用Chromebook寫程式是什麼感覺? / Coding with Chromebook
哈囉,大家好。繼我之前寫的「Chromebook使用一個月的雜談」之後,這篇要來聊聊最近兩個月中,我使用Chromebook來開發網頁與Node.js應用程式的一些想法。結論說在前面:使用體驗並不流暢——畢竟ASUS Chromebook Flip C213NA只是一臺便宜的低配Chromebook,但在基本操作和續航力的表現仍然能夠滿足開發程式的大部分需求就是。
低階硬體的Chromebook / My low-spec Chromebook
(圖片來源:ASUS)
因爲這次要聊的主角是這臺Chromebook,所以我想先來看看這臺Chromebook:ASUS Chromebook Flip C213NA (以下簡稱ASUS C213)它在性能上的基本資料:
- CPU處理器:Intel® Celeron® Dual-Core N3350 1 GHz (2 M Cache, up to 2.4 GHz) 處理器
- RAM: 4GB (沒有註明速度)
- 儲存空間:32GB EMMC
- 螢幕:11.6" (16:9) LED (1366x768) 60Hz
- 電池:4 Cells 46 Whrs 鋰聚合物 電池
作業系統主要是使用Chrome OS。我在使用的時候主要是搭配開發者模式(development mode)使用crouton安裝了Xfce桌面的Ubuntu,這部分我在「Chromebook多重作業系統簡介:Chrome OS + Android + Linux的世界」有介紹到。
ASUS C213這樣規格的筆電,在Windows或Mac的市場來說是相當低階,不過實際上ASUS C213在2018年底Chromebook的市場裡大概屬於中階的程度。在它之上有少數幾臺昂貴且臺灣難以直接購買的Chromebook,在它之下還有許多學校大量採購的初階Chromebook。
ASUS C213擁有32GB的儲存空間與4GB的記憶體,搭配泛用的Intel CPU (雖然是Celeron),這樣就能夠應付Chrome OS上大部分的基本需求。這些需求包括了Chrome OS的主要任務:使用Chrome瀏覽器操作網頁上可以執行的任何事情,以及安裝與使用Android APP。至於後來才加入的Crostini,現階段仍不算完成,可以略過不看。
好,就算ASUS C213可以滿足基本需求好了,那麼能否用來寫程式呢?
寫程式的硬體需求 / Hardware requirement of programming
大部分的人會覺得寫程式這件事情只是在編輯純文字的程式碼。跟影片、聲音、照片編輯等多媒體工作相比,寫程式似乎不需要什麼高階的設備。會這樣想固然是沒錯,即使是使用相當低階的設備,大多也能夠支援程式撰寫所需要的各種功能。
在crouton的協助下,ASUS C213可以在虛擬的Linux,準確來說是Ubuntu的環境下工作。我開發程式所需要使用到的運作環境、IDE、編譯器,在這裏幾乎都能順利安裝與使用,這也包括了好用的中文輸入法RIME。儘管RIME在Qt框架開發的軟體下無法順利輸入中文,這件事情稍後會再提到。
基本上,開發程式所需要的東西,我都能在ASUS C213這臺Chromebook上使用。但是,可以寫程式,並不代表寫程式的時候不需要更高階的性能。如果硬體效能不足,讀取網頁、繪製網頁上的元素時就會慢到像是當機;如果硬體效能與儲存空間不夠,就難以使用IDE上衆多功能,也很難開啓大型檔案來編輯,連在專案中引用套件時也得對儲存空間斤斤計較;如果硬體的螢幕不夠大,就不能用大螢幕來檢視網頁成果,也不能在畫面上同時開啓多個視窗,讓人一邊編輯程式、一邊閱讀套件的API說明、一邊檢視網頁成果、一邊觀看console主控臺的偵錯訊息。
在使用ASUS C213的時候,馬上就能明顯地感覺到低階硬體帶來的各種限制。接下來,我就從展現程式結果的網頁編譯、程式碼撰寫、筆電的移動性這三個角度,來談談我使用Chromebook開發程式的一些想法。
讀取網頁成果 / Web page render
以我個人來說,我的寫程式主要都是網頁應用程式。大家最常看到的專案,大概就是你現在正在閱讀的「布丁布丁吃什麼?」Blog。
瀏覽網頁這個看似相當基本的需求,在crouton的Google Chrome瀏覽器上,常常是一件吃力的工作。我在圖書館使用緩慢的公共網路下開啓「布丁布丁吃什麼?」blog首頁的時候,十之八九都會發生連結逾時的錯誤(Failed to load resource: net::ERR_CONNECTION_TIMED_OUT),無法順利讀完網頁。
導致這樣結果的原因有兩個方向:網頁程式內部的原因和程式之外的外部原因。
複雜的網頁程式 / Heavy web page
我開發的程式大部分的運算負荷都在前端瀏覽器上,在blog上每個功能都是需要透過運算、繪製才能呈現的結果。這些程式語言主要是包括了CSS (像是Semantic UI)和JavaScript。
最近我在一些單頁應用程式(single page application)專案中也採用了Vue.js來開發。雖然Vue.js的MVVM設計模式讓程式開發的邏輯很清晰,但似乎會讓前端瀏覽器帶來更多運作負荷。
