Blog更新:加入統計功能 / Blog Changelog: Add Statistic Feature
來整理一下最近「布丁布丁吃什麼?」的更新事項。
可見的功能 / Visible features
第一個功能是拿掉了AddThis服務,取而代之的是我用Apps Script維護的統計功能。原本的分享按鈕都可以按,還額外加入了其他按鈕。現在也可以讀取統計結果,直接顯示在網頁上。
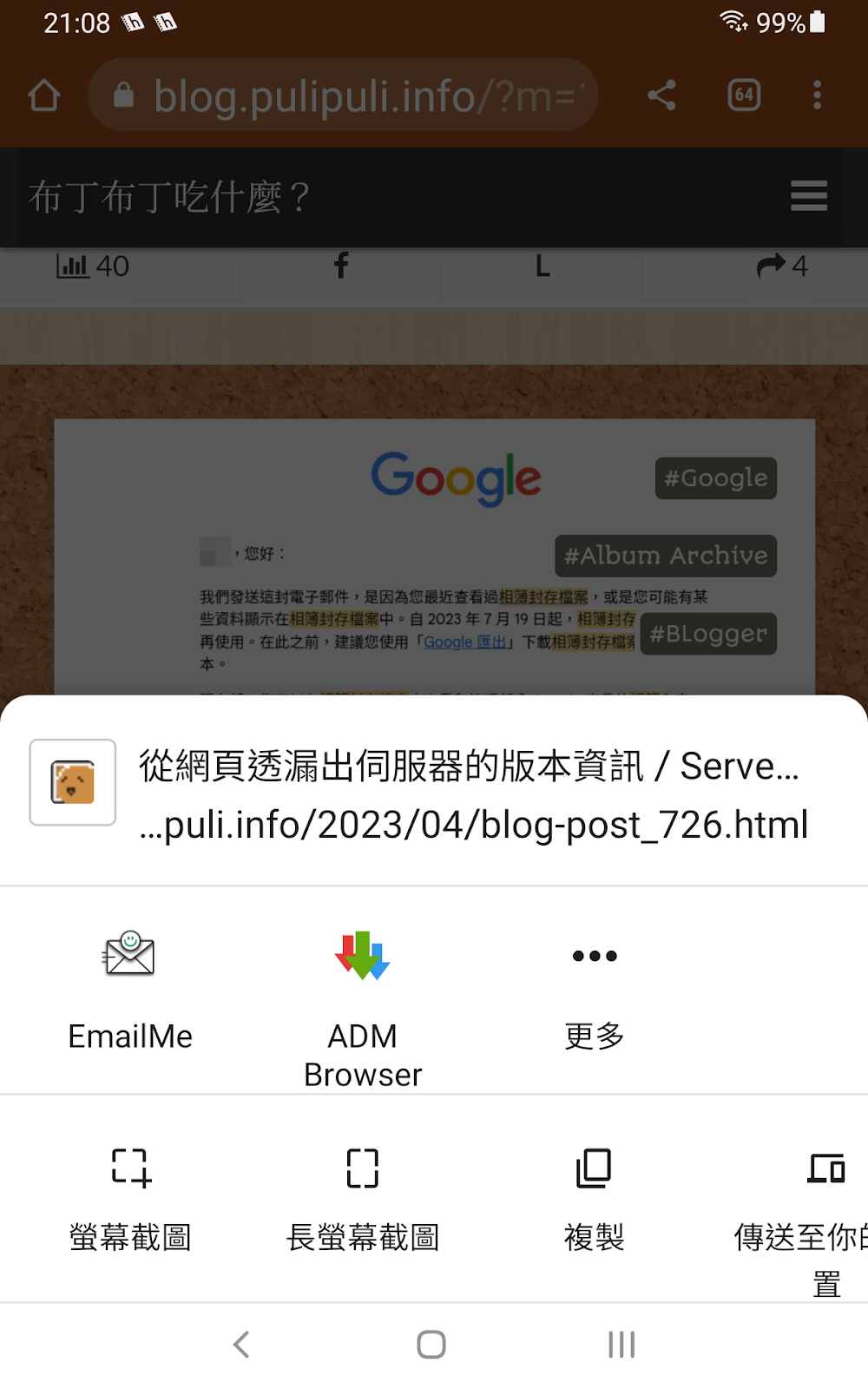
按最後一個分享按鈕時,瀏覽器會啟動作業系統的Web Share API功能。在手機就可以看到正常的分享畫面。關於Web Share API,可以看看Shubo 的程式開發筆記「[教學] Web Share API - Navigator.share() 介紹」的文章。
