如何將draw.io的向量格式插入到LibreOffice Writer中? / How to Insert a Vector Graphic Format From draw.io Into Libreoffice Writer?
首先我們要將draw.io的檔案列印成PDF,然後使用「PDF轉換成SVG向量圖」來轉換成EMF檔案格式,這樣就能將EMF檔案插入到LibreOffice Writer中,並且維持它的向量圖特性囉。
First, we need to print the draw.io file as a PDF format, then use "PDF to SVG Vector Graphic Converter" to convert it into EMF file format. This way, the EMF file can be inserted into LibreOffice Writer, maintaining its vector graphic properties.
draw.io流程圖繪製工具 / draw.io: Diagram Creating Tool
draw.io,又名Diagrams.net,是一款廣泛使用的線上繪圖軟體,專門用於創建各種圖表和流程圖。它提供了一個直覺且功能豐富的平台,讓使用者能夠輕鬆地設計和分享圖表檔案。
多平臺支援是draw.io的主要特色。它不僅支援線上使用,也允許使用者下載桌面版本,以便在沒有網路環境下工作。它提供了一系列預設的圖形和範本,用於快速創建流程圖(Flowcharts)、組織架構(Organizational Charts)、心智圖(Mind Maps)、網路圖(Network Diagrams)等。此外,draw.io還支援拖拉(Drag and Drop)功能,使得在編輯過程中的元素調整變得簡單快捷。
其次,draw.io在分享和協作方面也是十分方便。它允許使用者將圖表嵌入到網頁中,並與其他使用者即時協作。這個工具也支持保存至各種雲端存儲服務,如Google Drive、OneDrive和Dropbox,方便團隊成員存取和編輯檔案。此外,Diagrams.net還支持多種檔案格式的匯出,包括JPEG、PNG和SVG,使得分享和呈現成果更為靈活。
此外,draw.io還提供了豐富的自訂選項,讓使用者能夠根據自己的需求調整圖表的風格和排版,甚至能夠設定使用者本機電腦上所安裝的字型。
這些特點使得draw.io成為了一個受到許多專業人士和教育工作者青睞的繪圖工具。我也從多年前使用的Pencil Project改成了draw.io的粉絲,現在也是鼓勵學生捨棄Power Porint改用draw.io繪製論文的圖表,不僅繪製圖表更有效率,也能夠讓我們對同一份檔案共同編輯。draw.io真的是數位時代都該學習的好工具。
匯出SVG的問題 / Issue with exporting as SVG
圖畫是可以畫啦。但畫完之後,要怎麼把圖片匯出成向量格式,並且插入到論文中呢?接下來我就用「派架導航員 系統架構圖 宋體.drawio」為例子來進行說明。
- Google Drive: https://drive.google.com/file/d/1ovnql4yrru8XcccaL3niAbnaZr0MZeM2/view?usp=drive_link
- 檔案備份:Google Drive、GitHub、One Drive、Mega、Box、MediaFire、pCloud、4shared、ASUS WebStorage
draw.io的確有提供很多類型的匯出工具。從一般人比較熟悉的PNG與JPEG點陣圖,到SVG向量圖都有。如果是印刷排版的話,我們一般會建議使用向量圖SVG格式。但我不建議使用draw.io的匯出功能來產生SVG檔案。這是為什麼呢?理由主要是因為難以保留字型。
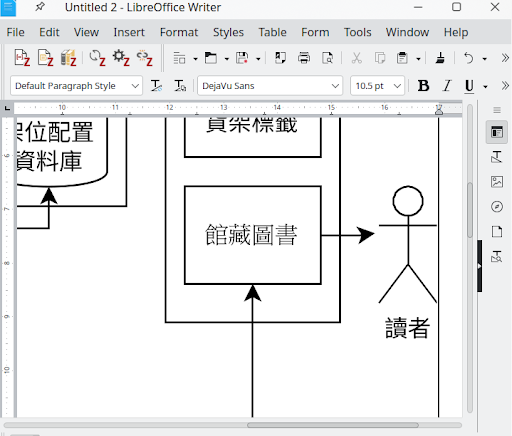
首先是字型的部分。先讓我們來看一下上圖「館藏圖書」的文字。這裡我使用了「TW-Sung」宋體,這是Linux上特有的字型。
