SSH資安防護建議
SSH資安防護建議
圖片來源:SSH tunnels for the common man (and woman)
SSH是Linux常用的通訊協定。儘管它是一種加密式的通訊協定,但是其實它很容易被用各種方法來取得進入的權限。為了提高SSH的安全性,我提出三層額外的SSH防護措施,以避免Linux直接暴露在網際網路的危險之中。
SSH簡介
SSH是Secure SHell protocol(安全的殼程式協定)的簡寫,他是一種封包加密技術,以確保封包在網路傳輸中不會因為中途竊取、監聽而暴露重要資料。SSH在Linux作業系統中已經被視為遠端操作用的基本工具,現在已經幾乎沒人在用telnet來操作Linux,除了BBS之外。詳細內容可以參考維基百科與鳥哥的Linux私房菜的介紹。
然而,即使SSH已經是加密過的通訊協定,只要有心人士知道你的IP(用ping就可以抓到,或是各種方法都能知道你的伺服器IP)、連接埠(預設是22,或用連接埠掃描工具就知道)、帳號(預設是root)、密碼(透過暴力破解法猜測而得),那麼任何人依然可以輕易地登入你的主機、植入木馬、讓你的伺服器成為殭屍電腦。
由於我們這邊常常有電腦遭駭客鎖定、攻擊,所以我思考了很多SSH防護的對策。以下介紹我目前的SSH三層防護措施:1. 防火牆設置白名單、2. 更改預設登入與連線方式、3. fail2ban。這三層的作法中,做完第一層就能達到一定程度的保護。如果不甚安心,或是無法限定白名單的話,那麼再進行第二層跟第三層的設定即可。
第一層:防火牆設置白名單
防火牆中的白名單(whitelist)是指較嚴謹的防護方式。只有白名單中IP範圍的電腦才能允許連線,否則全部都不能連線。
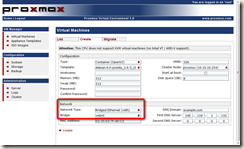
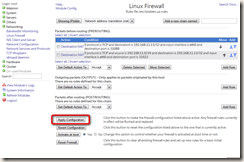
如果你所在網路中有架設防火牆統一管理,那麼可以請網路管理員幫忙設定。上圖是Zentyal防火牆套裝軟體的設定畫面,在這邊我將來源範圍設定為140.119.61.0/24,代表只有140.119.61.0~140.119.61.254這些IP範圍內的電腦才能連線,其他電腦都會被擋下來。
如果你沒有類似的防火牆伺服器,那麼也可以在Linux中使用iptables防火牆套件來配置。關於iptables請見我另一篇的說明,像是在iptables.allow的設定中加入以下設定:
iptables -A INPUT -i $EXTIF -s 140.119.61.0/255.255.255.0 -j ACCEPT #允許140.119.61.*的電腦連入不過,當你不確定哪些電腦可以連入,譬如時常要從特定區域外面的網路中連回到Linux伺服器時,這種白名單就很難掌控。你有兩種作法可以作為應變:
- 準備一台白名單內的個人電腦,常常是公司內部的個人工作站,再透過該工作站連到Linux伺服器。
- 放棄使用白名單,僅做以下第二層與第三層的防護設定。
當然,我還是會建議你用第一種作法,而不是放棄白名單。
第二層:修改預設登入與連線方式
許多Linux安裝好之後,都會預設開放SSH(連接埠22),並允許root連線登入。所以駭客只要偵測到該IP開放22連接埠提供SSH服務,就可以用root帳號跟暴力破解法猜測密碼來登入。Ubuntu在這點做得不錯,它預設是關閉SSH,更不允許使用者用root直接登入。不過還是很多人打開了SSH連線,結果一樣很容易讓駭客進行暴力破解法猜測。
為了避免直接被猜測預設帳號與連線方式的方法,我提供以下幾個建議:
1. 新增另一個擁有root權限的帳號
為了避免直接被以root帳號猜測登入,我們要先準備另一個帳號,並給予他root般的權限,以方便進行伺服器管理。
Linux新增帳號的指令為useradd,然後再用passwd給予密碼。詳細操作請看鳥哥的帳號管理說明。舉例來說,我現在要以pudding作為另一個管理者帳號,作法如下:
