在LibreOffice插入Google Slide繪製的向量圖片 / Insert the Vector Image from Google Slide into a Document
用Google Slide畫示意圖是很方便啦,不過要怎麼把畫好的圖片插入到LibreOffice Writer裡面呢?
流程 / Steps
我簡單歸納一下整個步驟:
Step 1. Google Slide to PDF
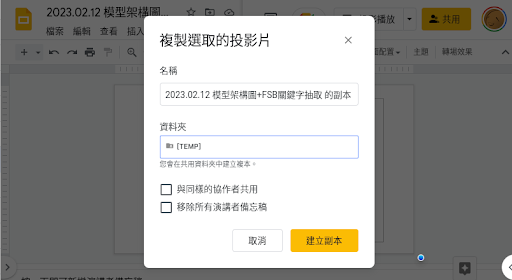
- 在Google Slide選擇要匯出的投影片,使用「複製選取的投影片」將之建立為新的投影片,讓整個投影片只有一頁,裡面包含你要使用的示意圖。
- 將Google Slide下載成PDF。
Step 2. PDF to Images
- 下載docker-app-PDF-to-Crop-SVG執行檔:
- 用執行檔開啟PDF。如果還沒安裝必要元件,執行檔會提醒你安裝。必要元件包括了git、Node.js以及Docker(或是Docker Desktop)。
- 取得輸出結果。
docker-app-PDF-to-Crop-SVG執行檔會輸出三種格式:
- SVG檔案:可以插入到LibreOffice Writer中,檔案本身是向量格式。
- EMF檔案:可以插入到LibreOffice Writer和Office Word中,檔案本身是向量格式。但如果原始檔案包含了點陣圖,EMF檔案的點陣圖會變成黑色方塊。
- PNG檔案:可以插入到任意文件中,不過檔案本身是點陣格式,DPI設定為300。
原本在Google Slide的畫面如上圖。
轉換成SVG之後就會變成這個樣子。
請根據你的需求,選擇合適的格式來使用吧。我個人最推薦在LibreOffice使用SVG格式。
docker-app-PDF-to-Crop-SVG
https://github.com/pulipulichen/docker-app-PDF-to-Crop-SVG
docker-app-PDF-to-Crop-SVG做了什麼事情呢?
主要的設定都在pdf-to-svg.js這個檔案中。它做的事情如下:
- 用pdfcrop把PDF多餘的白邊刪除。
https://blog.gtwang.org/linux/pdfcrop-pdf-tool-crop-margin-tutorial/ - 用InkScape將PDF轉換成SVG。
https://gitlab.com/inkscape/inkscape/-/issues/3763 - 刪除SVG的白色背景。
- 用InkScape將SVG轉換成PNG。
https://gitlab.com/inkscape/inbox/-/issues/3454 - 用InkScape將SVG轉換成EMF。
https://inkscape.org/forums/beyond/export-emf-files-from-command-line-with-dashed-lines-fix/
為何不下載SVG? / Why not download SVG from Google Slide?
有人可能會問:為什麼不要使用Google Slide下載成SVG呢?
主要是SVG不會使用Google Slide的字形,它會改用你電腦上的字形,我想要儘可能讓最後輸出結果跟在Google Slide上看到的樣子一致。其次是SVG要裁除空白的邊緣比較麻煩,我試了幾個方法,都沒辦法在Docker裡順利運作。後來改用pdfcrop就方便許多。
而且使用PDF作為輸出目標來處理圖片的話,除了Google Slide之外,也可以在Diagrams.net使用。大部分應用程式都有匯出PDF的功能,最少也能將網頁另存為PDF。這樣就能搭配docker-app-PDF-to-Crop-SVG,將PDF轉換成SVG格式與其他圖片格式使用。
你有在文件中用過向量圖嗎?
知道的人真的很少耶,有的話可以舉個手嗎?






我把這篇的做法重寫成「如何將PDF轉換成SVG向量圖?」了。有興趣的讀者可以再移駕去看看:
回覆刪除https://blog.pulipuli.info/2024/02/pdfsvg-how-to-convert-a-pdf-into-vector-graphic-images-like-svg.html