從網頁透漏出伺服器的版本資訊 / Server Header Information Disclosure
簡直是在跟駭客招手說:「嗨,我的伺服器版本很舊喔,請來攻擊我吧。」
伺服器標頭資訊暴露 / Server Header Information Disclosure
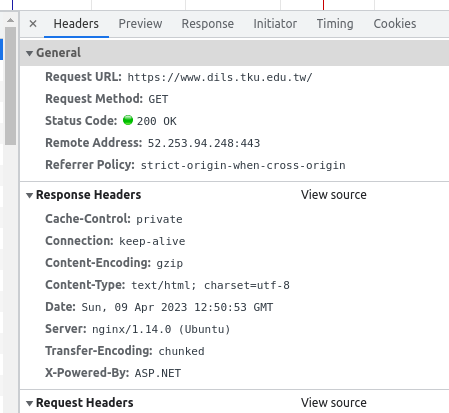
用Chrome的開發者工具,在Network頁籤下,你可以看到每一個網頁請求時,伺服器回傳的標頭資訊(header)。
https://dnschecker.org/server-headers-check.php
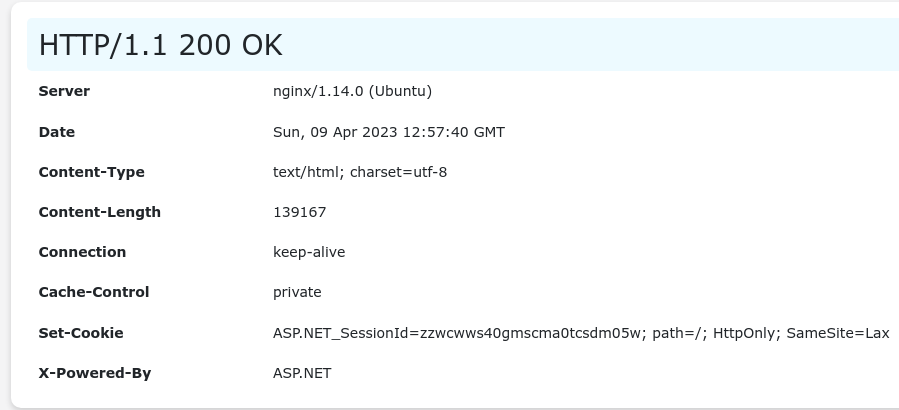
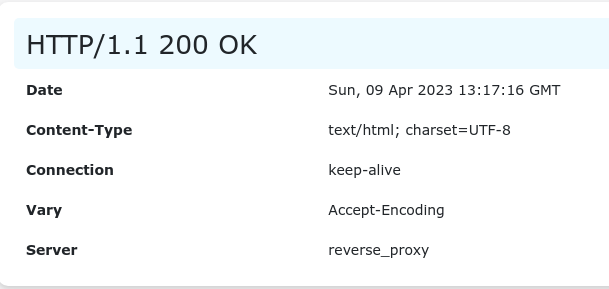
如果不太會用開發者工具的話,也可以使用Server Headers Checker服務。在網頁中輸入網址,你可以看到該網頁的標頭資訊。
漏洞 / Vulnerabilities
從標頭資訊中,我們可以立刻發現幾個有用的資訊:
- 網頁伺服器使用的是NGINX,版本是1.14.0。
- 伺服器的作業系統是Ubuntu。
- 網頁的程式語言使用的是ASP.net。
其中NGINX 1.14.0可能是個不錯的切入點。
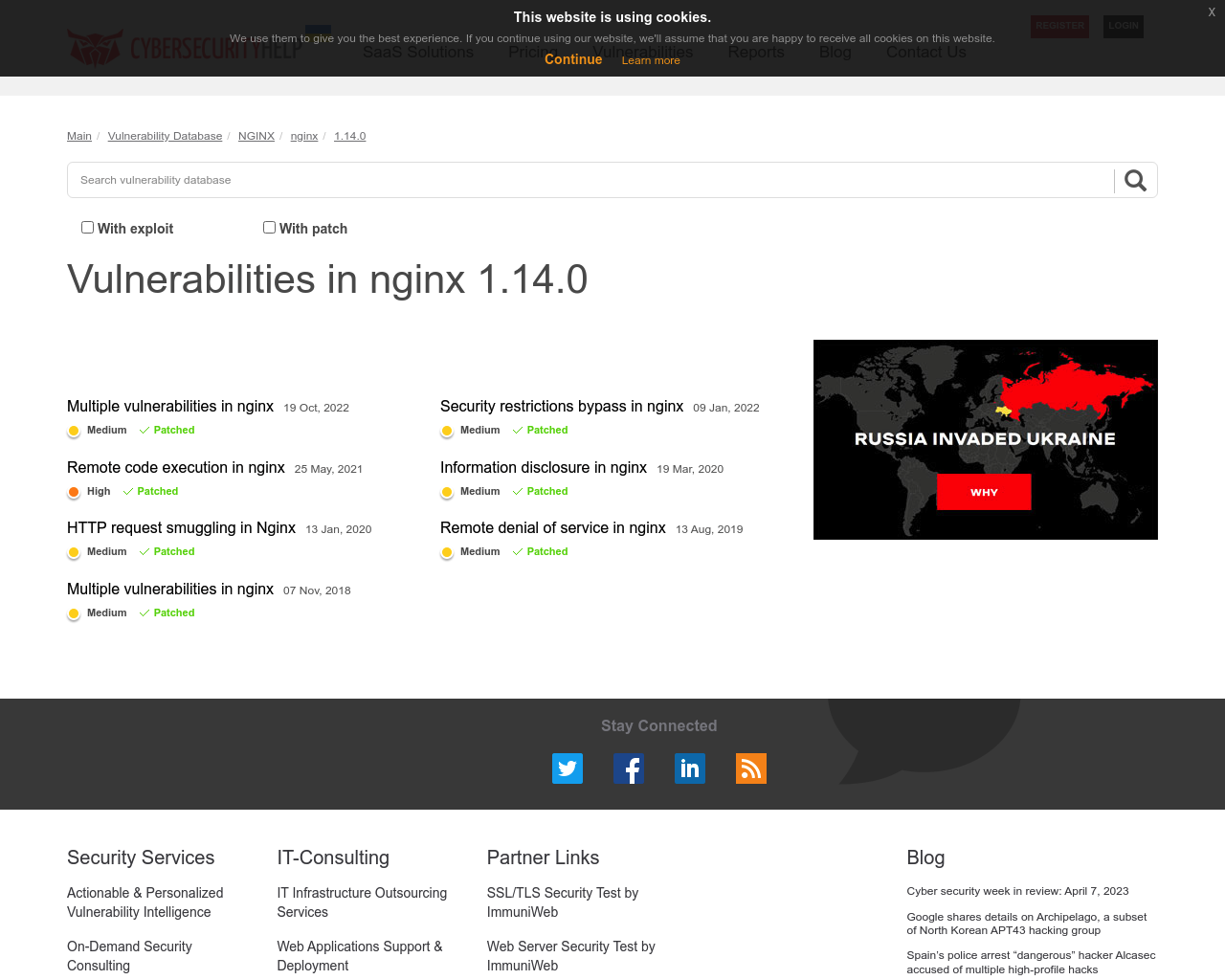
https://www.cybersecurity-help.cz/vdb/nginx/nginx/1.14.0/
