將向量圖檔SVG轉換成高解析度的PNG圖檔:Inkscape教學 / How to Convert SVG to High-Resolution PNG Image with Inkscape?
SVG可縮放向量圖形是向量圖片檔案中的一個常見標準。它具有向量圖片最大的優勢:不管圖片放到多大,字體和線條依然看起來非常清晰。許多工具都能繪製SVG圖檔,像是開放原始碼自由軟體Inkscape或Google Docs的繪圖(Drawing),但很遺憾的是,我們現在常見的文書編輯工具(特別是Office)卻不能直接插入SVG檔案。因此,我們需要將SVG檔案轉換成高解析度的PNG圖檔,這樣才能將圖片順利插入到文件檔案中與其他文字共同排版,以便列印輸出。以下我們就用Inkscape這套專業的向量圖片編輯工具作為例子,教大家如何將SVG向量圖檔輸出成高解析度的PNG圖檔吧。
工具:Inkscape / Tool: Inkscape
Inkscape是專門為了向量繪圖而設計的專業編輯器。它類似於商業軟體的Adobe Illustrator (簡稱AI)或是CorelDRAW,但它是開放原始碼的自由軟體,可供大家免費使用,而且跨平臺可在任何主流的桌面版作業系統中執行。如果你懂得如何使用AI或CorelDRAW的話,相信也能很快就能使用Inkscape。
本篇教學只會使用Inkscape最基本的功能:開啟SVG,匯出成PNG。因此就算你完全不懂怎麽操作Inkscape也沒關係,照著我這篇做就對了。
如果你對Inkscape很有興趣的話,推薦你看看以下的其他教學內容:
SVG範例檔案 / SVG example
-
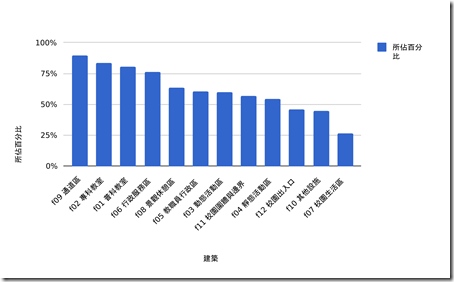
GitHub:Chart-example.svg
這是一張SVG格式的圖表。雖然縮圖被我轉換成PNG檔案了,但原始檔案是SVG格式。待會我們用這個SVG圖檔來做練習。
Step 1. 開啟SVG檔案 / Open SVG file
首先我們先開啟Inkscape。裡面的界面是全英文的,但不用擔心,我們看圖操作,一步一步來。
進入選單列的「File」中的「Open」。
移動到存放SVG圖檔的資料夾,選擇剛剛下載的chart-example.svg檔案,然後按下右下角的「Open」。
好的,我們順利在Inkscape中開啟SVG檔了,這樣就可以繼續進行下一步。
Step 2. 匯出高解析度PNG圖檔 / Export PNG image with high-resolution
在選單列上開啟「File」,點入「Export PNG Image...」匯出PNG圖檔功能。
Export PNG Image 匯出PNG圖檔功能是以側邊欄的形式呈現。但如果你開啟太多其他工具的話,這個功能可能會被隱藏在側邊欄下方。如果沒看到這個功能,請拖曳捲軸來找出這個功能吧。
在Export PNG Image中,我們要設定如何匯出高解析度的PNG圖檔,做法如下:
-
Export area選擇「Drawing」,表示只匯出有繪圖的部分。
-
Image size中的pixels at輸入「300」dpi。若要將圖片檔案列印出來,一般建議是使用300dpi,但如果電腦等級和檔案大小允許的話,我推薦使用600dpi的圖片。dpi越高解析度越好,但是檔案大小也是會以倍數增加喔。
-
Filename中按下「Export As」,選擇要匯出的檔案位置跟檔名。預設會是匯出在SVG檔案相同的目錄下、跟SVG檔案同樣名字的PNG檔。所以不用修改也沒關係。
-
最後按下「Export」按鈕,完成匯出。
這樣就可以取得高解析度的PNG圖檔囉。
小結 / In closing
這篇介紹了如何使用Inkscape來將SVG向量圖檔轉換成高解析度的PNG圖檔。雖然內容看起來跟如何從Google文件中的繪圖匯出高解析度的圖片這篇有點像,但是細節操作上比較詳細一點。
為何我會把它獨立一篇來寫呢?這是因為實際上還蠻多時候我們要處理的工作就是單純的SVG轉換成PNG。雖然現在也很多線上工具可以直接將SVG轉換成PNG,例如Convertio或cloudconvert,但這些工具都不能自訂我們要匯出的解析度,因此轉換的PNG檔案不一定適合用於列印。而且如果SVG的圖檔不合自己的意思,像是還有多餘的白色方塊想要刪除,那還是用Inkscape比較方便呢!
這篇說明如何使用Inkscape將SVG向量圖轉換成高解析度PNG圖檔的教學就到這裡為止了。你以前用過SVG格式的檔案嗎?因為Windows預設沒有程式可以顯示與編輯SVG格式的關係,所以應該很多人對SVG很陌生吧?如果你想要將SVG轉換成PNG的話,希望這篇能給你一些幫助。如果你覺得我整理的不錯的話,請幫我在AddThis分享工具按讚、將這篇分享到Facebook等社群媒體吧!感謝你的耐心閱讀,讓我們下一篇見。