
主要功能差不多算是完成了,雖然還有一些bug,但總算是具有可以拿出來見人的程度。儘管我認為如果要讓使用者很開心地使用KALS!標註工具的話,仍有許多需要調整的地方,不過進度有點迫在眉睫了。
以下是KALS!標註工具的說明內容,有興趣的讀者可以從說明一窺KALS!的介面與功能,也算是論文進度到一個段落的報告吧!
什麼是KALS!標註工具?
KALS!標註工具是一種附掛在HTML網頁上的標註工具。他可以剖析、調整HTML的內文,將原本靜態的網頁加上「標註」的功能。
使用者可以透過KALS!標註工具為網頁上的文字新增標註並填寫補充的筆記,也可以瀏覽其他人的標註、針對其他人的標註進行討論,或是將其他人的標註加入「喜愛清單」,給予他一個鼓勵。
KALS!標註工具會在網頁上將重要性較高的範圍文字標示為「紅色的文字」,並根據使用者的標註行為,適時地提供閱讀技巧的「建議」與「推薦標註」,進而提昇使用者的閱讀能力。
操作介面介紹
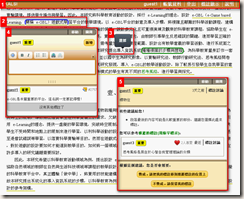
KALS!操作介面

KALS!操作介面
- 工具列:畫面最上方會顯示工具列,您可以在工具列中進行「登入」、「註冊」、「登出」、設定「帳號資料」 與「標註顯示」,或是查閱「說明」。
- 標註顯示:使用KALS!標註工具的網頁文字上會顯示標註的狀況。畫底線的文字表示是現在登入帳號的標註,也就是您標註過的部分;紅色的文字是KALS!的指示,表示比較重要的部份。此外,在選取標註範圍、顯示標註範圍、顯示推薦標註飯範圍時,皆會有不同的字體顏色與框線。以下介紹到各工具時會一併說明。
- 選取提示:當您滑鼠移到網頁文字上時就會顯示選取提示,如果您要選取這個文字,請點選這個選取提示以確定。您也可以直接點選網頁文字來選取。
- 標註工具:新增、管理、瀏覽標註的主要工具。選擇標註範圍之後就會顯示標註工具。
- 建議工具:顯示建議、推薦標註的工具。在新增標註之後,或是瀏覽標註時點下建議圖示就會顯示。
工具列

工具列介面:未登入的狀態
使用KALS!標註工具的網頁上方會固定顯示工具列。工具列在未登入之前的顯示狀態如上圖,左方是KALS!標題,右邊則是可以使用的功能,包括「登入」、「註冊」、「標註顯示」與「說明」。請以滑鼠點選各功能開啟。
- 登入:以您註冊過的電子信箱地址與密碼來登入KALS!。登入之後才能進行新增標註及更多的動作。
- 註冊:用電子信箱地址與密碼來建立一個新的帳號。
- 標註顯示:設定網頁上顯示的標註,包括您的標註與推薦的標註。
- 說明:開啟KALS!的說明視窗。

工具列介面:登入之後的狀態
當您登入或註冊之後,工具列會隨著您的帳號而改變。左方是KALS!標題,右邊則是會顯示您的「名字」,以及其他可以使用的功能,包括「帳號資料」、「登出」、「標註顯示」、「說明」。
- 帳號資料:設定此帳號的名字、性別及變更密碼。
- 登出:將目前登入的帳號登出。
標註顯示

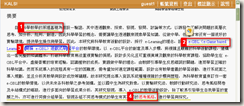
網頁文字上的標註顯示
KALS!會依照您的登入狀況而在網頁上呈現不同的標註顯示。各種標註顯示如下:
- 畫底線的文字:表示自己的標註,不同顏色的底線表示不同的標註類型。當您在重複的位置標註,並使用不同的標註類型時,KALS!只會顯示您最新的標註。
- 紅色的文字:表示KALS!推薦的標註,可能是很重要的部分喔。
- 藍色框線的文字:表示您目前選取的範圍。
- 藍色的文字:表示您目前瀏覽的標註的範圍。詳細介紹請見標註工具的說明。