雖然這個問題也許是因爲我不熟悉Vue.js,使用錯誤的方式撰寫,才會讓運作效率更差。有不少Vue.js教學都在探討如何提升效率,舉例來說,Speed up performance with Vue.JS這篇就在講怎麼用延遲載入(lazy loading)來提升頁面第一次載入的速度。只能說Vue.js真是很博大精深,容易使用卻很難完全掌控啊。
作業系統的瀏覽器 / Google Chrome in two different OSes
除了網頁程式本身的原因之外,外在的原因則是作業系統的瀏覽器。
ASUS可以透過crouton安裝Ubuntu,接著我們就能夠在Ubuntu裡面安裝Google Chrome。我之前以爲只要用crouton裡面的Google Chrome,就可以取代Chrome OS裡面的Google Chrome,但這是錯誤的想法。
在這段時間使用下來,我覺得如果是在crouton裡面使用Google Chrome,那運作效率大概就跟同樣硬體等級的Windows底下操作差不多——的慢。作爲一位小筆電的愛好者,我用過許多差不多低階等級的Windows小筆電,感覺的確是差不多的慢。雖然不至於到會當機,但讀取網頁的時候非常消耗記憶體。當記憶體快要被耗盡時,整個操作就會非常地慢。
神奇的是,在Chrome OS的Google Chrome裡面完全不是這麼一回事。同樣的硬體等級(Intel Celeron 2.4GHz與RAM 4GB)情況下,Chrome OS開起網頁的流暢程度接近我桌機(Intel i7與RAM 32GB)的水準。也就是說,在Chrome OS底下使用Google Chrome可以發揮硬體超常的效率。而在crouton底下使用Google Chrome,感覺就跟普通的Windows筆電差不多。
crouton裡面雖然可以安裝中文輸入法與中文字型來輸入和顯示中文,但如果要在網頁上使用含有中文名稱的檔案或路徑時,瀏覽器就會因爲不能讀取而發生錯誤。我不確定這到底是crouton本身的問題,還是Linux少安裝了什麼套件,總之遇到中文就是不行。這個問題最常遇到的情況就是在Gmail下載附件資料、在LINE上要傳含有中文檔名的檔案時,通通都會發生錯誤。這時候就一定得要老老實實的切換回Chrome OS裡面操作了。
難以兼容 / Integrate issues
儘管Chrome OS瀏覽網頁的效率比較快,但開發網頁的時候可不只是要看網頁而已。我在開發網頁程式時需要頻繁地切換網頁結果和編輯器IDE,但因爲Chrome OS跟crouton的切換之間有很多問題,所以這樣的做法並不實際。其中一個問題是從crouton切換回Chrome OS的時候會發生色調錯誤的問題,就像是上圖。這個問題已經在Display colors in Chrome are corrupted after switching from chroot. #3791回報了一年多了,至今似乎仍然沒有解決。
另一個問題是Chrome OS會把所有硬體資源全部用在網頁讀取上,反而會造成crouton環境下發生記憶體不足而當機。運作負荷過大的時候,Chrome OS還會因爲用盡記憶體而自動重啓,這就會打斷原本做到一半的操作。這使得ASUS C213這臺硬體等級不高的Chromebook上,不太能同時在Chrome OS與crouton兩個作業系統上瀏覽網頁和撰寫程式,真要工作就只能選一邊站。
也許會有人問,那Chrome OS主推的Linux (測試版) crostini呢?我也試過這個做法,但是目前來看並不可行。ASUS C213的儲存空間只有32GB,使得我必須只能在crouton或crostini之間選擇一個使用。在我選擇crouton並刪除了crostini之後,32GB的儲存空間也不過只剩下3GB而已,非常吃緊。
crouton跟Chrome OS要選誰來開發程式,答案很明顯,肯定是crouton。這是因爲crouton可以安裝許多應用程式,包括好用的RIME中州韻中州韻輸入法,這對需要打字的人來說相當重要。Chrome OS與crostini只能用傳統的注音輸入法,打字效率就差了不只一個等級。遇到需要大量打字的工作,像是現在在寫Blog的時候,好用的輸入法是非常重要的關鍵。所以就現在的發展狀態來看,因爲crostini本身還是有太多的不足,就算能夠搭配Chrome OS高效率讀取網頁的能力,我目前還是選擇屈就於crouton的環境下,用低階硬體的等級慢慢地開發、讀取網頁。
編輯程式 / Programming
在講完了檢視網頁,也就是程式開發的成果之後,我們再往前退一步,來看看使用Chromebook編輯程式的問題。這些問題有些是來自於Chromebook本身,有些是來自於低階硬體所帶來的限制。
NetBeans IDE的問題 / Issues of NetBeans
我在前一篇文章「閒聊Blogger範本程式碼的管理」提到我主要是使用NetBeans IDE來開發程式。NetBeans本身提供了許多好用的功能,包括程式碼標亮(syntax highlighting)、自動完成(code completion)、專案的全文搜尋、Node.js整合、Git整合,都是我在程式開發中所需要的工具。但是擁有這麼多功能的NetBeans,可想而知,對於低階的電腦來說就不是這麼容易使用了。
