如何產生網頁無障礙友善的顏色組合? / Accessible color palette generator
最近看到有人的投影片用了超級低對比的文藝風格樣板,結果在投影機上什麼都看不到,真是令人困擾。到底要怎麼挑選顏色好呢?
無障礙網頁規範 / Web Content Accessibility Guidelines
https://www.jddt.tw/share_web_accessibility.php
無障礙網頁的目標是讓部分身體比較不方便的人能夠順利上網的一種設計規範。雖然乍聽之下好像只有眼睛比較不好、不方便操作滑鼠的人才需要,但就我親身經驗來說,這些規範其實也會讓一般人在閱讀和操作網頁的時候更舒適。
https://venngage.com/tools/accessible-color-palette-generator
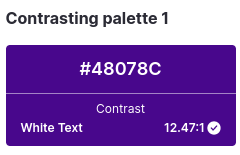
Accessible color palette generator遵循了無障礙網頁設計規範中的G18條規範,以網頁顏色對比度的應至少要有文字4.5比背景1的程度,自動產生了數個不同的顏色色盤。
每個顏色都有對比的文字。有些顏色對比的文字是黑色、有些文字是白色。右下角則有對比度的指示。
由此可知,這個色盤的顏色預設是作為「背景」使用。如果你需要把這些顏色作為「前景的主題」,而背景可能是保持「白色」的話,那就需要挑選以白色文字作為對比的顏色喔。
https://www.w3.org/TR/WCAG20-TECHS/G18.html
關於WCAG對於顏色對比度詳細規範可以看這邊。
你在設計的時候是怎麼選擇顏色的呢?
歡迎分享你的經驗~