建議工具的標註顯示
在使用建議工具時,則會顯示需要建議的標註與推薦標註的範圍。
- 綠色框線的文字:表示您需要建議的標註的範圍。
- 綠色的文字:表示推薦給您的標註的範圍。
標註工具

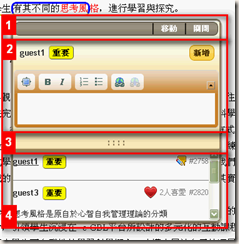
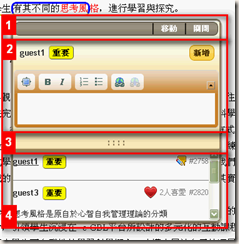
標註工具介面
當您在網頁上選取要標註或瀏覽的範圍之後,標註工具便會自動顯示在您選取範圍的附近。
標註工具的功能包括:
- 標註工具標頭:標頭有「移動」跟「關閉」功能。您可以在「移動」上拖曳標註工具,或是點選「關閉」以關閉標註工具。
- 標註編輯器:您可以在此新增、編輯標註。詳細介紹請見標註編輯器的說明。
- 編輯器顯示切換開關
- 標註列表:列出您標註範圍重疊的所有標註,以您的標註、您喜愛清單的標註以及其他標註的順序條列。詳細介紹請見標註列表的說明。
標註編輯器

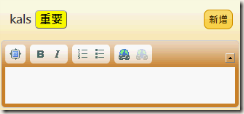
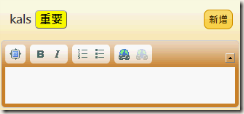
標註編輯器介面
您能透過標註編輯器新增、編輯標註。標註編輯器的功能包括:
- 顯示作者的名字,也就是您的名字。
- 標註類型選擇。
- 編輯筆記。
- 遞交標註的「新增」。如果是編輯標註中,則可以「更新」完成編輯,或是「取消」編輯。

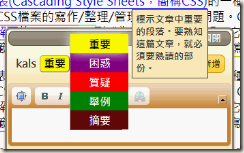
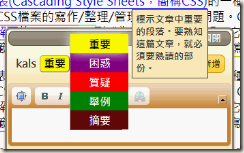
標註編輯器的標註類型選單
點下標註類型(預設是顯示「重要」),右邊就會帶出標註類型選單。每個標註類型都表示不同的標註策略,目前有五種標註類型:
- 重要:標示文章中重要的段落。要熟知這篇文章,就必須要熟讀的部份。
- 困惑:標示您對文章內文產生困惑的地方。
- 質疑:標示您質疑文章內文是否正確的地方。
- 舉例:記錄或補充與文章內容的相關資料、舉例。
- 摘要:用自己的話來歸納文章的摘要內容,像是註明原因、影響、特色等等。

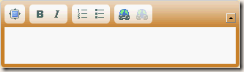
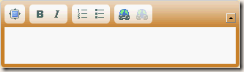
標註編輯器的筆記編輯器
您可以利用筆記編輯器補充標註的內容。筆記編輯器具備所見即得的功能,您可以為您的筆記添加格式,像是字體粗細、大小、顏色。

全螢幕的筆記編輯器
點選筆記編輯器左上角的「 最大化」按鈕,就可以放大筆記編輯器的編輯空間。除此之外,筆記編輯器也會顯示完整的工具列。放大的筆記編輯器中還可以插入表格、圖片、甚至是YouTube的影片。
最大化」按鈕,就可以放大筆記編輯器的編輯空間。除此之外,筆記編輯器也會顯示完整的工具列。放大的筆記編輯器中還可以插入表格、圖片、甚至是YouTube的影片。
標註列表