在Chromebook或許多低階電腦上運作NetBeans第一個問題,就是開啓專案(project)時會卡在「background scanning of projects...」狀態下,什麼事情都沒辦法做。這個問題實在是許多NetBeans IDE使用者的痛,有人認爲這是快取的問題、刪去快取就沒事了;有人認爲這是記憶體不足的問題,可以修改NetBeans設定檔,讓它擁有更多記憶體;有人建議關閉「enable of auto-scanning of the source」來解決這個問題。
我試了各種方法,最後一種也是最有效的解決方式是:放著讓它掃描完。
「background scanning of projects」似乎是NetBeans爲了自動補完和搜尋等功能而做的快取動作。在第一次開啓專案,而專案上的檔案又很多的時候,NetBeans就會一一分析各個尚未分析的檔案,因而耗費大量的資源和時間。一旦爲專案建立過快取,下次再開啓專案的時候似乎就不會花這麼多時間了。
我目前安裝的是相當舊版的NetBeans 8.2,現在則是有比較新的Apache NetBeans 11。也許未來有空我應該參考「How do I install Netbeans 9.0+?」這篇來安裝更新的NetBeans看看,看能不能解決這個問題。
使用npm link減少套件的檔案數量 / Use npm links to reduce the number of files
要縮短這個掃描動作所需時間,除了硬體上先天的限制之外,還有一個後天的方法可以使用:減少函式庫或套件的檔案數量。一般來說,專案要使用的函式庫或套件,都會放在跟專案相同的資料夾底下。以Node.js專案來說,專案要使用的套件,通常都會擺在專案資料夾底下的「node_modules」資料夾當中。許多時候,Node.js專案裡面檔案數量最多的專案,都會是這個「node_modules」底下的套件檔案,而很遺憾的是,NetBeans也是會去掃描「node_modules」裡面的檔案,因此拖慢了「background scanning of projects」的速度。
對Node.js來說,npm的link功能剛好可以解決專案內「node_modules」大量檔案的問題。npm link跟npm install類似,都是把套件下載下來後放入到專案中,讓專案可以使用套件的功能。但npm install會把下載的實體檔案放在專案內的「node_modules」,而npm link則會先把檔案下載到電腦使用者的全域資料夾(global folder),再把全域資料夾裡面的套件用符號連結(symbolic link)跟專案中套件的對應位置相互連結。
實際操作的時候看起來會是這樣。原本使用npm安裝套件的方式是:
# npm install webpack使用npm link的話,就把「install」改成「link」:
# npm link webpack使用npm link的好處是:
- 減少檔案數量,節省儲存空間:套件的實體檔案都放在全域資料夾裡面,專案下的套件檔案只是符號連結,這可以讓儲存空間捉襟見肘的Chromebook能夠有些餘裕。
- 似乎可以降低掃描專案的時間:雖然我沒有仔細比較過,但感覺上NetBeans似乎不會分析符號連結內的檔案,因此似乎也可以省下一些掃描專案的時間。
但是使用npm link也有一個很大的缺點:不能搭配package.json使用。本來Node.js專案可以利用package.json來管理使用的套件,但是使用npm link的話,就不會把使用的套件記錄在package.json當中了。對於這個問題,似乎可以改用npm-link-save來解決,不過我還需要試試看就是了。
gedit的搭配 / Edit code with gedit
大型檔案的開啓是在Chromebook上用NetBeans編輯程式另一個常見的問題。我在開啓超過1500行的JavaScript或CSS檔案的時候,NetBeans就會整個當到無法運作。這是因爲NetBeans會對檔案內容進行分析,除了做語法標亮與著色之外,還會在Navigator中畫出程式的大綱。如果檔案不大,NetBeans分析起來不會花很多時間。但是只要開啓大型檔案的時候,這就會要了NetBeans的老命。
(圖片來源:維基百科)
值得慶幸的是,Ubuntu的環境下還有gedit可以使用。許多Linux環境中都預先安裝了gedit,我這臺Chromebook使用crouton所安裝的Ubuntu也有安裝。在NetBeans開不起來的幾千行大型檔案,在gedit裡面編輯起來卻是行雲流水、毫無阻礙。而且NetBeans不能編輯輸入中文的問題,在gedit裡面則是可以正常使用中文輸入法。
這次經驗讓我對gedit大大的改觀。稍微查一下資料,赫然發現gedit具備安裝擴充功能plugin,「如何透過安裝套件的方式,安裝額外的「gedit-plugin」」介紹了相關做法。如果仔細研究的話,搞不好還能真的取代NetBeans也說不定呢?
