如何建構響應式的HTML表格:表格縮圖響應式設計方案 / How to Create a Responsive Table using Table Thumbnail
啊囉哈~~這裡是剛剛才發現在米塔颱風中曬衣服是不行的布丁。
為了因應大小不一的螢幕尺寸,現代的網頁都強調必須具備響應式設計(responsive web design)。響應式設計可以讓網頁在大螢幕上面看起來很自然,在小螢幕裡面也不會看起來太過彆扭。網頁上各種不同的元素都有其響應式設計的做法。其中最具爭議性的,就是表格元素<table>的響應式處理。
有別於主流的捲軸方案或是重新排版的CSS方案,這邊我要提出一種特別適合部落格文章的表格縮圖響應式設計方案。此做法是在小螢幕時以表格縮圖取代原本的表格,而使用者點選表格縮圖時,就會開啟一個新網頁,裡面呈現完整的表格內容。下面就讓我們來看看表格縮圖響應式設計方案怎麽運作的吧。
實例展示 / Demonstration
在表格縮圖響應式設計方案的預設設定中,在螢幕寬度超過640像素時,表格會以原始樣式呈現。而螢幕寬度在640像素以下時,就改以表格縮圖呈現。該縮圖預設是以寬度800像素來截圖,而縮圖會隨著網頁寬度,以維持長寬比例縮放。
原始的表格 / Original table layout
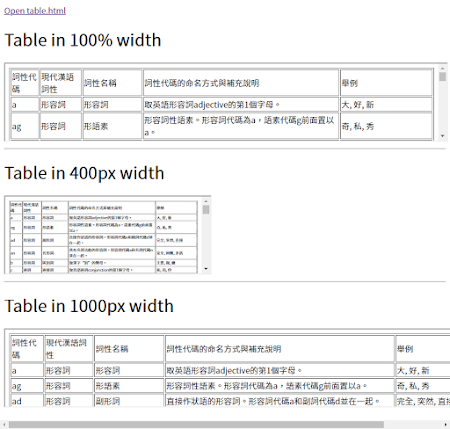
這邊我以一個蠻大的表格為例子,以下讓我們來看看不同螢幕寬度尺寸中,該表格所呈現的樣子。
這是在1200x480的螢幕大小中,表格所呈現的樣子。這個表格的寬度不到1200像素,在此螢幕大小中,表格能夠完整呈現。
這是在700x480的螢幕大小中,表格所呈現的樣子。由於螢幕尺寸較小,表格內的文字會自動換行來適應螢幕的寬度。在這個寬度下表格仍然可以正常閱讀。
小螢幕中原始的表格 / Original table in small screen
接下來讓我們先看看沒有響應式表格縮圖中,原始的表格是怎麼呈現的。
這是在400x480的螢幕大小中,表格所呈現的樣子。因為螢幕尺寸非常的小,表格內文為了能夠適應螢幕的寬度,被強迫換行的文字把表格拉得非常的長。在這個例子中的表格還算是可以閱讀,不過如果表格更大、更複雜的情況下,這個表格不僅難以瀏覽,還會讓網頁長到不像話。
小螢幕中的響應式表格 / Table with RWD in small screen
看完了原始的表格,再來看看加入表格縮圖響應式設計方案的表格吧:
這是在400x480的螢幕大小中,表格所呈現的樣子。預設在螢幕大小為640像素以下時,表格就改以SVG格式的向量縮圖呈現。該縮圖是以預設寬度800像素的狀態下為表格所截取的畫面。該縮圖加上了響應式設計,會隨著螢幕寬度放大和縮小,並且維持表格的長寬比例。
為了讓使用者瀏覽完整的表格內容,只要點選表格縮圖,網頁就會開啟新視窗,並把完整的表格內容繪製在該視窗中。該視窗預設並沒有為表格做任何響應式設計,不過開發者可以選擇額外加入CSS樣式表,美化開新視窗中的完整表格。
安裝與使用方式 / Usage instruction
要使用表格縮圖響應式設計方案,請在你的HTML網頁裡面引入必要的函式庫:
<script src="https://pulipulichen.github.io/20190930-RWD-Table-to-SVG/vandors/jquery/jquery-3.4.1.min.js"></script>
<script src="https://pulipulichen.github.io/20190930-RWD-Table-to-SVG/vandors/dom-to-image/dom-to-image.js"></script>
<script src="https://pulipulichen.github.io/20190930-RWD-Table-to-SVG/table-thumbnail-rwd.js"></script>如果你的網頁已經有jQuery或dom-to-image,則可以選擇省略引用它們。
接著請在你的網頁中為表格加上表格縮圖響應式設計的功能,JavaScript程式碼如下:
$(() => {
$('table').each((i, table) => {
TableThumbnailRWD(table, {
// options...