標註工具中的標註列表與標註選單
標註列表是條列您選擇範圍之下重疊的所有標註。條列的規則為:
- 您的標註:依照更新日期由新到舊排序。
- 您喜愛清單的標註。
- 其他標註:依照重要性由高到低排序。

標註列表介面
標註列表的介面中包含以下功能:
- 標註顯示藍色的文字:將滑鼠移至標註列表的標註中的時候,網頁文字上會以「藍色的文字」來標示。
- 作者的名字。如果作者是您現在登入的帳號,那麼名字會加上底線。
- 標註類型
 加入/
加入/ 移出喜愛清單:您只能對不是您的標註進行加入/移出喜愛清單的動作。當您將該標註加入喜愛清單之後,這個功能就會變成移出喜愛清單。
移出喜愛清單:您只能對不是您的標註進行加入/移出喜愛清單的動作。當您將該標註加入喜愛清單之後,這個功能就會變成移出喜愛清單。 - 喜愛人數:當有人將此標註加入喜愛清單之後,此處會顯示已經加入喜愛清單的人數。
 觀看建議提示:如果標註上有顯示建議提示的圖示,表示有建議要給這篇標註。請點選此圖示來開啟建議工具,觀看建議的內容吧。
觀看建議提示:如果標註上有顯示建議提示的圖示,表示有建議要給這篇標註。請點選此圖示來開啟建議工具,觀看建議的內容吧。 - #標註編號:引言討論的時候可以參考用。
- 筆記:該篇標註的筆記。
- 討論列表:每個標註底下會列出頭五篇回應他的討論,您可以看到其他人對於這篇的回應。討論列表會縮排,用來跟非討論列表的標註作為區隔。
- 標註選單:可以進行標註列的管理。

標註選單介面之您自己的標註

標註選單介面之別人的標註
當滑鼠移至標註列表的標註上時,標註旁邊會顯示標註選單。標註選單會依照標註的狀況而有不同的功能,包括:
- 顯示此標註更新到距離現在的時間。
- 如果是您的標註,則可以進行「編輯」、「刪除」的動作。
- 如果是別人的標註,則可以進行「回應」的動作。
- 用「瀏覽討論」來開啟該標註的標註討論視窗。
標註討論視窗

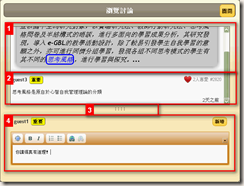
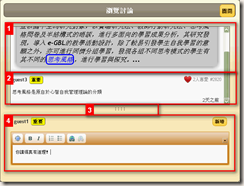
標註討論視窗介面
當您在標註列標中要「回應」某個標註、或是點選「瀏覽討論」時,就會開啟標註討論視窗。標註討論視窗的功能包含:
- 錨點文字預覽:顯示該標註範圍的網頁文字,以藍色框線與藍色文字標示的位置就是這個標註所指定的範圍。
- 標註列表:以一個主題標註及其討論標註為主的標註列表,功能與標註工具中的標註列表相同。
- 編輯器顯示切換開關
- 標註編輯器:與標註工具中的標註編輯器相同。當您指定要回應哪篇標註時,編輯器會註明該篇標註的名字與標註編號。
建議工具