小螢幕能呈現的資訊有限 / Limitation of small screen
ASUS C213只是一臺11.6吋的小型筆電,解析度更是只有1366 * 768,連Full HD的規格都不到。這樣的小型螢幕對程式開發的效率其實影響很大。很多人以爲撰寫程式的時候只要對單一檔案進行編輯,因此只要一個視窗就夠了,但這是一種誤解。
撰寫程式的時候,除了需要開啓主要編輯程式的視窗之外,還需要編寫程式的參考資料、觀看程式的運作成果、檢視程式運作的偵錯訊息。這些視窗每個都很重要,都是程式開發的時候需要一一查看的內容,讓我們來看看這些是什麼東西。
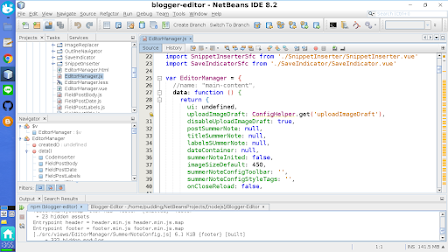
主要程式碼 / Main code
首先是我們主要要編輯的程式。這是我在IDE NetBeans上編輯程式碼的畫面。左上角是專案的檔案瀏覽器,左下角的該檔案的程式大綱(Navigator),下面還有隱藏起來的terminal終端機中的編譯訊息。因爲webpack可以自動編譯,所以通常我會把編譯訊息隱藏起來,除非發生錯誤才會打開來看,這樣可以稍微允許更多編輯程式的螢幕空間。
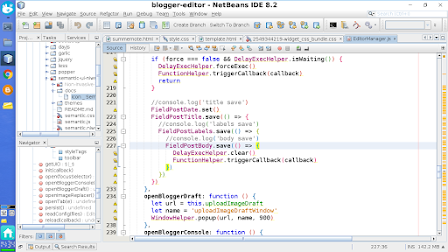
參考資料 / Programming reference
在開發程式的時候,因爲程式之間會透過引用來使用其他程式的功能,因此常常需要參照其他程式的內容來瞭解這個功能要怎麼使用,或是在多個功能之間追尋錯誤。
NetBeans支援多個程式的多視窗分割、並排的功能。但就如上圖所示,兩個程式碼同時顯示的畫面對1366 * 768大小的螢幕來說,實在是太勉強了。實際編輯的時候,我只能一個檔案一個檔案切換,像上圖這樣分割視窗瀏覽是行不通的。
除了單一的IDE NetBeans之外,因爲NetBeans有不能輸入中文、難以開啓大型檔案的缺點,我還需要搭配gedit使用。這也是讓我得在多個視窗之間彼此切換,工作效率難以提升。
套件的API或說明手冊也是撰寫程式時需要參照的常用視窗。還有寫程式遭遇問題時,我們也需要Google一下解決問題的方法。因此在撰寫程式的時候同時開著瀏覽器、PDF檔案瀏覽器等其他程式,也是一件程式開發中的日常光景。
如果要在一個畫面上同時檢視兩個視窗的話,我們可以使用分割視窗的功能。Ubuntu具備了熱鍵啓用分割視窗的功能,我們能夠按下ctrl + alt + 方向鍵左右,以及就能將視窗分割在左邊與右邊,並排成在畫面左右兩半。不過就如上圖看到的,這樣的小螢幕下,左右兩半能看到的資訊也相當有限。
網頁成果 / Webpage result
再來就是要檢視程式碼運作的成果。我主要撰寫的都是網頁,瀏覽器是我觀看程式成果的主要工具。在檢視網頁的時候,大致上的操作就是打開網頁、確保網頁都有出現修改後的結果,點點看確認有沒有問題。
檢視偵錯訊息 / Debug
除了檢視網頁表面上是否能夠正常運作之外,網頁開發者大多時候關心的是隱藏在網頁後面的訊息。開發者工具(DevTools)是網頁開發者用來檢測偵錯訊息的主要工具,它可以檢視網頁上各個元素的CSS樣式是否正確、主控臺console所呈現的訊息是什麼。在檢視網頁程式的時候,按下F12同時顯示開發者工具,這是一位網頁開發者再自然不過的操作。
說到這個開發者工具,早期在IE6的時候是沒有這種好用的工具。後來從Firefox的Firebug、Chrome的開發者工具,才讓IE後來的版本開始內建類似的開發者工具。原本的開發者工具只能檢視CSS樣式與瀏覽主控臺,但現在Chrome的開發者工具不僅可以即時修改CSS樣式(暫時性的,重新讀取後就沒有了)、在console測試JavaScript,還可以讓瀏覽器模擬不同螢幕大小、載具、甚至是網路環境,實在是網頁開發者的福音。有興趣的人可以看看「Chrome 開發者工具」來瞭解更多資訊。
接著我們再回來抱怨這個小螢幕問題。從上圖你也可以看到了,開發者工具一開啓,原本是普通桌機模式的網頁,就在RWD效果之下變成以平板模式顯示了。開發者工具本身就佔據了極大的空間,但裡面的資訊又重要到不能縮到太小,而且開發者工具大多得要跟網頁上的元素相互參照才有意義。於是我就得一定要在這個小螢幕裡面同時觀看這麼多資訊才行,使用起來相當彆扭。
搭配平板電腦使用 / Use tablet as a secondary display
因爲ASUS C213的小螢幕實在是很難使用,我就試著找找看有沒有其他的外接其他裝置,能夠擴大螢幕、顯示更多資訊。