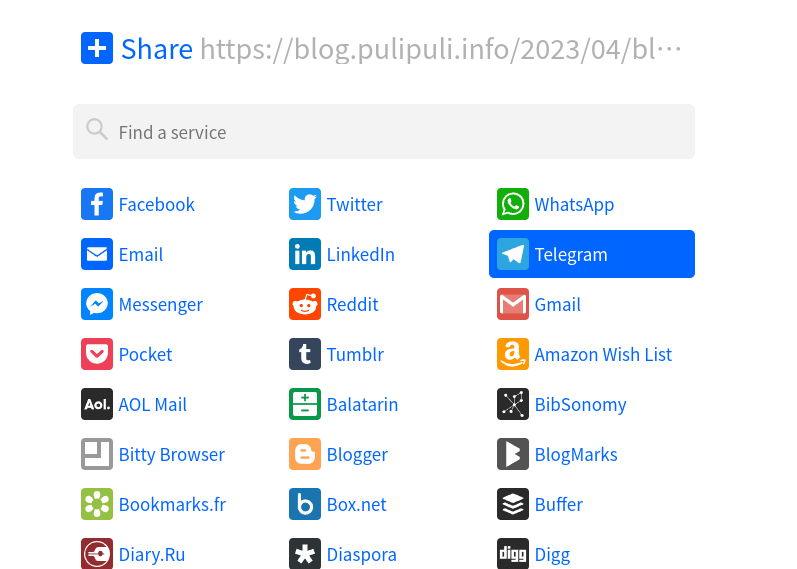
不過桌面瀏覽器目前並未支援Web Share API,這部分會由之前講到的AddToAny代勞。用以下JavaScript語法即可將url輸入到這種多功能分享的畫面:
window.open(`https://www.addtoany.com/share#url=${encodeURIComponent(url)}`, '_blank')瀏覽網頁跟分享網頁都會透過Apps Script記錄在Google Sheet中。因為是自己的Google Sheet,所以可以按照自己的想法來整理資料。目前它僅作為記錄使用。
有了可自訂的記錄功能,那麼我們就可以做些複雜的統計功能出來。現在閱讀文章的時候會顯示最近10小時內是否有其他人閱讀的資訊。這是Medium上我羨慕很久的功能,好像是從2021年我就一直想做了,到現在終於把它完成了。