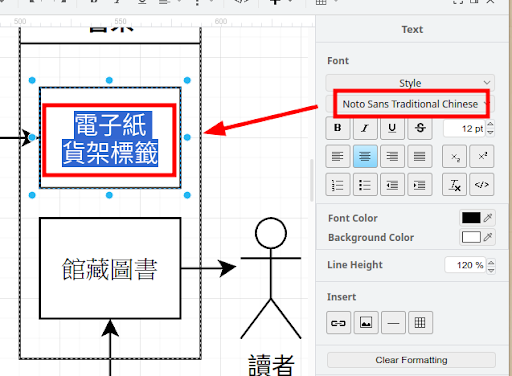
其他文字用的是Noto Sans Traditional Chinese,也就是比較知名的思源字體繁體中文。
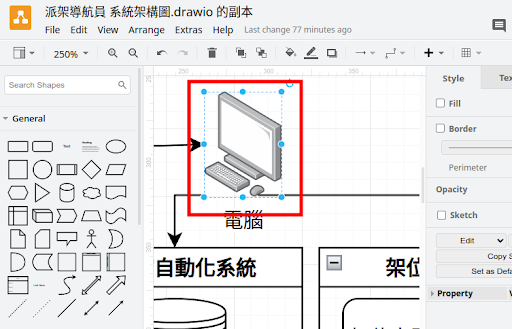
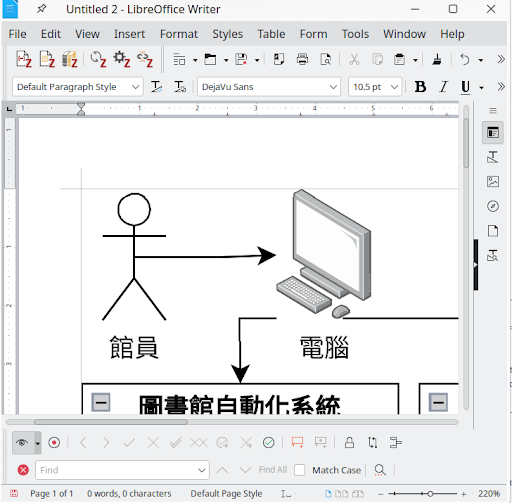
這張圖也插入了幾張點陣圖。這個電腦就是其中之一。
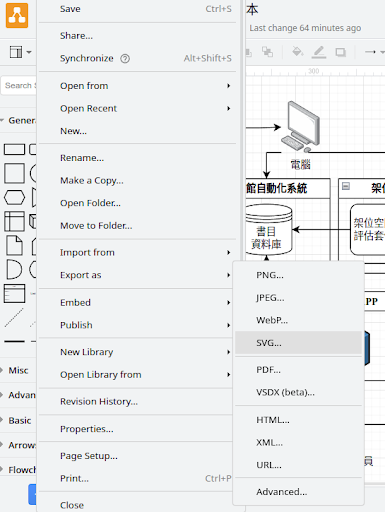
在上述設定的情況下,我們在工具列進入「File > Export As > SVG」,可以開啟上面的對話視窗。這裡要記得把「Embed Images」打勾,確保插入的點陣圖檔案可以正常顯示。再來就是要將Text Settings改成Embed Fonts,這樣在有安裝對應字型的電腦上就能顯示正確的字型。
檢視匯出的SVG,可以看到大致上跟draw.io裡面看到的一樣。1. 「館藏圖書」依然保持TW-Sung 宋體字型;2. 點陣圖的電腦依然存在。
然而如果我們在另一臺沒有安裝對應字型的電腦打開這張SVG來看,你會發現字型都跑掉了,甚至可能會因為字型跑掉而改變排版。這真的是很令人困擾。
這時候,我會建議你改用另一種方式來取得可以嵌入到論文內的向量檔案。以下就讓我們看看怎麽操作。
Step 1. 列印成PDF / Print and save as PDF
我們在工具列進入「File > Print...」,開啟列印對話視窗。然後進行以下操作:
- 選擇Fit to 1 sheets(s) across by 1 sheet(s) down,可確保圖片不會被切分成多頁。
- 按下「Print」。
在瀏覽器列印的對話視窗裡面,進行以下設定:
- Destination 目的地設為「Save as PDF」保存為PDF。
- Options後面的選項都不要打勾,減少印出不必要的文字或圖形。
- 按下「Save」,保存成PDF。
這樣便可取得PDF檔案。
Step 2. PDF轉換成向量圖 / Convert PDF to Vector Images
https://colab.research.google.com/drive/1QCoI7jq8OPvIoNfBItxD6w_gW7ab3jAT?usp=sharing
接著在「docker-app-PDF-to-Crop-SVG.ipynb」將PDF轉換成向量圖的格式。詳細操作請參考「如何將PDF轉換成SVG向量圖?」。
在這裡我們要下載的是能夠直接插入在論文檔案中的EMF格式檔案。
下載完成。
Step 3. 將EMF檔案插入到論文中 / Insert EMF file to document
有了EMF檔案之後,我們就可以將它直接插入到LibreOffice Writer或Word之中。
不僅放大之後不會出現鋸齒,「館藏圖書」的TW-Sung宋體字型也能夠保留下來。
當然,點陣圖也能夠正常顯示喔。
如何保存字型? / How to preserve fonts?
為什麼可以做到字型不會改變呢?這是因為docker-app-PDF-to-Crop-SVG使用了Poppler函式庫,將PDF的內容轉換成向量的線條,而不是保留字型的資訊。此時「館藏圖書」其實不是文字,而是線條構成的數學公式。
將向量圖中的文字改成線條之後,即使在沒有安裝對應字型的電腦上,你也能夠看到文字以正確的字型顯示。如此一來,即使是跨平臺編輯文件,也可以避免字型的不同而造成圖片的錯亂。
儘管上述的操作會比單純從draw.io匯出還要複雜,但卻能夠以向量格式保存圖片本身,並維持字型的效果,因此我仍然強烈建議大家使用這種方法!
那這篇將draw.io的圖片以向量格式插入到LibreOffice Writer的介紹就到這裡了。文章最後要來問大家的是,你是怎麽在文件裡面繪製圖片的呢?
- 1. 我都用文件編輯器內建的繪圖功能來畫。
- 2. 我都在Power Porint畫好,然後複製貼上到文件上。
- 3. 我都用其他軟體畫完,再用螢幕截圖複製貼上到文件上。
- 4. 其他:在留言區分享你的做法吧!