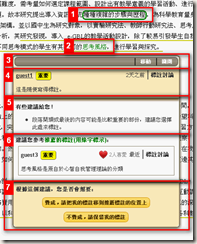
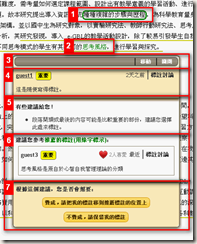
建議工具介面
當您新增標註之後,KALS!會在適當的時機提供您標註的建議。您也可以在標註工具的標註列表中點選 觀看建議提示,以顯示該標註的建議。建議工具的功能包括:
觀看建議提示,以顯示該標註的建議。建議工具的功能包括:
- 需要建議的位置:網頁上以綠框標示的範圍是KALS!給您需要建議的標註的位置。
- 推薦標註的位置:網頁上以綠色文字標示的範圍是KALS!給您的推薦標註的位置。當標註工具沒有推薦標註時,則不會顯示推薦標註的位置。
- 建議工具標頭:標頭有「移動」跟「關閉」功能。您可以在「移動」上拖曳標註工具,或是點選「關閉」以關閉建議工具。
- 需要建議的標註:這是KALS!認為您需要建議的標註。
- 建議:KALS!會依據您的標註資料提供建議。
- 推薦標註:KALS!會找尋合適的標註並推薦給您。如果您覺得不錯的話,別忘記將他加入喜愛清單喔!如果KALS!找不到合適的標註,則不會顯示推薦標註。
- 建議回饋:請您參考以上的建議與推薦並選擇回饋的動作,送出回饋之後,此建議就會隱藏起來。回饋分成「贊成」與「不贊成」,不贊成的情況下會保留您的標註,贊成的情況下,如果有推薦標註,則會把您的標註移動到推薦標註的位置,如果沒有建議標註,則會刪除您的標註,請您重新撰寫標註。
帳號操作步驟介紹
如何登入?
要使用KALS!撰寫標註的話,一定要先登入才行喔!

登入視窗介面
- 在工具列上找到「登入」選項,點選開啟登入視窗。
- 輸入電子信箱地址(或是您的帳號)與密碼,再點選「登入」,就完成登入動作。
如何登出?
如果您要切換帳號的話,請使用登出功能。

登出視窗介面
- 在工具列上找到「登出」選項,點選開啟登出視窗。
- 點選「登出」,就完成登出動作。
如何修改名字?
您帳號的名字會顯示在標註上,預設是使用電子信箱地址中帳號的名字,您也可以自訂您的名字。

帳號資料視窗介面
- 如果您沒有登入的話,請先進行登入動作。
- 在工具列上找到「帳號資料」選項,點選開啟帳號資料視窗。
- 請在「名字」欄位填寫您想要設定的名字,然後按下「儲存」按鈕就完成修改名字的動作。
如何修改密碼?

帳號資料視窗中的開啟密碼變更視窗連結

密碼變更視窗介面
- 如果您沒有登入的話,請先進行登入動作。
- 在工具列上找到「帳號資料」選項,點選開啟帳號資料視窗。
- 請點選「開啟密碼變更視窗」。
- 請輸入您新的密碼,並再輸入第二次密碼,確認無誤之後按下「儲存」按鈕,就完成密碼變更的動作。
標註操作步驟介紹
如何選取標註範圍?
KALS!標註操作相關的所有動作,都是從選取標註範圍開始。

