全站式雙向資料綁定MVC框架:DerbyJS / Full-stack MVC Framework: DerbyJS
前端的MVC大家都很熟了,但如果要讓前端跟後端一起同步,通常大家還是要借助多個框架才能整合。有沒有一口氣整合前後端的MVC框架呢?
同步資料 / Sync
為什麼需要前後端的MVC框架呢?通常是因為有資料同步的需求。
一般常見的MVC框架大多是前端框架,例如我最熟悉的Vue.js。雖然說它們做了資料雙向綁定,但這些資料大多指存在於前端瀏覽器的記憶體中,關掉視窗就沒了。有些人會把這些資料保存在localStorage,讓每次開啟視窗時都能保持最後的狀態,但這也只能讓這臺電腦、這個瀏覽器的使用者看到而已。
如果要同步資料,甚至要跨裝置使用同一份資料的話,我們需要用伺服器保存資料。使用者操作的網頁介面叫做前端,保存資料的伺服器稱作後端。但一旦牽扯到前後端的資料交換,又要以AJAX的形式、不要一直重讀頁面的話,整件事情就會變得非常地複雜。
一般來說,常見的操作會是如此:
- 使用者開啟前端網頁。
- 前端網頁從後端伺服器取得資料。
- 取得資料後,前端網頁渲染呈現畫面。
- 使用者操作,修改資料。
- 前端網頁偵測到資料有修改。
- 前端網頁整理資料,傳送給後端伺服器。
- 後端伺服器接收資料,保存到資料庫。
