
第二人生廣告介紹,來源自第二人生網站。
第二人生(Second Life,縮寫為SL)是一款網際網路的虛擬世界。這個虛擬世界裡面有什麼?全立體的人物、豐富擬真的互動,還不只這樣──只要是你想到的,你都可以動手把它「做」出來!
歷史與發展
2002年,RealNetworks公司前CTO Philip Rosedaled中的Linden實驗室開發出了LindenWordl測試版本並上線運作,這是第二人生的前身。
2003年,第二人生的beta測試版本公開測試。到2007年3月26日為止,第二人生已經有五百萬用戶註冊。

表一:第二人生在2006年8月到2007年3月線上居民與全部居民的統計趨勢表,來源自Guido Lang。
2007年2月時,線上居民最高可達到三萬五千人在線上,該圖表的作者 Guido Lang預測在2008年3月時將可以達到15萬同時上線人數與二千五百萬的總人數。

第二人生的社群之一:夢國,來源自第二人生網站。
第二人生的居民來自世界各地,也組成了各自的社群,其中也包括了中國大陸創立的夢國(Anshe Chung)與中國第二人生(3Immersions)。
第二人生至今版本最新是1.18.3.5,在Windows、MAC OS X、Linux上均可執行。
特色導覽
居民與虛擬化身

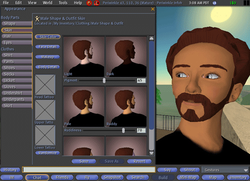
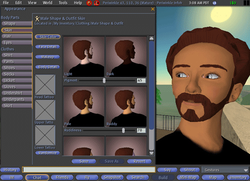
圖一:第二人生的外觀(Appernce)編輯介面,來源自JunChen。
在第二人生裡面的人不喜歡被稱為玩家(Player),而是稱為居民(Residents),人們在第二人生虛擬世界中以虛擬化身(Avatars)的形象出現在別人面前。
改變虛擬化身的方法是簡單且直接的,你可以使用遊戲提供的函式庫(Library)來改變性別、穿著、皮膚圖騰等各種物理屬性。虛擬化身也有各種不同的動作可供使用,像是鞠躬、鼓掌、大笑或是展現你的肌肉。除了遊戲提供的函式庫之外,還可以使用別人開發的物件,讓你的虛擬化身擁有無限可能,甚至就像下圖的怪獸一樣。

圖二:第二人生虛擬刑事案件的怪物,來源自YouTube。
交談
第二人生裡面可透過鍵盤輸入與語音交談,交談又分成區域交談(local chat)與即時通訊(instant messaging,就是大家熟知的IM)。

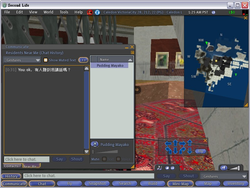
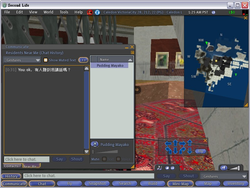
圖三:鍵盤輸入講話中,來源自遊戲擷圖。
區域交談就跟我們現實生活跟人聊天一樣,平常居民可以「聽」到25公尺內的聊天內容,也可以用「喊」的讓100公呎的居民聽到,或用「低語」跟靠近你10公呎的居明講話。


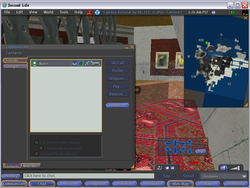
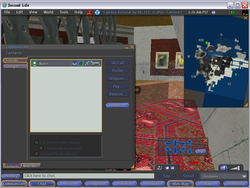
圖四、圖五:即時通訊介面,來源自遊戲擷圖。
即時通訊可以選擇指定你的朋友或是一群人來傳送訊息,沒有距離限制。
從1.18.2.1版之後,第二人生加入了語音通話的功能,就跟許多線上多人連線世界所使用的main grid技術一樣,都是來自於Vivox的。
移動、飛行與瞬間移動

圖六:飛行中,來源自遊戲擷圖。
第二人生的移動方式是用方向鍵,你可以操控虛擬化身跳躍,還可以浮在空中用飛行(fly)的方式移動。只是停止飛行(stop fly)的時候,你將會看到你的虛擬化身驚慌失措地一屁股摔到地上(當然,不會損HP,第二人生也沒有HP的屬性設定)。