坊間有賣很多輕便型外接螢幕,有些是能夠一條USB Type-C線就能達到充電、顯示畫面的功能,有些甚至能夠跟筆電整合在一起。然而輕便所需要的代價相當的高,高到甚至我都快要可以買另一臺Chromebook了。所以我只好又把念頭動到Android平板電腦上。
(圖片來源:Easy & Light)
以前在使用Windows電腦的時候我會使用Twomon Air或Twomon USB來將平板電腦作爲延伸螢幕。然而實際上,這兩個APP使用上都有各自的問題。Twomon Air是用無線網路傳送螢幕訊號,平板的USB接口就能拿來充電。但因爲無線網路的訊號反應速度過慢,我在操作的時候一直覺得很不流暢,難以操作。Twomon USB使用USB傳送螢幕訊號,操作速度流暢許多,但這時候就只能用筆電的USB孔以500mAh的低速充電,充電速度遠比不上平板顯示畫面的耗電,平板電腦很快就會沒電了。
不過不論如何,現今將Android裝置作爲第二螢幕的APP幾乎都是爲了Windows或Mac作業系統設計,小衆的Chromebook並沒有這種產品。
(圖片來源:VirtScreen)
另一種方案是從crouton所安裝的Ubuntu著手,找尋Ubuntu使用Android作爲第二螢幕的方案。目前看下來比較合理的應該是這個VirtScreen專案。這是在GitHub上開源的Linux應用程式,它可以在Linux上架設能夠顯示多個螢幕的VNC伺服器,然後接著再到平板上安裝任意VNC客戶端、連上Linux中VNC伺服器的第二個螢幕,就能夠讓平板電腦作爲Linux的第二螢幕使用。
遺憾的是,這個功能在我現在使用的Chromebook上無法使用。我推測原因是crouton也只是個虛擬Linux,很多功能仍然跟原生的Linux有所不同,有用到硬體裝置的進階功能就大多難以使用。講到這個,我這臺的中文輸入法在NetBeans、WPS或是一些以Java所撰寫應用程式中無法使用,修改設定檔也沒有發揮應有的功能,我想可能也是crouton的侷限之一吧。
最後,我選擇了一個最簡單的方法:在Android平板上直接開啓說明文件,放在Chromebook旁邊參照。雖然這樣不能用同一組鍵盤滑鼠來操控兩個裝置,也不能複製貼上,但至少還是可以解決寫程式時參考資料的需求。
(圖片來源:ezbuy)
如果要讓平板搭配著筆電來看的話,不知道買一個這種夾子的感覺如何?不過像是這種3D繪圖畫出來的產品示意圖,往往買來都會有各種問題。另一個比較知名的品牌Mountie by Ten One卻是要價上千,看著看著也只好放棄。還是自我說服說是筆電闔上的時候得要不時的拿下夾子,買了會更不方便啦。
筆電的移動性 / Mobility of Chromebook
上面講的大多是低階Chromebook硬體性能不足所帶來的限制,不過低階效能也有它特有的優勢:耗電量相當低,可以用非常久。事實上,這也是我認爲一臺筆電最重要的指標。
電池續航力 / Battery life
ASUS C213買到現在大概已經5個月了,排除掉之前送修、退回來的時間,我大概使用了3個月,而最近一個月則是密集的使用它。這個階段對一臺筆電來說,電池的性能大概就跟一臺新的筆電差不多。
擁有4 Cells 46 Whrs的ASUS C213,充滿電的時候可以連續使用6小時以上。這個使用是指像上面編輯程式這樣,同時開啓無線網路、IDE編輯器、瀏覽器,還有聽個音樂 (感謝Chromebook還保留了3.5mm的耳機孔)。雖然Chrome OS電池估計是這樣寫,但我個人使用感覺是可以連續操作超過8小時,甚至可能還達到了官方宣稱的12小時呢。
如果是性能強勁的Windows筆電,通常一兩個小時就會電池耗盡。Chromebook與低階性能所帶來的好處,大概就這個最明顯吧。
充電 / Charge
要說這臺Chromebook我最喜歡的地方,除了鍵盤規格統一符合直覺之外,那大概就是有左右兩個USB Type-C充電孔了。這個USB Type-C內建了Thunderbolt 3,能夠外接視訊輸出,但我通常只會拿來充電。左右兩邊都可以充電,那邊距離插座近,我就插那邊充電,非常愜意。不過插在右邊充電的時候,有時候會跟位在右邊的滑鼠打架,這可能是需要注意的一點。
原本我以爲這是ASUS C213特有的設計,但後來看了許多台之後才發現到,似乎許多提供USB Type-C充電的筆電,特別是Chromebook,都有左右兩邊各一個的設計。不得不說這種設計真的是非常貼近使用者的需求啊。
更棒的是,因爲它是USB規格,所以拿行動電源來爲Chromebook充電也是可行的。由於Chromebook的耗電量並不高,行動電源的2.1A充電量就相當足夠,不會讓Chromebook越充電量越低。事實上,我平常爲Chromebook充電的充電器也只是普通的小米4埠USB充電器,電流也才2A,什麼QC快充都沒用,充電的時候也是可以慢慢累計電量啦。
