GitHub入門 Part.2 工具安裝與環境配置
GitHub入門 Part.2 工具安裝與環境配置
續前一篇介紹完版本控制基本概念之後,這一篇則是要介紹如何配置GitHub版本控制的環境。
- Part.1 版本控制介紹
- Part.2 工具安裝與環境配置
- Part.3 Git版本控制實作教學
這篇我是針對Windows 7/8的環境,以TortoiseGit + MSysGit來跟GitHub配合,將XAMPP底下的KALS標註系統做版本控制。然而其實能使用Git的工具,包括IDE,應該都能順利跟GitHub搭配做版本控制。這篇只是入門,未來有機會我會試著研究NetBean跟Aptana的Git功能,好打造一個內建版本控制的開發環境。
投影片
雖然這次也是做了投影片,不過投影片反而沒有這麼細。這種細節操作還是Blog的強項。以下請一邊看圖文步驟,一邊跟著操作看看吧!
工具軟體安裝
必要元件:TortoiseGit與MSysGit
為了要讓自己Windows 7/8 64位元版本的電腦具有Git版本控制的功能,首先我們必須先安裝一些工具軟體。這邊使用的是版本控制知名工具TortoiseSVN的Git版本:TortoiseGit,以及TortoiseGit必要元件MSysGit。
- TortoiseGit-1.8.0.0-64bit.msi
(原檔案連結、免費空間、Box.net) - TortoiseGit-LanguagePack-1.8.0.0-64bit-zh_TW.msi 中文語系檔
(原檔案連結、免費空間、Box.net) - MSysGit: Git-1.7.11-preview20120710.exe
(原檔案連結、免費空間、Box.net)
照順序安裝完上述軟體之後,請重新開機才會生效。
版本控制對象:XAMPP中的KALS標註系統
這次我們要來做版本控制的是XAMPP網頁伺服器,我的目標是把GitHub上KALS專案的原始碼複製到本機端的XAMPP中,好讓我能在本機端開發之餘還能用版本控制上傳到GitHub。
必須注意的是,KALS標註系統還需要搭配後端PostgreSQL資料庫才能順利運作。不過資料庫的建置不在本篇討論範圍內,這篇主要是介紹原始碼版本控制的作法而已。
註冊GitHub
基本上GitHub的註冊跟使用都是免費的,注意密碼有7字以上的限制,並且必須是小寫英文與數字的混合。
GitHub免費的帳戶有個限制:所有原始碼都必須公開。如果你想要開一些私人程式碼專案、不想讓其他人看到你的原始碼,那你可以選擇付費帳戶。
對於GitHub必須公開原始碼的限制,我想到的是用.gitignore將敏感檔案排除在版本控制範圍之外,例如設定檔。敏感檔案就在我們團隊內部另外再找方法來傳送即可。
如果仍覺得GitHub必須公開的限制太麻煩,你也可以考慮使用Dropbox + Git或是用Gitolite自己架一個Git Server,不過這些就是不是本篇的討論範圍之內了。
連接本機跟GitHub
關於SSH金鑰
git的使用認證都是靠SSH金鑰(key)進行。所謂的金鑰,其實也就是一長串的加密亂碼。一組金鑰包含兩個檔案,各別是公鑰(Public Key)──可以公開地交給其他人(GitHub)、與私鑰(Private Key)──自己必須小心收藏。當公鑰與私鑰配對成功之後,我們就可以認定電腦與GitHub之間的資料交換是通過認證的合法行為。
SSH金鑰機制是一項很常見的工具,其背後的原理也頗有巧思,對於在資訊界打混的人來說是必備的常識。
那麼我們接下來就要在電腦建立金鑰,然後把公鑰交給GitHub、私鑰自己設定好,這樣未來就能夠順利地直接在GitHub做版本控制了喔!