})
})
})這樣就完成了。
選項 / Options
表格縮圖響應式設計有四個額外選項可以設定。你可以在第二個參數中,以JSON格式加入要設定的內容。JavaScript語法如下:
TableThumbnailRWD(table, {
showThumbnailWidthPX: 640,
thumbnailMinWidth: '800px',
thumbnailTitle: 'Open table in new window',
popupCssURL: '//pulipulichen.github.io/20190930-RWD-Table-to-SVG/popup.css'
})這四個選項的意思是:
- showThumbnailWidthPX:顯示表格縮圖的螢幕寬度。資料形態為數字,單位是像素,預設是640。
- thumbnailMinWidth:為多少寬度的表格建立表格縮圖。資料形態為字串,預設是「'800px'」。
- thumbnailTitle:滑鼠放上表格縮圖時所顯示的提示訊息。資料形態為字串,預設是「'Open table in new window'」。
- popupCssURL: 點選表格縮圖開啟新視窗呈現完整表格時,為可為完整表格加上額外的CSS樣式表。預設值為「null」,表示不插加入任何CSS樣式表。但你也可以設定為「'//pulipulichen.github.io/20190930-RWD-Table-to-SVG/popup.css'」,則呈現完整表格時就會有popup.css這個CSS樣式表的效果。
請依據自己的需求自行調整設定吧。
使用時機 / When to use
(網頁樣板:SMARTMOCKUPS)
表格縮圖響應式設計這個方案看起來在小螢幕時也能呈現表格,不過它也有目前無法克服的缺點,並不是所有情況都適用。
表格縮圖響應式設計方案最適合用於「以文字為主、表格為輔」的網頁中,例如你現在閱讀的部落格文章、或是用網頁呈現論文中的表格。在這個情境中,讀者以閱讀文字為主,表格僅作為文字的輔助,常常會以略讀快速一撇表格的樣貌,不會一字一句細讀表格的內容。
如果讀者想要瞭解表格的細節內容,那就點下表格縮圖,在獨立開啟完整表格。這時候就可以用網頁瀏覽器提供的搜尋功能來找尋需要的資訊,或是對表格放大、縮小,而不會影響本來閱讀網頁的排版。
缺點 / Drawback
表格縮圖響應式設計方案並不適合用於主要以表格呈現資訊的網頁中。很多大型報表、資料庫查詢結果,都是以表格來呈現資訊。讀者使用這些網頁的重點就是查看表格的內容,因此並不適合將表格以縮圖呈現。
以縮圖呈現表格的另一個問題就是直接難以複製。雖然表格縮圖響應式設計方案提供了點選後開新視窗的功能,但是習慣上,讀者會在瀏覽表格縮圖內容時,就嘗試選擇文字並複製。可惜的是,在此方案中,這時候只會打開新視窗,重頭顯示完整表格內容。讀者這時候會覺得很洩氣,剛剛才在縮圖上找了好久的資訊,現在又要重新找起。
這連帶的會造成另一個問題:難以搜尋。在呈現表格縮圖的時候,原始的表格會被隱藏起來。這時候網頁瀏覽器的搜尋功能,是沒辦法找到網頁縮圖上的文字。
其他響應式表格方案 / Other solutions
(圖片來源:梅問題教學網)
如果你的網頁是以表格為主來呈現資訊,比較推薦的做法是採用CSS框架提供的CSS方案,例如這篇「Bootstrap教學-實現Table表格也支援RWD自適應效果」。此外,「Tables in responsive design」這篇也回顧了6種不同的表格響應式設計,而作者最推薦的就是CSS方案。
完整的表格呈現方案:Handsontable / Display a full features spreadsheet: Handsontable
(網頁截圖:Handsontable Example)
如果你要呈現更複雜的表格,我強力推薦大家引入表格函式庫,例如Handsontable。Handsontable就像是我們常用的試算表工具,它可以提供像是固定表頭、首欄等功能,也能夠提供篩選、搜尋等功能。開發者可以依據使用者的需求加入所需功能、或移除不會用到的多餘功能。
(網頁截圖:Handsontable Demo)
當然,在小尺寸的手機上,Handsontable的運作也如大螢幕的桌面一樣穩定。這比起單純的HTML表格來說,Handsontable能夠帶給使用者更親切的操作體驗。我自己還用Handsontable做了試算表應用程式呢。
結語 / Wrap up
表格縮圖響應式設計方案是我在整理「布丁布丁吃什麼?」的網站功能時,為了能夠在因應小螢幕上顯示表格所整理而成的做法。整理的時候,我發現在網路上好像很少人提到這種做法,所以特別把它抽取出來,彙整成一個獨立的GitHub程式碼保存庫,提供有需要的人使用。
(圖片來源:Responsive Data Tables)
在研究響應式表格的相關方案中,Scott跟Todd Parker所提出的做法跟我比較類似。他們的做法一樣是在小螢幕時提供表格的縮圖,不過這個縮圖只有框線,以及「Table: Tap to view」的提示。使用者點選縮圖之後,會在同一個網頁上呈現完整表格,再點一次完整表格即可關閉。你可以點此開啟實機展示網頁,記得用小螢幕體驗一下這個做法。
跟我提出的表格縮圖響應式設計方案相比,他們的方案並不是提供的縮圖只有框線、沒有文字,讀者難以靠縮圖略讀表格的概況。此外,他們的方案點開後的完整表格,也不能選取、複製。我個人還是比較喜歡開新網頁,這樣子使用者比較容易操控完整表格的內容。
最後還是要提醒大家,我提出的表格縮圖響應式設計方案有其優缺點,請依照你的需求決定是否採用。如果有不同的看法或建議,歡迎在下面留言處提出你的問題喔 。
好啦,那麼這次的表格縮圖響應式設計方案的說明就到這裡了。寫到最後,我有些問題想問問大家:
- 作為使用者,你會用手機、平板等較小的螢幕瀏覽網頁上的表格嗎?你通常會在什麼網站上瀏覽表格的內容呢?用小螢幕瀏覽表格時,你覺得有什麼問題需要改善呢?
- 作為開發者,你所建構的網站會為小螢幕提供響應式設計嗎?你是怎麽實作你的響應式設計?你對網頁中的表格,有什麼響應式設計的做法呢?
歡迎在下面的留言處跟我們分享你的想法。大家的意見是我繼續分享的動力喔!如果你覺得我這篇實用的話,請幫我在AddThis分享工具按讚、將這篇分享到Facebook等社群媒體吧!
感謝你的耐心閱讀,我是布丁,讓我們下一篇見。