再來是加入了寄信功能。如果你不想用公開留言,想用私人寄信的話,這個按鈕可以讓你撰寫信件,並自動帶入該篇文章的標題與網址,這樣我比較有效率地掌握你的問題。
最後是一些版面調整。總算修正了中等螢幕裡導覽列錯亂的問題。
右下角的固定按鈕加入了邊框,這樣能避免跟其他內文混在一起。回到頁首的圖示也改用了較明顯的向上箭頭。
分享按鈕加入了Twitter。我本來想要加入Instagram,但Instagram得要用圖片才能發文,不能用網址分享,所以作罷。
小螢幕瀏覽首頁的按鈕也能夠正常顯示了。
文章目錄的寬度會跟頁面對齊了。
MediaFem的廣告不知道為什麼一直無法顯示,乾脆先把它拿掉吧。再回去申請Google Ads看看好了。
開發流程的改變 / Development improvement
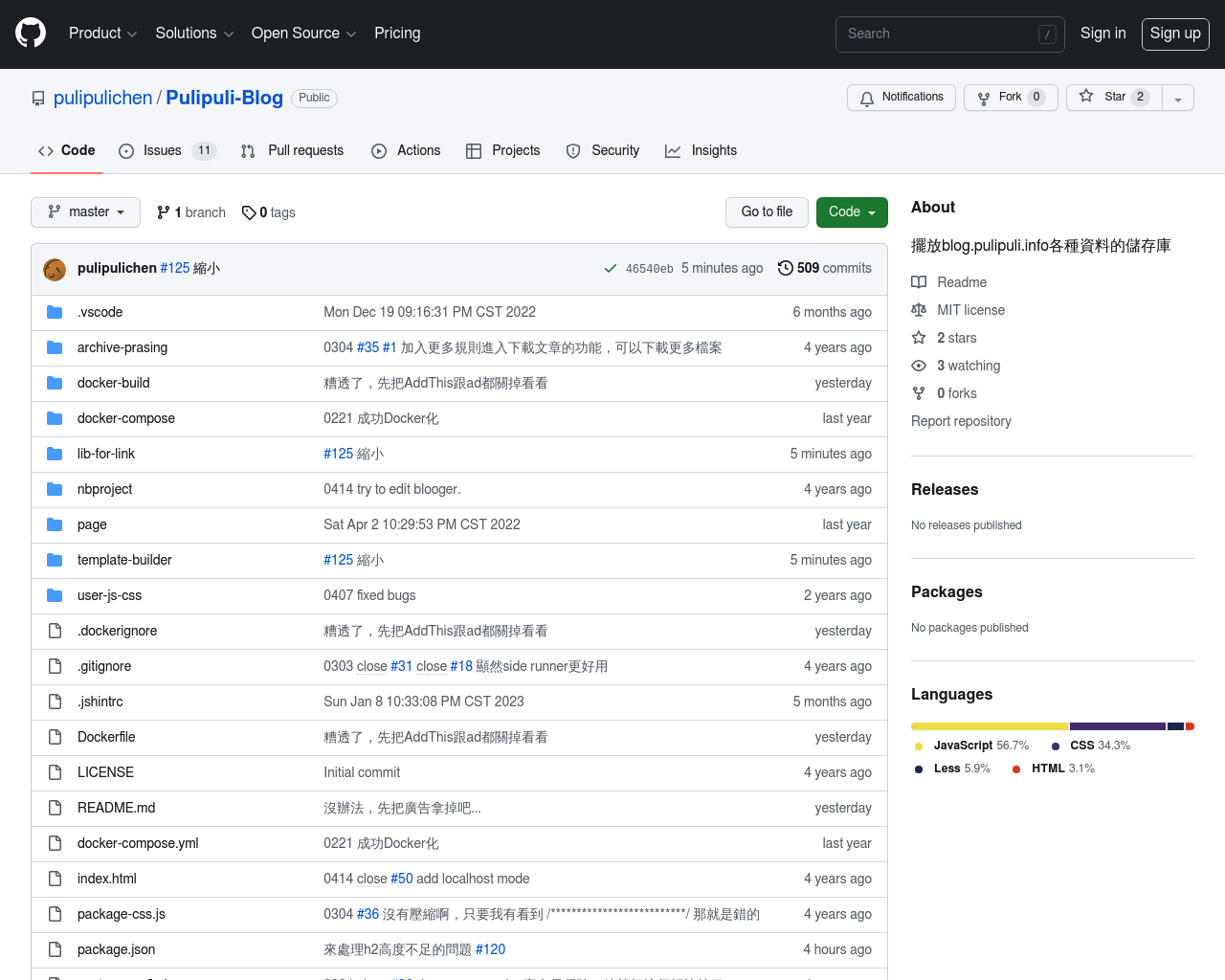