用Puttygen建立金鑰
當TortoiseGit安裝完之後就可以在裡面找到Puttygen,這是建立金鑰的工具。
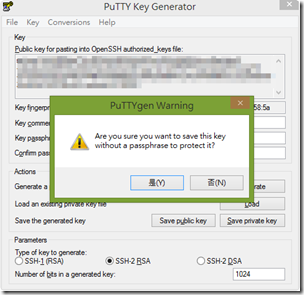
開啟Puttygen之後,按下Generate按鈕,開始產生金鑰。
接著上方畫面會出現一條綠色的進度條。在進度條底下的空白處不斷移動滑鼠,進度條就會逐漸累積。
最後Puttygen會產生兩種檔案。上面是公鑰的OpenSSH authorized_keys版本,待會我們要把它加入GitHub中;下面有個「Save private key」(儲存私鑰),則是儲存我們待會會用到的私鑰。
當儲存私鑰時,PuTTYgen會提示你最好輸入加密密碼。在這邊我們從簡不使用加密密碼,直接按下「是」即可。
伺服器端:GitHub設定公鑰
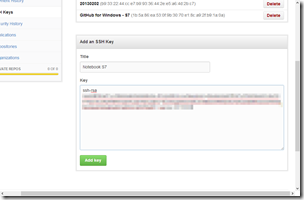
請先登入GitHub,然後在Account Settings中的SSH Keys中,按下右上角的「Add SSH Key」設定公鑰。
Title請寫你的電腦名字,而下面的Key則是剛剛用Puttygen產生的公鑰,開頭會是ssh-rsa。輸入完之後再按下「Add key」。
儲存完成。
本地端:pageant設定私鑰
本地端這邊也要設定私鑰,好讓Git交換資料時能夠通過身分認證。在此使用的是TortoiseGit提供的pageant來實作,而且是讓pageant在每次開機時就自動載入私鑰,不需要我們每次都去設定。
你可以在開始功能表中TortoiseGit目錄底下找到pageant,或是來到TortoiseGit的安裝目錄,pageant預設路徑為C:\Program Files\TortoiseGit\bin\pageant.exe。
接著我們要找到自己電腦開始程式集上的「啟動」或「Startup」,按右鍵「開啟」他的目錄。
接著我們把pageant.exe建立一個捷徑到啟動資料夾中,如上圖。在啟動裡面的捷徑或程式會在每次開機時自動執行,也就是說,我們的目的是讓電腦開機時就能夠自動執行pageant。
接著我們要設定捷徑的目標,請在pageant捷徑上按右鍵進入內容,找到「捷徑」頁籤底下的「目標」一欄,再把私鑰的路徑作為參數加在後面。
舉例來說,原本的目標的資料是pageant的路徑:
"C:\Program Files\TortoiseGit\bin\pageant.exe"
而剛剛我們在Puttygen把私鑰儲存在以下路徑:
"C:\User\pulip_000\Documents\pulipulichen-private.ppk"
那麼私鑰作為參數添加在pageant捷徑後的資料就是:
"C:\Program Files\TortoiseGit\bin\pageant.exe" "C:\User\pulip_000\Documents\pulipulichen-private.ppk"
注意,兩個路徑前後必須加上雙引號「"」,兩個路徑中間必須以空格「 」隔開。
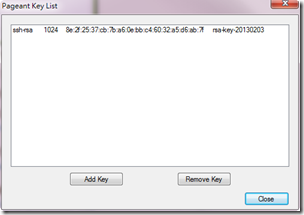
設定完成之後,再雙擊開啟設定好的pageant捷徑。順利的話右下角通知會出現pageant的圖示,如上圖。
你可以按右鍵打開View Keys看看私鑰有沒有順利載入,上途中已經把我設定的金鑰載入進去了。如果只是開啟pageant的話,清單裡面會是空白的。
設定TortoiseGit
還有兩個小細節需要設定,包括中文化語系與使用者資訊。
開啟TortoiseGit設定
在任意資料夾按右鍵進入TortoiseGit裡面的「設定」。TortoiseGit大部分操作也都是這樣做的。
設定語系
你可以在「一般設定」中找到「語系」的選項設定。不過由於TortoiseGit翻譯有些地方也很奇怪,不見得一定要用中文語系,學學英文也好。
是說這些截圖我都是用中文語系下去操作的,忘記改成英文了XD
設定Git使用者資料
接著到「Git」中設定「使用者資料」。這邊主要填寫的是你的名字與電子郵件即可。這些資料會用於每次commit時的記錄,表示這個修改版本的聯絡人。
管理者的工作:建立與分享儲存庫
Git的運作環境已經配置好了,現在我們可以在GitHub上開啟新的儲存庫,好讓其他團隊的成員可以一起編輯。
1. 在GitHub建立新的儲存庫
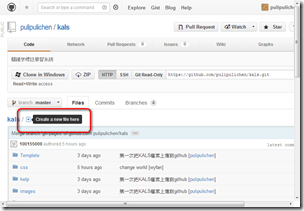
登入GitHub之後,右上角就可以看到「Create a new repo」。
在這邊要輸入Repository Name、Description(選填)以及其他選項。必須注意的是,免費帳號只能用Public,付費帳號才能用Private。
下面有個選項可以加入.gitignore,不過我更傾向於自己編輯這份版本控制排除清單。
2. 設定排除清單.gitignore
當儲存庫建立好之後,你可以在上圖的位置找到「Create a new file here」的功能按鈕。
然後我們建立一個名稱為「.gitignore」的檔案。檔案內容就是加入你要排除在版本控制之外的目錄或檔案路徑。舉例來說,我們要排除「aptana」跟「nbproject」這兩個IDE會擺放暫存資料的目錄,以及擺放設定檔的「config」目錄,那我們可以這樣寫:(#開頭表示注釋)