[root@ipfire ~]# useradd pudding [root@ipfire ~]# passwd pudding Changing password for pudding Enter the new password (minimum of 5, maximum of 127 characters) Please use a combination of upper and lower case letters and numbers. New password: Re-enter new password: Password changed. [root@ipfire ~]#
接著修改帳號的uid,將之設為0,表示同等於root帳號。修改uid的位置在「/etc/passwd」檔案,打開該檔案之後,有一條設定將會是剛剛新增的帳號。舉例來說,剛剛新增的pudding帳號,其設定如下:
pudding:x:1001:1001::/home/pudding:
將這設定中的uid改成0,結果如下:(注意紅字的部份)
pudding:x:0:1001::/home/pudding:關於「/etc/passwd」的詳細內容,請參考鳥哥的說明。
2. 設定SSH,阻止root登入
SSH的設定檔預設位於「/etc/ssh/sshd_config」檔案中。
要阻止root帳號登入的話,則是在設定檔最後加上一條設定:(注意大小寫不同)
DenyUsers root
儲存之後,重新啟動SSH。之後SSH就不准給root登入了。
不使用PermitRootLogin no的理由
必須要說明的是,在此不使用大部分教學主張的「PermitRootLogin no」設定。這是因為該設定會一併擋掉前面建立的帳號,讓他無法登入。
如果是指令操作的話,還可以用su root換成root帳號。但是像是SFTP的操作就不能用su root切換,因此乾脆還是用擁有root權限的帳號比較方便。
3. 修改SSH連接埠
同樣是在「/etc/ssh/sshd_config」檔案中。
找到「Port 22」的設定,並將之改為其他的連接埠。舉例來說,如果要設定為透過64022來連接SSH的話,那就是改為「Port 64022」。
儲存之後,重新啟動SSH。之後SSH必須透過64022登入了。
弱點仍是暴力破解法
很遺憾的是,第二層作法只能防君子不能防小人。駭客依然可以透過掃描工具掃描伺服器連接埠,找到你修改後的SSH連接埠號碼,然後透過暴力破解法,猜測你的帳號與密碼組合。
具體來說,SSH雖然預設限制每次連線都只能嘗試登入5次,但是只要撰寫程式機器人,就可以不斷重複進行SSH並嘗試猜測帳號與密碼。這種程式並不難寫,可是卻很難防禦。為了阻止暴力破解法,你還需要第三層的防護:fail2ban。
第三層:fail2ban 限制登入失敗次數
fail2ban是Linux的一個套件,它會根據記錄檔來判斷使用者登入失敗的次數,來決定是否要阻止該使用者再次嘗試登入。舉例來說,你可以設定嘗試登入次數最高3次,超過次數之後必須等待1小時才能再登入。這樣駭客就很難用暴力破解法猜測你的密碼,因為他用錯誤的方式猜測,一天最多也能猜測24*3=72組帳號密碼而已。
關於fail2ban的安裝與設定方式,請參考我另一篇教學。
結語
之前我這邊發生一件事情。我們同事平常用他工作用電腦連上Linux伺服器操作,然而他工作用電腦因為沒有定時更新防毒軟體,導致駭客入侵、成為殭屍電腦,一併感染了Linux伺服器。在這個案例中,第一層防護因為同事電腦位於白名單內而沒有效用,第二層與第三層防護,也因為同事電腦的帳號密碼直接被側錄,而跟著毫無效用。
同事的電腦不更新防毒軟體(實際上是已經過期了,卻又不更新授權),連帶導致的問題,讓計畫團隊足足有半個月沒有任何進度,而是在重灌伺服器跟修補漏洞。
這件事情告訴我們,任何角落都可能成為資安的漏洞來源,怎樣都擋不完。
不過,實際上也不要這麼悲觀。平時定期更新防毒軟體(免費的防毒軟體例如小紅傘Avira AntiVir Personal、AVG Anti-Virus FREE都不錯用)、架設伺服器時設定一下SSH的連線,將資訊安全當成常識一樣看待,將可以大幅降低駭客入侵的可能性。
(more...)



















































Comments