https://github.com/pulipulichen/Pulipuli-Blog
「布丁布丁吃什麼?」的程式碼都放在GitHub上。開發的時候需要用到多個JavaScript、CSS程式碼,最後再用Webpack組合在一起。關於這樣的規劃,我在「閒聊Blogger範本程式碼的管理」有講過了。
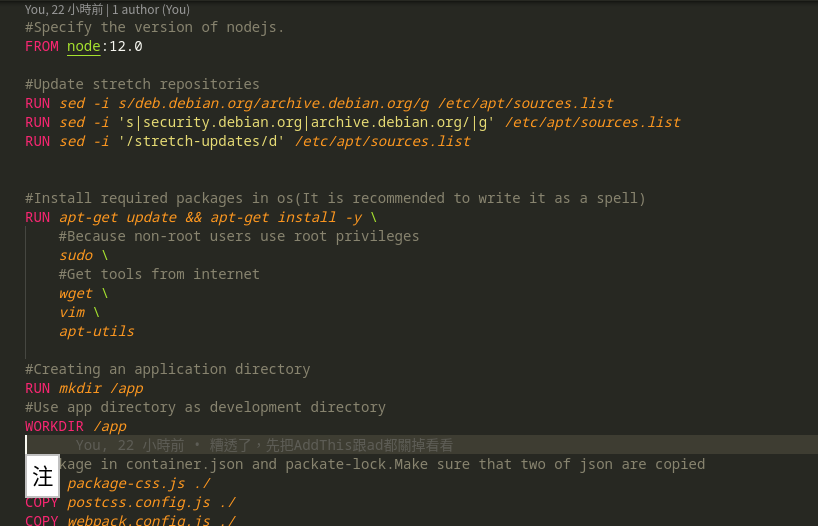
Webpack編譯需要安裝大量的套件。在更換多次電腦後,我就逐漸將原本要安裝在電腦上的開發環境,轉移到Docker的容器化環境進行。並且將編譯完成的Docker映像檔推送到Dockerhub保存,確保環境的穩定性。
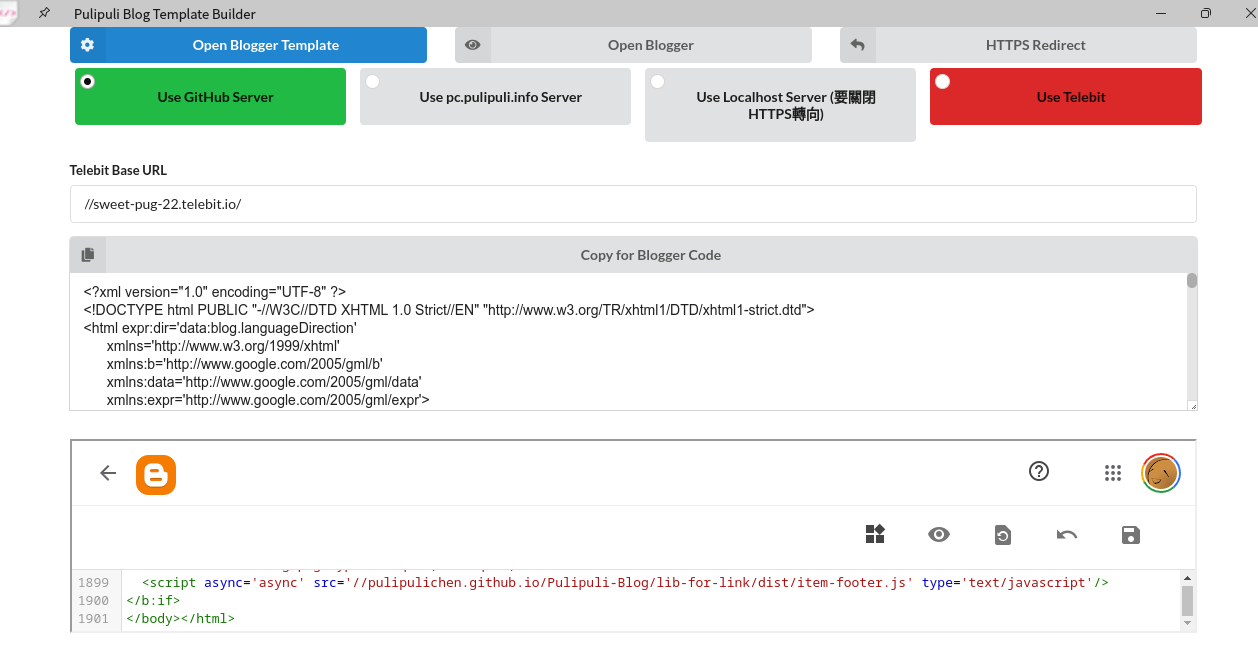