# IDE metadata. Don't track them!
aptana/
nbproject/
# Configuration. Keep private, don't track!
config/
這些檔案不會在版本控制之內,也不會上傳到GitHub。我們可以用.gitignore方式避免密碼或敏感的機密程式被放到GItHub上。
3. 新增儲存庫的合作者
儲存庫預設只有建立者自己擁有Read/Write(讀取/寫入)的權限,其他人只能夠Read(讀取)。如果要讓其他人也能夠Write(寫入),必須要把他們的GitHub帳號加入Collaborators的設定中。
請進入儲存庫右上角的「Settings」設定。
在左邊找到Collaborators,然後把其他成員的GitHub帳號輸入進去就可以了!
開發者的工作:複製儲存庫
(其實上圖要表達的意思是fork,這是GitHub很盛行的作法,不過在本篇中我們用不到這個進階的作法XD)
好的,現在我們不僅Git運作環境配置妥當,GitHub上也有一個儲存庫可以用了。不論你是從空的儲存庫開始、還是想要複製既有的專案,我們都可以用以下的步驟來輕鬆地取得GitHub上程式碼。
1. 取得儲存庫的網址
每個儲存庫都有他獨一無二的網址。而這個網址又可以分成HTTP格式或是SSH格式。我們在這邊主要是用SSH來進行傳輸,所以請點選SSH,然後複製右邊的網址。以KALS標註系統專案為例,它的SSH網址就是「git@github.com:pulipulichen/kals.git」。
2. 指定本機儲存庫的位置
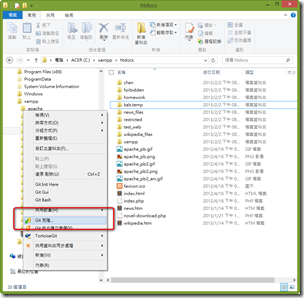
現在要在本機端找個地方來擺儲存庫。一開始練習的時候,你可以隨便找個空的資料夾作為本機儲存庫的位置。因為我希望這個儲存庫程式碼是可以直接搭配XAMPP運作,所以我把它擺在「D:\xampp\htdocs\」底下。一台電腦你可以複製很多個儲存庫沒有問題,請盡情地練習吧。
不過必須注意的是,待會我們要複製的儲存庫名稱叫做「kals」,所以待會複製儲存庫時會自動建立一個資料夾,也叫做「kals」。請確認你的資料夾底下不要有同名的檔案或資料夾,以免發生衝突。
在你要複製的目錄底下,按右鍵開啟「Git 克隆…」(Git Clone…),接著就要設定複製儲存庫的細節。
3. 複製儲存庫
在Git Clone設定中,URL要輸入儲存庫的網址。以KALS為例,就是輸入「git@github.com:pulipulichen/kals.git」,然後確認一下目錄是否如你指定路徑。其他的設定則用預設值即可。確認無誤之後按下「確定」,然後等待Git從GitHub下載儲存庫吧。
下載完成,最新的程式碼都在你的電腦裡面囉!
小結:配置Git方式還有百百種
本篇是講用TortoiseGit這個Client端GIT GUI連到GitHub,但其實還有很多種方法可以讓你跟GitHub一起工作。一開始我用的是GitHub for Windows這個Client端操作,但是他的合併、衝突必須要用指令列來處理,不太方便。然後我就是用現在這個TortoiseGit,他結合了Windows檔案總管,很容易上手。後來我發現像是NetBeans跟Aptana Studio都提供了Git的功能,你在開發環境中就可以直接用Git做版本控制,想必對開發來說更有幫助。
總之,這幾篇只是入門,應用方式還很多,等待大家發掘囉。下一篇則是繼續用TortoiseGit,Step by step地介紹如何操作Pull、Commit、Push與處理Conflict等常見的動作。
(more...)





























![image_thumb[1] image_thumb[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq8uHhwkbJh5SPczUC4FbZw5Umht-wIlSvrnzp9oaMxXxakpfCDaX_ItCjR2rFL-sorZwuGxQ9iQqsJEiK90s647WK8FBMmhzKX0Hh7X8_h13vkqHODeqzKgNxgjnTwSyMCnJrJg/rw/?imgmax=800)





































Comments