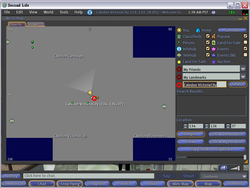
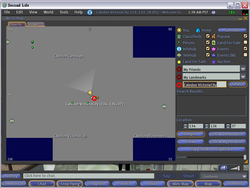
圖七:地圖介面,來源自遊戲擷圖。
另一種移動方式是瞬間移動(Teleport,縮寫為TP),你可以透過地圖搜尋直接移動到任何目的地。虛擬化身可以在原處設定個人地標(LM),以便隨時回到原處。第二人生有著SLURL的功能,可結合網頁瀏覽器得知在第二人生的位置。
經濟與不動產
在第二人生裡面的貨幣叫做Linden dollar,一般縮寫為L$。L$可以實際與美元兌換,第二人生網站市場資料顯示,2007年11月26日的最大兌換率為1:276,換算成台幣與L$大約是1:8.54。
在第二人生的虛擬世界交易居民所創造的物品或提供的服務是很常見的事情,有些居民可以在這種經濟體系下每個月獲得幾百甚至幾千美元不等的淨收入,但大部分居民頂多收支平衡。根據Popular Science的計算,第二人生的國民生產總額(GDP)已達6400萬美元。

圖八:土地拍賣,圖片來自於第二人生網站。
收費使用者也可以擁有自己的土地,512平方公尺之內不另外收費,土地每月收取5到295美元不等。有些土地是「私人領域(Private Estate)」,這些土地歸屬居民而不是Linden,而且通常有契約限制使用,例如不能進行商業活動或是另外轉售。
創造和著作權

圖九:中國大陸人撰寫的教學看版,來源自遊戲擷圖。
第二人生的特色在於大部分的物品不是由Linden實驗室創造,而是由居民創造──就如你看到的,你也可以來製作屬於你的物件。

圖十:製作工具的介面,來源自遊戲擷圖。
第二人生提供了一套3D建模的工具,只要熟悉工具操作,任何居民都可以建造虛擬建築、風景、交通工具、家具、機器等等,而這些東西可以使用、交換、出售,也是第二人生中經濟活動的主要來源。基本函式庫裡面有許多動畫、聲音,可讓居民製作出各種「動作」。除此之外,只要支付費用,居民也可以上傳自製的圖像、聲音檔案。第二人生會負責保護該物品創造者對物品的著作權。
透過一種專用的程式語言Linden Script Language(縮寫為LSL),還可以為物品加上許多自動的行為。簡單的如自動打開的門,進階的甚至有Svarga島上的人工生命實驗,這是包括雲、雨、陽光、鳥、樹和花的完整生態系統。
此外,第二人生可與麥克風、網路攝影機結合,讓虛擬世界裡面的居民聽到來自現實世界的音樂演奏或演講。也可以在第二人生播放音樂,讓其他人一同聆聽。
社群與活動
商業公司

圖十一:IBM虛擬資料中心,來源自YouTube。
第二人生當中真實存在著由居民組成的公司。有些公司是原生於第二人生,專門在二人生裡面提供服務或虛擬物品為產品;有些是公司主要在現實生活,但是也會在第二人生當中設有分部。

圖十二:IBM SOA Hub,來源自YouTube。
應用後者的公司也包括了赫赫有名的電腦大廠IBM。IBM在第二人生裡面提供了虛擬世界的店面,不同於傳統的網頁平面呈現,居民彷彿就像在逛真的店面一樣,可以查詢資料,也能直接購買。IBM甚至在裡面徵人,不僅接受履歷表的投寄,甚至還進行了虛擬面試。IBM於今年年初在第二人生裡面開設了IBM SOA Hub,SOA(Service-oriented architecture)意指服務導向架構,特色是服務可輕易地重複利用,包括傳送到第二人生裡面,訪客便可以看到各式各樣的SOA資料,像是影片、文件與簡報。IBM SOA Hub貫徹了IBM對虛擬世界的永續經營。
教育