不過2A的充電速度就真的很慢就是了,ASUS C213官方提供的插座是3A規格,用這個充電可以再稍微快一點吧。
連接手機使用與充電 / Connect the phone to share network and charge
另外一個有趣的用法是連接手機來充電並共享網路。在便利商店工作的時候,很多便利商店會提供各家wifi熱點,包括中華電信、遠傳、亞太,而我可以使用手機門號所贈送的帳號來登入使用這些wifi。雖然這些wifi的速度並不快,還時常不穩、斷線,但對行動網路並非吃到飽的我來說,能夠節省流量時就該把握時機。
但問題來了,我需要上網的裝置,通常包括了聯絡用的手機與工作用的筆電 (先不看娛樂用的平板),可是這些wifi並不會允許同一帳號同時間在不同裝置上登入,這下子怎麼辦好呢。還好,Android上用USB分享網路的功能,在Chromebook上也能夠順利運作。因此我可以讓Chromebook把Android手機當做網路卡,而Android手機連上wifi並登入帳號、連接網際網路後,Chromebook也就跟著可以上網囉。
一個帳號就讓兩個裝置都能使用,感覺好像很不錯,但實際上並沒有這麼美好。手機雖然插著USB充電,但充電速度遠不及它作爲網路卡的耗電量,所以手機的電量會越用越少。有趣的是,我通常都是在Chromebook電池耗盡之前,Android手機就先沒電了。這到底是Android太耗電了,還是Chromebook真的很省電呢?
講到Chromebook給手機充電這點,還有另一件事情值得一提。Chromebook在闔上螢幕休眠(sleep)的時候,USB孔依然可以給手機充電。雖然很多的筆電都具備這樣的功能,但在Windows上可就不是如此。Windows具備了「USB 選擇性暫停設定」的功能,它會在Windows不使用的時候關閉USB裝置的供電。實際上也蠻多Windows使用者不喜歡筆電暫停的時候USB持續供電的這個功能,因爲這可能是電池耗電的來源之一。不過很多時候,把筆電闔上作爲大型的行動電源來給手機充電,還是蠻好用的啦。
休眠的問題 / Issues of suspend
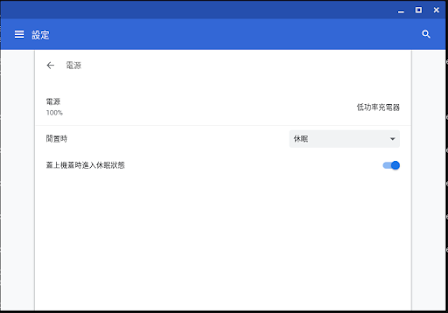
講到休眠這個問題,這可能是Chromebook上使用crouton來佈署Linux環境最大的一個坑了。crouton的休眠並不是本身Linux的設定,而是跟Chromebook的主要作業系統Chrome OS綁定在一起。在預設設定下,不論是在Chrome OS還是在crouton當中,闔上螢幕的時候就會進入休眠狀態,休眠時可以充電,然後打開螢幕時又會恢復到之前的工作畫面。
乍看之下,一個筆電再常見不過的休眠,應該不會有什麼特別的問題。但就是在讓Chromebook休眠清醒之後,偶爾就是會遇到一些問題。
我在crouton中安裝了Touchpad Indicator套件,這個套件可以讓Chromebook在偵測到滑鼠連接時,自動停用觸控板;反之,若滑鼠移除時,則啓用觸控板。實際上要讓筆電休眠的時候,通常我都會習慣性地先闔上筆電,讓Chromebook先進入休眠,再來拔出滑鼠。下次清醒時,先打開筆電,再插上滑鼠。這中間休眠與清醒、滑鼠的插入和拔出,似乎會讓crouton或是Touchpad Indicator感到困惑。有時候在休眠清醒後,因爲滑鼠拔插的緣故,鼠標所指的位置會完全錯亂,就算改用觸控螢幕或是觸控板操作也是如此。如果遇到這個問題,那就只能把crouton關閉 (也就是讓Linux關機),再重新進入,這樣才能重新開始。
另一個休眠所造成的問題是SD卡的掛載。就跟大部分的Chromebook一樣,ASUS C213的儲存空間只有32GB,非常不夠用。大型檔案、相片或是音樂這類比較佔空間的檔案,我都是另外放在Micro SD記憶卡中,並製作捷徑方便切換。crouton有整合Chrome OS掛載Micro SD的功能,但是Chrome OS在休眠時會停止、卸載Micro SD,然後在清醒時重新掛載,這似乎會讓crouton發生錯亂。多次休眠、清醒之後,有可能就沒辦法順利掛載到Micro SD,也就不能讀取Micro SD上的檔案了。這時候一樣得要重新啓動crouton才能解決這個問題。