選取提示介面
- 選取範圍開頭: 請將滑鼠移至您要選取範圍的網頁文字上,KALS!會在該文字旁顯示「選取提示」。如果您確定要選擇此文字為範圍開頭,請點選「選取提示」。
- 選取範圍結尾:跟選取範圍開頭一樣的動作。您也可以點選跟開頭一樣的文字,表示您選取的只有一個字。
- 顯示標註工具,完成選取標註範圍的動作。
附帶一提,英文文字會依據空格斷開成為一個一個的字,標點符號也是可以選取的喔。
如何其他人的瀏覽標註?
選取標註範圍之後,便可以在標註工具的標註列表中瀏覽跟此範圍重疊的標註,而標註列表下方則是會顯示其他人的標註。
當您在撰寫標註時,別忘了看一下這段範圍有誰標註過。如果您覺得別人的標註寫得很不錯,您可以把他 加入「喜愛清單」。下次顯示標註列表時,他的標註就會排在更上方。
加入「喜愛清單」。下次顯示標註列表時,他的標註就會排在更上方。
KALS!只會將推薦的標註顯示在網頁文字上,而不是顯示所有人的標註。因此一般來說是不容易知道別人的標註在哪邊。這是為了避免大量標註造成使用者的混亂而作的過濾。
如何新增標註?
- 選取標註範圍。由於新增標註之後就不能修改範圍,請務必慎選您的標註範圍。
- 在標註工具中的標註編輯器撰寫您的標註內容,包括選擇標註類型、撰寫筆記,完成後按下「新增」按鈕遞交。
- 完成標註。
- 如果KALS!沒有建議,則標註編輯器會切換成編輯模式,您可以調整您新增的標註內容。
- 如果KALS!有建議,則會顯示建議工具。
如何編輯您的標註?
- 選取您標註的範圍。
- 在標註工具中的標註列表找到您的標註。
- 請將滑鼠移到該標註上,標註旁邊會顯示標註選單,請點選「編輯」功能。
- 標註工具的標註編輯器會切換成編輯模式,請在此編輯您的標註。
- 完成之後,請按下標註編輯器的「更新」按鈕,完成編輯動作。
- 如果您想要取消編輯,則請按下「取消」按鈕即可。
已經新增的標註範圍是無法編輯的,所以在新增標註的時候要慎選標註範圍,否則就只能刪除重寫囉。
如何刪除您的標註?
- 選取您標註的範圍。
- 在標註工具中的標註列表找到您的標註。
- 請將滑鼠移到該標註上,標註旁邊會顯示標註選單,請點選「刪除」功能。
- 看到您的標註消失,就完成了刪除動作。
如何回應別人的標註?
- 選取標註範圍。
- 在標註工具中的標註列表找到您想回應的標註。
- 請將滑鼠移到該標註上,標註旁邊會顯示標註選單,請點選「回應」功能,接著會開啟「標註討論視窗」。
- 請標註討論視窗的標註編輯器裡撰寫您要回應的內容。
- 完成之後,請按下標註編輯器的「新增」按鈕,即可完成回應動作。
標註列表上的 愛心圖示的用處是?
愛心圖示的用處是?
愛心的意思是 加入或
加入或 移出喜愛清單。加入喜愛清單,表示您對他的標註的認同。
移出喜愛清單。加入喜愛清單,表示您對他的標註的認同。
您可以對別人的標註進行加入/移出喜愛清單的動作。當您將該標註加入喜愛清單之後,這個功能就會變成移出喜愛清單。
標註列表上的 對話與筆圖示的用處是?
對話與筆圖示的用處是?
對話與筆的意思是 建議提示。如果標註上有顯示建議提示的圖示,表示有建議要給這篇標註。如果您要查看給您的標註的建議,請點選此圖示來開啟建議工具並觀看建議的內容吧。
建議提示。如果標註上有顯示建議提示的圖示,表示有建議要給這篇標註。如果您要查看給您的標註的建議,請點選此圖示來開啟建議工具並觀看建議的內容吧。
一定要贊成建議與推薦嗎?
建議與推薦只是供您參考,並不是強制性的規則,您也可以選擇不贊成,並隱藏建議。
不過,無論您是贊成或是不贊成,都請盡量選擇建議回饋的其中之一。您的建議回饋會改善KALS!的建議與推薦的方式,讓之後的建議與推薦更為準確。
建議的內容與實際情況不符合,這樣正常嗎?例如我選擇名詞來標註,KALS!卻建議我標註名詞,發生這樣的矛盾情況。
由於電腦技術無法完美地剖析中文語法,因此難以避免的是會發生誤判的情況。如果您遇到了類似的建議錯誤,請回報給系統管理者以求得改善。
如何關閉標註顯示?
如果您覺得網頁文字上的標註顯示太過雜亂,您也可以關閉標註顯示。

標註顯示視窗介面
- 在工具列上找到「標註選項」選項,點選開啟標註顯示視窗。
- 標註顯示中可以設定顯示您自己的標註或是KALS的推薦標註,請取消勾選您不想要顯示的標註顯示,再按下「確定」按鈕即可。
歡迎大家多多提供建議喔!
(more...)










































Comments