圖十三:哈佛大學法學院聽課,來源自紐約時報。
近來許多大學把第二人生當成他們的虛擬教室,包括了哈佛(Harvard)、Pepperdine、Elon大學、俄亥俄大學(Ohio University)、Ball State、紐約大學(New York University)、史丹佛大學(Stanford University)、Delft University of Technology和AFEKA Tel-Aviv Academic College of Engineering。根據紐約時報的一篇報導,第二人生的管理員對此表示歡迎,也出售了100塊教育專用土地。
Rebecca Nesson,任教於哈佛大學的一位老師,在2006年中把她「合法研究(Legal Studies)」的課程帶進第二人生裡。「一般來說,不論遠距教學課程多好,你和你的學生之間還是會存在著一定的距離」,她說:「第二人生確實縮小了那個隔閡。現在我和我的學生可以在固定授課時間之外,還可以擁有更多非正式的時間在一起了」。
德州大學Autin分校的研究員Joe Sanchez評估了第二人生應用在教育中的質性分析,發現當學生克服了第二人生在技術與操作介面上的困難,他們將「表現出一種對社交式學習活動的偏愛,並因在學習過程中和其他人互相交流而獲得很大樂趣。」
圖書館

圖片十四:第二人生中的圖書館,來源自YouTube。
第二人生當中各式各樣的人都有,當然,也包括了圖書館員。
部落客ted在他的Blog中列舉了幾位館員。Beth Gallaway是第二人生裡200多位貢獻時間、精力提供服務的圖書館員之一,她分享了已在第二人生提供的服務如:建立虛擬典藏、參考服務、展覽、讀書會、授課、作者訪談......等,這一切都是在虛擬世界中進行的。
Beth Gallaway每週二小時的服務內容包括了歡迎訪客、做簡短的介紹、並回答一些問題。其中有一半的問題是來自好奇的圖書館員、教育者、及學生,但另一半的人似乎是第二人生上的居民,他們就如同在真實的世界一樣,遇到了問題就到圖書館找答案。他們想要知道如何操作或設定第二人生,雖然他們可以直接詢問開發第二人生的 Linden實驗室管理人員,但因某些原因,他們就是會到第二人生圖書館來詢問。