前後端的資料互動是大部分全站式開發者感到最困難的地方。這是因為我們除了要求資料交換的便利性之外,還需要考慮到身份辨識與資安驗證的問題。總不能讓隨便的路人任意修改我的檔案吧?
不過,如果只在內部網路使用,不需考慮資安問題的話,有沒有更簡單地能夠克服前後端資料傳送的問題,又能以MVC架構建構的框架呢?
DerbyJS
DerbyJS可能是我看過最簡單的前後端雙向綁定MVC框架了。
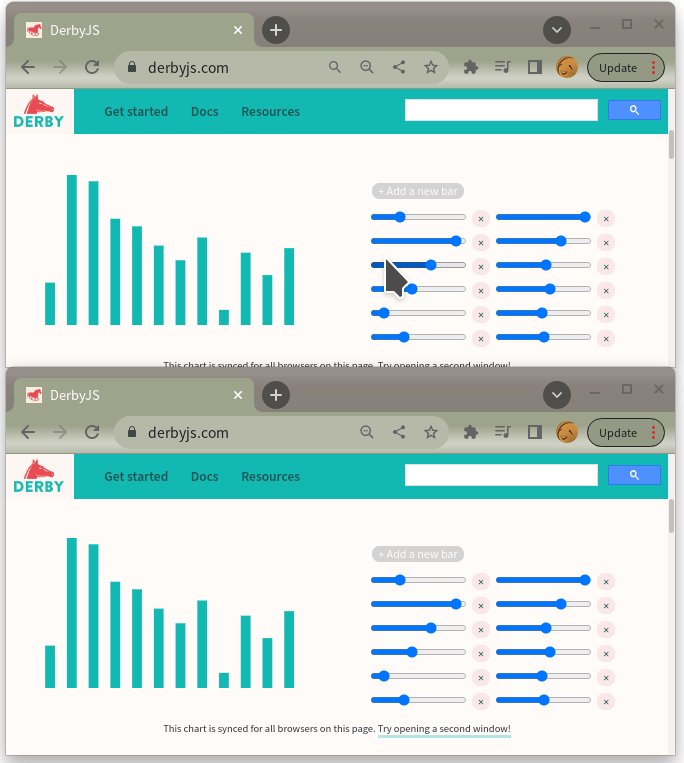
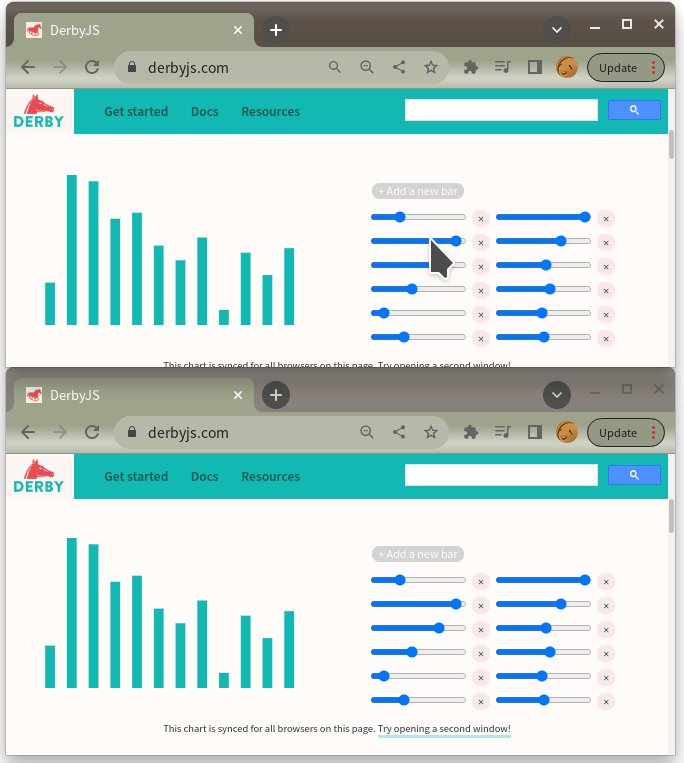
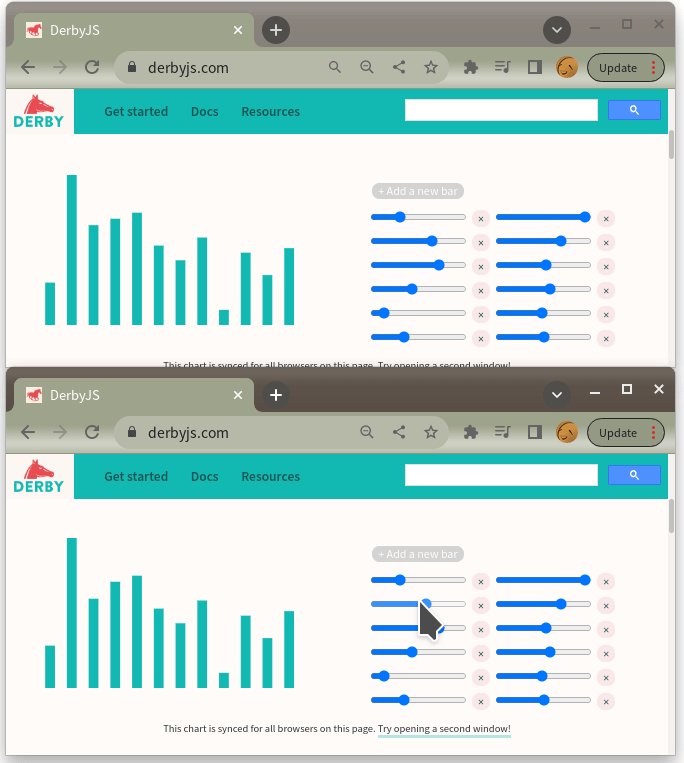
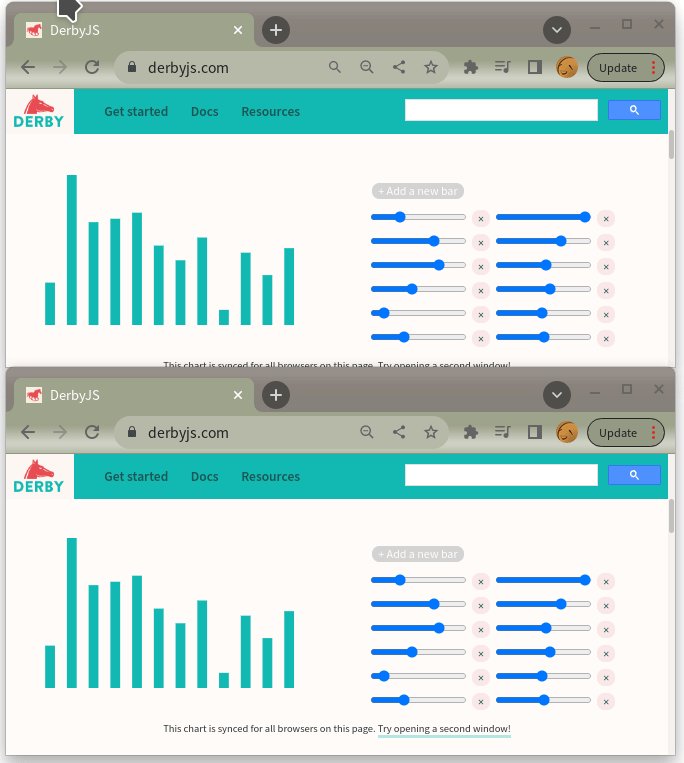
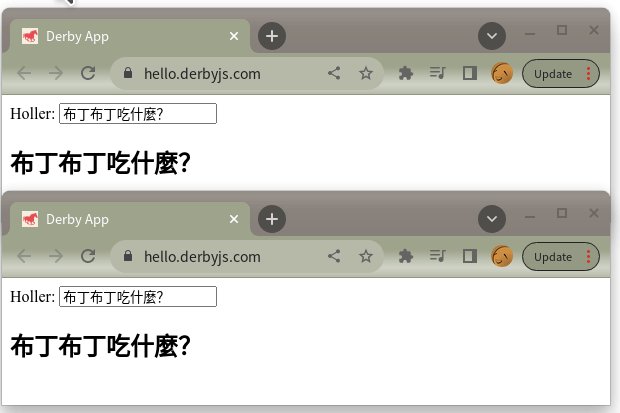
官網的首頁上有個很容易理解的例子。讓我們打開兩個官網的視窗,兩個視窗都捲到下面的長條圖介面,然後你嘗試改變右邊的range input看看。不論你從哪個視窗修改,兩邊的資料會完全地同步。就算是兩臺不同的電腦,也會看到一樣的結果。
https://github.com/derbyjs/derby-examples
官方的範例有更多的例子可供參考。
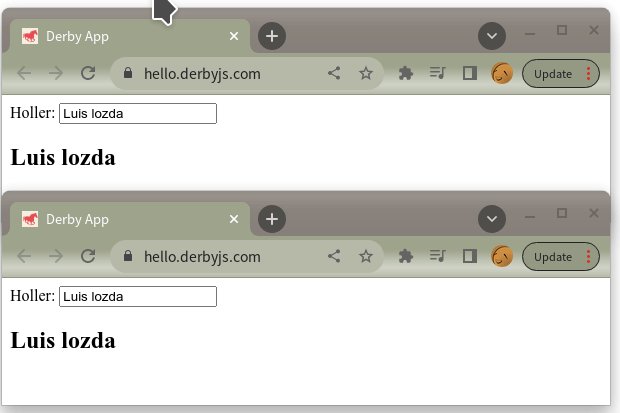
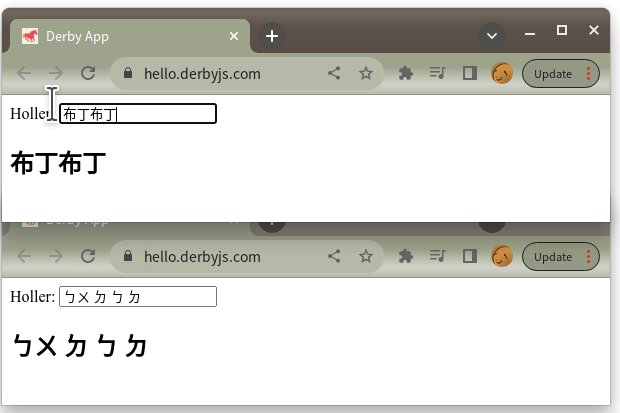
