CSS的Style Queries / CSS Style Queries
為了RWD設計CSS時總是著迷他的media query功能,但它只能查詢現在視窗尺寸大小,總讓人覺得綁手綁腳。現在CSS即將推出的style queries可能是解套方案?
樣式查詢 / style queries
(圖片來源:Ahmad Shadeed)
https://ishadeed.com/article/css-container-style-queries/
新的style queries可以讓你在設定CSS的時候動態偵測相對元素的樣式。主要功能有兩個:
- 上層容器的尺寸或參數:很多用jQuery查到吐血的人都可以提早下班了。
- 以兩個橫線宣告的變數:原本我以為用data來設定元素已經很實用了,現在還可以在CSS設定變數,這太實用了吧
(圖片來源:Ahmad Shadeed)
有了上述兩個功能之後,我們就可以調整上層容器的變數或樣式,而內容元素就會跟著自動變動。文章中舉了很多用法:
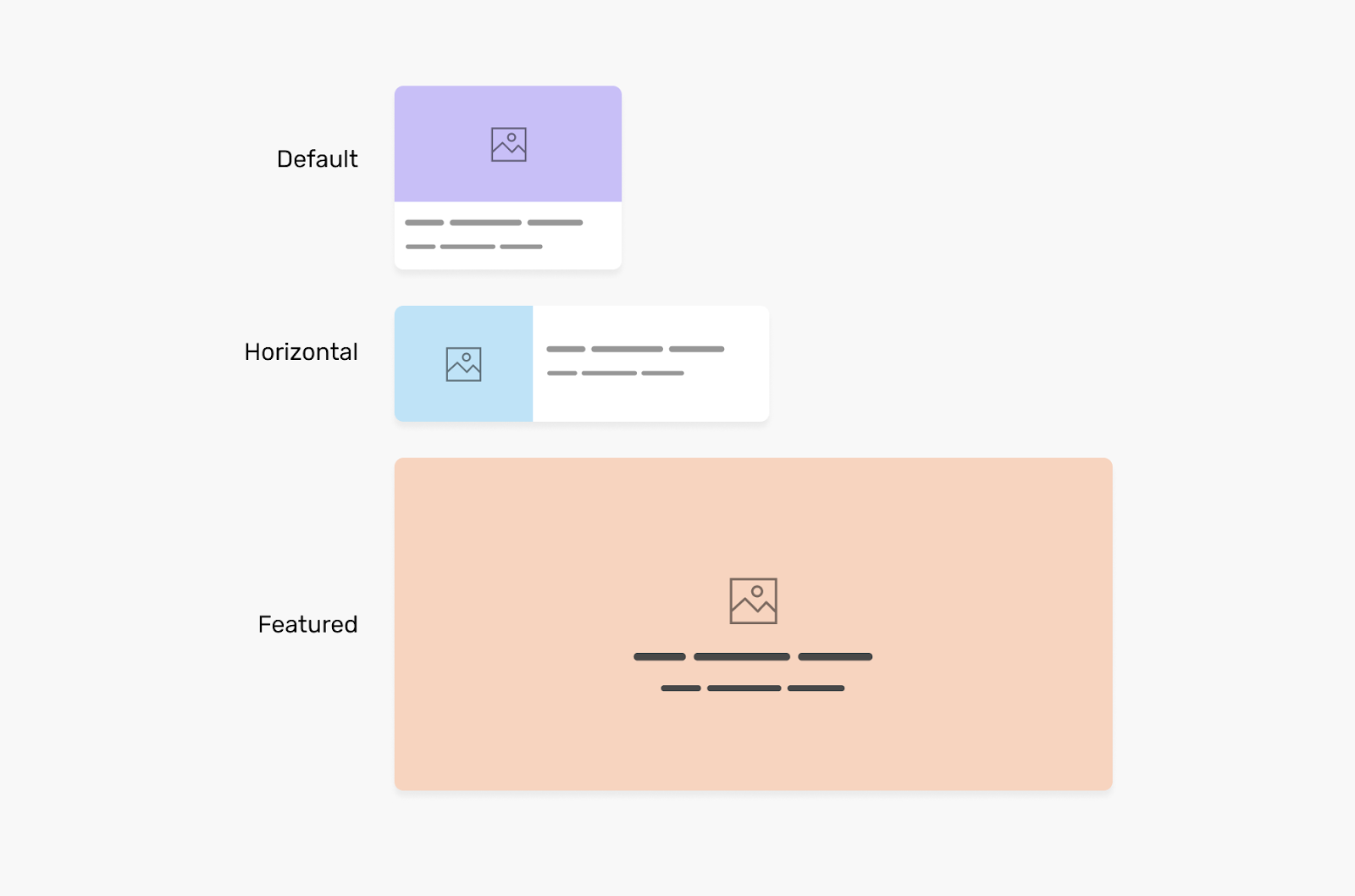
- 排版模式:預設的卡片模式、水平條列模式、特色圖片模式
- 使用者圖像的排列方式
- 開啟強調模式或非強調模式
- 左右排版模式
- 光亮和暗黑模式
- 點選範圍擴大到全元素
雖然我已經目前手機瀏覽器看起來還不能使用這些功能,但真是令人期待CSS未來的發展呀!
你用過CSS嗎?
用過的下面舉個手吧!