範本程式碼編譯完成後,本來還需要推送到GitHub、等待GitHub Page處理完成,才能看到最終結果。現在我安裝了Telebit,讓本機用Live Server架設的網站轉換成可供任何人連線的網址,還是具有Let's Encrypt加密的https。將Blogger範本中原本連到GitHub Page的網址改為Telebit後,就能夠即時取得本機上最新的編譯結果,真心覺得好用。
CSS樣式改用了LESS語法之後,開發可以變得十分靈活。除了可以用@import將過長的樣式檔分割成多個檔案之外,還能在樣式表的語法間直接使用@media調整RWD。這樣就可以對同一個元素調整不同螢幕寬度下的表現,整理起來方便很多。只能說,用過LESS就回不去CSS了。
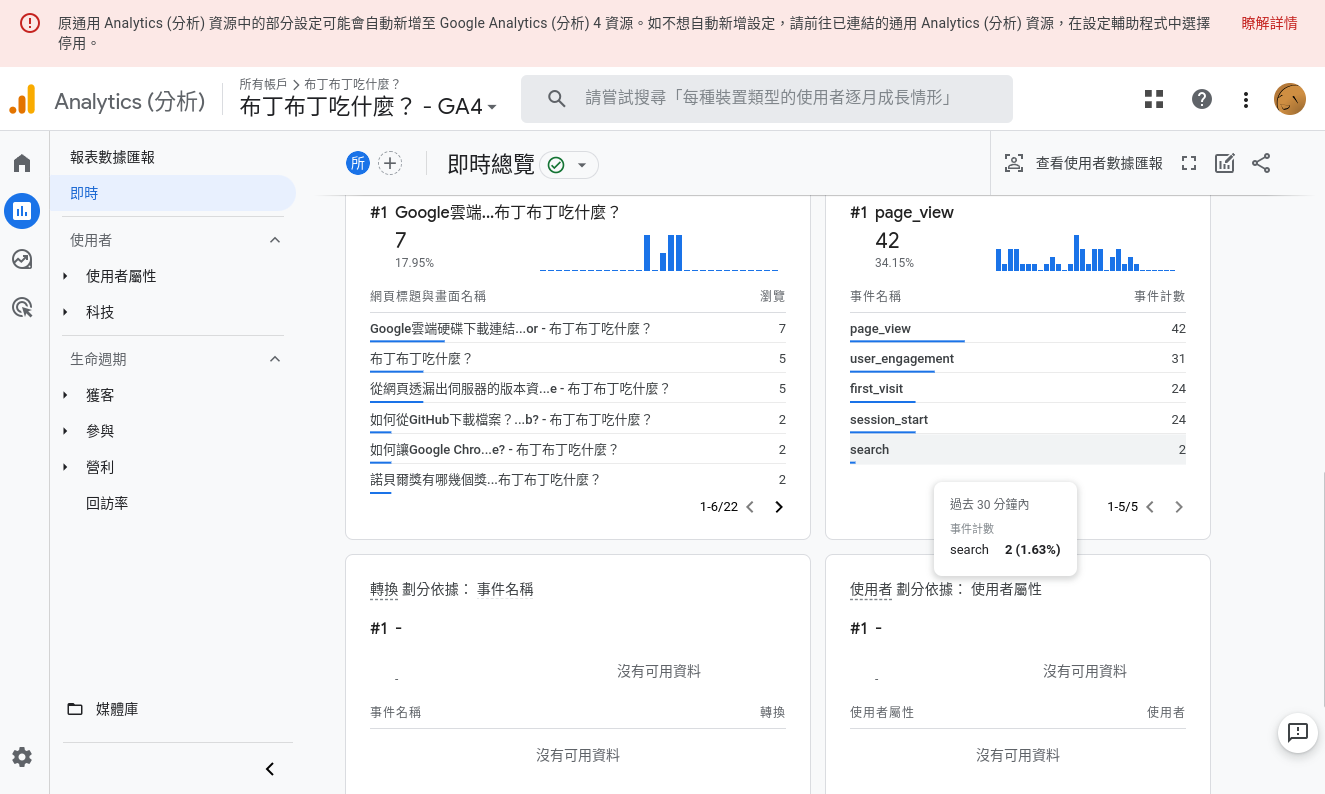
網頁瀏覽記錄改用了GA4。但其實我還是不確定這樣算不算安裝成功...總之就先記著吧。