另一個可能是休眠所造成的問題是,感覺上休眠與清醒的次數越多,crouton的運作速度就會越來越慢。說真的我不太確定這是不是真的是休眠的關係,因爲有時候持續開機撰寫程式,但是開啓太多視窗的時候,也會讓速度越來越慢。當crouton越來越慢的時候,整個系統就會發生各種奇妙的問題。有時候是畫面上的文字變得零碎、顯示錯誤;更多時候是原本應該要可以寫入的檔案,發生了儲存失敗的錯誤訊息;甚至有時候是滑鼠指標可以移動,但整個畫面都定住,什麼也做不了,只能強制關閉電源重開機。
不論是遇到什麼問題,重新啓動crouton或甚至是重新啓動整個Chrome OS,大多時候都能恢復到正常狀態。但這樣不時的重新啓動,卻是阻礙了編寫程式的思維與流程。每次重新啓動之後又要重新開啓IDE、網頁、參考資料,再再都是磨損程式開發的動力。
以前在Win XP的時代,像這樣電腦太慢就要重新開機的事情也不是沒有遇過。不過在Windows 7之後,除非什麼重大錯誤,不然還真的很少在重新開機。Chromebook在多次休眠與清醒,或是執行程式過多之後需要重新開機的狀況,倒是挺有古早電腦的感覺。對像是寫程式這種需要長時間持續不斷的專注工作而言,帶來了不小的困擾。
小結 / In closing
硬體等級不高的Chromebook可以寫程式嗎?可以。但寫程式的時候仍然有很多問題,整體而言,用它來開發程式的效率非常地差。
這個觀點有些是來自於Chromebook上先天的問題,像是crouton對中文的支援、休眠與清醒的問題。有些是來自於低階硬體的問題,像是瀏覽器呈現複雜網頁時速度過慢。有些是一臺小筆電本身本身既有的限制,像是不大的螢幕。
從上面的抱怨可以看得出來,我雖然用過不少筆電,但仍然偏好使用桌機來開發程式。如果桌機能夠配置多臺螢幕,那開發起來更是得心應手。如果我拿筆電開發程式,大多是另有它事,不得不在外面工作時,才會心不甘情不願地使用筆電來寫程式。
因此我在看Chromebook適不適合寫程式的角度,很多時候是拿它來跟桌機比較。如果現在不看桌機,拿來跟Windows筆電做比較的話,那大部分Chromebook上開發程式的問題,像是螢幕不夠大、效能不夠好,在Windows筆電上依然會碰到。
除此之外,Chromebook雖然會有休眠與清醒過多所需要重新開機的問題,但整體來說我覺得比類似硬體等級的小筆電運作起來順暢許多。有些人可能沒用過Windows低階硬體的小筆電,不知道那種奇妙的感受。Windows低階筆電的運作效率不高,這是指包括開機、開啓瀏覽器,光這兩件事情就足夠等上個五分鐘。雖然Windows低階筆電的休眠跟清醒不會讓你需要重開機,但它在清醒後需要一段時間「完全清醒」,這段期間內電腦慢到什麼事情都做不了。相較之下,Chromebook就是真的清醒,可以直接操作,雖然有一定機率需要重新開機就是。再加上Chromebook統一的鍵盤排版、好用的觸控板與觸控螢幕,以及Chrome OS中快到不可思議的瀏覽器,真的是完美符合「臨時需要使用就能開機使用的筆電」的形象。
儘管Chromebook的效能不比一些高階Windows筆電來得好,但它卻也帶來了電池續航力極佳、輕便攜帶的好處。這真的是一臺容易帶出門,在沒有插座的地方也可以長時間工作的筆電,如果你不介意偶爾要重開機的話啦。
現在我在車上用Chromebook寫這些篇的內容。心血來潮看看剩餘電量和使用時間,Chrome OS顯示在剩餘電量92%的情況下,還能使用將近9個小時。這次降低了螢幕亮度、關閉了藍芽,所以可以使用的時間就比前面的估計來的更多。總之,Chromebook就是這樣,一臺可以讓你不用太在意電池續航力,只要打開來就能工作的小筆電。
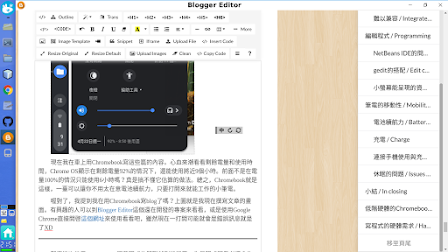
喔對了,我提到我在用Chromebook寫blog了嗎?上圖就是我現在撰寫文章的畫面。有興趣的人可以到Blogger Editor這個還在開發的專案來看看,或是使用Google Chrome直接開啓這個網址來使用看看吧,雖然現在一打開可能就會是錯誤訊息就是了XD
那麼這次使用Chromebook寫程式的閒聊就到這邊了。看完之後,你還覺得會想用Chromebook寫程式嗎?你寫程式的時候有什麼其他要注意的事情,可以跟大家講講你的看法嗎?歡迎在下面的留言處跟我們分享你的想法。如果你覺得我這篇閒聊寫的不錯的話,請幫我在AddThis分享工具按讚、將這篇分享到Facebook等社群媒體吧!感謝你的耐心閱讀,讓我們下一篇見。






































如果你有要在Ubuntu和Chrome OS之間頻繁切換的需求其實可以試試chrouton的xiwi,比開啟整個Ubuntu桌面環境要省資源多了。只是你遇到的問題實際上是硬體效能不足,CPU,ram,emmc 都要升級才有救!