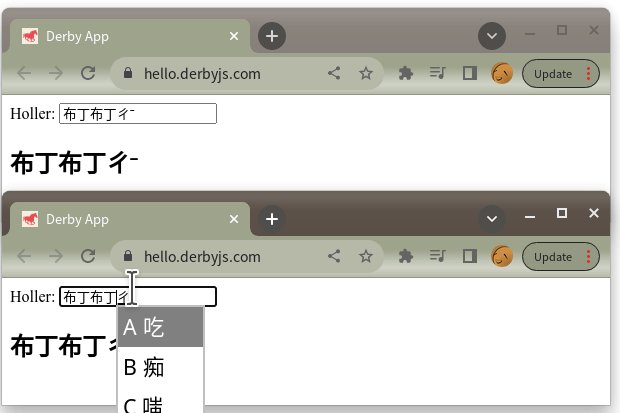
舉例來說,hello是個很好的起點。不同的使用者開啟了個別的視窗,但他們會看到一致的內容,每個人也都可以對此編輯。
要做到這件事情,會不會很難呢?
https://github.com/derbyjs/derby-examples/tree/master/hello
在hello的範例中,其實也只有三個檔案而已:
- index.js:控制邏輯。
- index.html:控制資料呈現。
- server.js:啟動伺服器。
https://github.com/derbyjs/derby-examples/blob/master/hello/index.js
首先是index.js。重點是作者宣告了保存資料的「hello.message」,然後當此資料有變更時,下面用subscribe()設定對應的操作。
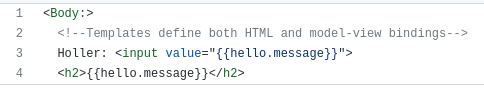
https://github.com/derbyjs/derby-examples/blob/master/hello/index.html
再來是index.html。主要重點是「hello.message」,這是呈現message資料的位置。光是這樣設定,DerbyJS就會處理好前後端資料的交換了,很神奇吧!