因為這次用GitHub Issue管理進度,這次commit的時候也使用了「#124」這樣的編號,可以讓commit跟issue綁在一起。好懷念喔,這是我在NetBeans時期很喜歡的功能耶。
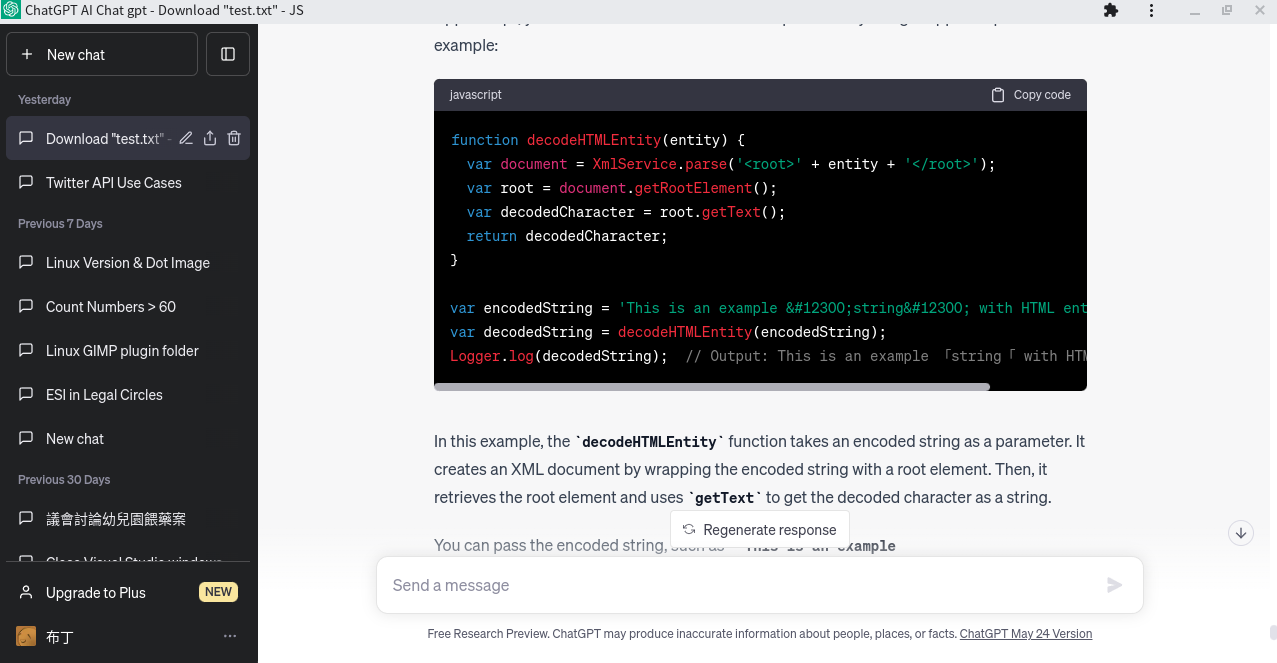
最近我的開發大量仰賴ChatGPT。我常常要寫不同類型的程式語言,一下是JavaScript,一下是Apps Script裡面的JavaScript (兩個不一樣喔),一下是Dockerfile,一下是bash。ChatGPT真的幫了很大的忙啊。
在寫這篇的時候,Google Sheet已經記錄了好幾筆統計資料了。看著「布丁布丁吃什麼?」有這麼多人瀏覽,到現在還是覺得很不可思議。
那這次就記錄到這邊囉。
最後要來問的是:你是怎麼發現「布丁布丁吃什麼?」BLOG的呢?