回覆刪除https://github.com/dnschneid/crouton/wiki/crouton-in-a-Chromium-OS-window-(xiwi)
To xvocker,
刪除感謝您的意見。
我記得我有試過xiwi,不過其實我比較喜歡Ubuntu的桌面,可自訂的資訊比Chrome OS更多,更好用。
如果xiwi可以反過來在Ubuntu環境下呼叫Chrome OS的瀏覽器就好了。
現在的crostini也還是只能運作單一的Linux APP,不能用桌面環境來取代Chrome OS的桌面。
所以我還在觀望中,還沒打算栽進去使用crostini。
----
Chromebook大多機型的硬體等級都不高。我前面也說了,我用的ASUS Chromebook Flip C213NA在當時算是中等級的性能。
在2019年的今天,臺灣買得到的Chromebook最貴的應該是ASUS Chromebook C434TA
https://www.asus.com/tw/Laptops/ASUS-Chromebook-Flip-C434TA/
CPU: Intel Core i5 1.3GHz / RAM: DDR3 8GB / HD: 64G EMMC / LCD: 14"
這樣算頂級嗎?跟Windows筆電相比,並不算頂級,而且還遠遠比不上2017年的Chromebook Pixelbook。
https://www.google.com/chromebook/device/google-pixelbook/
CPU: Intel Core i7 / RAM: 16GB / HD: 512GB SSD / LCD: 12.3"
媒體都在傳Google可能會在今年推出Pixelbook2。不過Google I/O都過去了快一個月,這次Chromebook的消息還是在軟體APP的整合上而已,並沒有新的Chromebook硬體的計劃。
----
總而言之,Chromebook的機型選擇非常有限。
硬體等級不高的Chromebook到處都是,但是要買到高等級的Chromebook,其實還蠻困難的。
我用的hp x360 8g+64g的 这里crositin 安的vscode + fcitx,输入非常好呢 毕竟crositini有google 你或可以易用看看
回覆刪除To webcape,
刪除我的是4g & 32g
使用crouton後,crostini就沒有儲存空間了
再觀望看看有沒有更好的Chromebook吧
大部分高級的Chromebook都沒有直接在臺灣販售就是了。
關於NetBeans的問題
回覆刪除之前發現到NetBeans不能使用的很多原因是來自於Chromebook的空間不足
我的Chromebook平時可用的空間只有5GB,但這很快就讓NetBeans的快取檔案佔滿
如果放到記憶卡裡面的話,讀取速度又太慢
結果後來我就放棄在Chromebook使用NetBeans來開發
單純使用git指令跟gedit來編輯檔案
-------
最近我開始研究起在手機用Termux來安裝Ubuntu 18跟xfce4
這時候赫然發現NetBeans最新版本,其實已經正常相容ibus
https://www.apache.org/dyn/closer.cgi/incubator/netbeans/incubating-netbeans/incubating-11.0/incubating-netbeans-11.0-bin.zip
不用透過apt-get安裝,而是直接下載這個incubating-netbeans-11.0-bin.zip
然後在netbeans/bin裡面執行netbeans即可
感謝這個意外發現
我現在真的可以在手機上安裝NetBeans來開發了
這幾個月以來一直有心情想要在美國Amazon上買PixelGo,目的是有完整的生態系統,以及自己是剛入學關於程式設計科系的大學生,所以真的很謝謝版主編寫如此完整的使用體驗,看來用ChromeBook投入在程式設計上感受似乎仍不太適切呀!不過我也看過其它使用者分享,同意ChromeBook對於Blogger來說是非常適合的!
回覆刪除To ZGT,
刪除O.O
剛學寫程式的大學生?那Chromebook不太適合你
你應該是看一下課程需求,看老師都怎麼教課,以此來選擇能夠配合老師上課的系統。
現在程式教育不一定是以Windows為主,也有以Ubuntu為主在教程式開發
許多教師都不知道Chromebook,甚至有人到現在還在用Windows XP
這樣Chromebook買來也不能配合修課,幫助不大
----
那什麼人適合用Chromebook呢?
那就是
1. 大量工作都只靠瀏覽器就完成,例如Google Drive
2. 會有需要搭配Android APP的情況
那就很適合用Chromebook
附帶一提,在Chromebook上用Android APP真的很順
比我在Windows上安裝BlueStack還要順,真好
----
題外話,我不太喜歡Pixel Go
買一台可翻轉、具備電磁筆功能的Chromebook,在很多場合都很好用
在Chromebook上用Android的DrawExpress畫流程圖、Skedio畫示意圖
搭配電磁筆使用真的很方便
供你參考
作者已經移除這則留言。
回覆刪除