Zotero如何記錄引用網頁的時間 / How to Find Date of Web Page in Zotero
Zotero如何記錄引用網頁的時間 / How to Find Date of Web Page in Zotero
使用Zotero記錄網頁時,Zotero常常不會自動帶入網頁的「日期」,而要我們自己手動輸入。這篇文章教你如何找尋網頁的日期。
When you use Zotero to cite current web page, Zotero usually doesn’t fill the date field. So you have to fill date by yourself. This article teach you how to find the date of web page.
使用Zotero記錄網頁 / How to Cite Web Page With Zotero
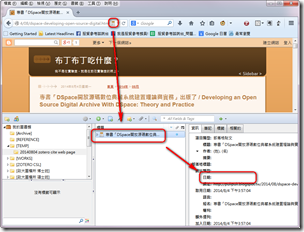
以我的文章「專書「DSpace開放源碼數位典藏系統建置理論與實務」出版了」為例,由於Zotero有內建Blogger的轉譯器(translator),所以我們可以直接點選網址列右邊的圖示把文章匯入到Zotero之中,如上圖所示。但是剛匯入的網頁資料卻仍有許多欄位還是空白的,包括日期欄位。
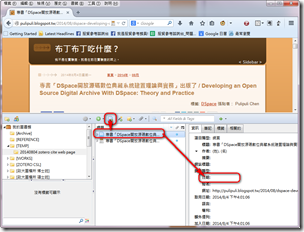
一般也可以用Zotero的「![]() 從目前的頁面建立新的項目」,但是建立結果依然是沒有日期。
從目前的頁面建立新的項目」,但是建立結果依然是沒有日期。
如果沒有日期的話,Zotero插入引用時就會變成以下這樣,日期的部分被顯示為「無日期」:
專書「DSpace開放源碼數位典藏系統建置理論與實務」出版了 / Developing an Open Source Digital Archive With DSpace: Theory and Practice : 布丁布丁吃什麼?. (無日期). 被取回 2014年8月4日, 從 http://pulipuli.blogspot.tw/2014/08/dspace-developing-open-source-digital.html
必須要注意的是,這個日期是指網頁發佈或修改的日期,並不是你保存網頁的「取用日期」(Access Date)。
總之不管用那一種方法,Zotero似乎都不會加入日期的欄位。這個部分就得靠自己來填寫了。
網頁上的日期 / Date from Web Page
要找尋網頁上的日期,一般來說有兩種方法:
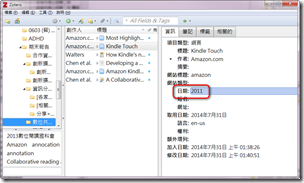
一種是在網頁上直接顯示的資訊,以我的Blog為例,日期會放在文章上面(雖然有點淡),如上圖。
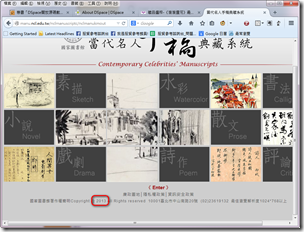
有些則是會放在網頁下方,例如國家圖書館的當代名人手稿典藏系統下面會註明「國家圖書館著作權聲明Copyright @ 2013 All Rights reserved」,我就會用這個資訊來作為日期的記錄。
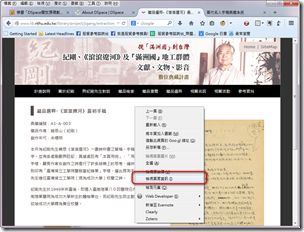
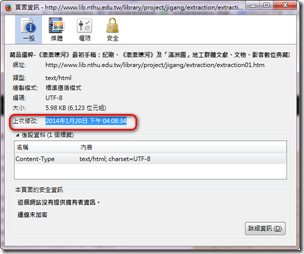
如果是一般的網頁,通常在網頁上面是找不到日期資訊,例如紀剛的數位典藏計劃。那我們則可以利用Firefox來查詢網頁的最後修改日期。
利用Firefox查詢網頁修改日期 / Use Firefox to Display Web Page’s Last Modified Date
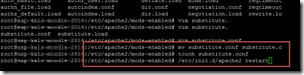
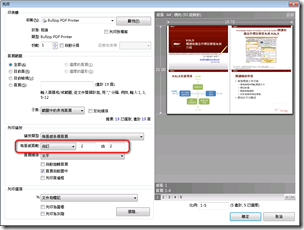
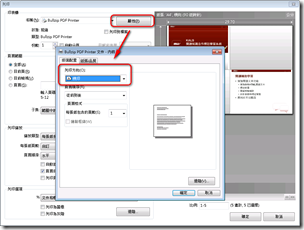
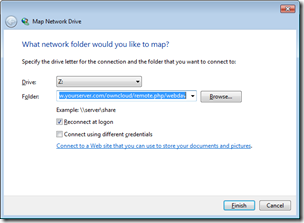
使用Firefox可以顯示網頁最後修改的日期。
做法如下:
無效的網頁日期 / Invalid Web Page Date
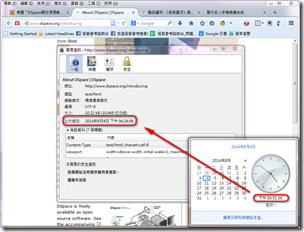
必須要注意的是,有些網頁是使用動態程式碼產生,因此每次讀取頁面時,上次修改的日期也會隨之變動。以「About DSpace」為例,我開啟網頁的時間是8/4下午4點,而網頁的上次修改日期也是8/4下午4點,這就表示這是一個不能拿來作為日期的時間。
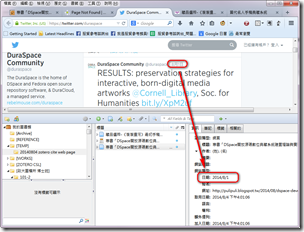
這時候就要找找看網站中有沒有顯示日期的相關文件了。以下是有可能顯示日期的資料來源:
- 新聞頁面 News
- 最新發佈 Latest Release
- RSS通知訂閱 Feed
- Twitter或Facebook等社交媒體的最新一則留言日期(代表該網站這時間還有在活動)
結語:正確地引用文獻 / Conclusion: The Importance of Correctly Citing Document
這篇介紹了如何用Firefox來找尋網頁的發佈日期,也就是在引用文件時詳實地記錄文件的內容。雖然本篇所介紹的方法是個人經驗談,而非正式的規範,但是我們依然不可忽略填寫網頁發佈日期的重要性。
有了網頁的發佈日期,讀者在閱讀文章時就能夠知道你所引用資訊的時代背景與新穎性。雖然Zotero在處理網頁時沒辦法幫你記錄日期,但是作為一個為讀者著想的寫作者來說,請務必多花點功夫為你的引用書目填上完整的資訊。
(more...)

















































Comments