- 1. 搜尋引擎找到的。
- 2. 從其他網站連過來的。
- 3. 有人推薦我才知道這個網站。
- 4. 因為跟布丁本人認識,所以上來看看,親友支持一下。
歡迎在下面留言喔!






















謝謝分享!
回覆刪除先回答怎樣發現這個blog, 很多年前,不記得搜什麼搜到這個網站的~ 然後就rss訂閱了偷偷看這裡的文章´д`
可以看到最近一小時有沒有人閱讀過這個功能很棒啊!不知可否請教一下製作文章瀏覽數目的詳情呢?好奇是怎樣透過Apps Script記錄在Google Sheet,然後再展示在網頁上的呢?
您好,
刪除感謝您的讚賞。
被您這樣一說,我才想到原本是設計成偵測最近10小時的閱讀狀態,結果數值給錯了,變成偵測10天內orz
https://blogger.googleusercontent.com/img/a/AVvXsEggOl_Tt2dfpWc2zWNEizm2zDy3JMv48njYt0zldU8aYtX7VUSSI9lIFzUf2usAXClIQ1lq4TaCYjyISc8gCt4TA9lwYi6GsZ2L6yVCVCK6tJ6PLpLx3_qVYu7mhBAiHEjT3CcVb3i5JS5bjGmyQQFak1UZg6MArI8Db9ntOOrWwkuTrK_ST067Dw
現在會正常判斷10小時以內的閱讀記錄。
如果上一個人閱讀時間已經超過10小時,那就不顯示了。
https://blogger.googleusercontent.com/img/a/AVvXsEgO9TCKuHDlpoukJH1N73y340weuHAwoGNUKXbnH3PKtRDxQxM6b3V3pr_1QW6jJxXU8d67HMrcxgtRUmj5vUs19WuV0vzWa7-gAS3ooU_OcAKPaGhWa3cZA4DMNIR6xz_ZuInfgj11uDt6AL37upjIBpL5RSyiEESqZaX0gCvDWaQutIZH0MJN2g
讀者的身份是以UUID表示。UUID是一串隨機英文跟數字,與你的IP、地理位置什麼的都毫無關係。
UUID會保存在你的瀏覽器。不同瀏覽器會被視為不同的讀者。
https://blogger.googleusercontent.com/img/a/AVvXsEgQJZ6KbFYD53caqJsOjm7EyFGmgJLycLXT7_40X9tCciRqz6B4wyuAaVI-vrQcMSr4MSKoem7ykIccmm8FpMwZQRNiDrvV-uV-e7HauE6LV46q8pc7lsZyGUFrxDxxtImGLLrVSIS7WfPaVZB7pjaJC8XZctc-ixMz44DaPliIcY8KfDNXHgkcvA
閱讀記錄是保存在Google Sheet裡,搭配Apps Script建立的API來存取修改記錄。
Apps Script可以用doGet跟doPost建立API
至於doGet跟doPost的細節有點複雜,我就先略過了。
大致上是這種感覺。
原來如此,謝謝分享!
刪除不客氣~
刪除