在Cybersecurity Help資料庫中,我們可以看到NGINX 1.14.0已知的漏洞有7個。所幸的是,所有漏洞都在往後版本有被補上。
後續處理 / Problem handling
也許你這時候在想的事情是:「啊,我應該去升級NGINX伺服器,以免駭客用這些漏洞攻擊我。」這沒有錯,定期升級軟體版本,提高資安保護能力,這是理想情況下應該要做的事情。
然而,實務上,大多時候根本做不到。
在缺乏微服務概念的過去時代,許多網站專案都已經組成複雜的積木。牽一髮動全身,拿掉一塊就整體崩塌。
能升級伺服器版本的確是應該做的事情,但要完成這些事情背後的成本,所需要的人力、時間非常地昂貴。在這個瀏覽網頁如喝水般自然的時代,許多人也以為伺服器維護就跟掃地一樣簡單,老是一副「更新一下」就好的態度來看待這個問題,那就更不要期待資安問題能從根本上獲得解決了。
(沒錯,就跟你現在在疑惑的事情一樣。雖然整個「布丁布丁吃什麼?」看起來做了很多伺服器維護的技術討論,但這都不是我被人期待的工作內容。反而在很多人眼中看來,我完全是個「不務(世人眼中的)正業」的人。)
https://threatmon.io/what-is-server-header-information-disclosure/
對此,ThreatMon提出的建議是:請修改標頭資訊,把那些可能被暴露的資訊都隱藏起來吧。
於是我用NGINX做為反向代理伺服器,把可能透漏的資訊都儘可能隱藏起來。雖然不能從根本上解決問題,但至少也算是多一層防護吧。
最後,本篇的問題是:你知道網頁的標頭資訊可能透漏了伺服器版本嗎?
不知道也舉個手吧!