-7.x-1.x-dev-core.zip) with SQLite database, the installation would have encountered an error and crash. I fixed some bug of Drupal 7 to let the installation completes successfully. I will show you how to completely install Drupal 7 with SQLite in this post.
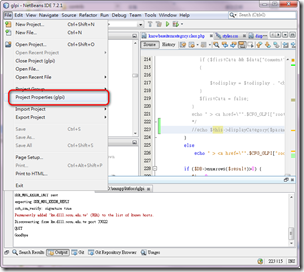
更新程式碼 / Update Codes
用Drupal 7原始碼安裝的時候,我看到畫面上出現了很多錯誤。於是我照著這些錯誤去修正程式碼,然後安裝大致上就很順利。
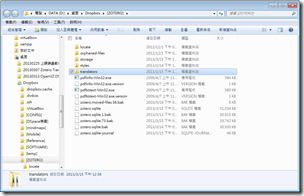
要修正的程式碼如下:([elms7]表示Drupal 7的根目錄)
- [elms7]\includes\install.core.inc
- [elms7]\includes\database\sqlite\query.inc
- [elms7]\profiles\elms\modules\contrib\features\features.module
- [elms7]\profiles\elms\modules\contrib\spaces\spaces_og\plugins\space_og.inc
- [elms7]\profiles\elms\modules\elms_features\elms_site\elms_site.module
安裝完成之後會遇到登入錯誤,於是我又修改了兩個檔案:
- [elms7]/profiles/elms/modules/contrib/og/og.module
- [elms7]/profiles/elms/modules/contrib/entity/includes/entity.wrapper.inc
安裝環境 / Environment
- PHP Version 5.4.7
- SQLite Library 3.7.7.1
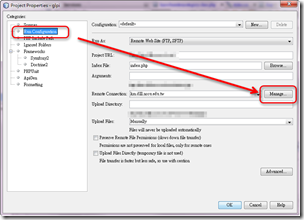
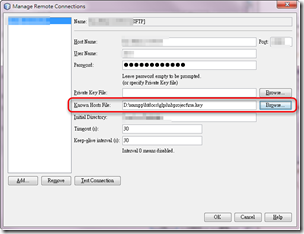
安裝Drupal 7 / Install Drupal 7
接下來我用圖文教學,教大家用SQlite資料庫安裝Drupal 7的方法。
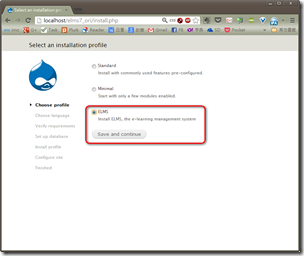
我這邊要安裝Drupal的發行版之一ELMS,所以我選擇這個。
在此不要選擇其他語言,因為安裝的時候中文好像有點問題。
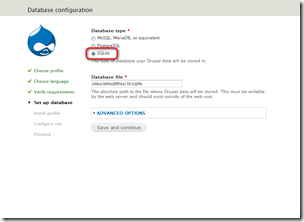
選擇SQLite資料庫安裝,其他選項都用預設。
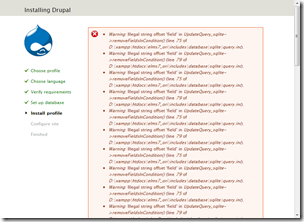
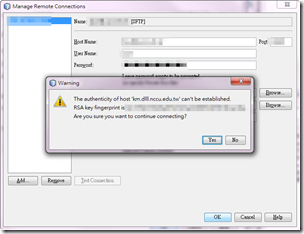
以下就是最關鍵的一步了!
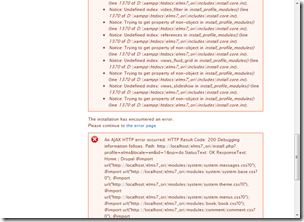
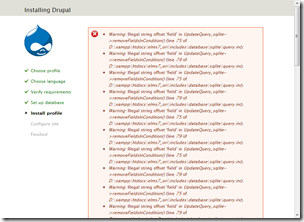
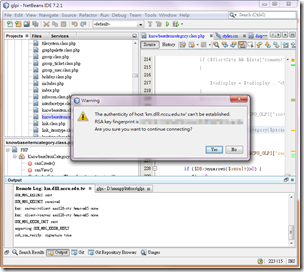
如果你的程式碼沒有更新,你會看這一堆警告。
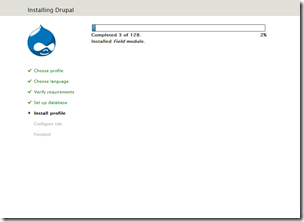
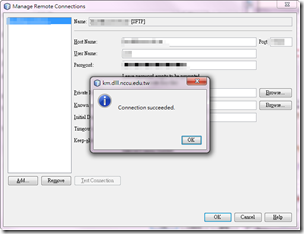
如果程式碼更新過了,你就會看到正常安裝的畫面。
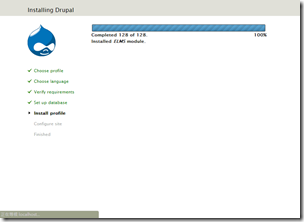
安裝過程非常久,但是沒有錯誤訊息的話就一切OK!
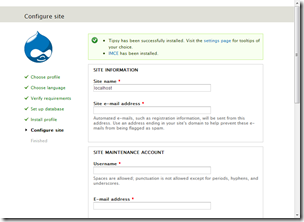
資料庫安裝完成!接著設定其他的資訊吧。
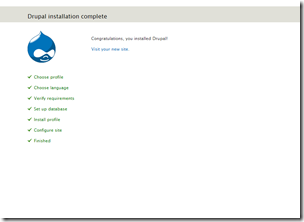
完成。
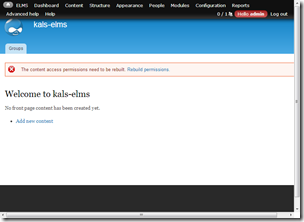
全新的Drupal 7,很穩。
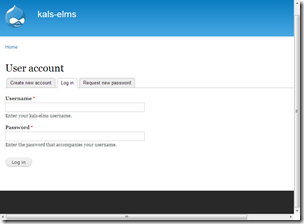
登入 / Login
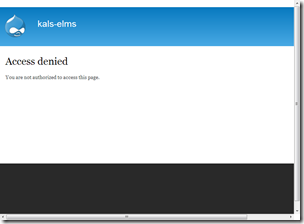
安裝完成之後,預設網頁上並沒有登入的按鈕。你只會看到「Access denied」的錯誤訊息。
登入網址為:http://localhost/elms7/user/login (請換成你自己的網站)
請用安裝時設定的管理者帳號登入吧。
至於要怎麼在首頁就顯示登入表單,請看看「Display login form for anymous users when 'access denied'」這篇或其他的教學,本篇就到此為止了。
結語:自己修Bug / Conclusion: Fix Bug by Yourself
安裝過程中很多的問題都是在於陣列裡面沒有對應的指標,例如:
$non_required[$module] = $files[$module]->sort;
有時候$module出現的值不見得存在於$files陣列中,或著是$files可能根本就不是個陣列。所以我們要在之前加入判斷式。
if (is_array($files)
&& isset($files[$module])
&& is_object($files[$module])) {
$non_required[$module] = $files[$module]->sort;
}
這樣就不會發生錯誤了。
靜下心來看系統顯示的錯誤,然後修正它,很多問題就可以迎刃而解。
共勉之。
(more...)






















































Comments