圖十五:PLCMC罰款與繳費機器,來源自Flickr。
不少圖書館嘗試將他們的服務擴展到第二人生裡面。美國夏洛特市與Mecklenburg County公共圖書館(The Public Library of Charlotte & Mecklenburg County,PLCMC)將他們的罰款繳費機器設置在第二人生,只要是PLCMC的讀者,都可以透過這台機器查詢自己的逾期發款,並匯兌成L$繳交。特別的是,這台機器是由幾位青少年寫成的。
Stephen Abram,在2007年2月的SirsiDynix OneSource中強調第二人生會是一個重要並值得關注的發展。這與年紀或世代無關,重點在於體驗(experience)。他想到圖書館能在第二人生當中提供的服務,這列表剛好湊齊了26個英文字,包括:
-
科學中心
-
藝廊
-
讀書會(Book Talks)
-
邀請作者(Authors as visitors and as events)
-
擔任出版者
-
神秘的城堡(A mystery castle)
-
科幻小說與奇幻館藏(A science fiction and fantasy collection)
-
資訊素養與圖書館研究技巧課程
-
巨大的戲院
-
訓練與教育空間
-
健康資訊中心
-
醫學圖書館
-
可進入的書本(A walk-in book)
-
遊戲
-
-
TechSoup,好吧,我真的不知道他是什麼意思。
-
教育課程
-
試用OCLC資料庫
-
從事政治活動
-
程式寫作聚會
-
葡萄酒與起司聚會(當然,是虛擬的食物)
-
期刊雜誌
-
舞蹈
-
作者們的討論會,包括書本與藝術
-
跟當地及全球的人交談
以及
-
書本
Abram認為圖書館除了實體的建築及館藏外,也有網站的架設,現在則要有第三種存在方式了,那就是在第二人生上。
門檻
如果要踏入第二人生,除了知道去他的網站上下載客戶端執行程式之外,還需要知道些什麼呢?
收費
| 帳號類型 |
基本 |
進階 |
白金 |
| 自訂虛擬化身 |
O |
O |
O |
| 創造物品 |
O |
O |
O |
| 擁有土地 |
X |
X |
O |
| 註冊獎勵 |
L$250 |
X |
L$1000 |
| 每週津貼 |
X |
X |
L$300/周 |
| 客戶服務 |
基本 |
基本 |
白金 |
| 消費 |
免費 |
9.95美元 |
三種方式:
9.95美元/月
22.5美元/季
72美元/年
|
表二:第二人生帳號與收費表格,來源自第二人生網站。
第二人生裡面的帳號分成三種:「基本帳號」與「進階帳號(Additional Basic)」與「白金帳號(Premium)」收費帳號,其差別可以參考表二。每個人可以同時擁有多個帳號,但第二個之後的帳號需要註冊並繳交費用。
第二人生大部分功能是免費的,需要繳交費用的服務大多數是來自於居民提供或創造, 價格也不是Linden實驗室決定的。
在第二人生中獲得L$的方法,除了跟居民交易之外,也可以藉由付費購買更高級的帳號服務以獲得津貼。
系統需求與網路負荷
| Windows系統 |
基本需求 |
建議需求 |
| 網路連線 |
Cable或是DSL |
| 作業系統 |
2000、XP或Vista |
XP或Vista |
| CPU |
Pentium III 800MHz
AMD Athlon以上 |
1.5GHz(XP)
2GHz(Vista)
32位元(x86)以上 |
| 記憶體 |
512MB以上 |
1GB以上 |
| 顯示卡 |
XP/2000:
GeForce 2、GeForce 4MX以上
或ATI Radeon 8500、9250以上
或945顯示晶片組
Vista:
nVidia GeForce 6600以上
或ATI Radeon 9500以上
或945顯示晶片組
|
Nvidia顯示卡(6700到8800系列)
ATI顯示卡(X800到X1900)
|
表三:第二人生的Windows系統要求表,來源自第二人生網站。
對於文書處理用或是舊一點的電腦來說,第二人生在執行上可能不見得能夠很順暢,這點可以藉由調整偏好設定(Preference),關閉特效來改進效能。

圖十六:尚未讀取完成的建築物,來源自遊戲擷圖。
第二人生的客戶端執行程式很小,1.18.2.1版僅有32.8MB,系統需求也沒有要求硬碟空間。相較之下,魔獸世界2.3.0版本即要求要保留6GB的硬碟空間。這是因為第二人生的物件幾乎都是線上即時下載並計算後呈現,網路不通順的情況下,需要很長一段時間才能完整顯示地圖上的建築物。
結語

圖十七:第二人生的Moo名片,來源自Moo.com。
第二人生一般是被歸類為是一種線上遊戲(On-line Game,縮寫為OLG),與台灣常見的OLG,如魔獸世界(World of Warcraft)、仙境傳說(Ragnarok Online)等遊戲卻有很大的差別。第二人生著重社交功能,特別在於發展人際關係,也繁衍出龐大的社群與經濟活動,這正是第二人生主要的特色。
儘管與魔獸世界從2004年到2007年7月已經超過九百萬位玩家的數量相比,第二人生的註冊人數並不算什麼,在台灣也鮮少聽過有人在第二人生中有何驚人的作為。但就如部落客Mr. 6所說的,第二人生能把握「努力地將『大手』移除」的精神,相信在未來必能作到「就像Windows、eBay、Yahoo一樣,成為一個人們日常生活的沿伸,而不只是和日常生活無關的休閒遊戲。」
最後,本文以引用知名部落客Jedi的話作結:
「是甚麼力量,讓 SL 如此有別於其他虛擬社群平台呢?
筆者認為前述『與真實世界掛勾』乃是重要的因素之一,因為任何社群的本質還是這些活在真實世界的「人」。
線上世界祇不過是打破某種藩籬之後的投影而已,並不會改變「人」身為「人」的本質;
因此正視這種關連,並且利用了這種關連的 SL ,有助於拉近真實世界中人們的距離,進而能夠促進在 SL 中的互動,形成正向循環。」
圖表列表:
參考資料:
(more...)














































































Comments