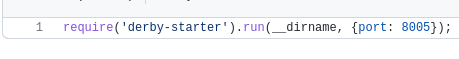
https://github.com/derbyjs/derby-examples/blob/master/hello/server.js
最後是啟動server.js,你就可以用連結埠8005開啟網頁。
一個全站式資料綁定MVC,竟然可以這麼簡單!
用途 / Is DerbyJS sute for you?
雖然DerbyJS看起來很容易使用,但它同樣地也很難適用於大部分的專案。最主要的原因在於,其實我們大多時候都不需要「完全同步」。
大部分傳統的網頁應用中,我們本來就是用個別的帳號、進行個別的操控。我在spotify聽我喜歡的樂團,你也可以聽你喜歡的ASMR,本來就不需要完全同步。
https://zh.boardgamearena.com/welcome
退一步來說,玩桌遊好了,大家在同一張桌子上看到相同的物品,應該很適合完全同步吧?答案也是否定的。許多桌遊不僅有公開資訊,通常也有玩家個別的隱藏資訊。完全同步能適用的遊戲真的是非常的稀少。
同步一起看YouTube或Netflix的應用呢?那還要跟其他的網站整合,也沒辦法單純使用DerbyJS架設。
想來想去,DerbyJS能夠發揮的空間真的很小。也難怪它一直都默默無聞。
目前我想到最合理的用途,還是只有單機執行的應用。DerbyJS也不是給多人同步操作,就只是方便開發者整合前後端、讓網頁操作跟後端的分析運算、資料庫同步,這樣就好了。
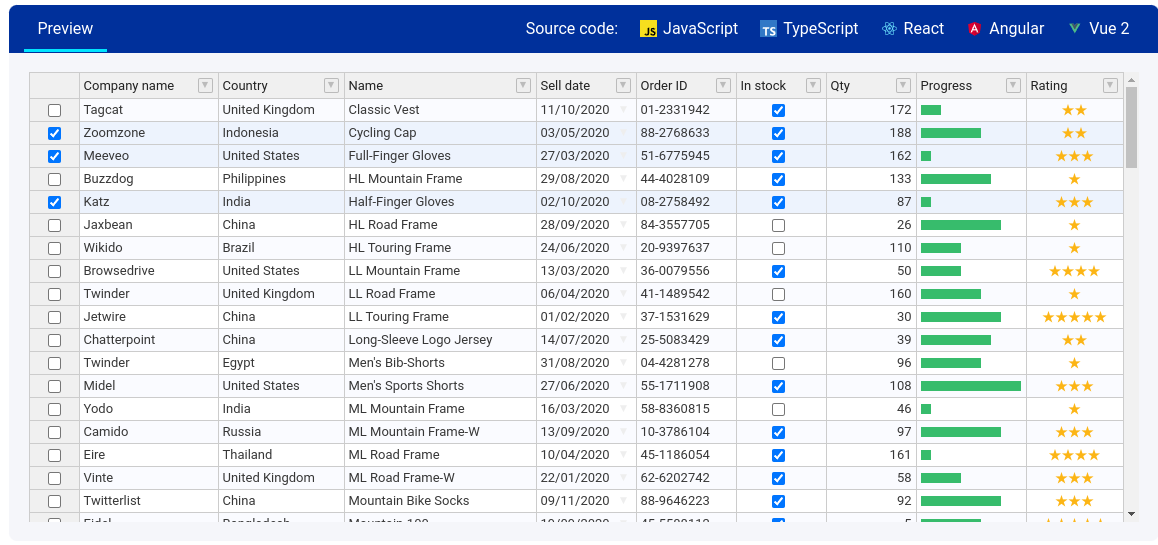
如果能夠把Handsontable整合進來就更好了呢。好想要用DerbyJS開發看看喔。
你有用過完全同步的應用嗎?
我真的想不到了,快給我一些靈感吧~